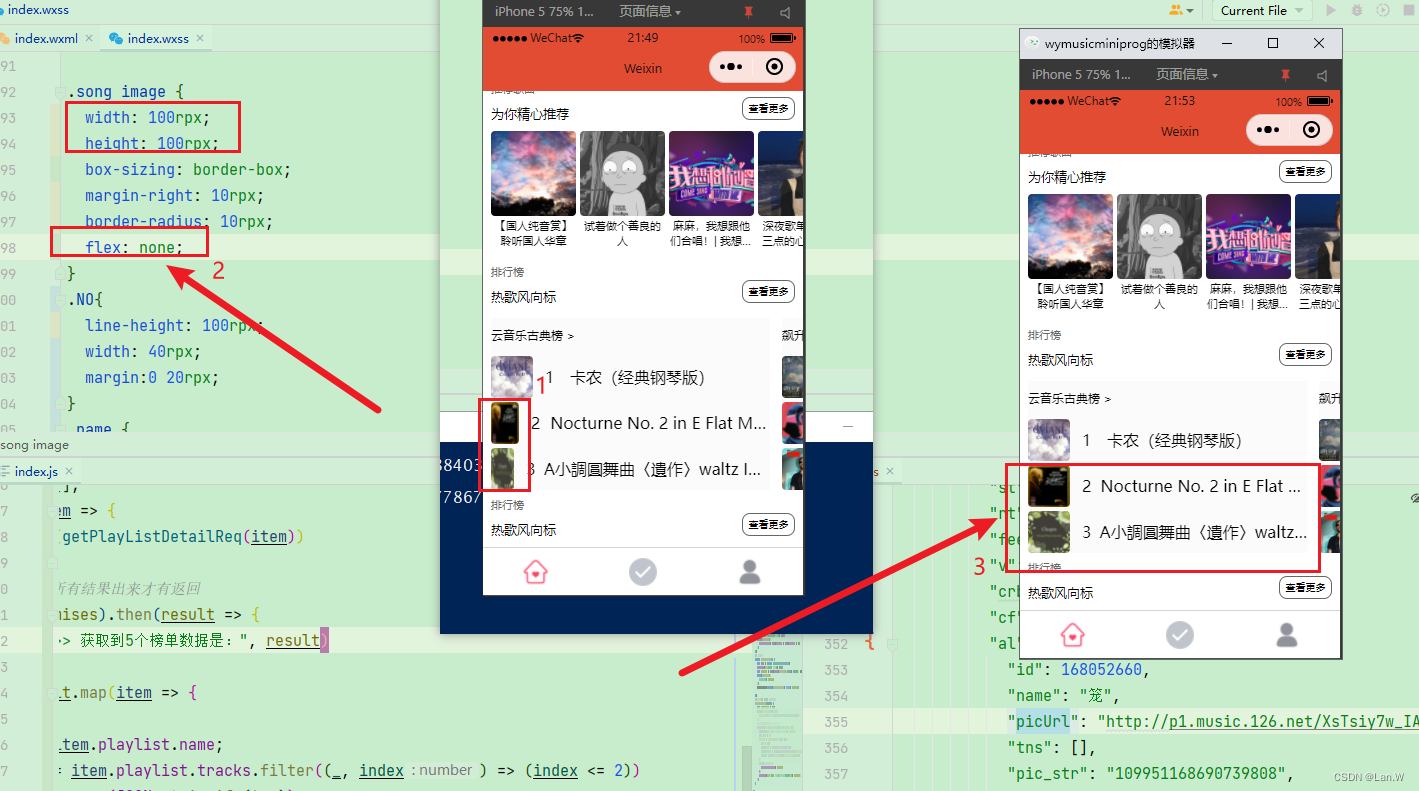
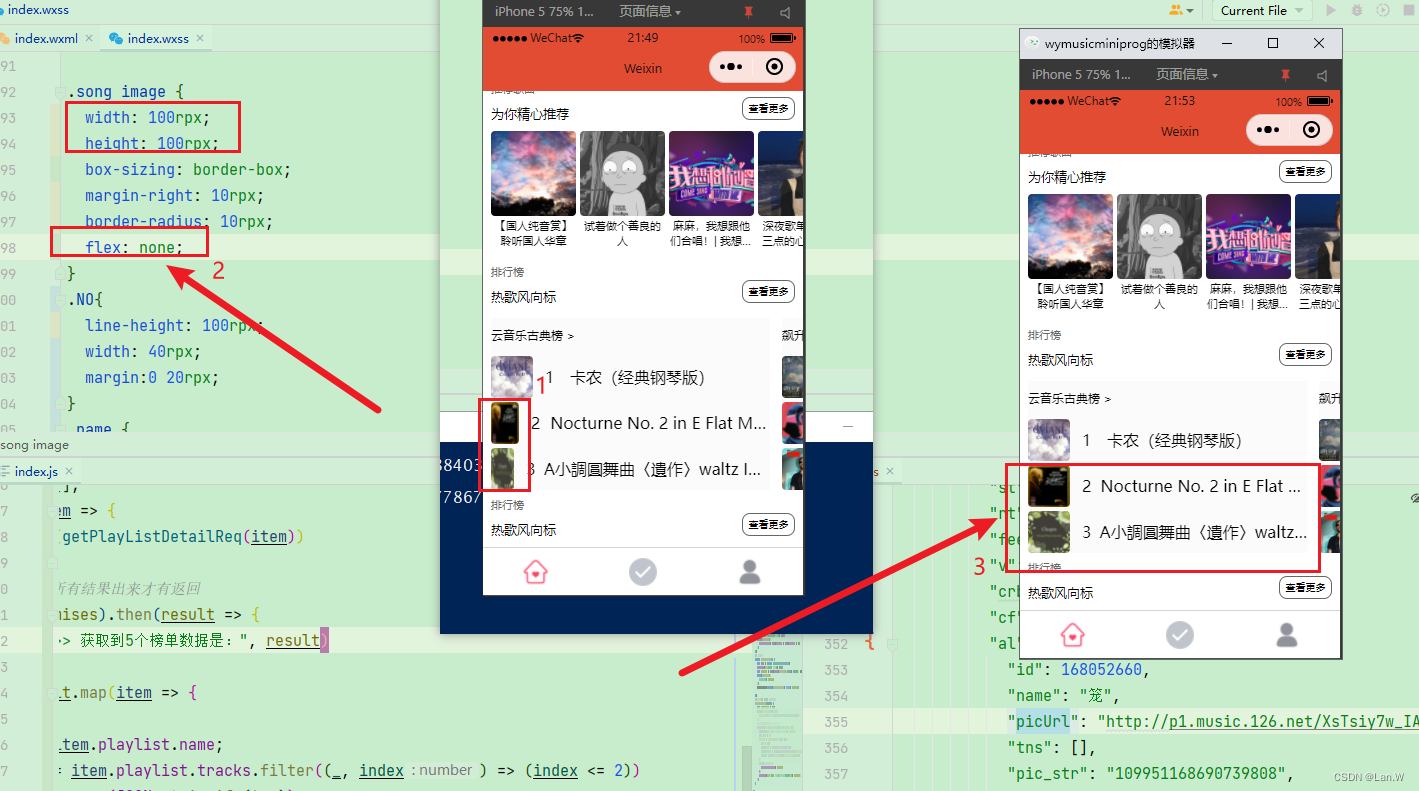
flex下子元素会自动拉伸,第一个子元素image设置了100 * 100还是被后面的text过长文字挤压了。
解决:
方法1:
让图片不自动拉伸加上
flex:noe

方法2:
flex下面所有的子元素都设置宽度,这个会比较麻烦,需要计算。
方法3:
过长的文本设置一个max-width:400rpx,这个跟上面方法2类似
flex下子元素会自动拉伸,第一个子元素image设置了100 * 100还是被后面的text过长文字挤压了。
让图片不自动拉伸加上
flex:noe

flex下面所有的子元素都设置宽度,这个会比较麻烦,需要计算。
过长的文本设置一个max-width:400rpx,这个跟上面方法2类似
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/694195.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!