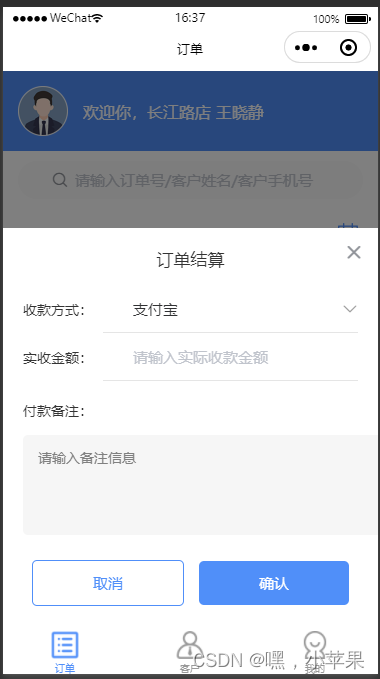
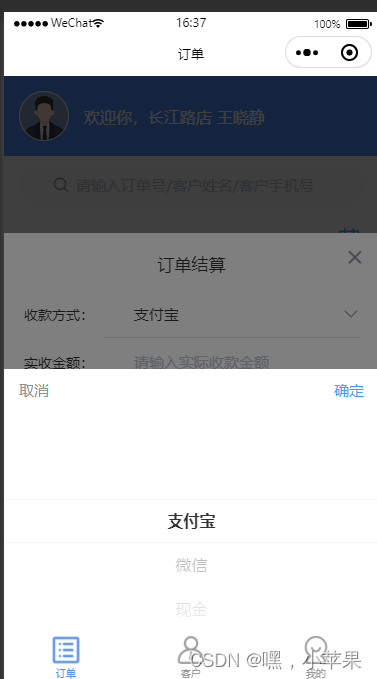
效果图展示
uview 2.0 uniapp


<template>
<view class="">
<u-popup :show="show" @close="close" :round="10" closeable :closeOnClickOverlay='false'>
<view class="pop">
<view class="title">订单结算</view>
<view class="popitem flex_align_center">
<text class="u-w-160">收款方式:</text>
<view class="flex_align_center u-border-b fangshi" @click='showModel=true'>
<u--input
v-model="type"
disabled
disabledColor="#ffffff"
placeholder="请选择收款方式"
border="none"
></u--input>
<u-icon
slot="right"
color="#999999"
name="arrow-down"
></u-icon>
</view>
</view>
<view class="popitem flex_align_center">
<text class="u-w-160">实收金额:</text>
<view class="flex_align_center u-border-b fangshi">
<u--input
v-model="money"
disabledColor="#ffffff"
placeholder="请输入实际收款金额"
border="none"
></u--input>
</view>
</view>
<view class="u-m-t-40">
<view>付款备注:</view>
<view class="u-m-t-30">
<textarea class="textareabox" v-model="value1" placeholder="请输入备注信息" ></textarea>
</view>
</view>
<view class="flex_center u-m-t-50">
<view class="btn_common btn btn1" @click="show=false">取消</view>
<view class="btn_common btn" @click="confirm">确认</view>
</view>
</view>
<!-- 收款方式 弹窗 -->
<u-picker
:show="showModel"
:columns="payTypeColumns"
keyName="label"
closeOnClickOverlay
@confirm='typeConfirm'
@cancel='showModel = false'
@close='showModel = false'>
</u-picker>
</u-popup>
</view>
</template>
<script>
// import {
// settle,
// terminalReport,
// queryCollection
// } from "@/api/index/index.js"
export default {
props:{
// show: {
// type: Boolean,
// default: false,
// },
},
components: { },
data() {
return {
show:true,
showModel:false,
money:'', // 支付金额
value1:'',
payItem:'', // 支付方式
payTypeColumns: [[
{label: '支付宝',id:0},
{label: '微信',id:1},
{label: '现金',id:2}]
],
type:'',
}
},
onLoad(option) {},
methods:{
open(data){
this.show = true;
},
close() {
this.show = false;
this.showModel = false;
},
// 选择支付方式
typeConfirm(e){
console.log(e, e.value[0].label)
this.type = e.value[0].label;
this.showModel = false;
},
// 确认支付
confirm(){
this.show = false;
let that = this;
if(!this.money){
uni.showToast({
title:'支付金额应不为空',
icon:"none"
});
return;
}
// settle(data).then(res => {
// this.show = false;
// uni.navigateTo({
// url:'/pages/index/paysuccess'
// });
// });
},
}
}
</script>
<style lang='scss' scoped>
.pop{
/* height: 720rpx; */
background: #FFFFFF;
padding: 40rpx;
box-sizing: border-box;
.title{
font-size: 34rpx;
font-weight: 500;
color: #333333;
text-align: center;
margin-bottom: 30rpx;
}
.popitem{
.fangshi{
box-sizing: border-box;
height:97rpx;
line-height: 97rpx;
padding-left: 60rpx;
width: 510rpx;
}
}
.textareabox{
background-color: #F6F6F6 !important;
width: 690rpx;
height: 140rpx;
background: #F6F6F6;
border-radius: 10rpx;
padding: 30rpx;
}
}
.btn_common{
color: #fff;
text-align: center;
background: #508FF9;
}
.btn{
font-size: 30rpx;
width: 300rpx;
height: 88rpx;
line-height: 88rpx;
background: #508FF9;
border-radius: 10rpx;
color: #FFFFFF;
}
.btn1{
color: #508FF9;
background: #fff;
margin-right: 30rpx;
border: 2rpx solid #508FF9;
}
.flex_align_center{
display: flex;
align-items: center;
}
.flex_center{
display:flex;
align-items:center;
justify-content:center;
}
.u-w-160{
width:160rpx;
}
.u-border-b{
border-bottom: 2rpx solid #E5E5E5;
}
.u-m-t-50{
margin-top:50rpx;
}
.u-m-t-40{
margin-top:40rpx;
}
.u-m-t-30{
margin-top:30rpx;
}
</style>