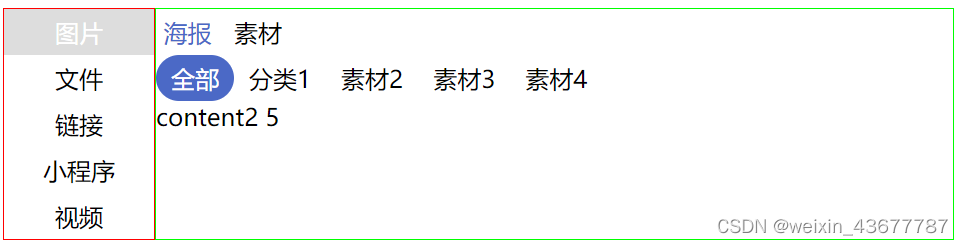
实例:悬停滚动文字的导航栏
技术栈:HTML+CSS+JS
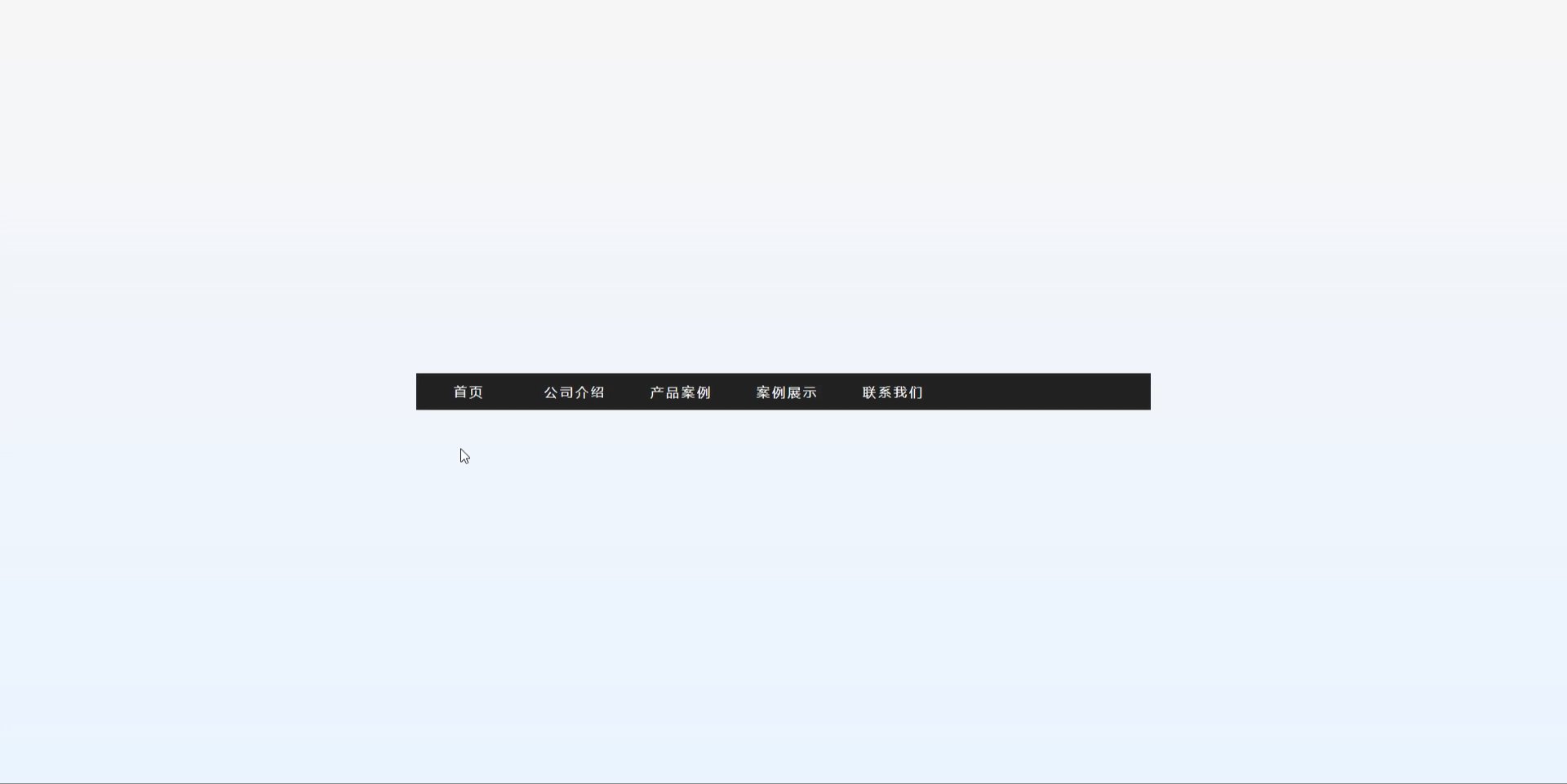
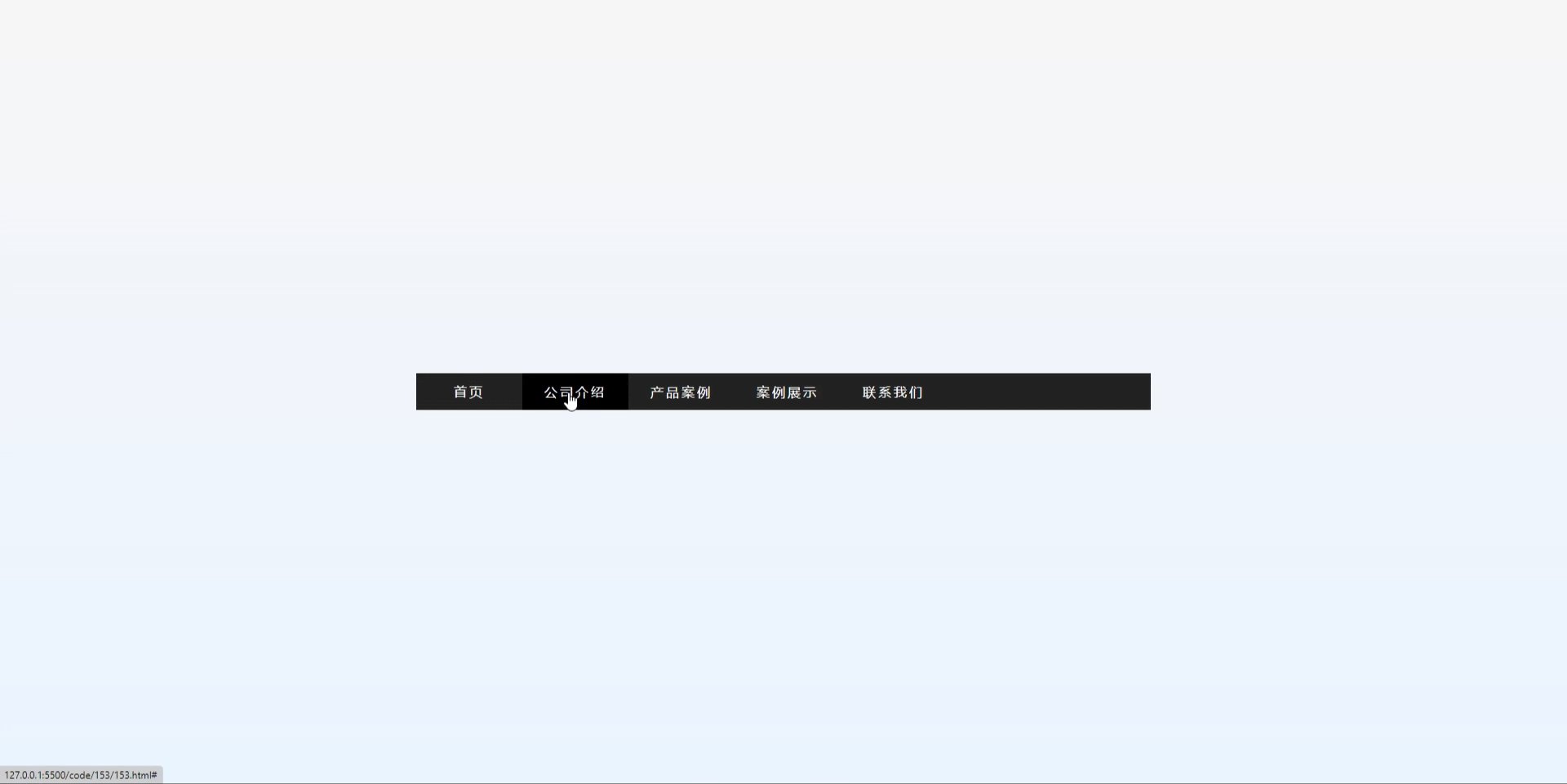
效果:

源码:
【html】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>悬停滚动文字的导航栏</title>
<link rel="stylesheet" href="153.css">
</head>
<body>
<ul class="nav">
<li><a href="#">首页</a></li>
<li><a href="#">公司介绍</a></li>
<li><a href="#">产品案例</a></li>
<li&g