目录
前言
1、CSS基本语法规范
2、向HTML中引入CSS的方式
2.1、内部样式
2.2、外部样式
2.3、内联样式
3、CSS选择器
3.1、基础选择器
3.1.1、标签选择器
3.1.2、类选择器
3.1.3、id选择器
3.1.4、通配符选择器
3.2、复合选择器
3.2.1、后代选择器
4、CSS常用元素属性
4.1、字体属性
4.2、文本属性
4.3、背景属性
5、圆角矩形和圆
6、元素显示模式
6.1、块级元素
6.2、行内元素
7、css元素盒子模型
8、弹性布局
前言
上一个博客中我们介绍了HTML,可以通过HTML进行一些简单的页面布局,也就只是一些布局,我们看到的其他网站的页面字体的颜色、大小等等非常的美观。这就是使用了CSS的作用,我们使用HTML创建的页面相当于是一个大体的骨架,使用CSS就像是让一个网页有了"皮和肉"。css也叫层叠样式表,一个元素可以运用多组样式,有多层叠加的效果。
1、CSS基本语法规范
选择器+{一条/N条声明}
- 选择器决定针对谁修改(找谁)
- 声明决定修改啥(干啥)
- 声明的属性是键值对,使用;区分键值对,使用:区分键和值。
注意:
- CSS要写到style标签中
- style标签可以放到页面任意位置,一般放到head标签内。
- CSS使用/* */作为注释(使用ctrl+/快速切换)。
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
<style>
div{
/* 设置字体颜色 */
color:red;
/* 是字体大小 */
font-size: 30px;
}
</style>
</head>
<body>
<div>你好</div>
<div>世界</div>
<div>!!!</div>
</body>
</html>
上述的代码中style标签中的div{}是选择器,针对页面中所有的div标签进行设置
2、向HTML中引入CSS的方式
2.1、内部样式
写在style标签中,嵌入到html内部,理论上来说style放到html的哪里都行,但是一般都是放到head标签中,内部样式的优点是让样式和页面结构分离,但是内部样式的缺点是分离的还不够彻底,尤其是css内容多的时候。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo1</title>
<!-- style标签中写的就是CSS代码 -->
<style>
div{
font-size:50px;
color:red;
}
</style>
</head>
<body>
<div>你好</div>
</body>
</html>
上述代码中使用选择器对所有div标签中的所有内容进行样式设置,可以看见div标签中的内容都变大了,字体变为红色。
2.2、外部样式
把CSS代码写到一个单独的.CSS 文件中,在通过link标签将CSS文件引入html代码中,这种写法让html的代码和CSS彻底分离了,在前端的实际开发中一般也是使用外部样式,缺点就是收到浏览器缓存的影响,修改之后不一定立即生效。
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo1</title>
<!--通过link标签,把css文件引入进来 -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>你好!</div>
</body>
</html>CSS代码
div{
font-size:100px;
color:blue;
}
2.3、内联样式
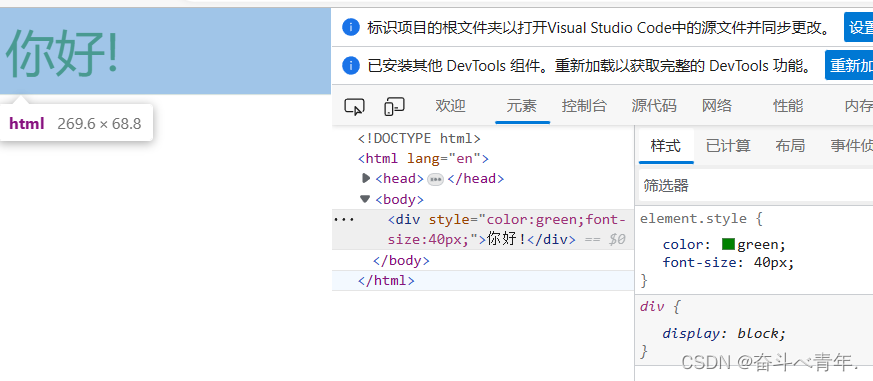
通过style属性来指定某个标签的样式,只适合写简单样式,只针对某个标签生效,缺点就是不能写太复杂的样式,这中写法的优先级较高,会覆盖其他的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo1</title>
</head>
<body>
<div style="color:green;font-size:40px;">你好!</div>
</body>
</html>
3、CSS选择器
CSS选择器包括两类,一类是基础选择器:是由单个选择器构成的,比如:标签选择器,类选择器、id选择器、通配符选择器。
一类是复合选择器:是把多种基础选择器综合起来使用,比如:后代选择器、子代选择器、并集选择器、伪类选择器等等。
3.1、基础选择器
3.1.1、标签选择器
上述在了解内部样式和外部样式的时候代码中使用的选择器就是标签选择器。
🌈特点:
能快速把同一类型的标签都选择出来。
但是不能差异化选择。
🌈代码格式
<style>
标签名{
CSS属性;
}
</style> 🌈举例:
<style>
div{
font-size:100px;
color:blue;
}
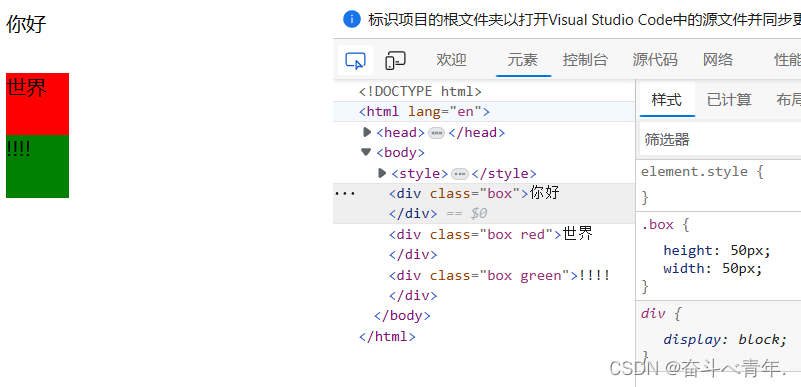
</style>3.1.2、类选择器
🌈特点:
- 差异化表示不同的标签
- 可以让多个标签都使用同一个类
🌈语法细节:
- 类名用.开头
- 标签使用class属性来调用类选择器
- 一个类可以被多个标签使用,一个标签也能使用多个类(多个类名要使用空格分割,这种做法可以让代码更好复用)
- 如果是长的类名,可以使用 - 分割
- 不要使用纯数字,或者中文,以及标签名来命名类名。
🌈 代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo2</title>
</head>
<body>
<style>
.box{
height:50px;
width: 50px;
}
.red{
background-color:red;
}
.green{
background-color: green;
}
</style>
<div class="box">你好</div>
<div class="box red">世界</div>
<div class="box green">!!!!</div>
</body>
</html>
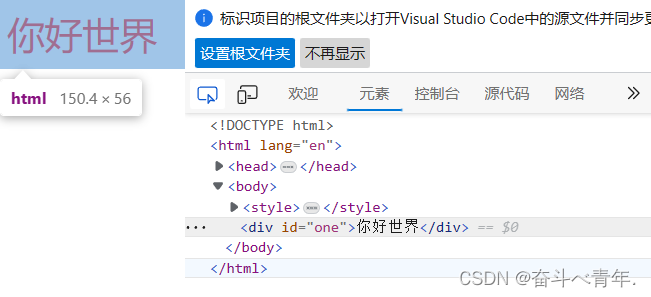
3.1.3、id选择器
🌈语法细节
- CSS中使用 # 开头表示id选择器
- id选择器的值和html中某个元素的id值相同
- html的元素id不必带#
- id是唯一的,不能被多个标签使用(这是和类选择器最大的区别)
🌈代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo2</title>
</head>
<body>
<style>
#one{
color:red;
font-size: 30px;
}
</style>
<div id="one">你好世界</div>
</body>
</html>
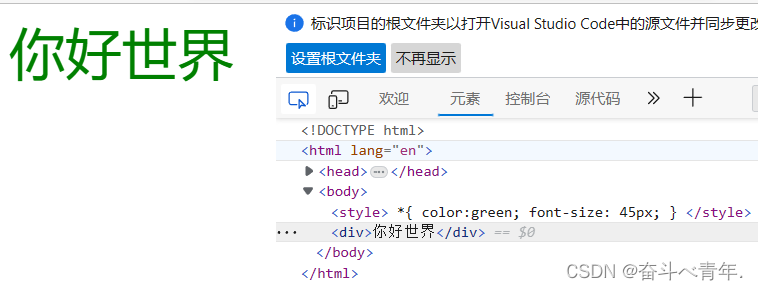
3.1.4、通配符选择器
使用 * 来定义,选取所有的标签
🌈代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo2</title>
</head>
<body>
<style>
*{
color:green;
font-size: 45px;
}
</style>
<div >你好世界</div>
</body>
</html>
3.2、复合选择器
复合选择器有很多种类,例如后代选择器、子代选择器、并集选择器、伪类选择器。但是这个博客中我们只了解一个后代选择器。
3.2.1、后代选择器
后代选择器又叫包含选择器,选择某个父元素中的某个子元素,后代选择器可以写多个基础选择器。
🌈后代选择器的代码格式
元素1 元素2 {样式声明}
- 元素1和元素2要使用空格分割
- 元素1是父级,元素2是子级,只选元素2,不影响元素1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo2</title>
</head>
<body>
<div class="one">
<h3>你好</h3>
</div>
<div class="two">
<h3>世界</h3>
</div>
<h3>你好世界</h3>
<style>
.one h3{
color:blue;
}
.two h3{
color:green;
}
</style>
</body>
</html>
通过上述的例子可以看出我们设置了两个代码块,这两个代码块中都有class属性,class属性的值是父类元素。div代码块中的h3是子类元素,我们还设置了单独的h3标签,这些选择器,在对子类h3标签中的内容进行美化的时候,首先寻找的是h3标签的父类,找到父类标签之后,才会继续寻找子类标签,进而才会对内容生效。这里的后代选择器中的后代不一定就是父类的儿子,也可以是孙子....
4、CSS常用元素属性
4.1、字体属性
🍂设置字体:font-family
选择字体样式,需要注意的是,字体名称可以使用中文,但是不建议;多个字体之间使用逗号隔开、如果字体名有空格,使用引号包裹、建议使用常见的字体,否则兼容性不好,当然我们使用的字体要是系统中已经存在的字体,如果我们使用的字体不是系统中的,并且也没有再浏览器中设置,那么浏览器再查找不到你的字体之后,就会选择默认的字体。
🍂设置字体大小:font-size
我们再编写文本内容的时候,不同的浏览器默认的字号是不一样的,最好是我们给一个明确的值,由于文本内容都是在body标签中书写,如果内容的字体大小都是一致的我们可以直接在body标签上设置字体大小,设置字体大小的单位px。设置字体大小,实际上设置的是字体中字符框的高度,实际的字符字形可能比这写框高或者矮。
🍂设置字体粗细:font-weight
我们可以使用数字表示字体的粗细也可以使用相应的英文单词,取值范围是100~900,700表示的加粗与bold等值,400表示的正常的粗细与normal等值。
🍂文字样式:font-style
使用这个属性可以设置字体是否倾斜,normal表示取消倾斜,italic表示倾斜。
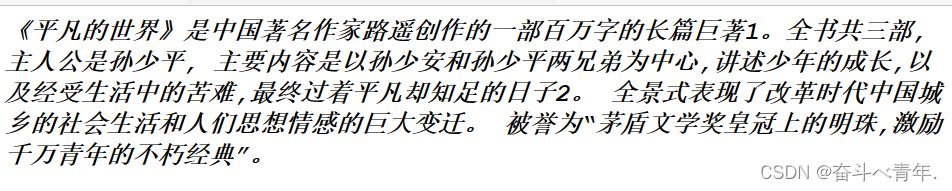
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo2</title>
</head>
<body>
<div class="div">《平凡的世界》是中国著名作家路遥创作的一部百万字的长篇巨著1。全书共三部,
主人公是孙少平,
主要内容是以孙少安和孙少平两兄弟为中心,讲述少年的成长,以及经受生活中的苦难,最终过着平凡
却知足的日子2。
全景式表现了改革时代中国城乡的社会生活和人们思想情感的巨大变迁。
被誉为“茅盾文学奖皇冠上的明珠,激励千万青年的不朽经典”。</div>
<style>
.div{
font-family: 'Courier New', Courier, monospace;
font-size: 20px;
font-weight: 700;
font-style:italic
}
</style>
</body>
</html>
4.2、文本属性
🍂设置文本颜色:color
我们的显示器是由很多的"像素"构成的,每个像素视为一个点,这个点就能反映出一个具体的颜色。在光学中,我们认为红绿蓝为三原色,通过将这三种颜色按照不同的比例来混合,就能搭配出各种不同的颜色。在计算机中,针对R(red),G(green),B(blue)三个分量,分别使用一个字节表示(8个比特位,表示的范围是0~255;用16进制表示为00~FF)。数值越大,表示的颜色就越深。我们表示颜色的方式有三种,一种是直接使用相应的英文单词,一种是使用8进制数表示rgb(255.0.0.0),一种是使用16进制数表示(#ff0000).
🍂文本对齐:text-align
这个属性不仅能控制文本对齐,也能控制图片等元素居中或者靠右。center表示居中对齐,left表示左对齐,right表示右对齐。
🍂文本装饰:text-decoration
这个属性可以设置下划线、上划线、删除线。underline表示下划线,none表示啥都没有,可以给a标签将下划线去掉,line-through表示删除线 ,overline表示上划线
🍂文本缩进:text-indent
控制段落首行的缩进,其他行不受影响,单位可以是px或者em,使用em作为单位更好,1个em就是当前元素的文字大小,缩进可以是负的,表示往左缩进(这就导致文字冒出去了)
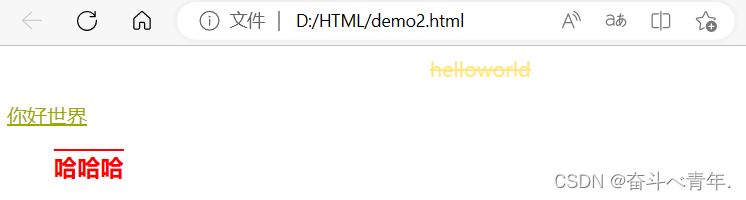
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo2</title>
</head>
<body>
<div class="div">
helloworld
</div>
<p class="p">
你好世界
</p>
<h3 class="h3">哈哈哈</h3>
<style>
.div{
/* 根据三原色设置字体颜色 */
color:rgb(255, 231, 120);
/* 设置删除线 */
text-decoration: line-through;
/* 设置文本居中对齐 */
text-align: center;
}
.p{
/* 根据三原色设置字体颜色使用16进制数表示 */
color:#99aa00;
/* 设置下划线 */
text-decoration: underline;
/* 设置靠左对齐 */
text-align:left;
}
.h3{
/* 使用英文单词设置字体颜色 */
color:red;
/* 设置上划线 */
text-decoration: overline;
/* 设置文本靠左对齐 */
text-align: left;
/* 设置文本缩进 */
text-indent:2em;
}
</style>
</body>
</html>
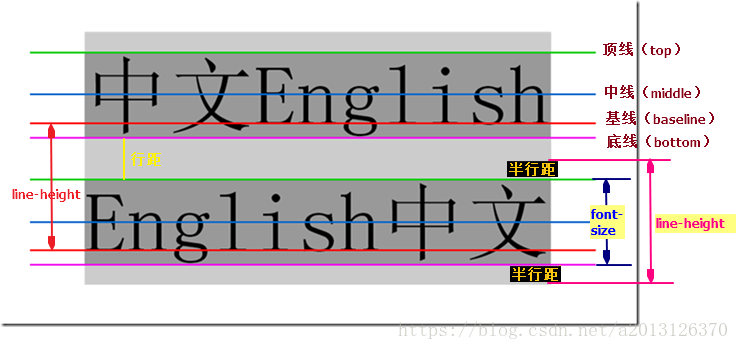
🍂行高:line-height
行高指的是上下文本行之间的基线距离。行高 = 上边距 + 下边距 + 字体大小,其实基线之间的距离 = 底线间距离 = 中线间距离
4.3、背景属性
🍂背景颜色:background-color
背景颜色默认是transparent(透明的),可以通过设置颜色的方式修改,背景颜色的设置方式和字体颜色的设置方式是一致的可以使用英文单词,也可以是rgb方式。
🍂背景图片:background-image:url(...)
背景颜色和背景图片可以同时存在, 背景图片在背景颜色的上方.
🍂背景平铺:background-repeat
设置背景图片的平铺效果,repeat表示平铺,no-repeat表示不平铺,repeat-x表示水平平铺,repeat-y表示垂直平铺。这个属性默认的是repeat
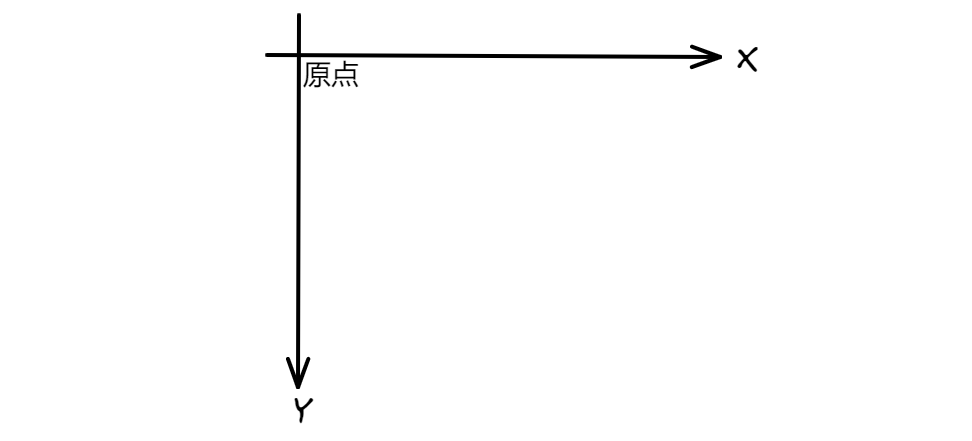
🍂背景位置:background-position
这个属性用来设置背景图的位置。属性值的格式为(横坐标、纵坐标)计算机的平面坐标系,一般都是左手坐标系(高中数学上常用的是右手系,y轴方向是向下的。)也可以使用百分比的形式或者是相应的英文单词。例如top表示向上对齐,left表示向左对齐,right表示向右对齐,bottom表示向下对齐。

注意:
- 如果参数的两个值都是方位名词,则前后顺序无关(top left和left top等效)
- 如果只指定了一个方位名词,则第二个默认居中(只有一个left则出现的结果为靠左垂直方向居中,只有一个top则出现的结果为图片向上对齐在水平位置居中)
- 如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
- 如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
- 如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂 直居中)
🍂背景尺寸:background-size
背景的尺寸可以按照具体的数值设置,也可以按照父元素的尺寸按照百分比设置,也可以使用cover把整个背景图扩展值足够大,让背景图覆盖背景区域,这样可能导致图片的某些部分无法在背景区域显示,也可以使用contain把图像扩展值最大尺寸,使图片宽度和高度完全适应内容区域。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo2</title>
</head>
<body>
<div class="one">
风景照片
</div>
<style>
.one{
/* 设置背景区域大小*/
width:200px;
height:200px;
/* 设置背景区域的颜色 */
background-color: rgb(123,230,153);
/* 设值图片位置 */
background-image: url(../风景.jpg);
/* 设置背景图片不平铺 */
background-repeat: no-repeat;
/* 展现背景图片在背景区域中可以完全显示的最大尺寸 */
background-size: contain ;
/* 让背景图片在背景区域水平居中和垂直居中 */
background-position: center center;
}
</style>
</body>
</html>
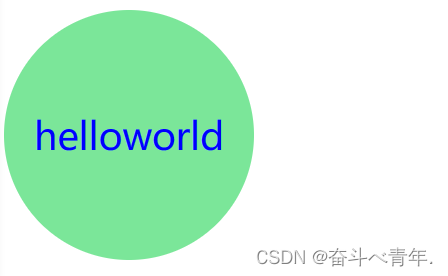
5、圆角矩形和圆
下面属性的作用就是将元素边框的四个角设置为弧形。
基本用法:
border-radius:length;
length是内切圆的半径,数值越大,弧线越强烈。这个写法是一个复合写法,实际上我们可以针对四个角分别设置。
border-top-left-radius 左上角
border-top-right-radius 右上角
border-bottom-right-radius 右下角
border-bottom-left-radius 左下角
当然这种分步的写法我们还可以使用下面的方式直接设置,这种写法等价于按照顺时针的顺序对四个角进行设置。
border-radius:10px 20px 30px 40px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo2</title>
</head>
<body>
<div class="one">
helloworld
</div>
<style>
.one{
/* 设置背景区域大小*/
width:200px;
height:200px;
/* 设置背景区域的颜色 */
background-color: rgb(123,230,153);
/* 设置字体颜色 */
color:blue ;
/* 设置字体大小 */
font-size: 30px;
/* 设置行高 */
line-height: 200px;
/* 设置字体居中显示 */
text-align: center;
/* 设置矩形的角 */
border-radius: 2em;
}
</style>
</body>
</html>
将圆角的内切圆的半径设置的越大,这样元素的边框就越接近圆,直至最终称为圆。
border-radius: 5em;
6、元素显示模式
每个html元素,都可以通过CSS设置display属性。display有两个最主要的取值,block表示这个一个块级元素(矩形盒子),inline表示这是一个行内元素(一段文本)。
之前说过的所有html标签,在不显示指定display的时候,都会有默认的display的值。
- 像h1~h6、p、div、ul、ol、li、table....默认都是block(块级元素)
- 像a、span、b、strong、i...默认都是inline(行内元素)
6.1、块级元素
🌈特点
- 独占一行
- 高度、宽度、内外边距、行高都可以控制
- 宽度默认是父级元素宽度的100%(和父级元素一样宽)
- 是一个容器(盒子),里面可以放行内和块级元素
6.2、行内元素
🌈特点
- 不独占一行,一行可以显示多个
- 设置高度、宽度、行高无效
- 左右外边距有效(上下无效),内边距有效
- 默认宽度就是本身的内容
- 行内元素只能容纳文本和其他行内元素,不能放在块级元素。
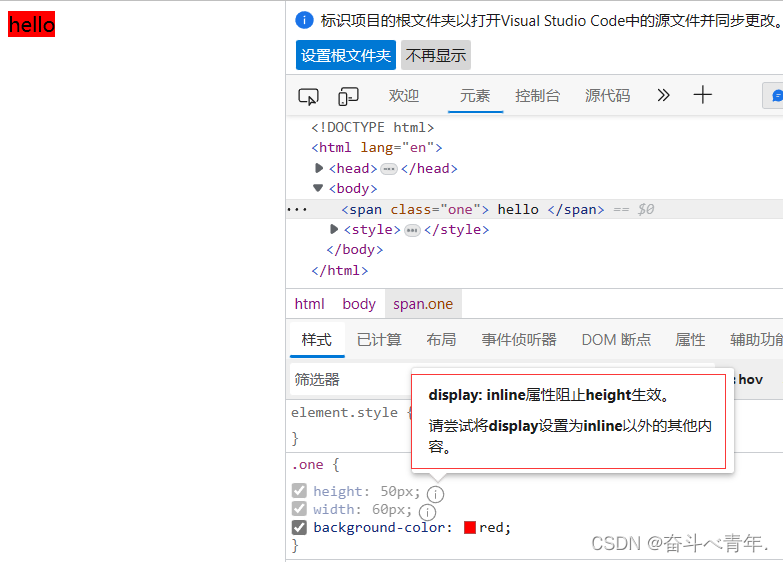
行内元素设置高度、宽度、行高无效,我们可以使用display属性取值block将其设置为块级元素。
我们用span举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo2</title>
</head>
<body>
<span class="one">
hello
</span>
<style>
.one{
height: 50px;
width: 60px;
background-color: red;
}
</style>
</body>
</html>
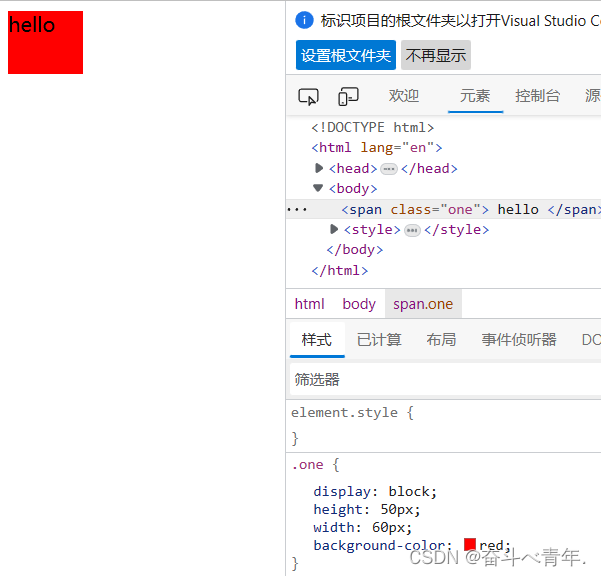
但是我们可以通过设置display属性为block,将行内元素转换为块级元素。
display: block;
height: 50px;
width: 60px;
background-color: red;
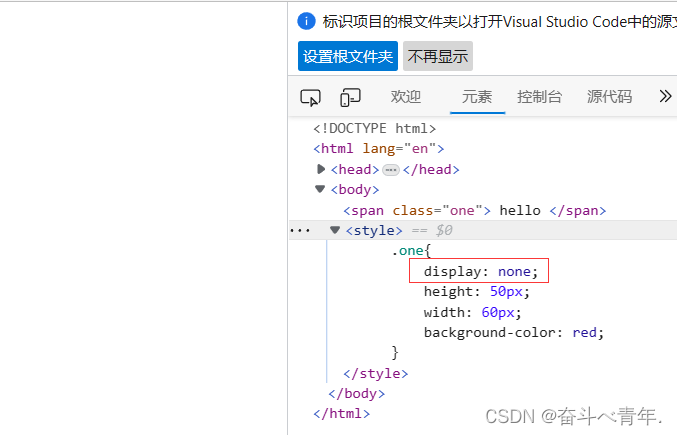
我们也可以使用display将值设为none实现为元素隐藏的效果。虽然span元素中有内容但是这里不显示。

7、css元素盒子模型
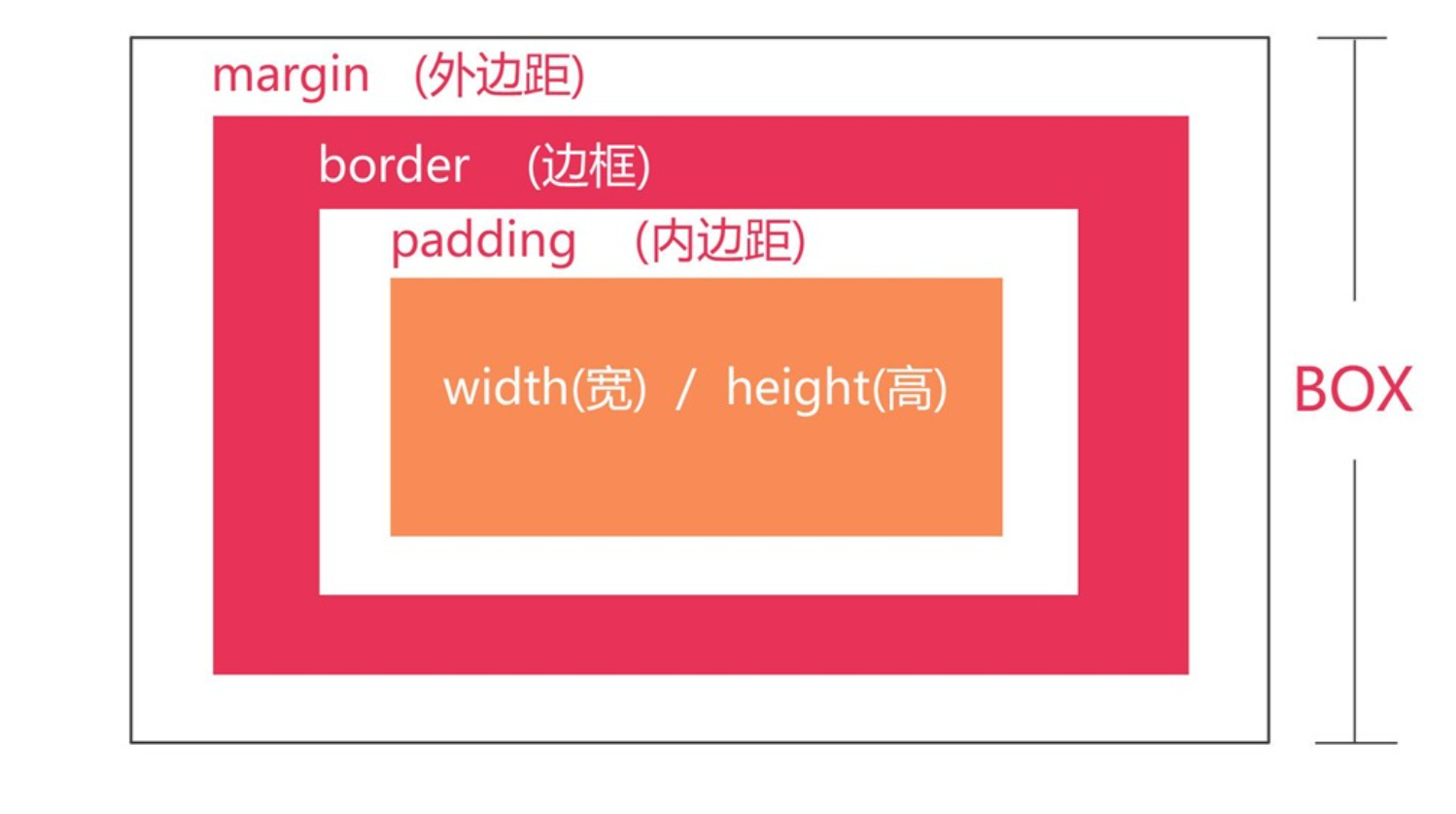
每一个html元素就相当于一个矩形的"盒子",这个盒子由边框(border)、内容(content)、内边距(padding)、外边距(margin)这几个部分组成。

- margin表示外边距的大小
- border表示边框大小
- padding表示内边框大小,边框与内容之间的边距。当对padding属性设置值的时候只设置一个值,默认是设置四个方向所有的内边距;设置两个值的时候,第一个值表示上下内边距,第二个值表示左右内边距;设置四个值得时候,按照顺势针(上右下左)的顺序设置内边框的大小。margin和border设置的时候也是同样的方式。
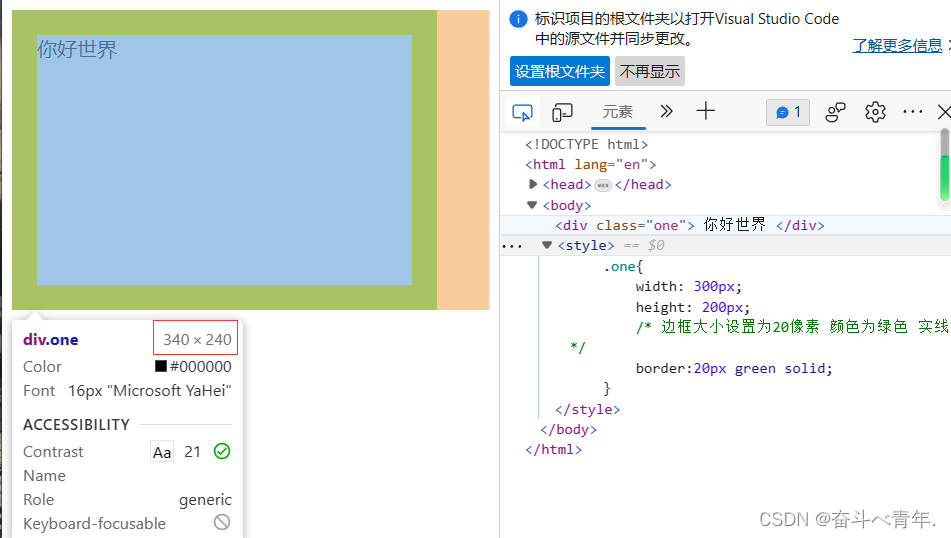
🌈设置边框
设置边框, 主要设置的是边框粗细border-width, 颜色border-color, 线型border-style(实线solid, 虚线dashed, 点线dotted), 设置元素的边框和内外边距会撑大原有元素大小, 容易破坏页面的整体格式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo2</title>
</head>
<body>
<div class="one">
你好世界
</div>
<style>
.one{
width: 300px;
height: 200px;
/* 边框大小设置为20像素 颜色为绿色 实线 */
border:20px green solid;
}
</style>
</body>
</html>
我们可以通过将属性box-sizing 的值改为border-box来改变这种特性,让元素盒子不会被撑大。
width: 300px;
height: 200px;
/* 边框大小设置为20像素 颜色为绿色 实线 */
border:20px green solid;
box-sizing:border-box;
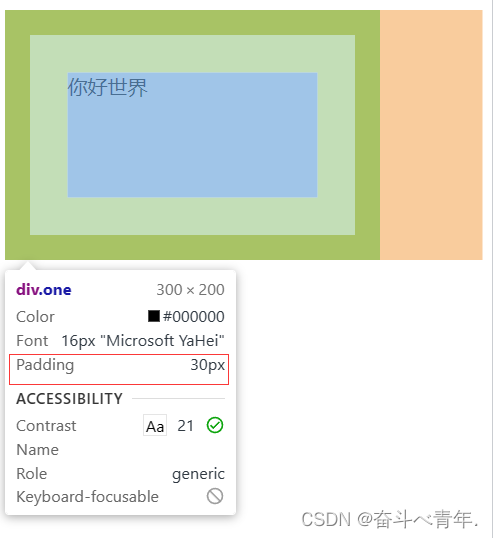
🌈设置内边距
padding设置内容和边框之间的距离,当我们不是设置内边距大小的时候,默认内容是顶着边框来放置的,用padding来控制这个距离。
前边说过padding有三种取值方式,这里我们直接给padding给一个值,默认设置的四边的内边距大小。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo2</title>
</head>
<body>
<div class="one">
你好世界
</div>
<style>
.one{
width: 300px;
height: 200px;
/* 边框大小设置为20像素 颜色为绿色 实线 */
border:20px green solid;
box-sizing:border-box;
/* 设置内边距大小 */
padding:30px;
}
</style>
</body>
</html>
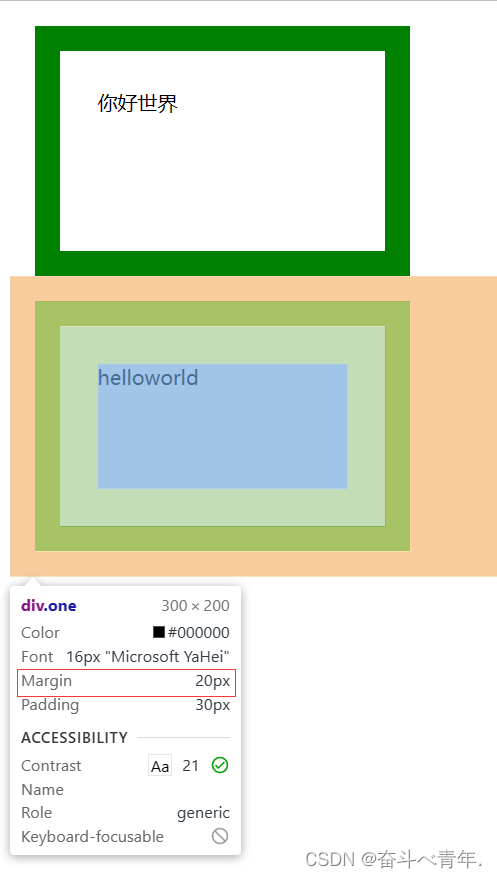
🌈设置外边距
控制盒子和盒子之间的间距。可以给四个方向都加上边框,还是和内边距的给值方式相同,可以直接设置一个值,默认设置四个外边距。也可以将margin的值设置为auto(让浏览器自动调节),auto可以让元素水平居中,但是不能设置达到垂直居中的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo2</title>
</head>
<body>
<div class="one">
你好世界
</div>
<div class="one">
helloworld
</div>
<style>
.one{
width: 300px;
height: 200px;
/* 边框大小设置为20像素 颜色为绿色 实线 */
border:20px green solid;
box-sizing:border-box;
/* 设置内边距大小 */
padding:30px;
/* 设置外边距大小 */
margin:20px;
}
</style>
</body>
</html>
8、弹性布局
我们使用块级元素的时候,块级元素默认都是独占一行,无法水平显示,这个时候想要横向布局,就需要使用弹性布局,但是很多人想到使用行内元素,但是行内元素不能设置高度、宽度、行高等属性,所以就不能使用。
🌈我们这里只了解弹性布局最基础的三个属性:
- 开启弹性布局:display:flex;flex表示就是弹性布局,某个元素一旦开启了弹性布局,此时内部的子元素,就会按照水平方向排列,但是子元素里面的子元素不受影响。
- justify-content:设置水平方向的配列规则。(居中或者靠左或者靠右....)
- align-items:设置垂直方向的排列规则。
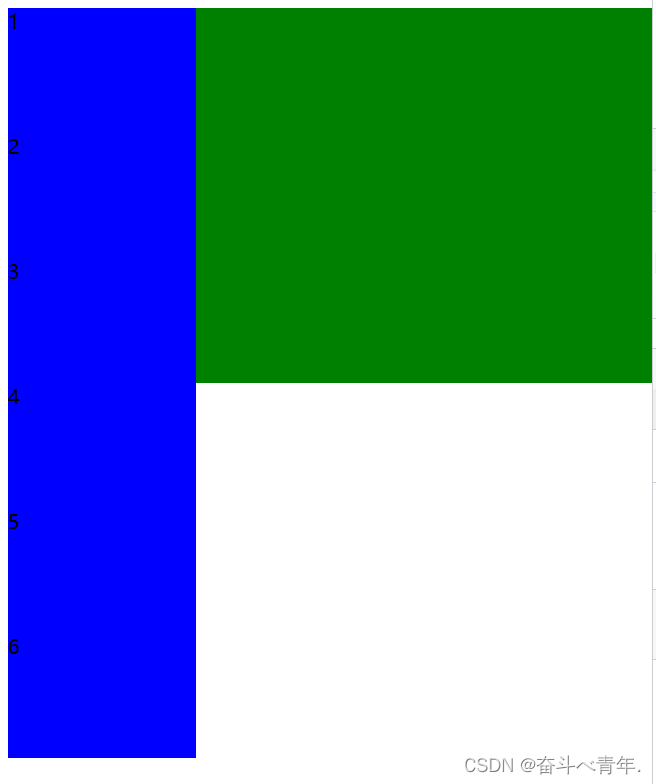
🍂不使用弹性布局的情况(默认情况)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo2</title>
</head>
<body>
<div class="one">
<div class="two">1</div>
<div class="two">2</div>
<div class="two">3</div>
<div class="two">4</div>
<div class="two">5</div>
<div class="two">6</div>
</div>
<style>
.one{
width: 1000px;
height: 300px;
background-color: green;
}
.two{
width: 150px;
height:100px;
background-color: blue;
}
</style>
</body>
</html>
🍂使用弹性布局:只开启了弹性布局,默认靠左对齐。此时弹性容器内的元素,就不再是块级元素了,而是成为弹性元素了,块级元素也就不是再向下生长了, 而是遵守弹性布局, 会向右生长, 也可以设置尺寸和边距.
.one{
width: 1000px;
height: 300px;
background-color: green;
/* 开启弹性布局 */
display: flex;
}
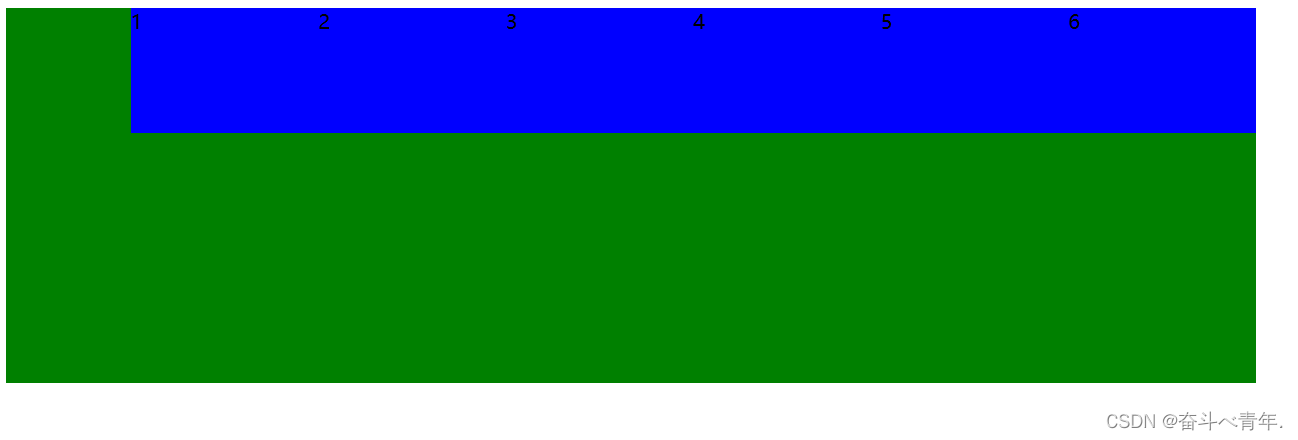
🍂通过justify-content属性,就可以设置水平方向的排列方式。start表示靠左排列,end表示靠右排列,center表示居中排列。
.one{
width: 1000px;
height: 300px;
background-color: green;
display: flex;
justify-content: end;
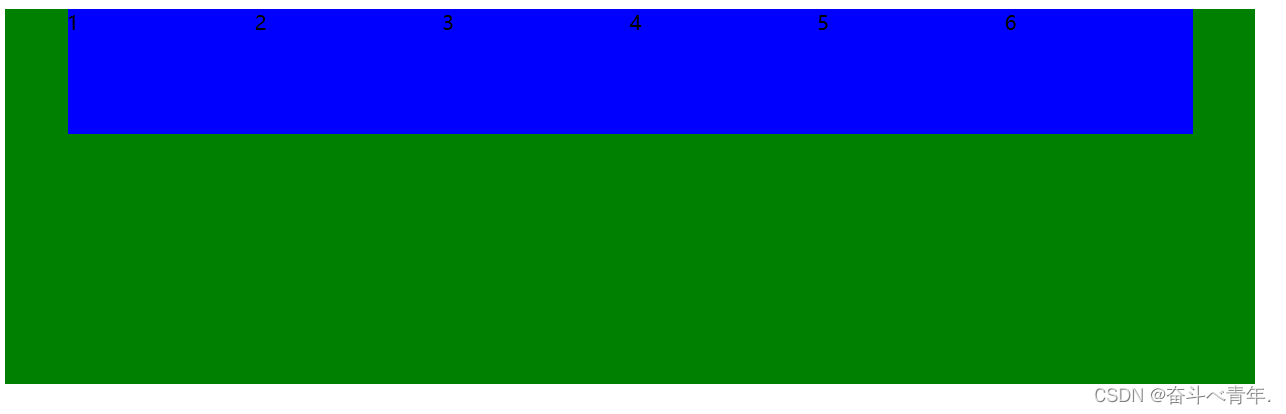
} 水平居中显示
水平居中显示
.one{
width: 1000px;
height: 300px;
background-color: green;
display: flex;
justify-content: center;
}
水平方向上还可以选择让元素之间有间隔的排列
space-between, 靠左右边界的有间隔均匀排列.space-around, 与左右边界有间隔对水平的元素进行均分排列.space-evenly, 与左右边界有间隔, 且间隔比space-around要小一点, 均分排列.



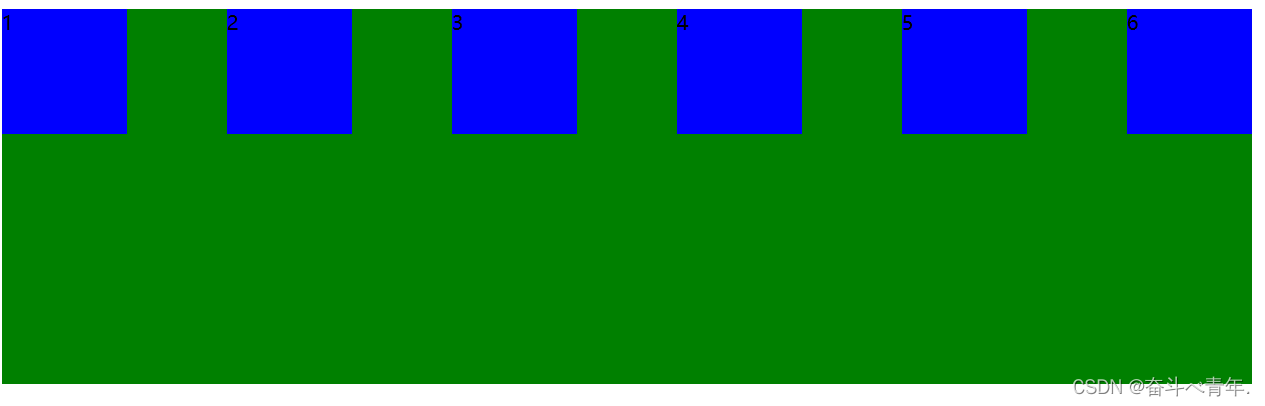
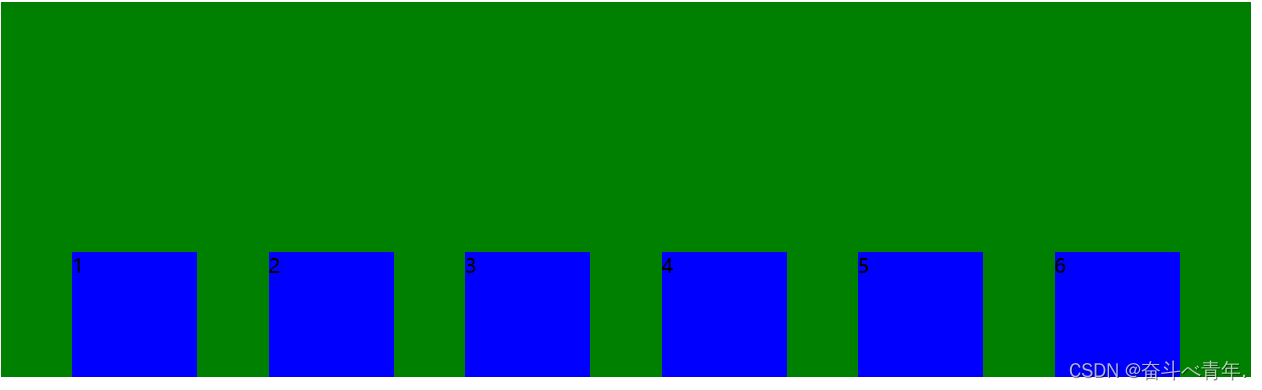
🍂 可以通过align-items属性来决定垂直方向的排列方式,fiex-start表示靠顶部排列,fiex-end表示靠底部排列,center表示垂直排列。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>demo2</title>
</head>
<body>
<div class="one">
<div class="two">1</div>
<div class="two">2</div>
<div class="two">3</div>
<div class="two">4</div>
<div class="two">5</div>
<div class="two">6</div>
</div>
<style>
.one{
width: 1000px;
height: 300px;
background-color: green;
display: flex;
justify-content: space-evenly;
/* 垂直方向靠底部排列 */
align-items: flex-end;
}
.two{
width: 100px;
height:100px;
background-color: blue;
}
</style>
</body>
</html>
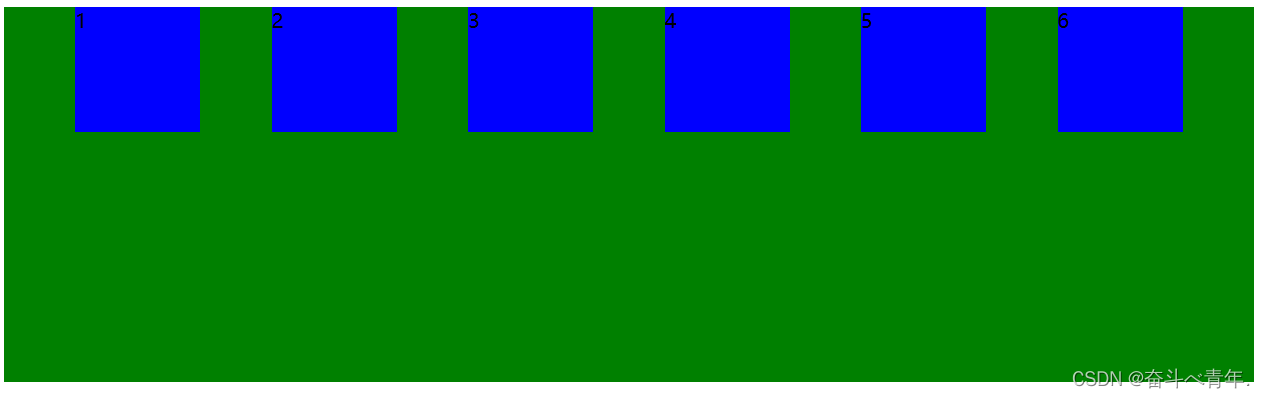
垂直方向居中排列(center)

要注意align-items只能针对单行元素来实现,如果有多行元素,就需要使用item-contents了。