导语:
在前面章节中,我们了解到 TS 中
type这个关键字,常常被用作于,定义类型别名,用来简化或复用复杂联合类型的时候使用。同时也了解到为对象定义约束接口类型的时候所使用的是Interfaces。

其实对于前面,所描述的点,type 一个人就可以实现,也就是说 type 除了可以用来定义 类型别名 外, Interfaces 所拥有的功能,type 也同样可以实现,来为对象,数组,函数约束接口类型。所以本章节就来聊聊 type 是如何像 Interfaces 一样来约束类型接口的。
如下案例:
通过type来约束对象类型
type userinfo = {
id: number,
name: string,
}
let obj: userinfo = {
id: 123,
name: "李四"
}
console.log(obj); //{id: 123, name: '李四'}
同样也能在对象中,约束定义 可选属性,以及函数事件方法
type userinfo = {
id: number,
name: string,
age?: number, //可选属性
fn: () => void
}
let obj: userinfo = {
id: 123,
name: "李四",
fn() {
console.log("这是type 定义的 函数方法");
},
}
console.log(obj);
type 定义函数的接口类型
type fn = {
(num: number, digit: number): number
}
let fun: fn = (a, b) => {
console.log("这是一个函数");
return a + b
}
console.log(fun(5, 4)); //9
type 定义数组的接口类型
type arr = {
[index: number]: number
}
let array: arr = [1, 2];
其实截止到目前为止,type 还没有表现出区别于 Interfaces 的地方。
接下来,我介绍的两点就能看出来 type 区别于 Interfaces 的地方。
区别一: 接口类型的继承:
在之前讲过,
Interfaces定义接口类型的时候,要想实现多个接口类型继承,是通过extends关键字来继承关联的。
在 type 中,采用 交叉类型 来实现继承。
type 配合交叉类型 (&)可以模拟继承,同样也可以实现类型复用
//父接口
type userinfo = {
id: number,
name: string,
}
//子接口继承
type info = userinfo & { // 通过 “&” 来 实现继承
age?: number,
fn: () => void
}
let obj: info = {
id: 123,
name: "李四",
fn() {
console.log("这是type 定义的 函数方法");
},
}
console.log(obj);
语法结构:
type 类型名 = 继承类型 & { 自己新增的类型 }
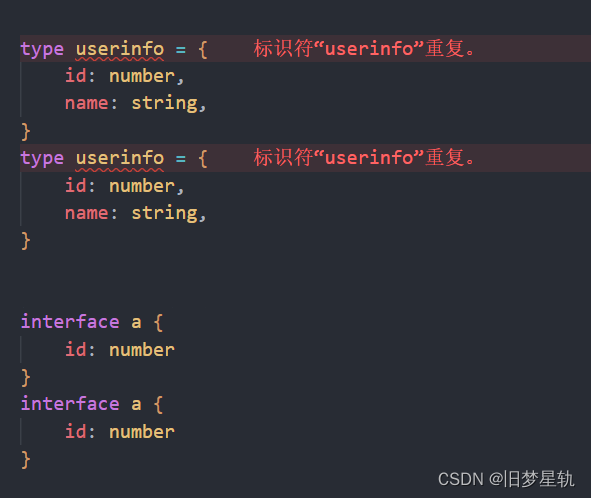
区别二:
interface实现继承,遇到同名属性或同类型名,后者会覆盖前者,而type会进行严格报错约束来把控风险。

总结:
本章节分享了,type 关键字 除了我们常见的,被用作于 类型别名,之外的一些进阶使用方法,使它也能够像 interface 一样来约束对象,数组,函数的接口数据类型。同时又保留了一些,独特的语法特点,用来区别于 interface 。
对于 interface 与 type 的实际使用选择,这个就要 见仁见智了,我们只需要去了解认识它们的不同点,把选择留个他人…
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————

![[python][yolov7][深度学习]将yolov7实例分割成一个类几句代码完成实例分割任务](https://i1.hdslb.com/bfs/archive/17a03e9f1872b9c55e143bd9f27317c7276100d6.jpg@100w_100h_1c.png@57w_57h_1c.png)