目录
前言
解决方法
前言
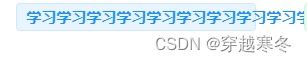
今天我在使用element-ui的<el-tag>标签,但我发现一个问题,当我字体过多的时候,会出现这样的情况:

文字远远超出了蓝色框的宽度,那么如何解决呢?
解决方法
.el-tag{
white-space: normal;
height:auto;
}
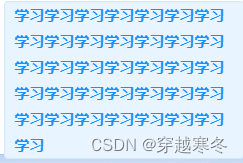
修改后,效果如下:

目录
前言
解决方法
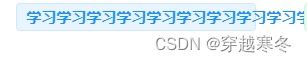
今天我在使用element-ui的<el-tag>标签,但我发现一个问题,当我字体过多的时候,会出现这样的情况:

文字远远超出了蓝色框的宽度,那么如何解决呢?
.el-tag{
white-space: normal;
height:auto;
}
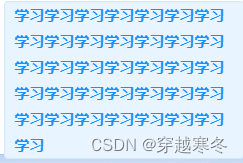
修改后,效果如下:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/695527.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!