前言
wue3文档就是用vitepress搭建的,vitepress作为vuepress的精神替代还是非常指定学习的。vitepess只要网项目中放markdown文件就能生成精美的博客网站也算还是比较容易上手的。
项目搭建(参考)
创建项目
pnpm create vitepress
# 写上项目名字即可
项目启动
# 安装依赖
pnpm i
# 启动
pnpm dev
效果预览

目录结构
我们只要就是在docs中操作就行了
|-- .gitignore',
|-- package.json',
|-- pnpm-lock.yaml',
|-- .idea',
| |-- .gitignore',
| |-- modules.xml',
| |-- vitepress test.iml',
| |-- workspace.xml',
|-- docs',
|-- index.md',
|-- .vitepress',
|-- config.ts',
项目配置(也可以到仓库看源代码)
import { defineConfig } from 'vitepress';
import { nav } from './nav';
import { sidebar } from './sidebar';
import { socialLinks } from './socialLinks';
export default defineConfig({
title: 'GHUI',
base: '/ghui-docs/', //项目基础url
head: [
// 图标配置
['link', { rel: 'icon', href: '/logo.png' }],
],
themeConfig: {
logo: '/logo.png',
siteTitle: 'GHUI',
socialLinks,// 外部链接配置
nav,//导航配置
sidebar,//侧边栏配置
outline: 'deep',
outlineTitle: '章节导航',
docFooter: {
prev: '←上一篇',
next: '下一篇→',
},
lastUpdatedText: '上次更新时间',
footer: {
message: '',
copyright: 'Copyright © 2023 YGHHJS',
},
},
});
语法
Header Anchors
会自动为md文件标题添加锚链接
## 标题
### 板块一
Links
[内部链接](./代码格式化)
[外部链接](https://github.com/vuejs/vitepress)
- 内部链接
- 外部链接
表格
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
Emoji
:tada: :100:
🎉 💯
查看所有符号
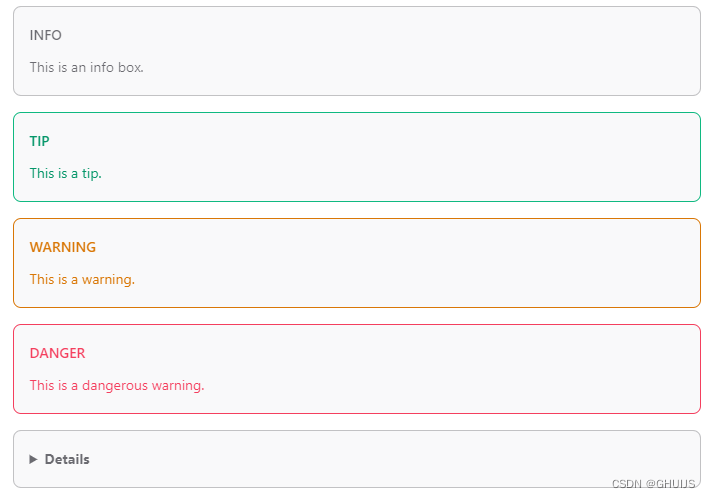
自定义容器
- 默认标题
::: info
This is an info box.
:::
::: tip
This is a tip.
:::
::: warning
This is a warning.
:::
::: danger
This is a dangerous warning.
:::
::: details
This is a details block.
:::

- 自定义标题
::: danger STOP
Danger zone, do not proceed
:::
::: details 查看源码
console.log('Hello, VitePress!')
:::

代码语法高亮
<span v-for="i in 3">{{ i }}</sspan>
{
"semi": false,
"overrides": [
{
"files": "*.test.js",
"options": {
"semi": true
}
},
{
"files": ["*.html", "legacy/**/*.js"],
"options": {
"tabWidth": 4
}
}
]
}
给代码块开启行号
export default defineConfig({
markdown: {
lineNumbers: true,
}
})

静态资源绝对路径引入

可以直接使用vue
{{1 + 1}} // 2
直接展示vue组件
<SvgLoading />
<script setup>
import SvgLoading from '/components/css/SvgLoading.vue';
</script>
直接在md文件中使用组件库,第三方插件函数,可以直接使用script中的自定义事件
<AButton>按钮</AButton>
{{Mock.mock('@cname')}}
<AButton type='primary' @click='refreshName'>{{name}}</AButton>
<script setup>
import 'ant-design-vue/dist/antd.css';
import { Button as AButton } from 'ant-design-vue';
import Mock from 'mockjs';
const name = ref('渣渣辉');
const refreshName = () => {
name.value = Mock.mock('@cname')
}
</script>

也可以到博客网页去看实际效果