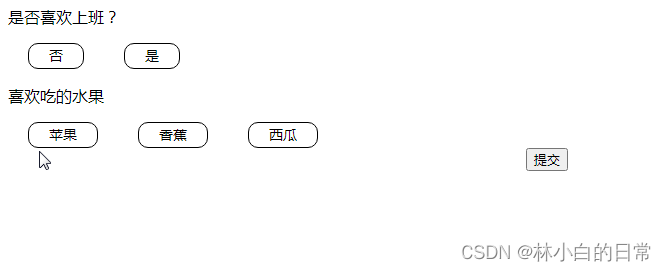
html提供了单选框和多选框的写法,但是样式并不好看,如图所示:

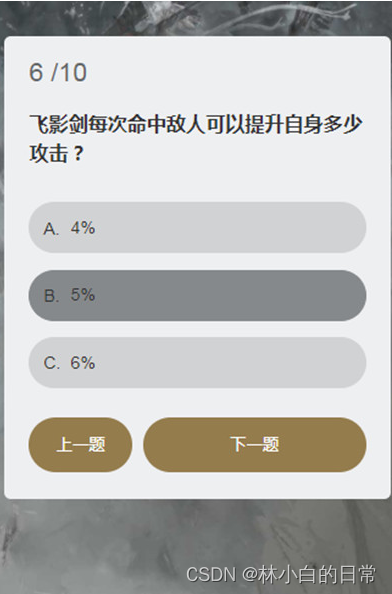
有时候设计图并不是这样的,需要修改,比如:

这里给大家提供思路,隐藏input框,文字加label标签,使得点击文字就相当于选中单选框或者多选框,再添加文字的样式,点击选框添加option的class名,主要代码是:
1.隐藏input框:
input{
display: none;
}2.文字加label标签:
<label for="no" class="block">否</label>
<input type="radio" name="quesOne" id="no" value="否">3.点击选框添加option的class名,点击后修改选中样式:
$('.radio .block').click(function(){
$(this).addClass('option').siblings().removeClass('option')
})
$('.checkbox .block').click(function(){
$(this).toggleClass('option')
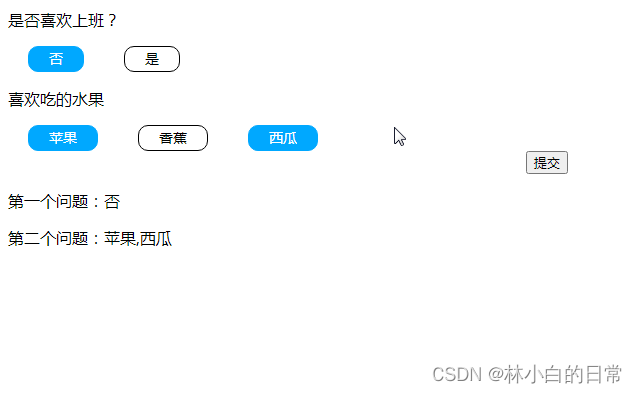
})4.运行结果:


完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.choice{
display: flex;
}
.block{
border: 1px solid #000000;
border-radius: 10px;
font-size: 14px;
line-height: 24px;
margin: 0 20px;
padding: 0 20px;
}
.option{
background-color: #00A8FF;
color: #FFFFFF;
border: 1px solid #00A8FF;
}
input{
display: none;
}
.button{
text-align: center;
}
.content{
display: none;
}
</style>
</head>
<body>
<p>是否喜欢上班?</p>
<div class="choice radio">
<label for="no" class="block">否</label>
<input type="radio" name="quesOne" id="no" value="否">
<label for="yes" class="block">是</label>
<input type="radio" name="quesOne" id="yes" value="是">
</div>
<p>喜欢吃的水果</p>
<div class="choice checkbox">
<label for="apple" class="block">苹果</label>
<input type="checkbox" name="quesTwo" id="apple" value="苹果">
<label for="banana" class="block">香蕉</label>
<input type="checkbox" name="quesTwo" id="banana" value="香蕉">
<label for="watermelon" class="block">西瓜</label>
<input type="checkbox" name="quesTwo" id="watermelon" value="西瓜">
</div>
<div class="button">
<button type="button" onclick="submit()">提交</button>
</div>
<div class="content">
<p>第一个问题:<span class="one"></span></p>
<p>第二个问题:<span class="two"></span></p>
</div>
<script src="../js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$('.radio .block').click(function(){
$(this).addClass('option').siblings().removeClass('option')
})
$('.checkbox .block').click(function(){
$(this).toggleClass('option')
})
function submit(){
let value1 = $(".radio :radio:checked").val();
console.log(value1)
var chk_value = []; //定义一个数组
$('input[name="quesTwo"]:checked').each(function() {
//遍历每一个名字为nodes的复选框,其中选中的执行函数
chk_value.push($(this).val()); //将选中的值添加到数组chk_value中
});
var selectId = chk_value.join(",");
console.log(selectId)
$('.content').show();
$('.content .one').html(value1)
$('.content .two').html(selectId)
}
</script>
</body>
</html>