作者:福州司马懿
原文链接:使用Astro Zero带你从零开始,10分钟搭建一套 “图书馆数据可视化大屏” 应用【华为云Astro低代码体验季】-云社区-华为云
产品介绍
点击下方链接进入工具页:https://auth.huaweicloud.com/authui/login.html?locale=zh-cn&service=https%3A%2F%2Fwww.huaweicloud.com%2Fproduct%2Fappcube.html%3F%3Futm_medium%3Dhdc#/login
最新版的Astro Zero界面如下(原名 AppCube)

创建大屏项目
切换到“应用开发”选项卡,鼠标移动到“业务大屏”处,点击“开始创建”

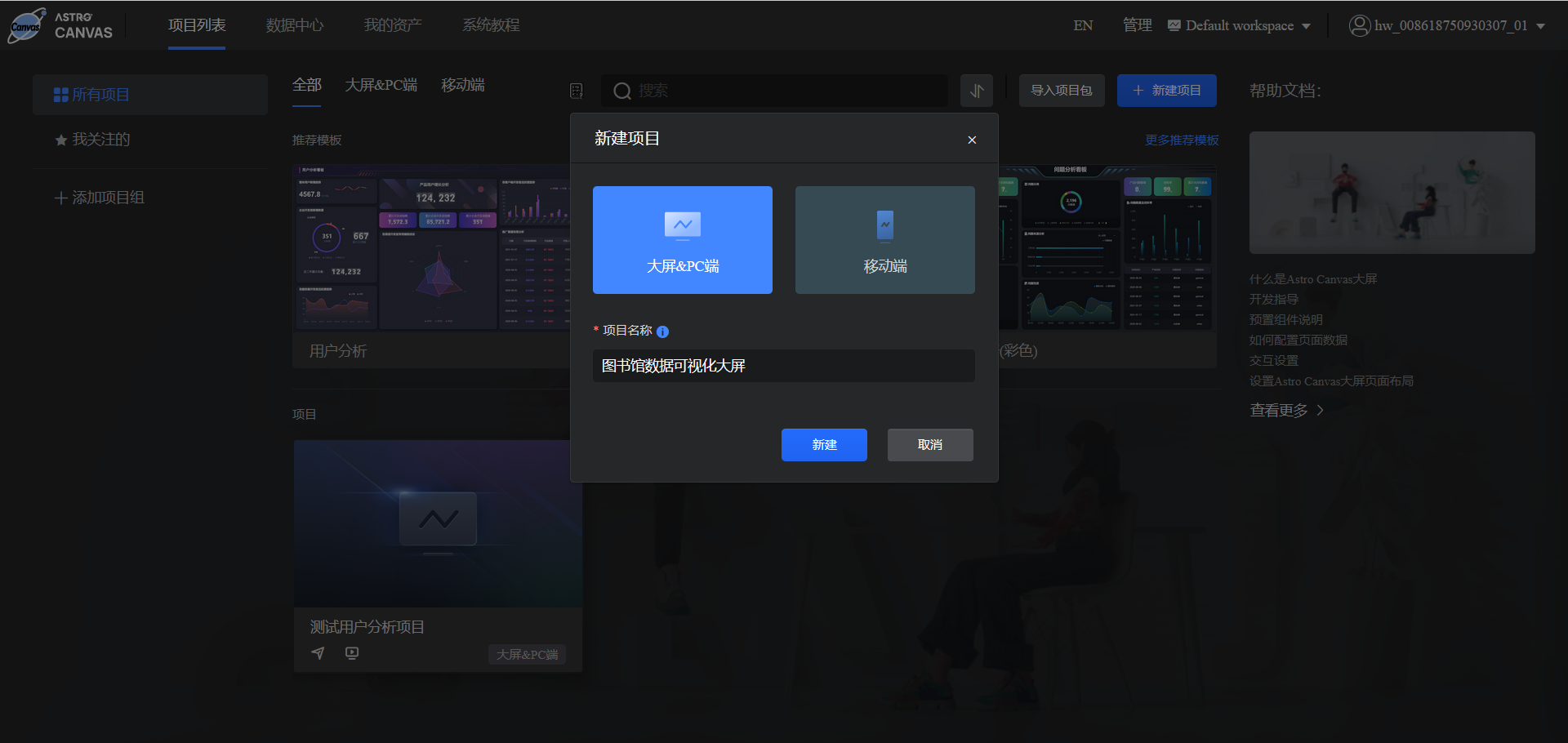
这时候会让你选择“PC大屏”还是“手机大屏”(绝大部分都是构建PC端大屏应用,很少有手机的),因此我们这里选择PC端,然后输入应用名“图书馆数据可视化大屏”

新建应用
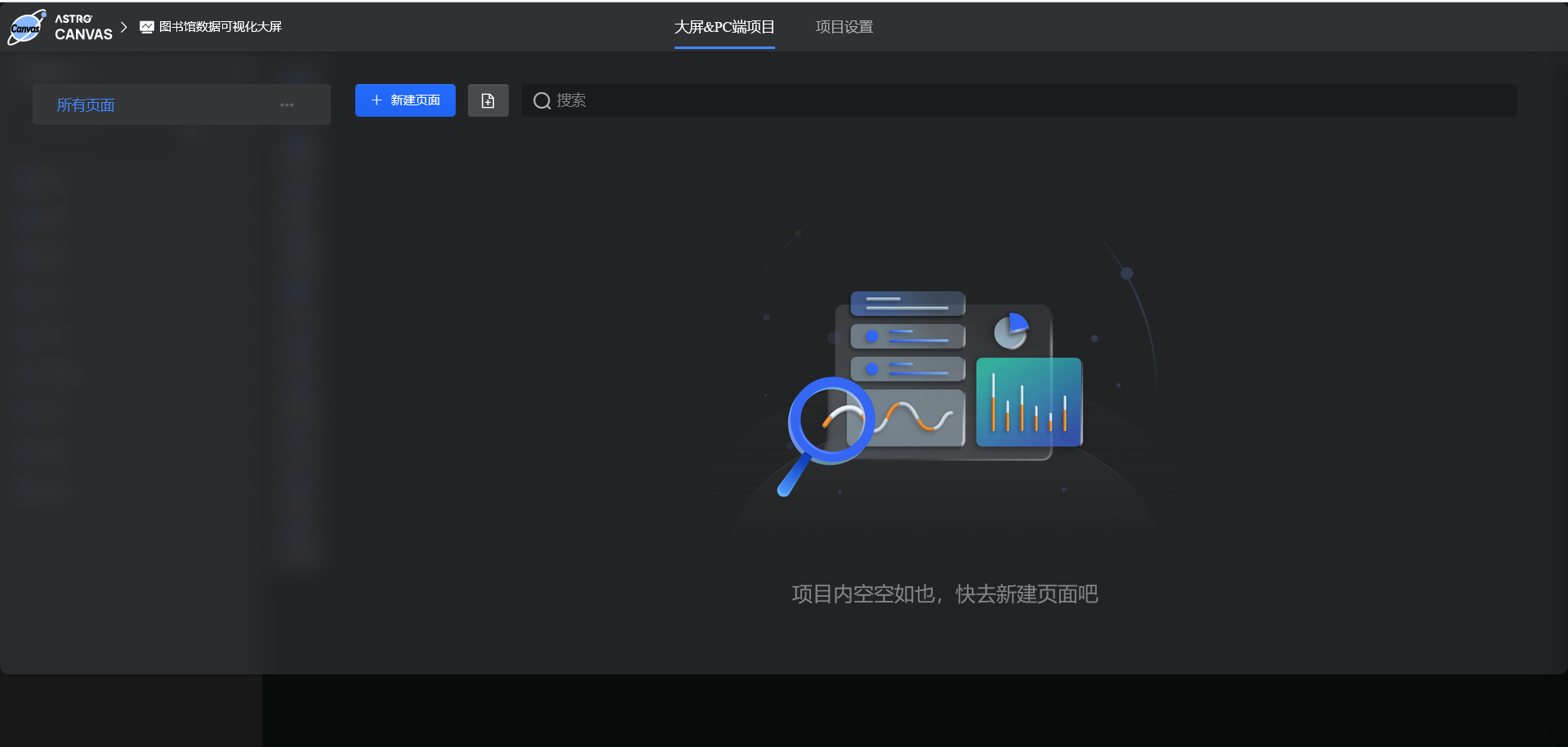
创建好项目后,因为还没有任何界面,Astro Zero会提示你“新建页面”

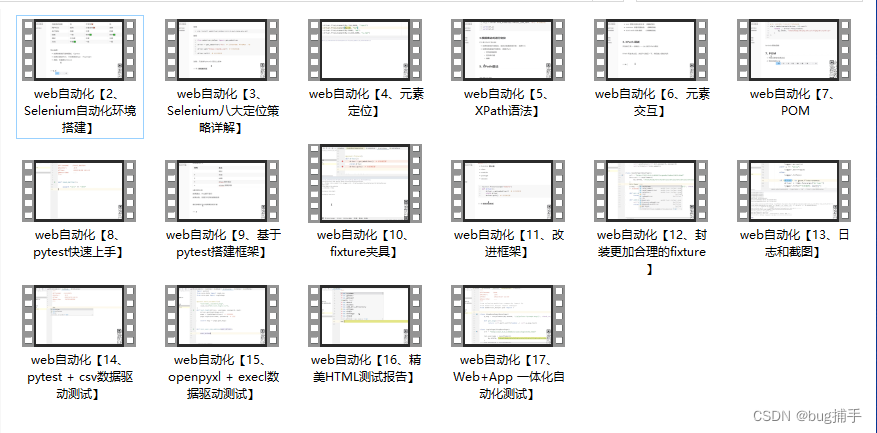
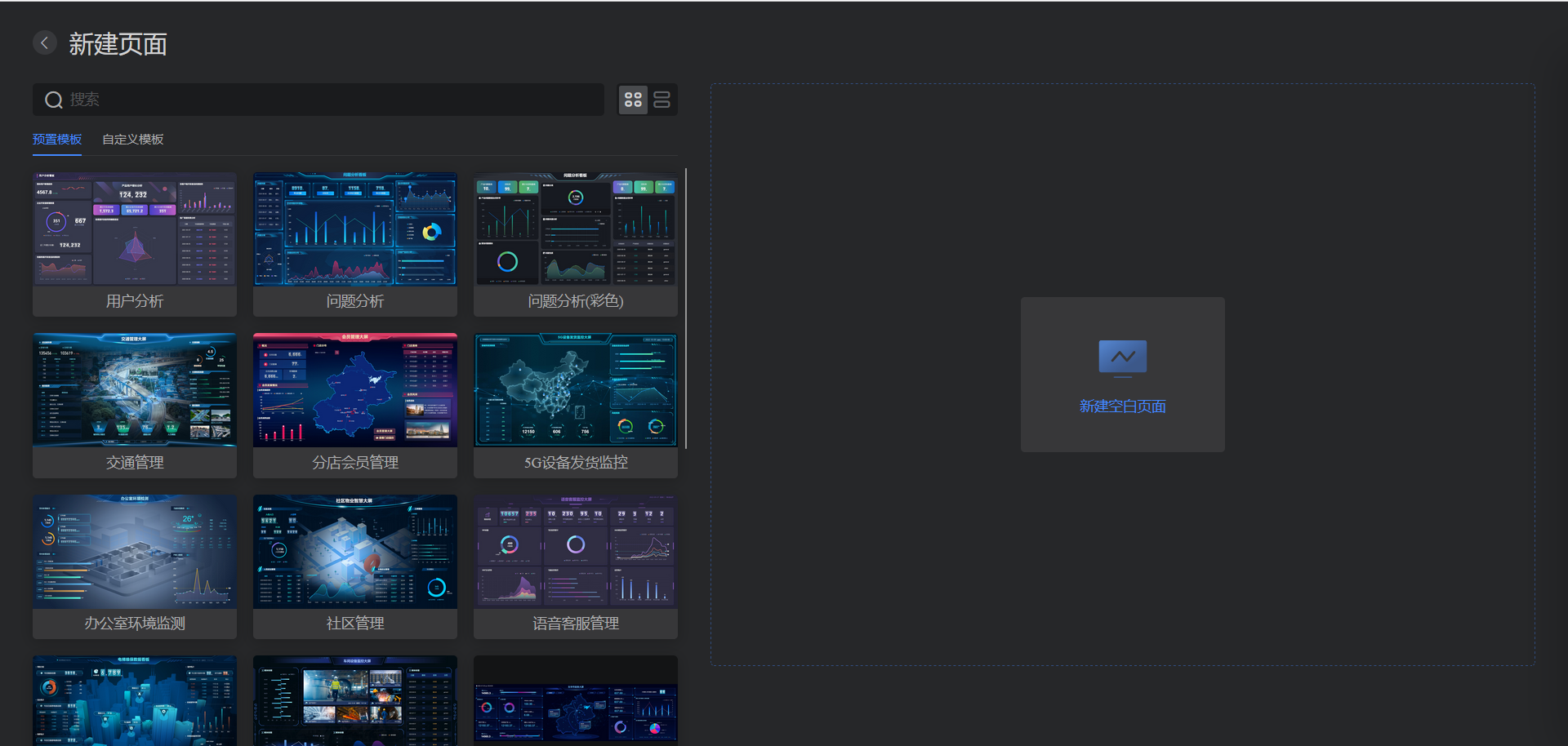
点击“新建页面”按钮后,会出来好多个模板供你挑选 (绝大多数情况下,用这些模板进行改造的项目,都能符合你或者你们领导的需求)

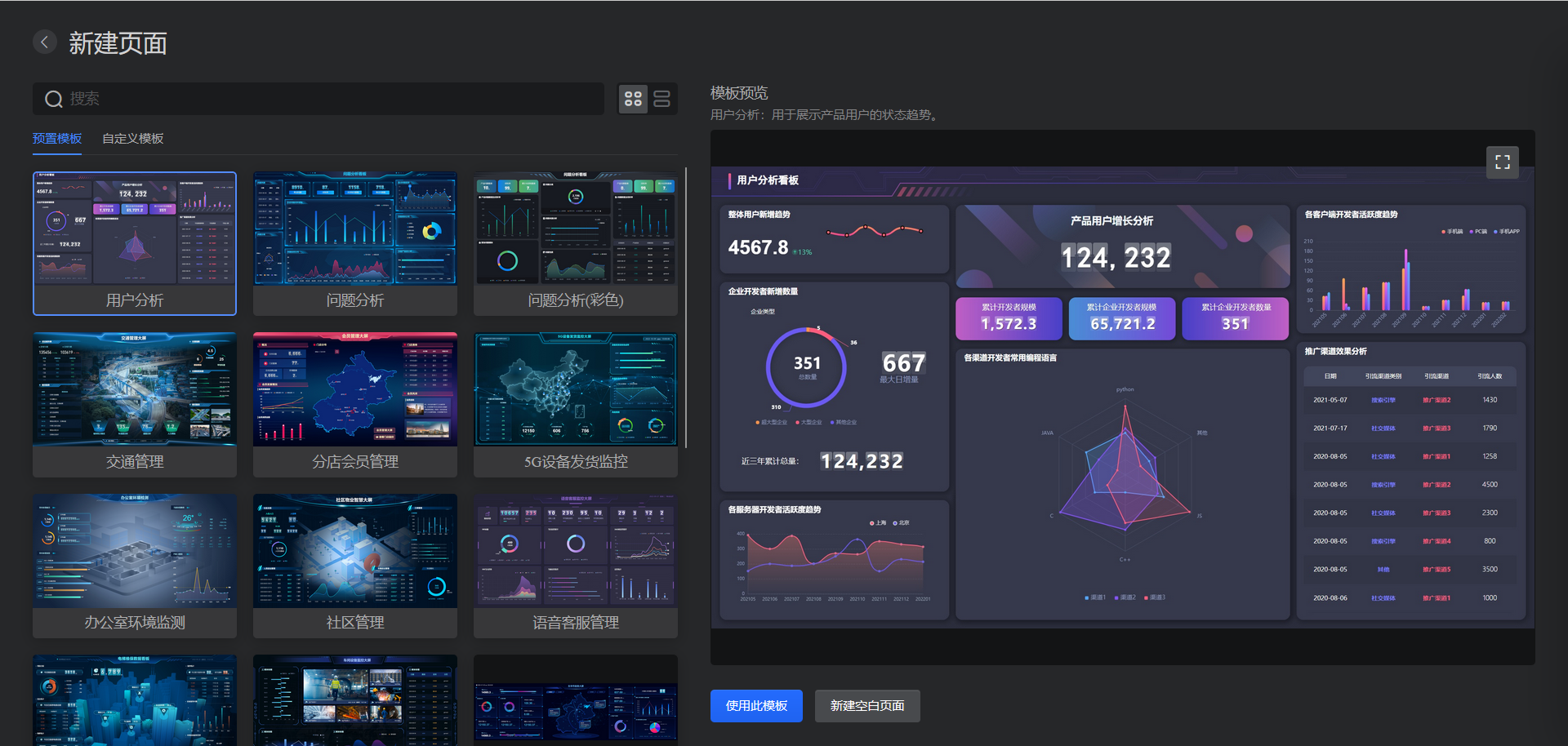
我们使用模板进行创建,点击左侧模板,右侧会出现该模板的放大效果图(本例基于“用户分析”模板进行创建)

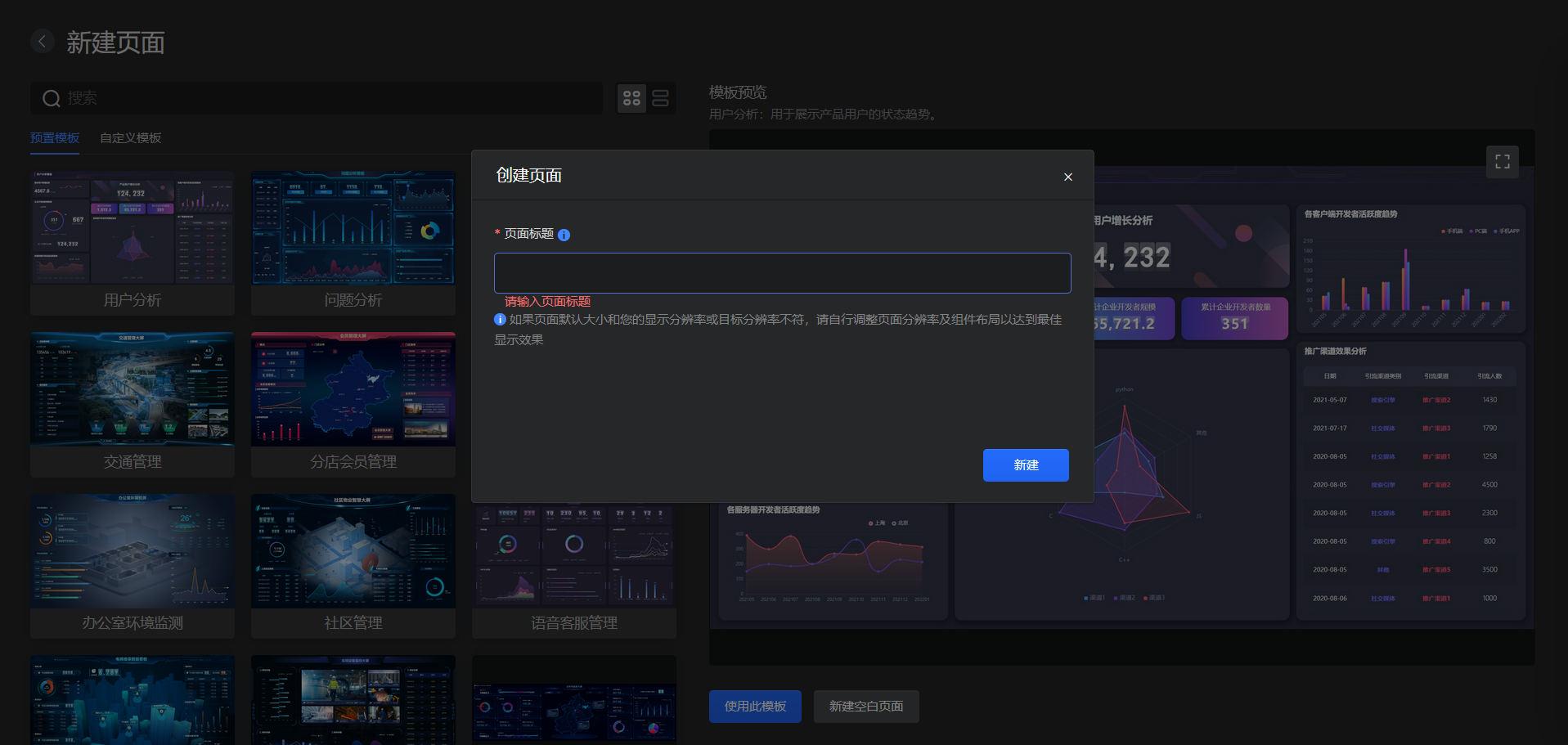
点击位于中央底部的“使用此模板按钮”,输入模板名字“图书馆数据可视化大屏”

页面布局
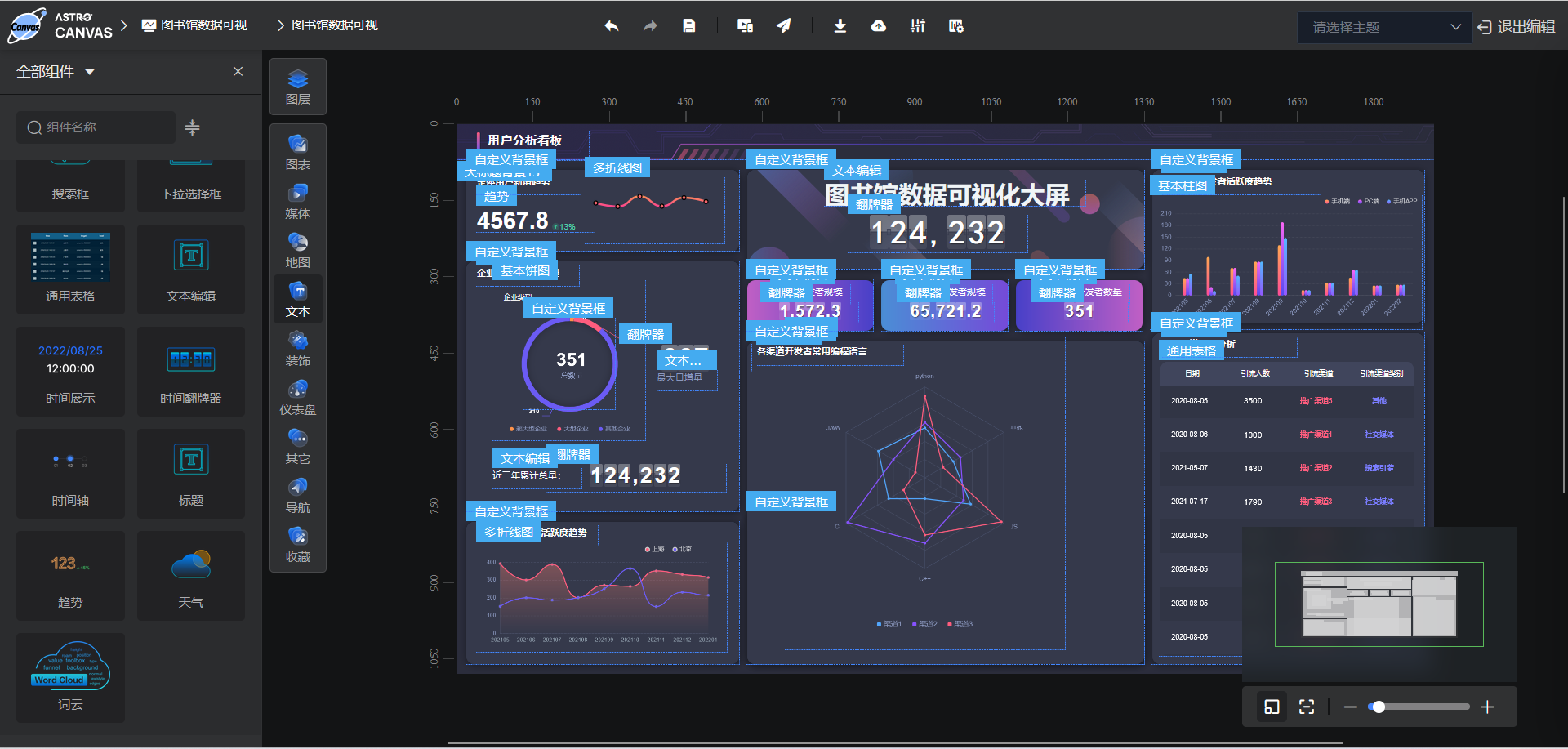
快捷键 Ctrl + A,可以看到所有使用到的控件名称

修改标题
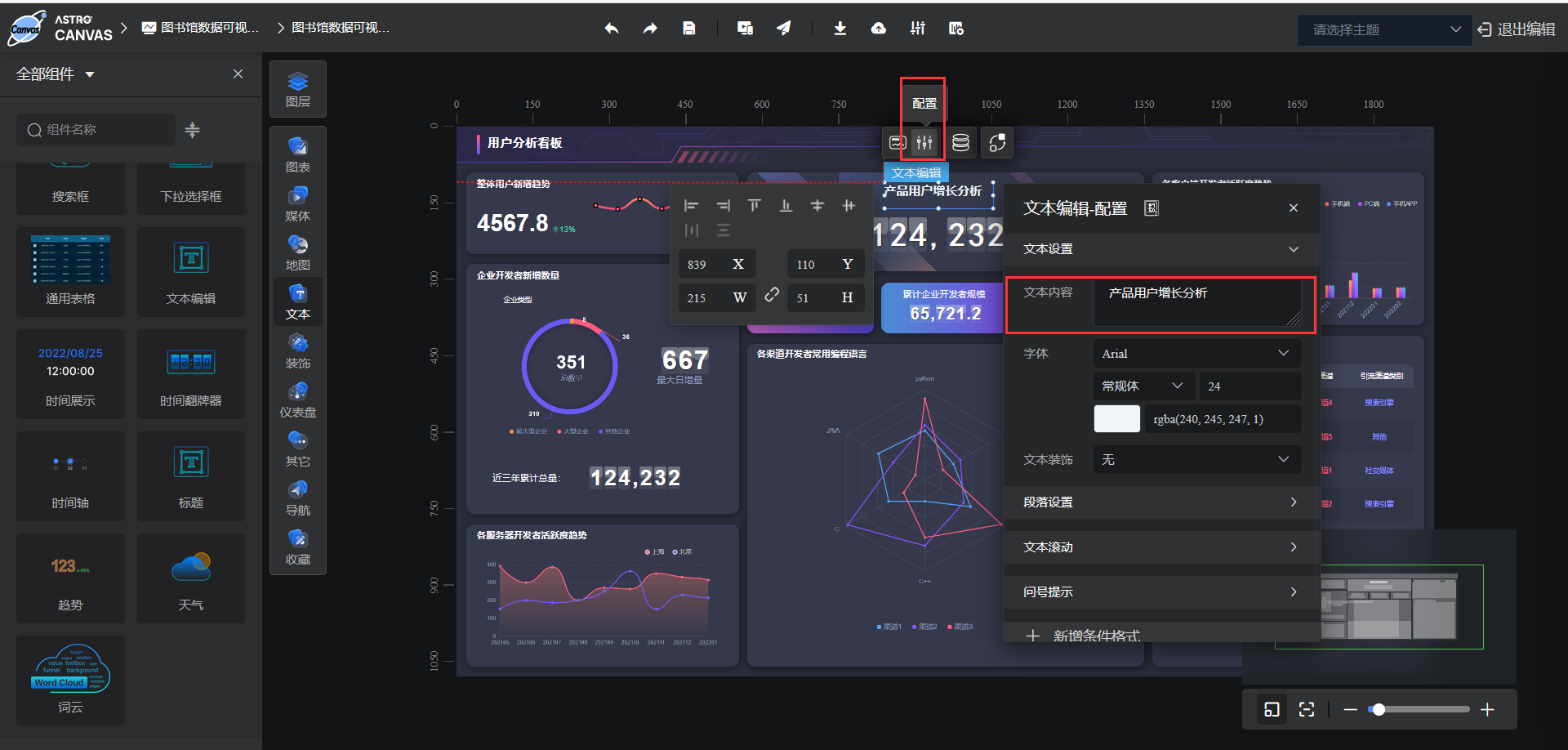
在“文本编辑”控件上点击“配置”按钮,然后修改文本内容为“图书馆数据可视化大屏”

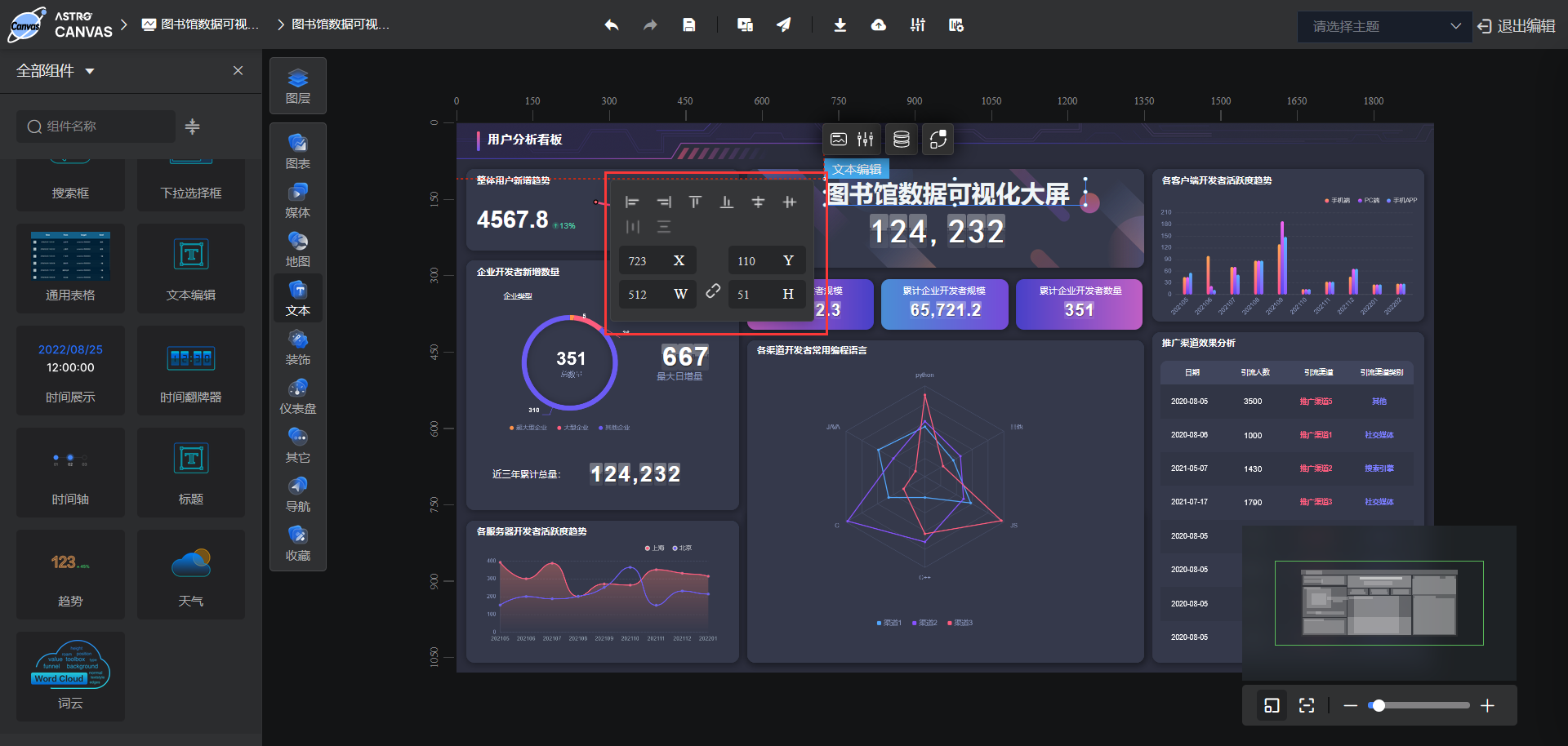
修改字体大小为48(这样像个标题),然后改变字体控件宽高和位置,让它们水平居中

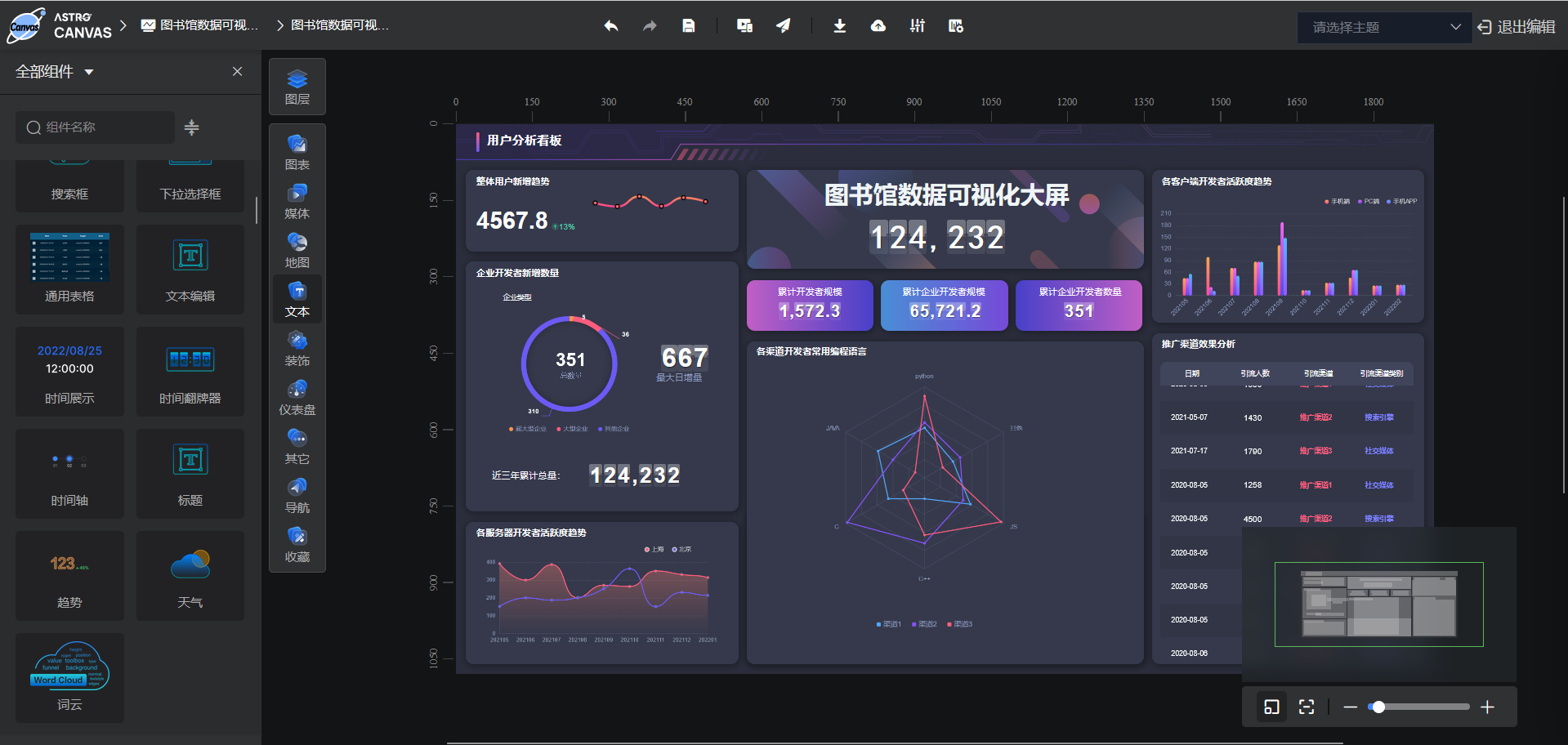
修改后的效果图如下

添加时间显示
聚焦到“翻牌器”,使用Delete快捷键删除,换成“时间翻盘器”控件

然后调整时间显示的大小即可
修改卡片标题
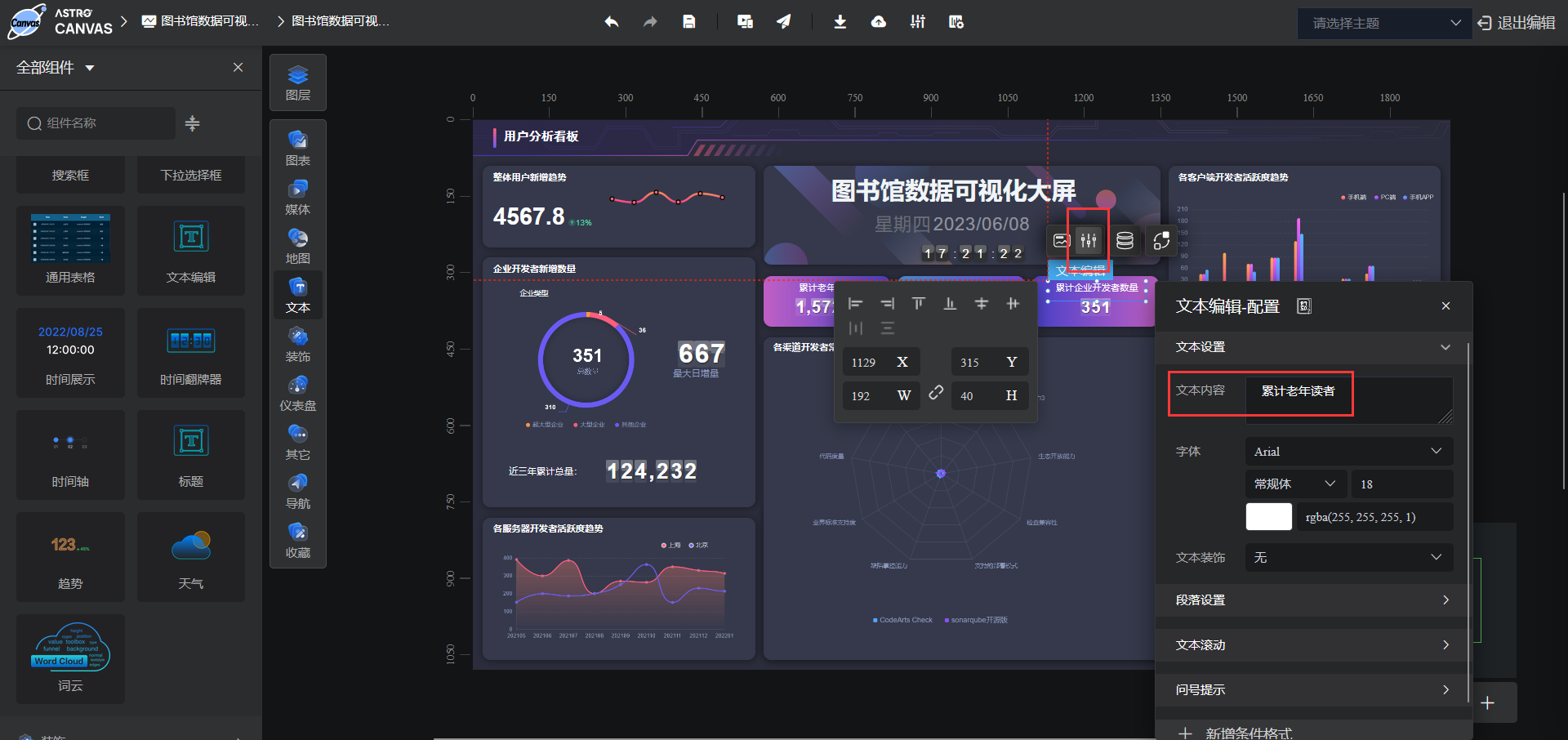
点击卡片上的“配置”图标,然后修改文本内容,依次修改为
- 累计青年读者
- 累计中年读者
- 累计老年读者

最终效果如下图

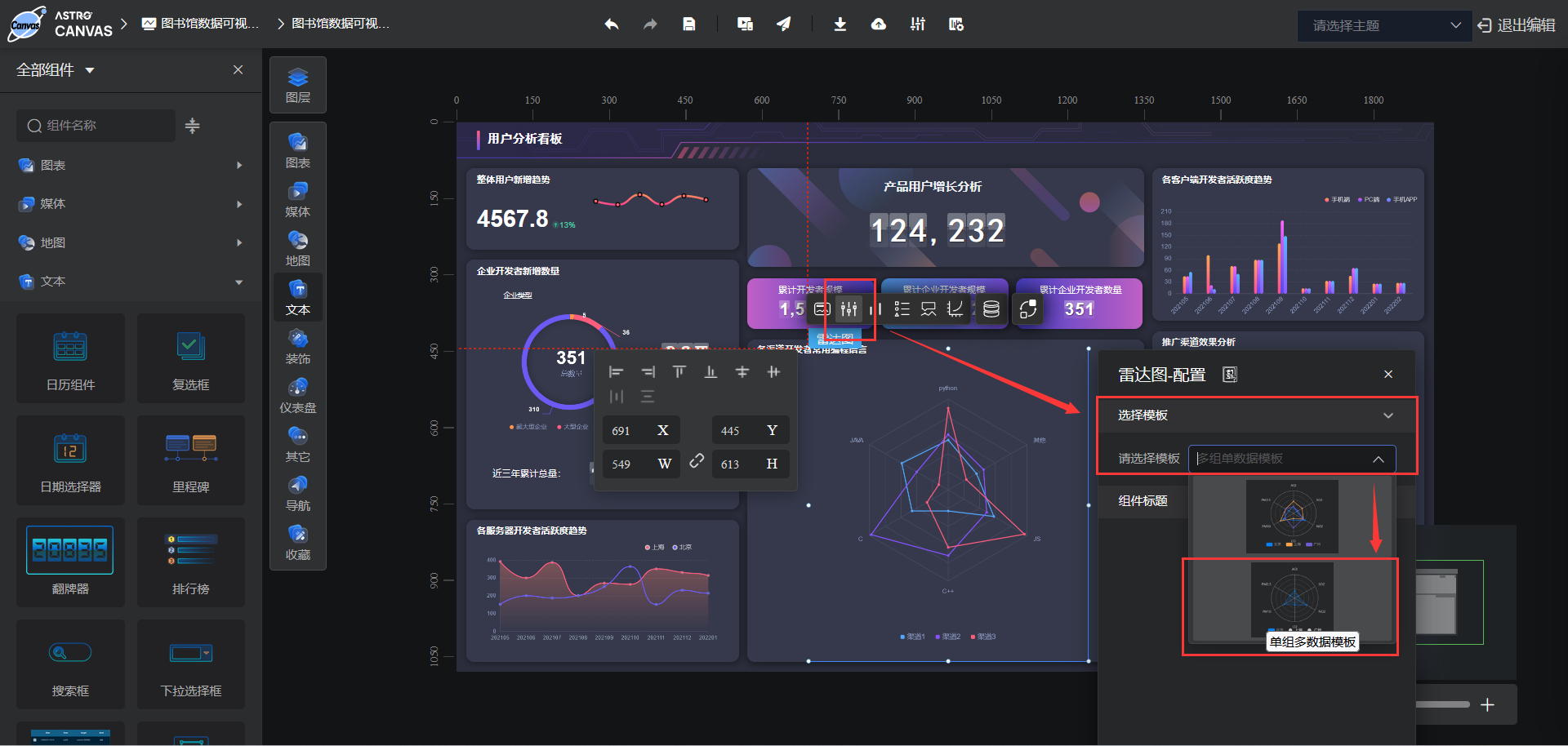
各类书籍借阅情况(雷达图)
鼠标移动到该控件上,点击“配置”按钮,将“多组单数据模板”改为“单组多数据模板”

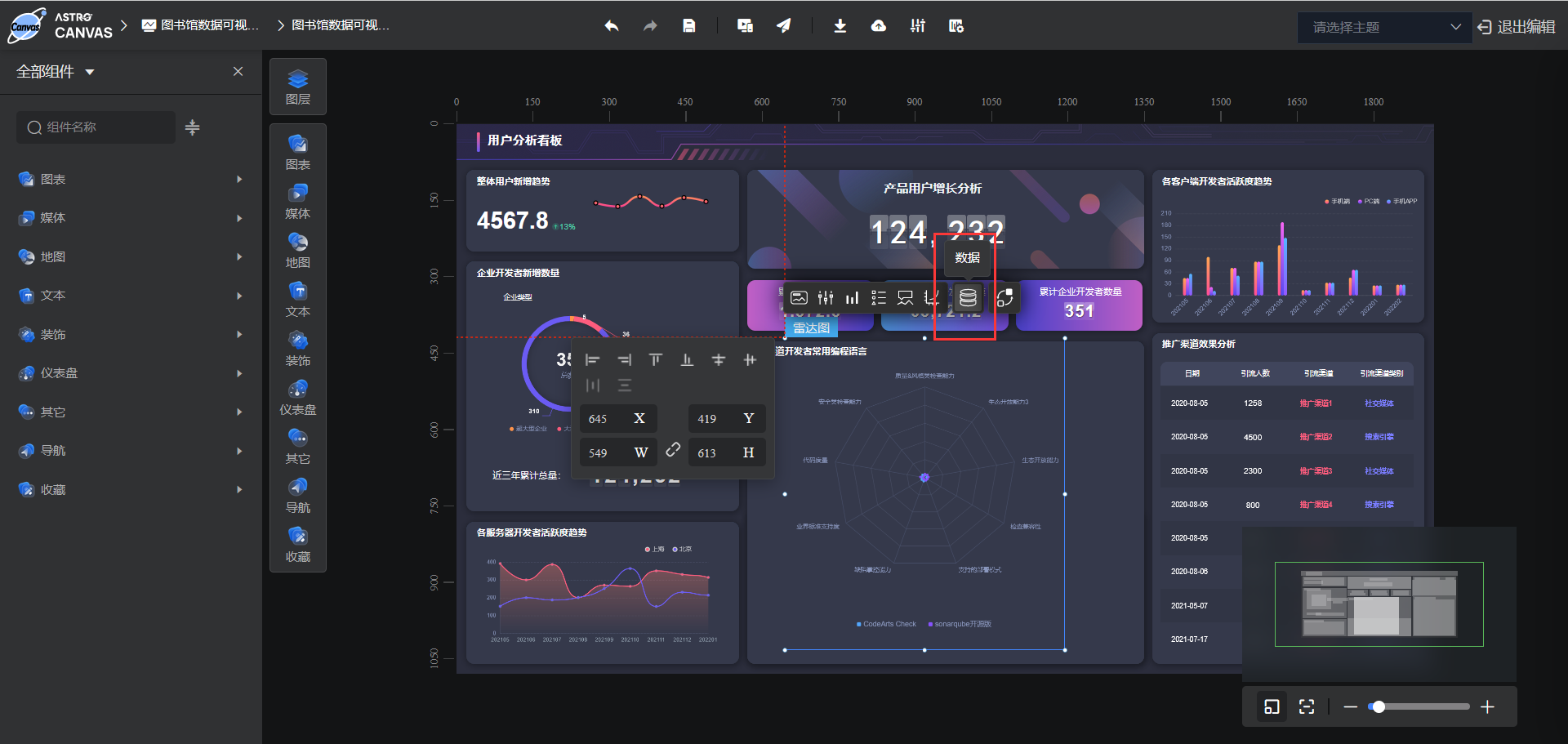
点击“数据源”图标可以修改数据源

其中dataValue对应各坐标轴上的值;dataX存储的是坐标轴信息。将数据修改为
{
"dataValue": [{
"name": "男性",
"value": [
[
83, 54, 34, 64, 24, 63, 83, 92, 34
]
]
},
{
"name": "女性",
"value": [
[
4, 92, 75, 82, 52, 93, 33, 54, 34
]
]
}
],
"dataX": [
"少儿读物",
"文史类",
"艺术类",
"摄影",
"IT",
"建筑",
"医学",
"厨艺",
"法律"
]
}
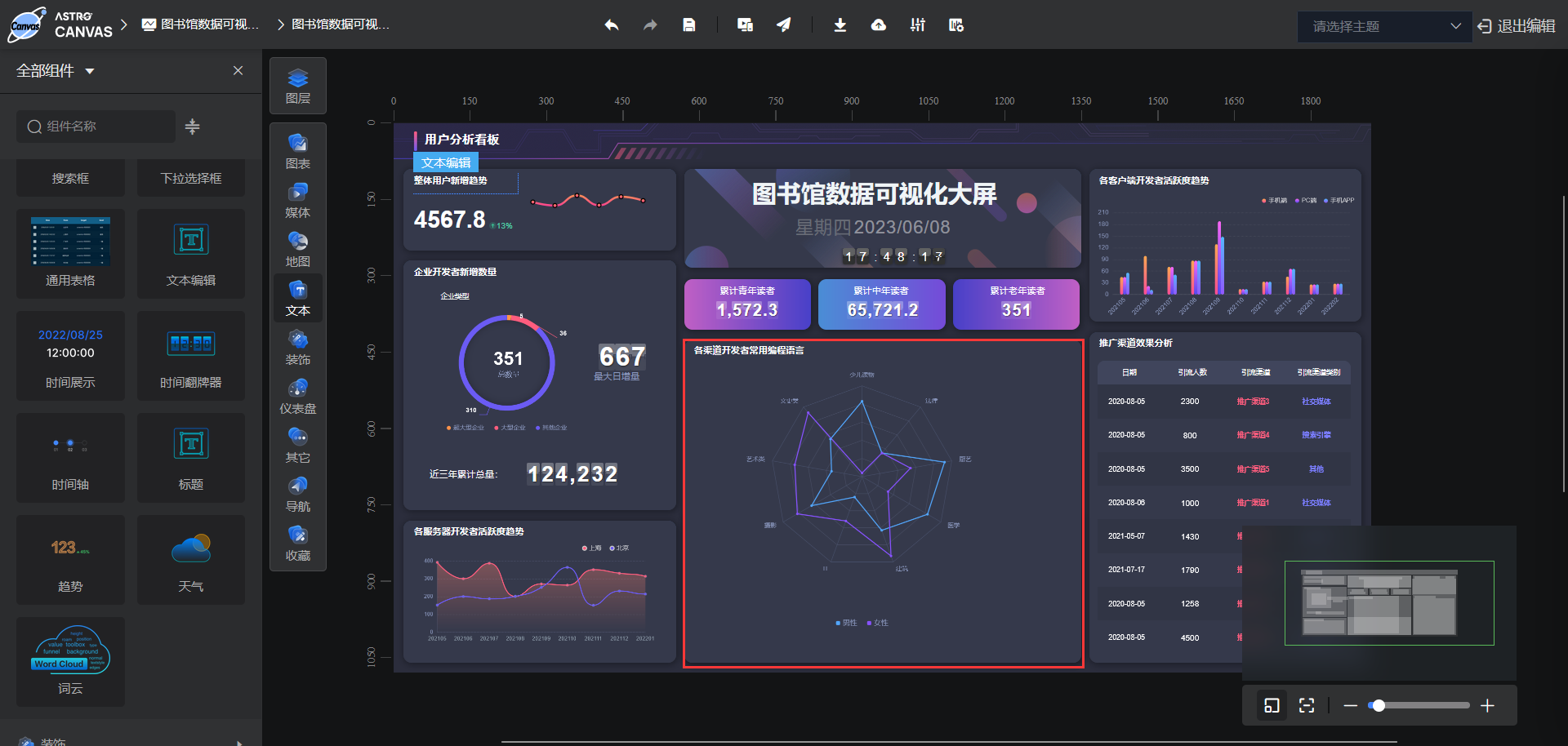
修改后如下图

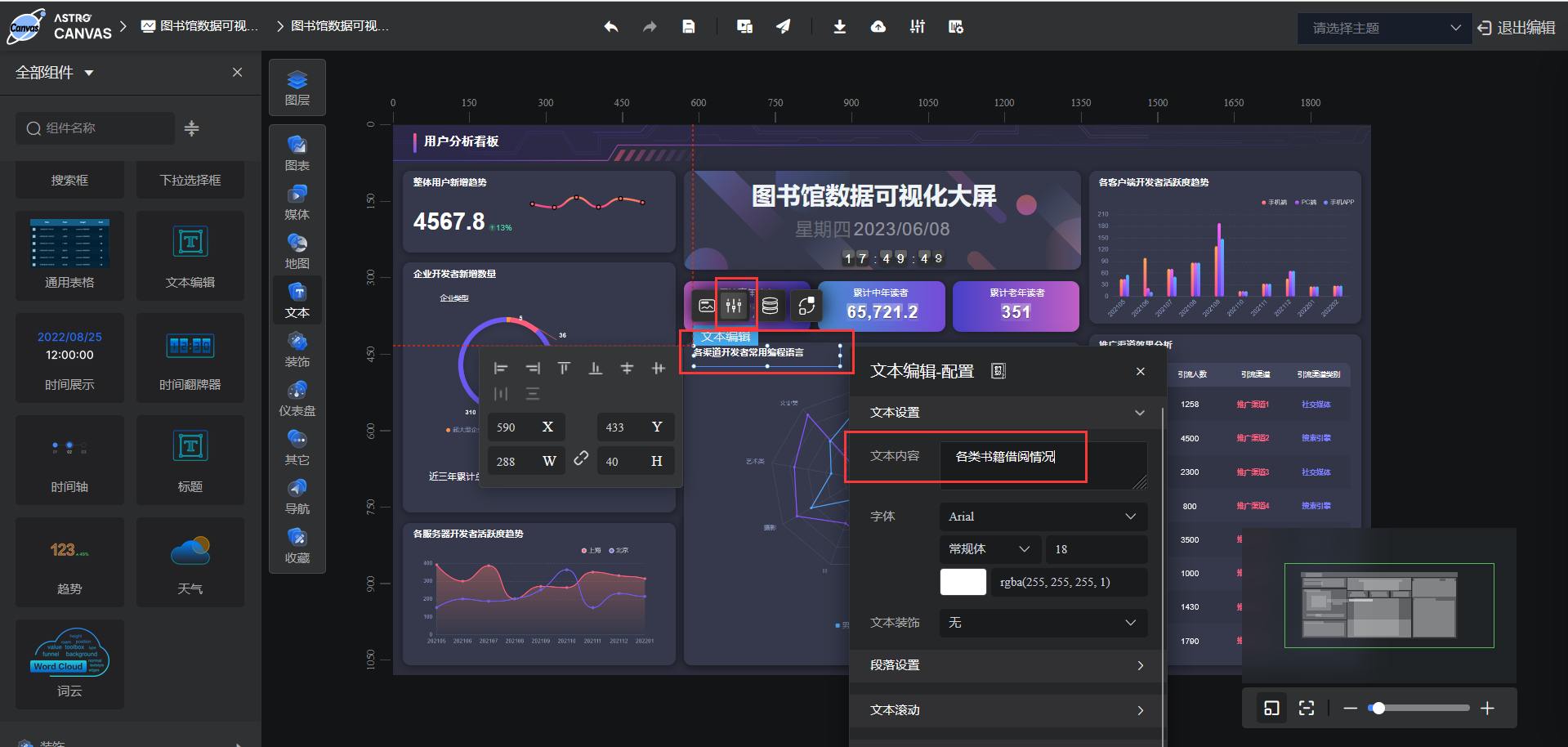
修改标题文本框的内容,将标题改为“各类书籍借阅情况”

读者趋势
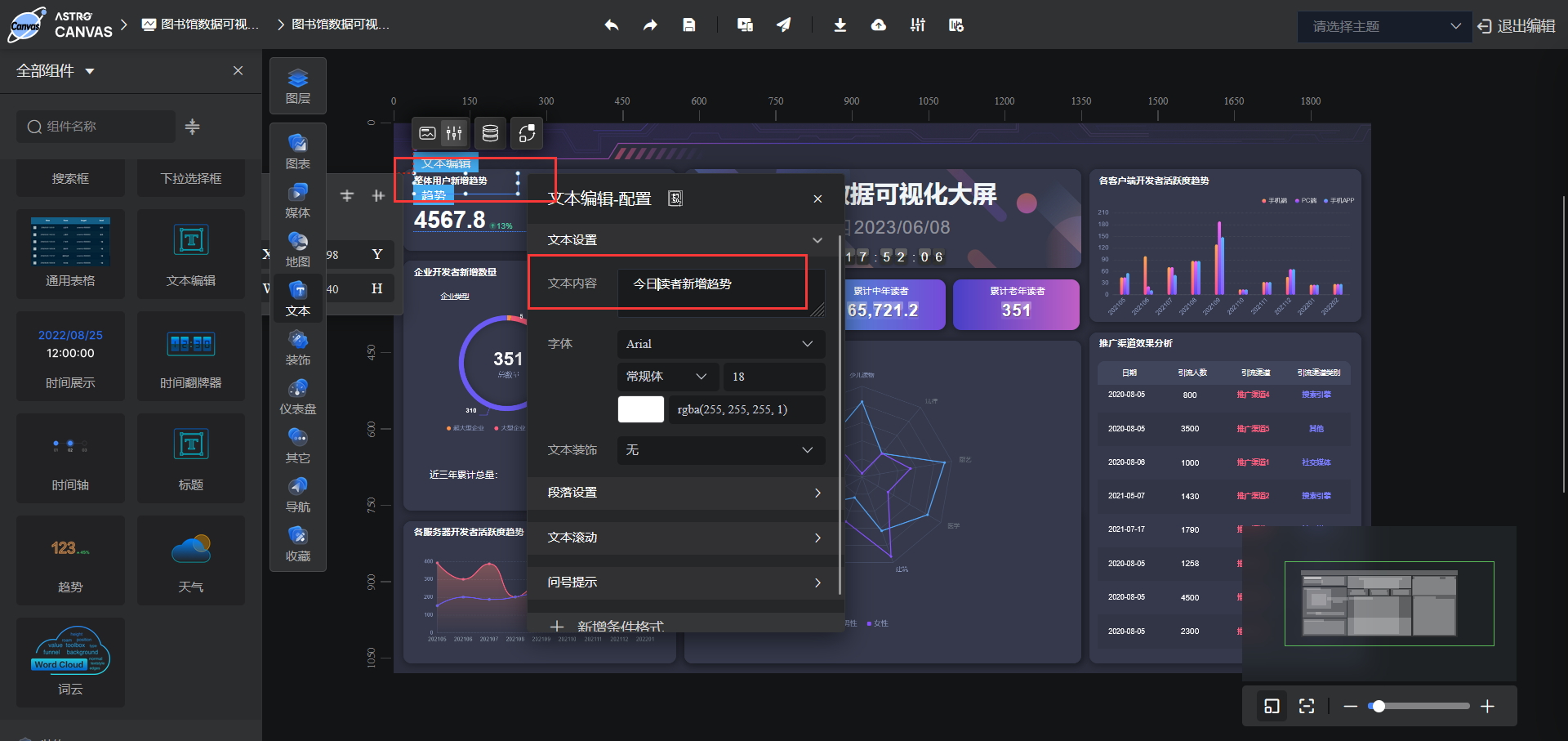
修改读者趋势的文本框,将标题内容改为“今日读者新增趋势”

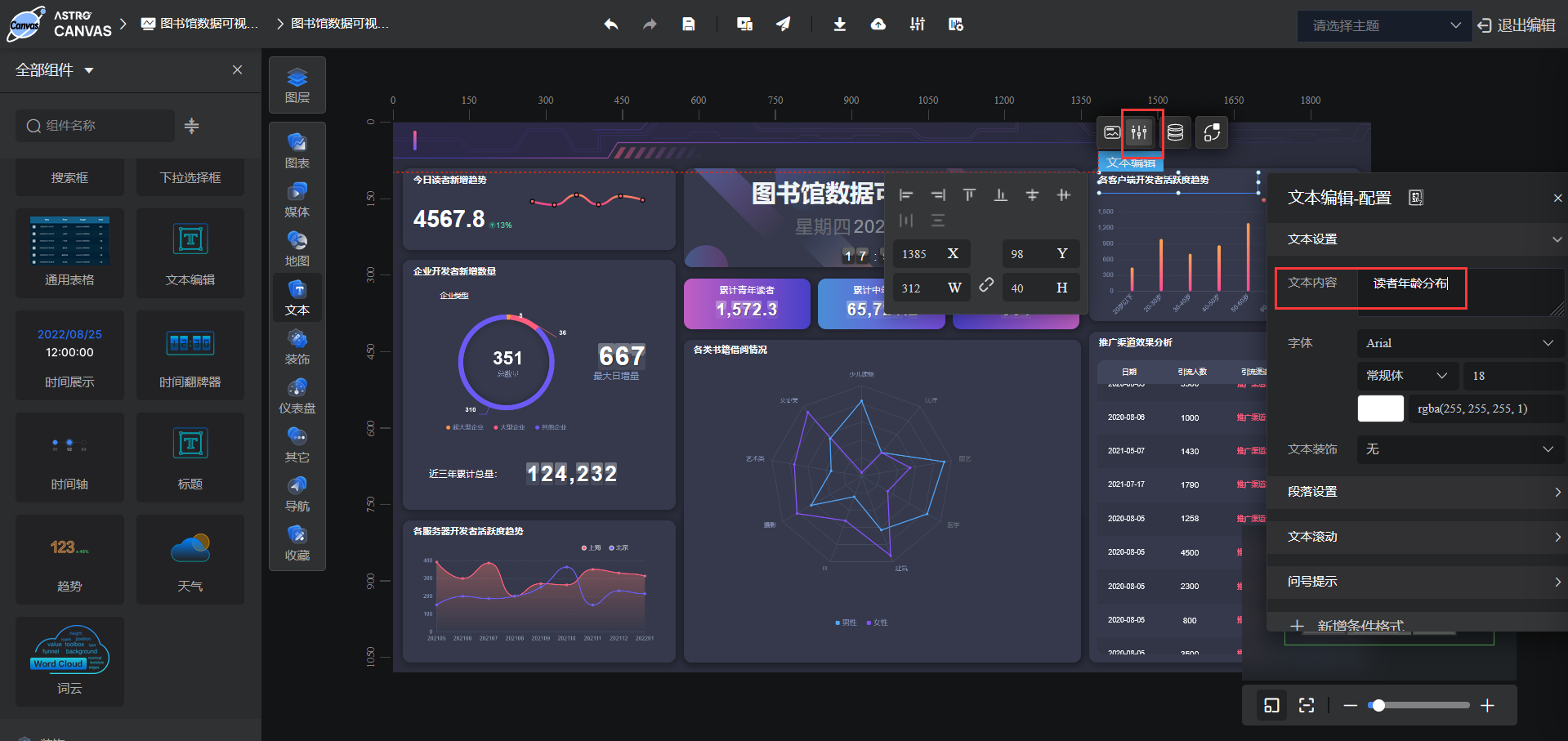
读者年龄分布
修改右上角柱状图的数据

将JSON数据修改为入下
{
"dataX": [
"20岁以下",
"20-30岁",
"30-40岁",
"40-50岁",
"50-60岁",
"60-70岁",
"70-80岁",
"80岁以上"
],
"dataValue": [{
"title": "读者数",
"value": [
450,
990,
710,
870,
1290,
140,
33,
46
]
}]
}
然后修改卡片标题为“读者年龄分布”

读者活跃情况
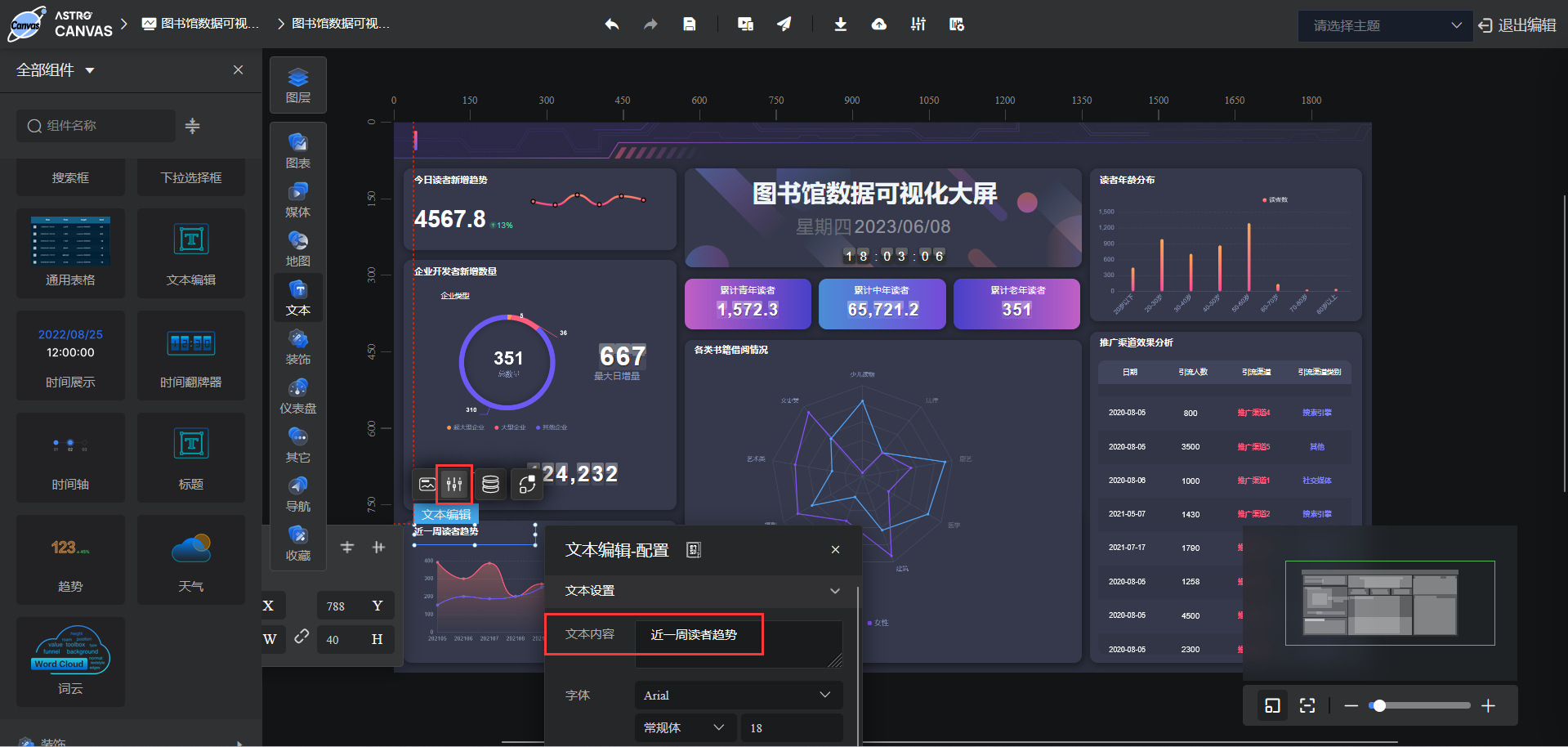
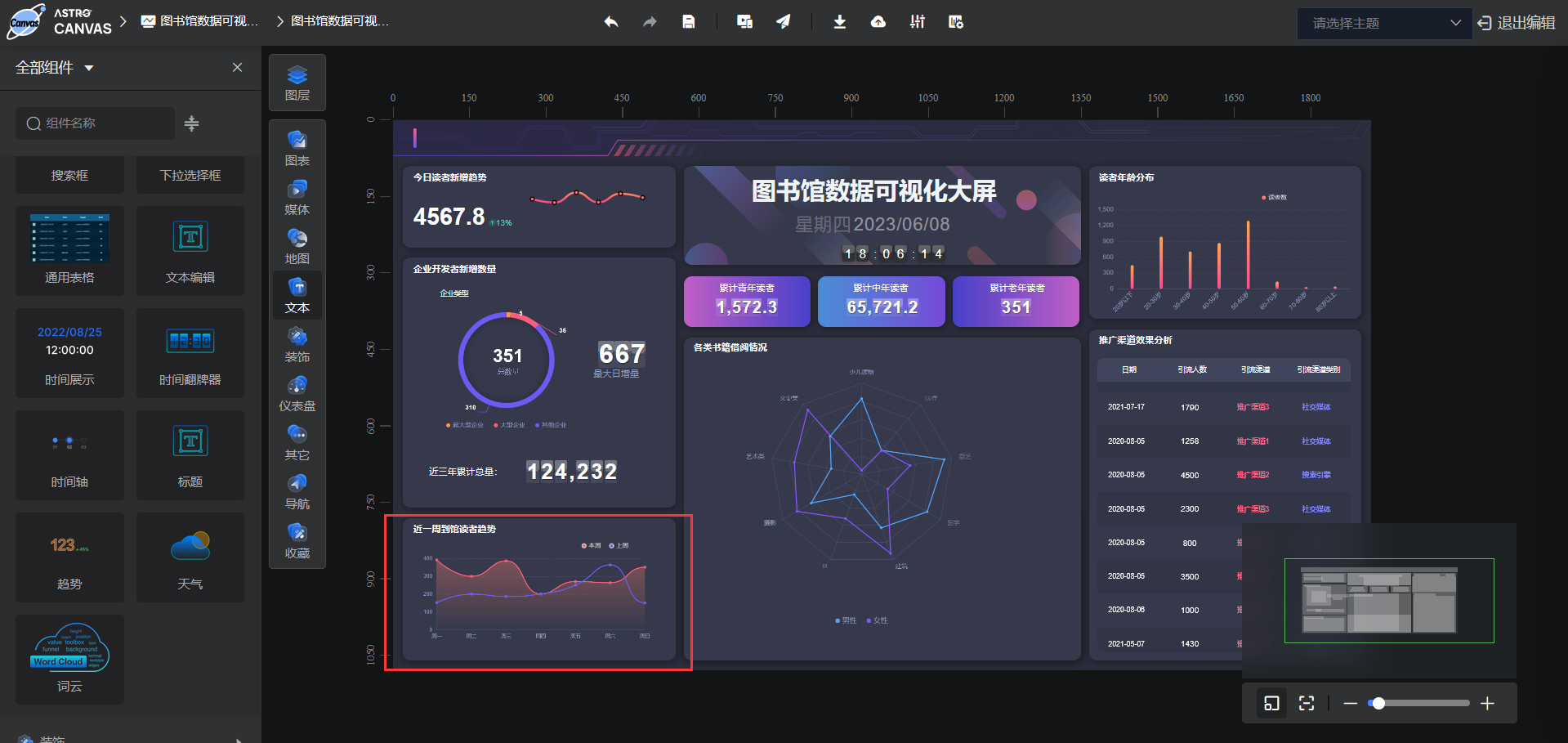
将标题修改为“近一周到馆读者趋势”

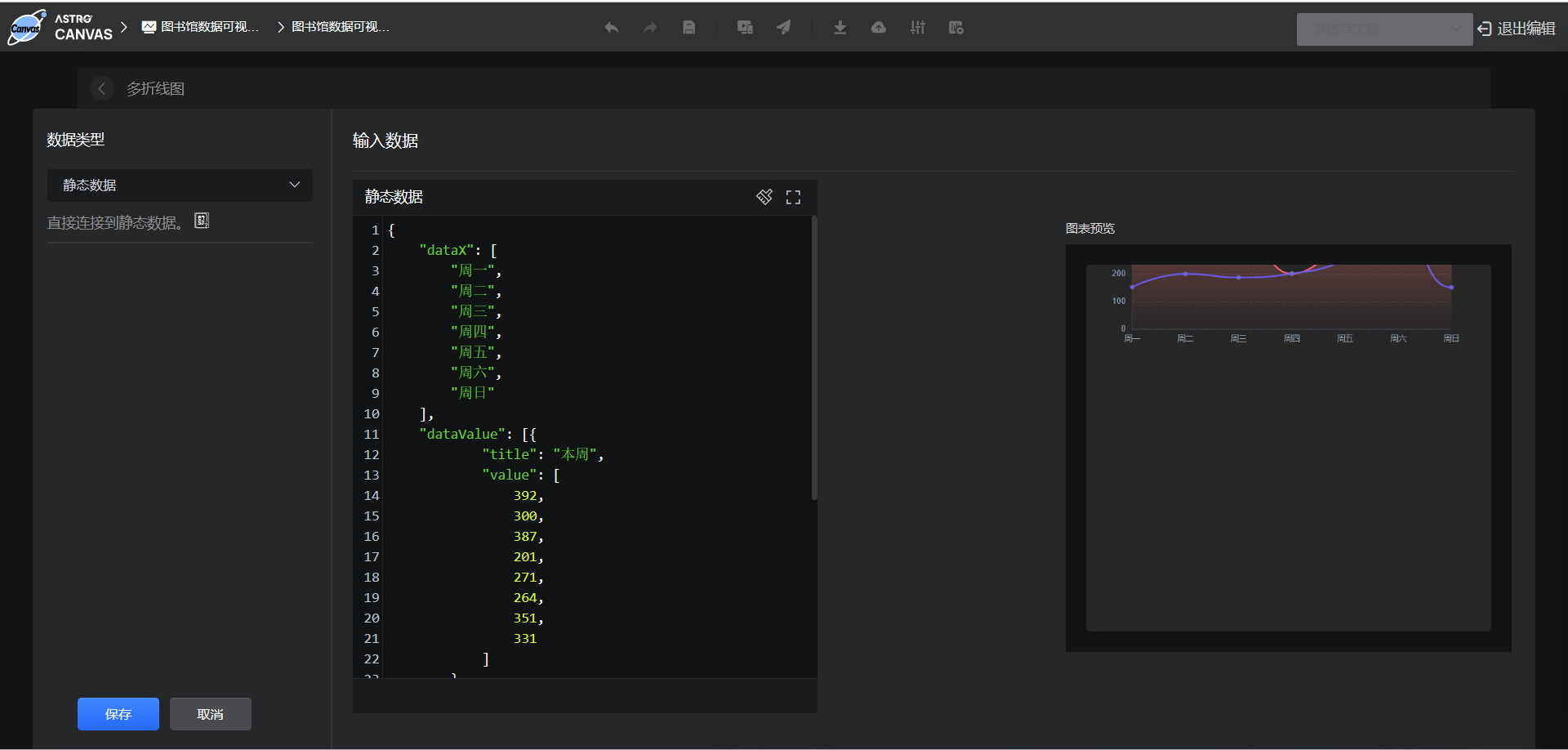
接着,修改图表数据,将静态数据改为
{
"dataX": [
"周一",
"周二",
"周三",
"周四",
"周五",
"周六",
"周日"
],
"dataValue": [{
"title": "本周",
"value": [
392,
300,
387,
201,
271,
264,
351,
331
]
},
{
"title": "上周",
"value": [
152,
200,
187,
201,
251,
364,
151,
251
]
}
]
}

点击“保存”按钮后,效果如下

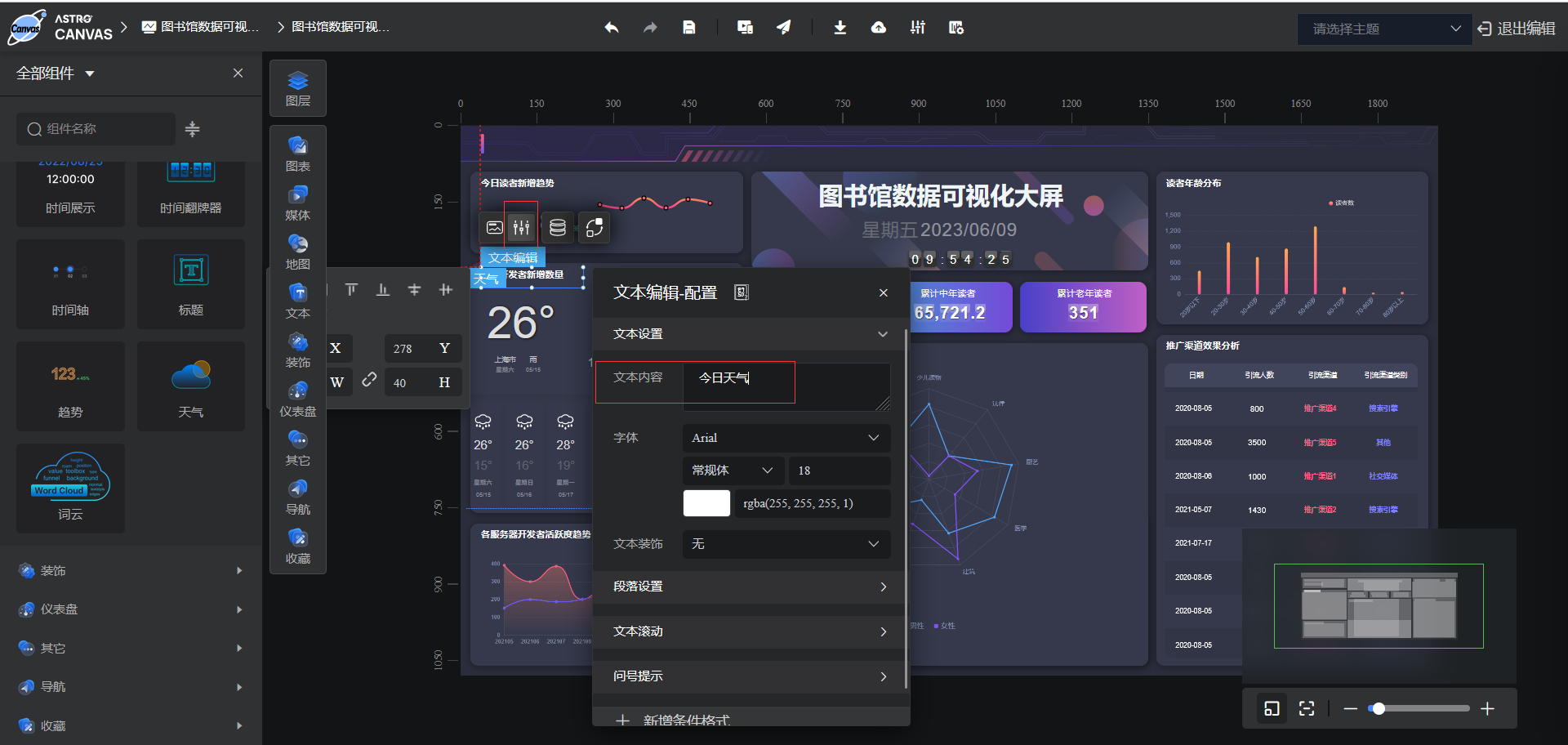
天气组件
先把原来这一块的组件全部删掉,然后拖动左边的天气组件,修改下大小即可

然后在点开“配置”按钮,修改标题。改好后,这一块的卡片就算操作完成了

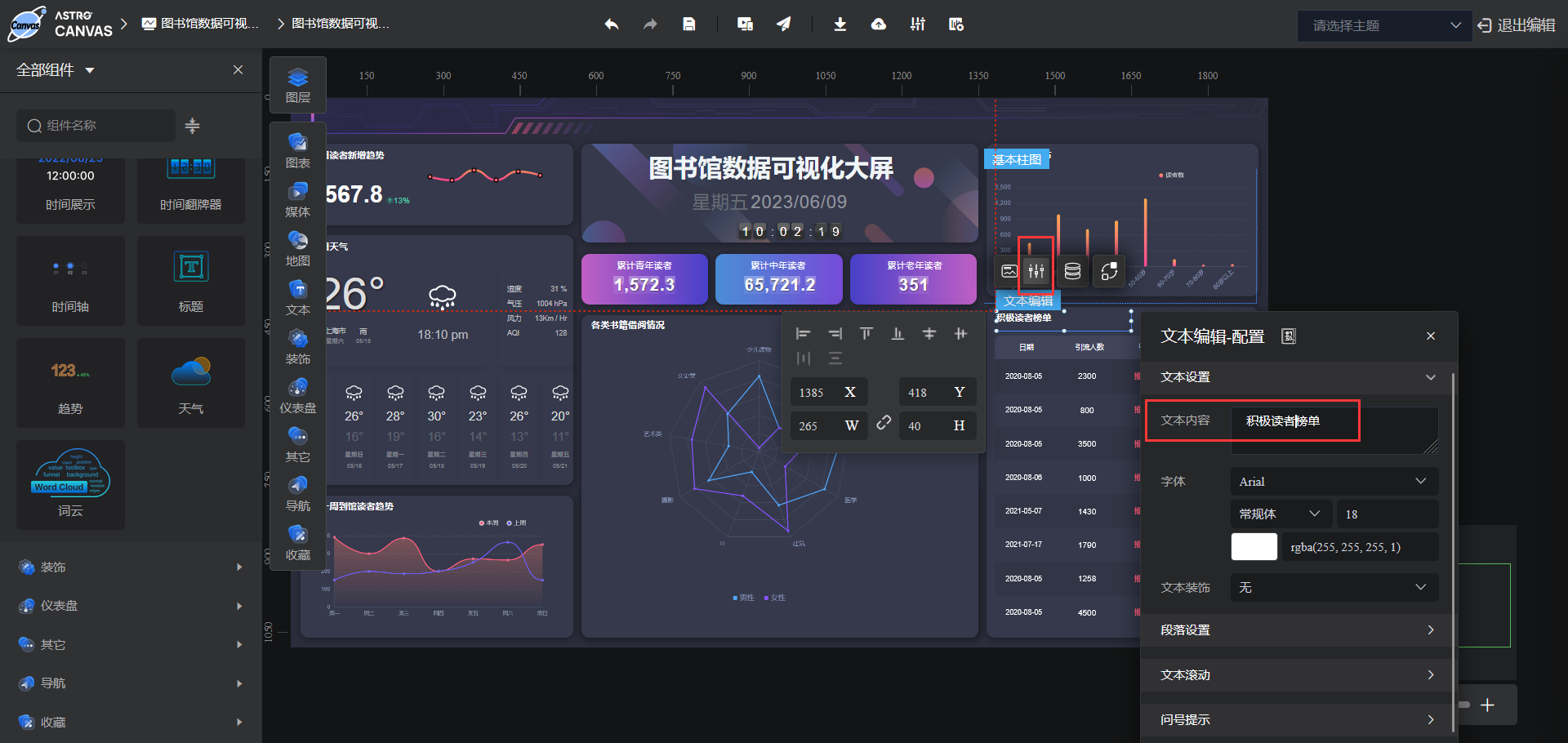
积极读者滚动榜单
首先,将标题修改为“积极读者榜单”

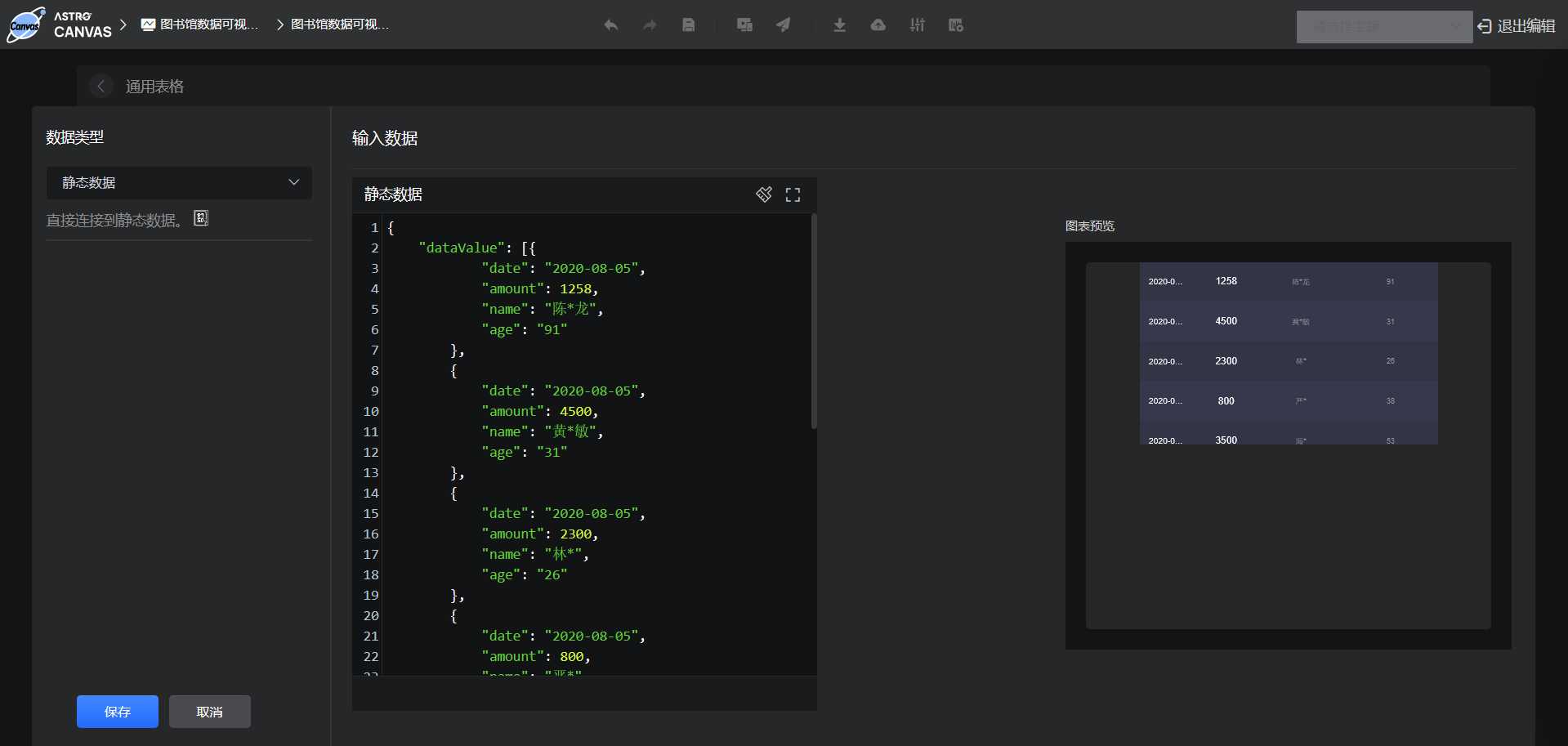
然后点击“数据图标”对数据进行修改

将静态数据改为如下格式,dataValue中,每个JSONObject的键名,就是列名
{
"dataValue": [{
"date": "2020-08-05",
"amount": 1258,
"name": "陈*龙",
"age": "91"
},
{
"date": "2020-08-05",
"amount": 4500,
"name": "黄*敏",
"age": "31"
},
{
"date": "2020-08-05",
"amount": 2300,
"name": "林*",
"age": "26"
},
{
"date": "2020-08-05",
"amount": 800,
"name": "严*",
"age": "38"
},
{
"date": "2020-08-05",
"amount": 3500,
"name": "海*",
"age": "53"
},
{
"date": "2020-08-06",
"amount": 1000,
"name": "欧阳*冰",
"age": "24"
},
{
"date": "2021-05-07",
"amount": 1430,
"name": "黄*凯",
"age": "29"
},
{
"date": "2021-07-17",
"amount": 1790,
"name": "陈*磊",
"age": "74"
}
]
}

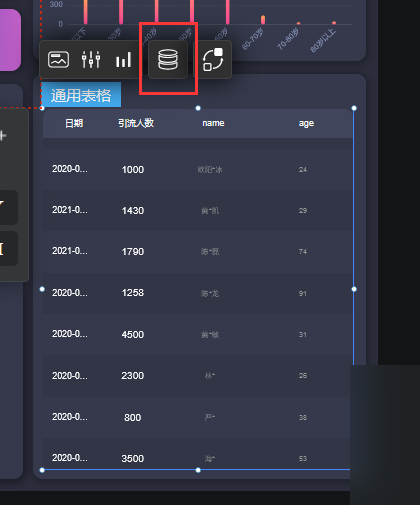
数据修改后要记得保存。然后点击“图形按钮”,修改表头名字

依次展开每个“数据系列”,然后修改表头标题

发布应用
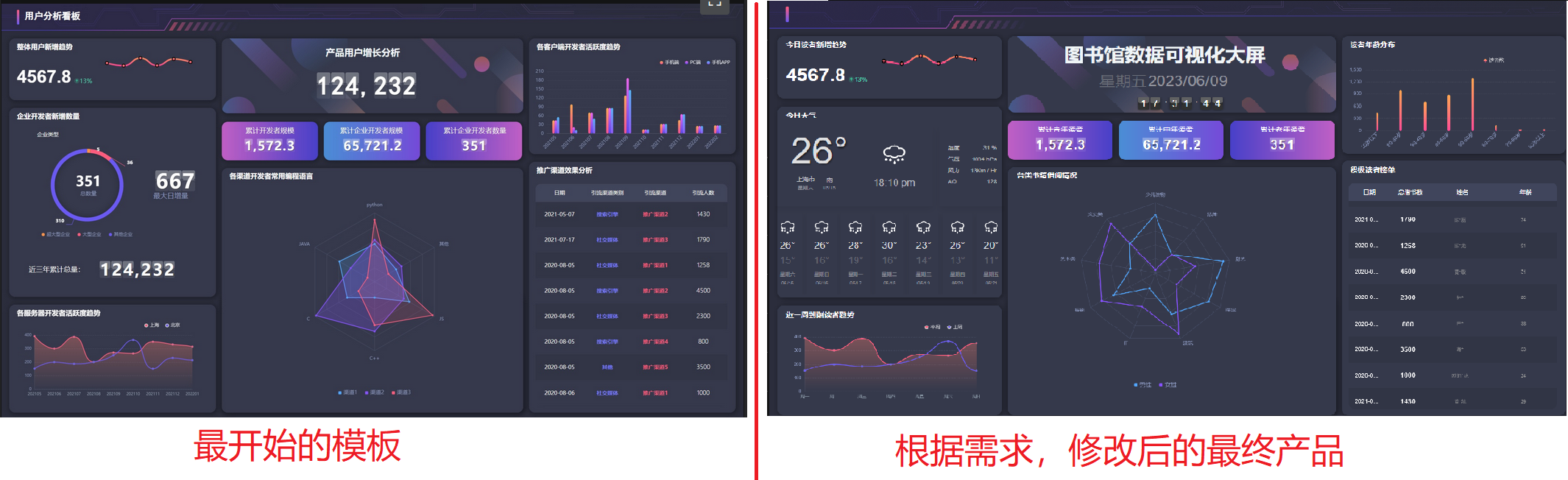
首先来看一下,修改前后的对比图,可以看到,基本八九不离十,就换了几个控件,然后修改了数据。

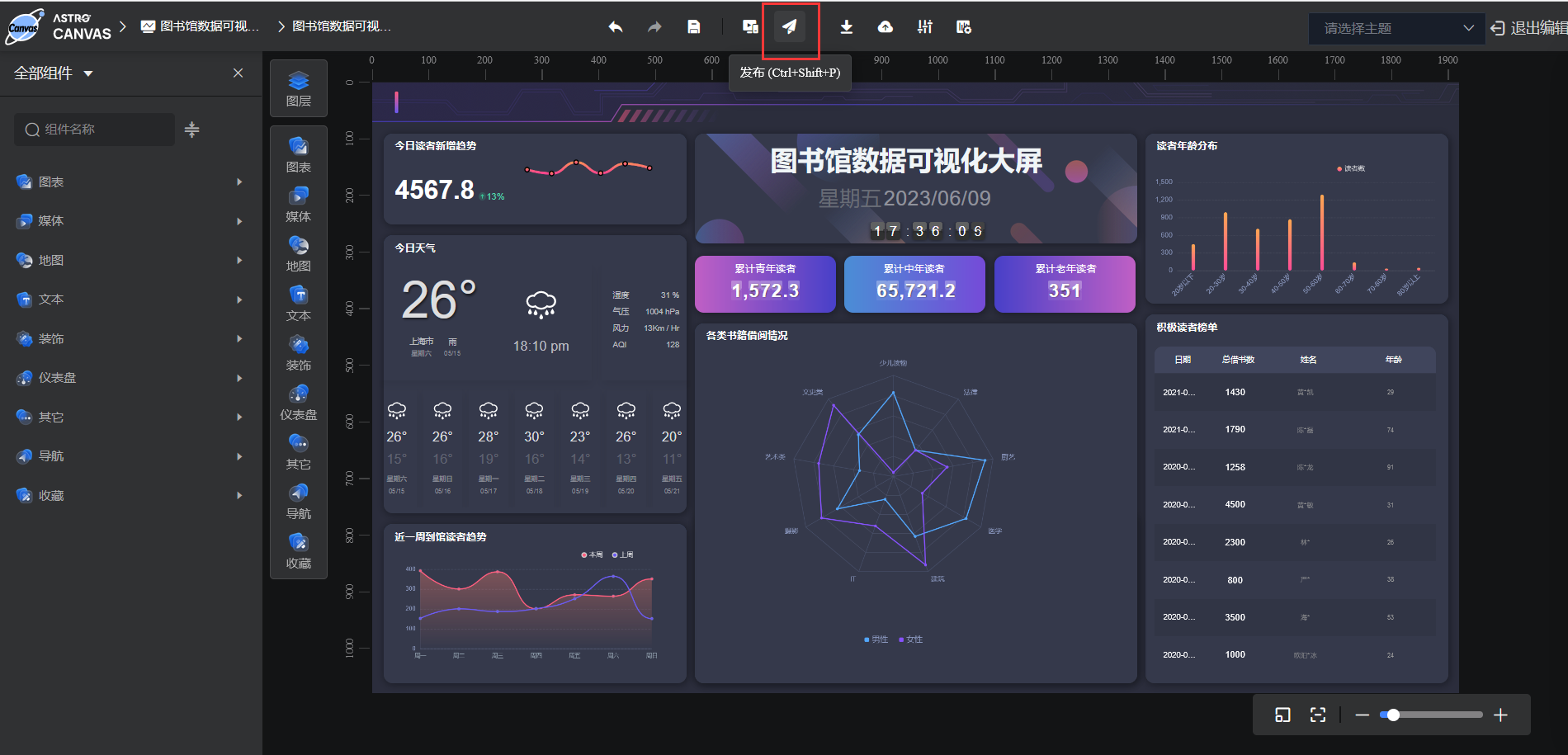
点击“小飞机”一样的发布按钮,即可发布应用

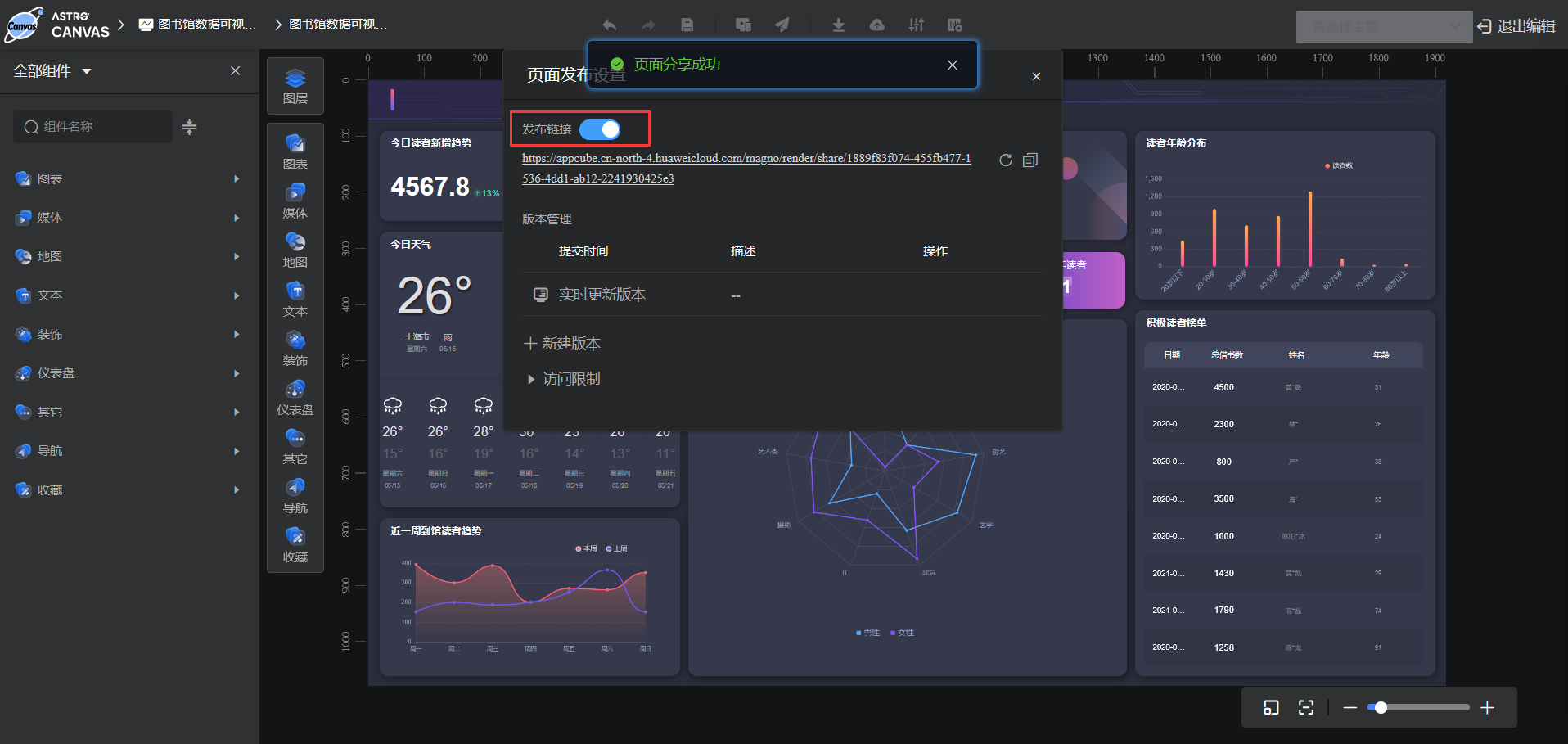
勾选发布链接开关,后续直接用该地址即可浏览大屏了,无需再进行服务器搭建(除非数据要从后台获取)

总结
用Astro做大屏真的很方便,可以说是“知行合一”,想到怎么做,就拖什么控件。基本样式可以直接从模板里选,然后挑一个合适的进行改造,一个项目顶多30分钟搞定,秒杀那些毕业10年的资深工程师,成本还低,还稳定,将来必成大器!