目录
属性:
描述
属性:
 element组件库的Dialog对话框默认是可以通过点击 modal 关闭 Dialog,即点击空白处弹框可关闭。
element组件库的Dialog对话框默认是可以通过点击 modal 关闭 Dialog,即点击空白处弹框可关闭。

描述
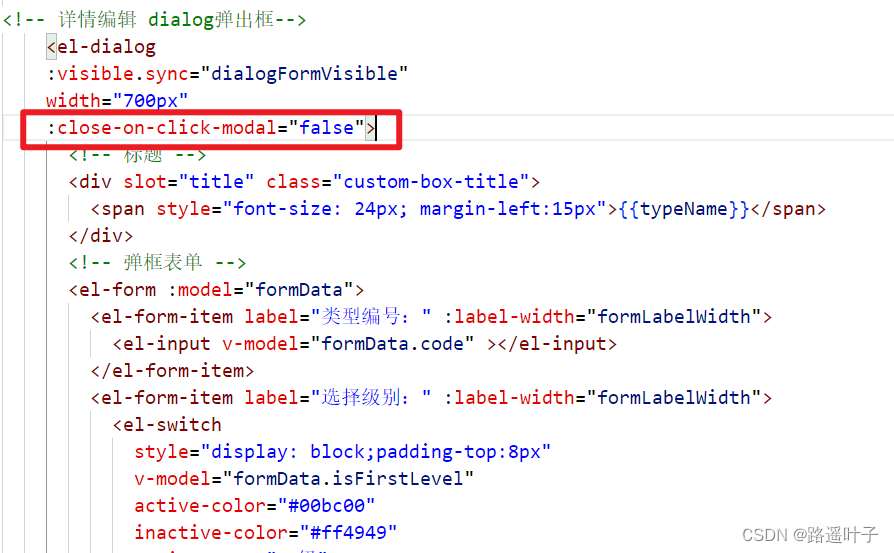
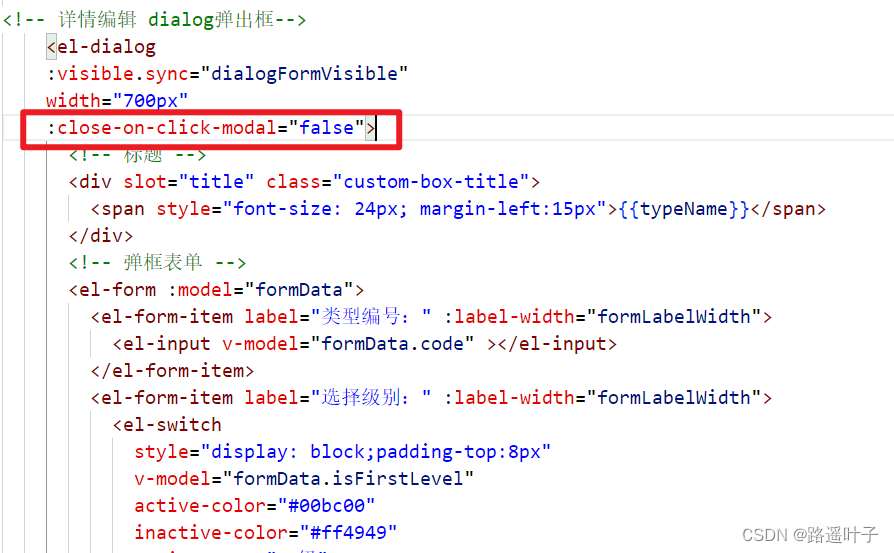
在 el-dialog中close-on-click-modal含义是:点击空白处是否关闭,默认true;如果需要点击空白处不关闭弹框,只需要 :close-on-click-modal=“false” 即可
:close-on-click-modal="false"目录
属性:
描述
 element组件库的Dialog对话框默认是可以通过点击 modal 关闭 Dialog,即点击空白处弹框可关闭。
element组件库的Dialog对话框默认是可以通过点击 modal 关闭 Dialog,即点击空白处弹框可关闭。

在 el-dialog中close-on-click-modal含义是:点击空白处是否关闭,默认true;如果需要点击空白处不关闭弹框,只需要 :close-on-click-modal=“false” 即可
:close-on-click-modal="false"本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/695379.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!