
-
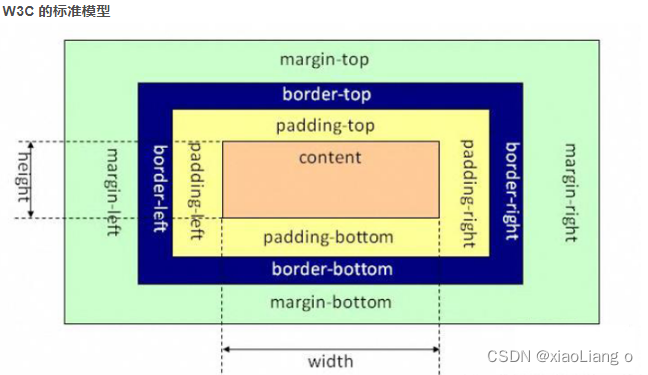
两种盒子模型:IE盒模型(border-box)、W3C标准盒模型(content-box)
-
盒模型: 分为内容(content)、填充(padding)、边界(margin)、 边框(border)四个部分;
-
IE盒模型和W3C标准盒模型的区别:
(1)W3C标准盒模型:属性width,height只包含内容content,不包含border和padding
(2)IE盒模型:属性width,height包含content、border和padding,指的是content
+padding+border。在ie8+浏览器中使用哪个盒模型可以由box-sizing(CSS新增的属性)控制,默认值为content-box,即标准盒模型;
如果将box-sizing设为border-box则用的是IE盒模型。如果在ie6,7,8中DOCTYPE缺失会将盒子模型解释为IE
盒子模型。若在页面中声明了DOCTYPE类型,所有的浏览器都会把盒模型解释为W3C盒模型。
详细可参考文章:https://blog.csdn.net/qq_42445025/article/details/94333829?spm=1001.2014.3001.5501
-
实现不使用 border 画出 1px 高的线,在不同浏览器的标准模式与怪异模式下都能保持一致的效果。
<div style="height:1px;overflow:hidden;background:black"></div> -
页面导入样式时,使用 link 和@import 有什么区别?
- Link 属于 html 标签,而@import 由 CSS提供
- @import 只有在 ie5 以上才可以被识别,而 link 是 html 标签,不存在浏览器兼容性问题
- 在页面加载的时候,link 会同时被加载,而@import 引用的 CSS 会在页面加载完成后才会加载引用的 CSS
- Link 引入样式的权重大于@import 的引用(@import 是将引用的样式导入到当前的页面中)
-
CSS 隐藏元素的几种方法
- position: 不会影响布局,能让元素保持可以操作;
- opacity: 元素本身依然占据它自己的位置并对网页的布局起作用。它也将响应用户交互;
- visibility: 与 opacity 唯一不同的是它不会响应任何用户交互。此外,元素在读屏软件中也会被隐藏;
- display :display 设为 none 任何对该元素直接打用户交互操作都不可能生效。此外,读屏软件也不会读到元素的内容。这种方式产生的效果就像元素完全不存在;
- clip-path:clip-path 属性还没有在 IE 或者 Edge 下被完全支持。若是在clip-path 中使用外部的 SVG 文件,浏览器支持度还要低;
-
伪元素和伪类的区别?
:first-line和:first-letter可以用来修饰文字。- .clearfix 方法中,使用
clear: both来添加不占空间的元素。 - 使用
:before 和 after展示提示中的三角箭头。 - 伪元素使用 2 个冒号,常见的有:
::before,::after,::first-line,::first-letter,::selection、::placeholder等; - 伪类使用1个冒号,常见的有:
:hover,:link,:active,:target,:not(),:focus等。 - 伪元素使用 2 个冒号,常见的有:
::before,::after,::first-line,::first-letter,::selection、::placeholder等; - 伪类使用1个冒号,常见的有:
:hover,:link,:active,:target,:not(),:focus等。 - CSS 伪元素是添加到选择器的关键字,去选择元素的特定部分。它们可以用于装饰(
:first-line , :first-letter)或将元素添加到标记中(与 content:… 组合),而不必修改标记(:before , :after)。
-
CSS 清除浮动的几种方法
- 使用额外标签法(一般不建议) 在浮动的盒子下面再放一个标签,使用
clear:both;来清除浮动 - 内部标签:会将父盒子的高度重新撑开
- 外部标签:只能将浮动盒子的影响清除,但是不会撑开盒子
- 使用 overflow 清除浮动(不推荐使用)先找到浮动盒子的父元素,给父元素添加一个属性:overflow:hidden;就会清除子元素对页面的影响
- 使用伪元素清除浮动(用的最多)
- 伪元素:在页面上不存在的元素,但是可以通过 css 添加上去
注意:每个元素都有自己的伪元素
- 使用额外标签法(一般不建议) 在浮动的盒子下面再放一个标签,使用
.clearfix:after {
display:block;
clear:both;
visibility:hidden;
content:"";
height:0;
line-height:0;
}
.clearfix {
zoom:1;/兼容 IE6_/
}