目录
- 1 双列布局
- 2 采用流式布局
- 3 采用网格布局
- 总结
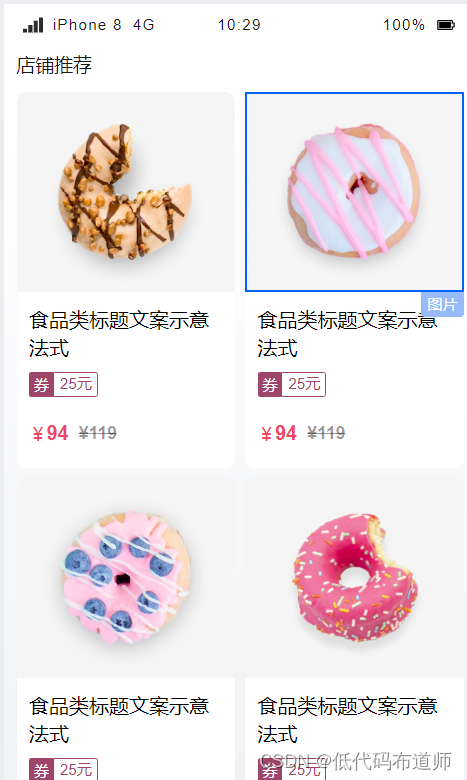
小程序中双列布局是一个常见的效果,比如在电商小程序的商品推荐,效果如下:

1 双列布局
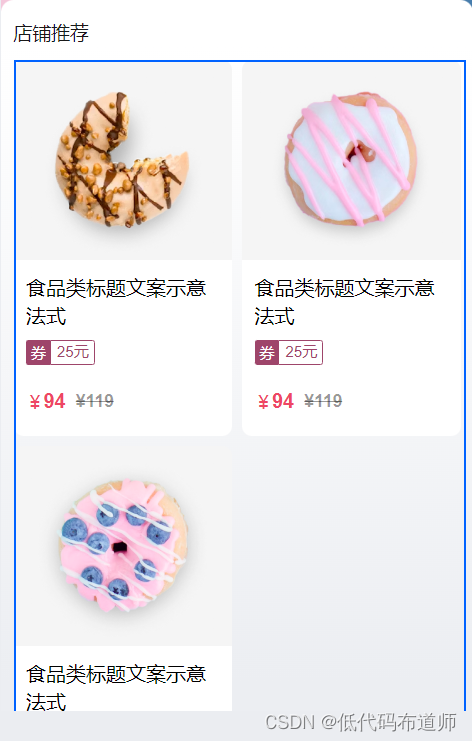
双列布局的话特点是随着数据的增多,我们会出现偶数或者奇数的问题,如果是偶数本身已经填满了,问题不大。主要存在奇数的问题,比如我们如果有3条数据,预期实现的效果

实现这种方案有两种方式,一种是采用流式布局,一种是采用网格布局
2 采用流式布局
流式布局的思路是让里边的列充满后自动换行

需要在外层的普通容器设置流式布局,并且可以自动换行
self {
padding-right: 10px;
padding-left: 10px;
display: flex;
justify-content: space-between;
flex-flow: row wrap
}
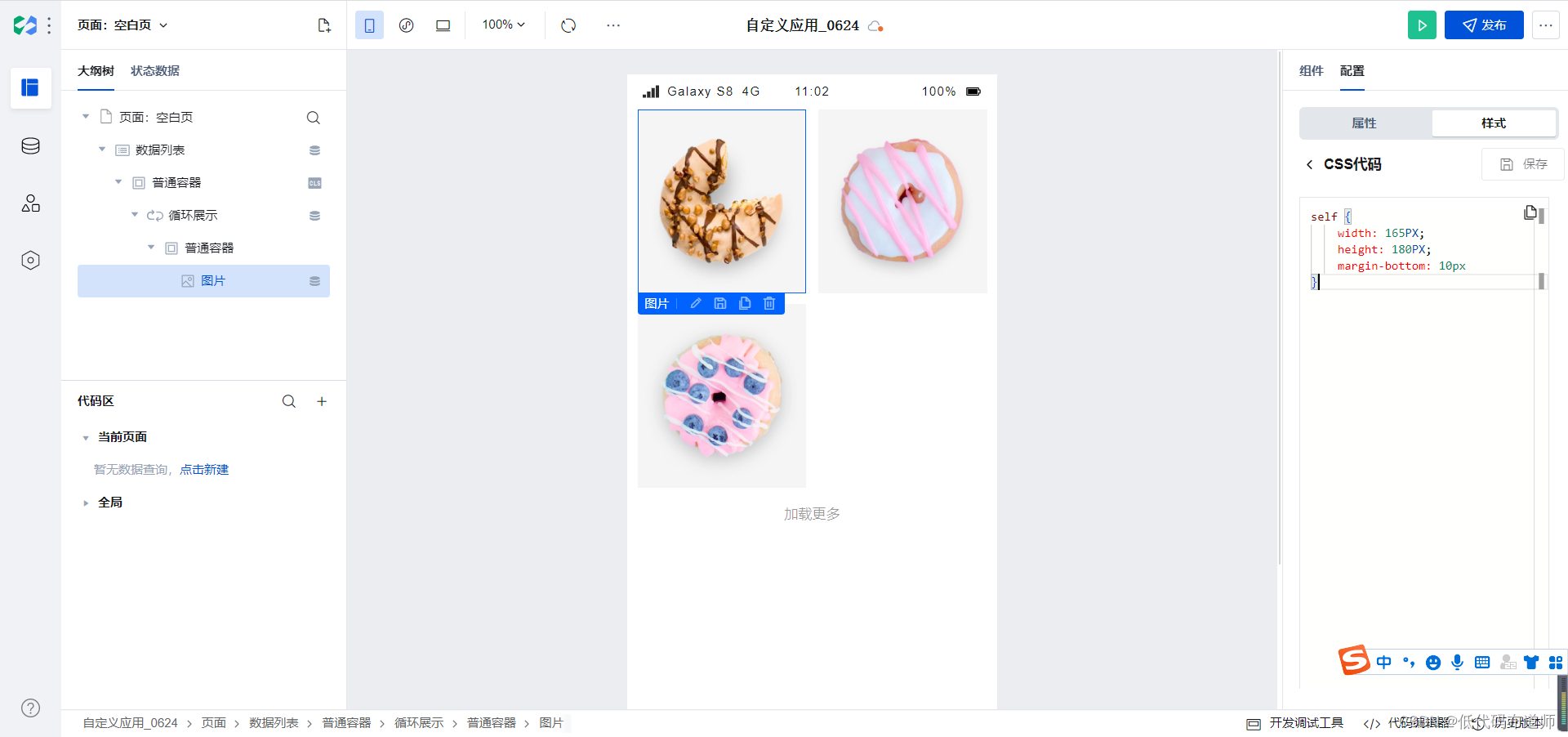
内层我们通过设置图片的宽度来实现自动换行

这种布局的方案是使用的组件较少,缺点是无法做到自适应,比如我们选择不同的手机大小看起来间距就不同

3 采用网格布局
网格布局的话是按照行和列来划分界面,列的宽度可以自己调节,通常我们将屏幕分为12等分,如果是双列布局那就是每列占6份
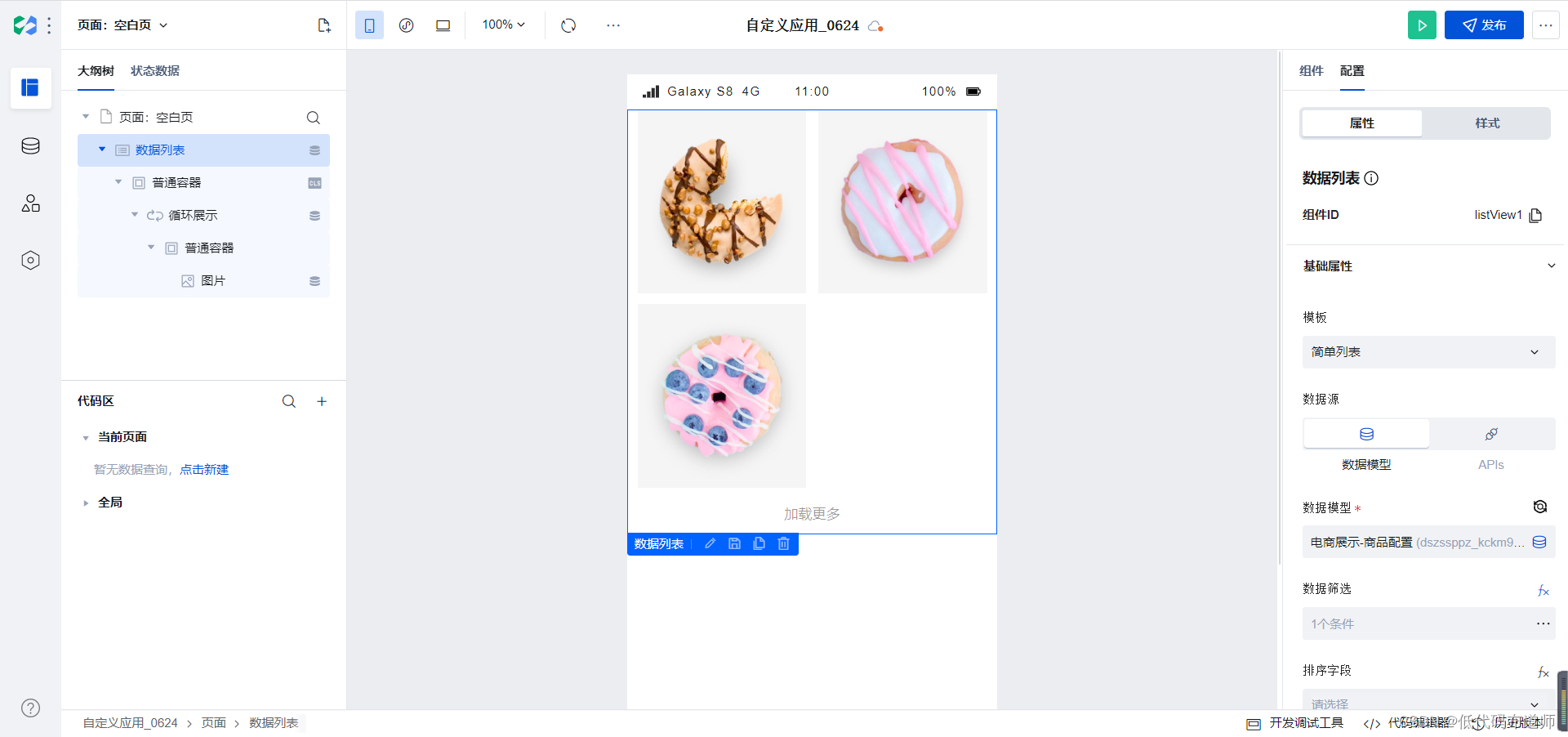
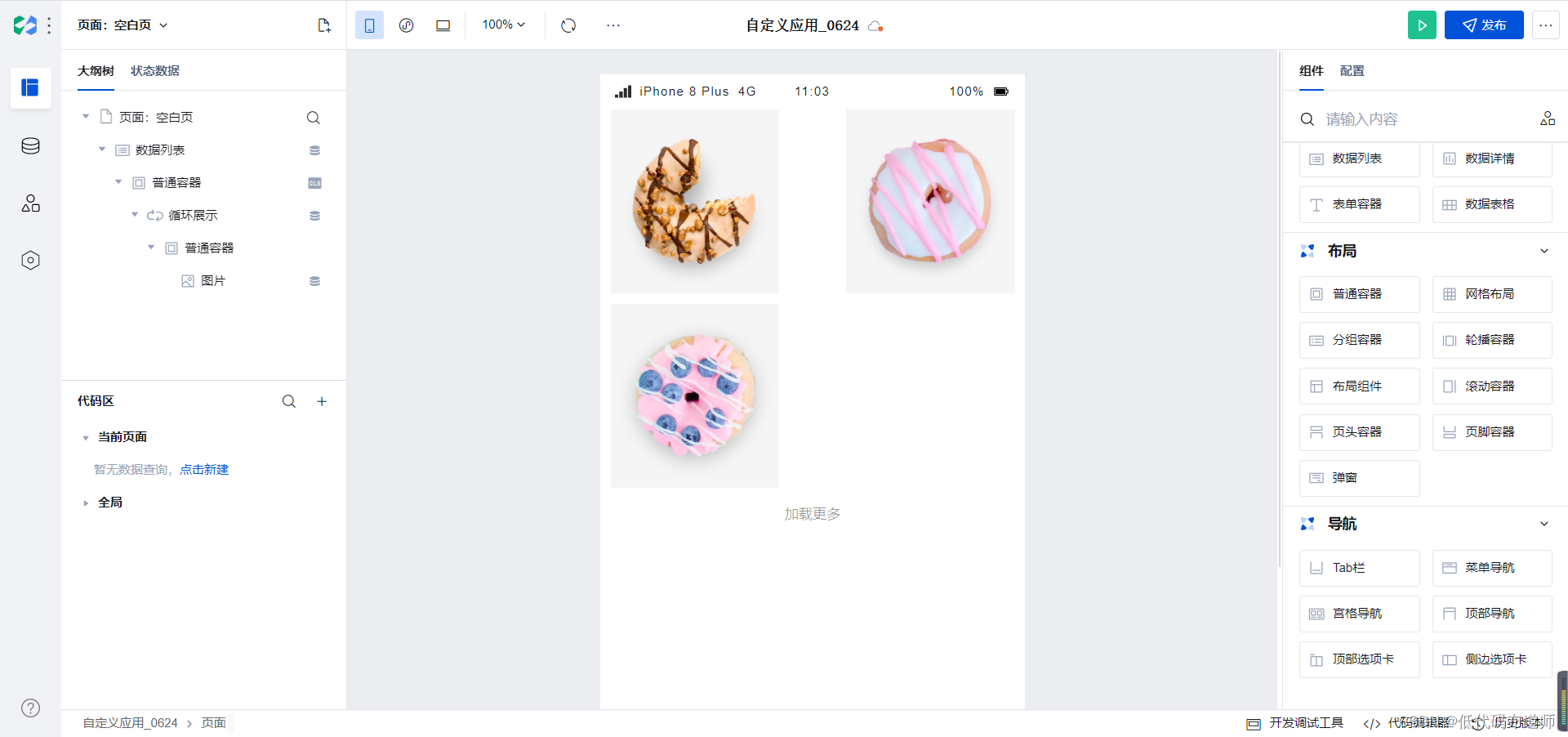
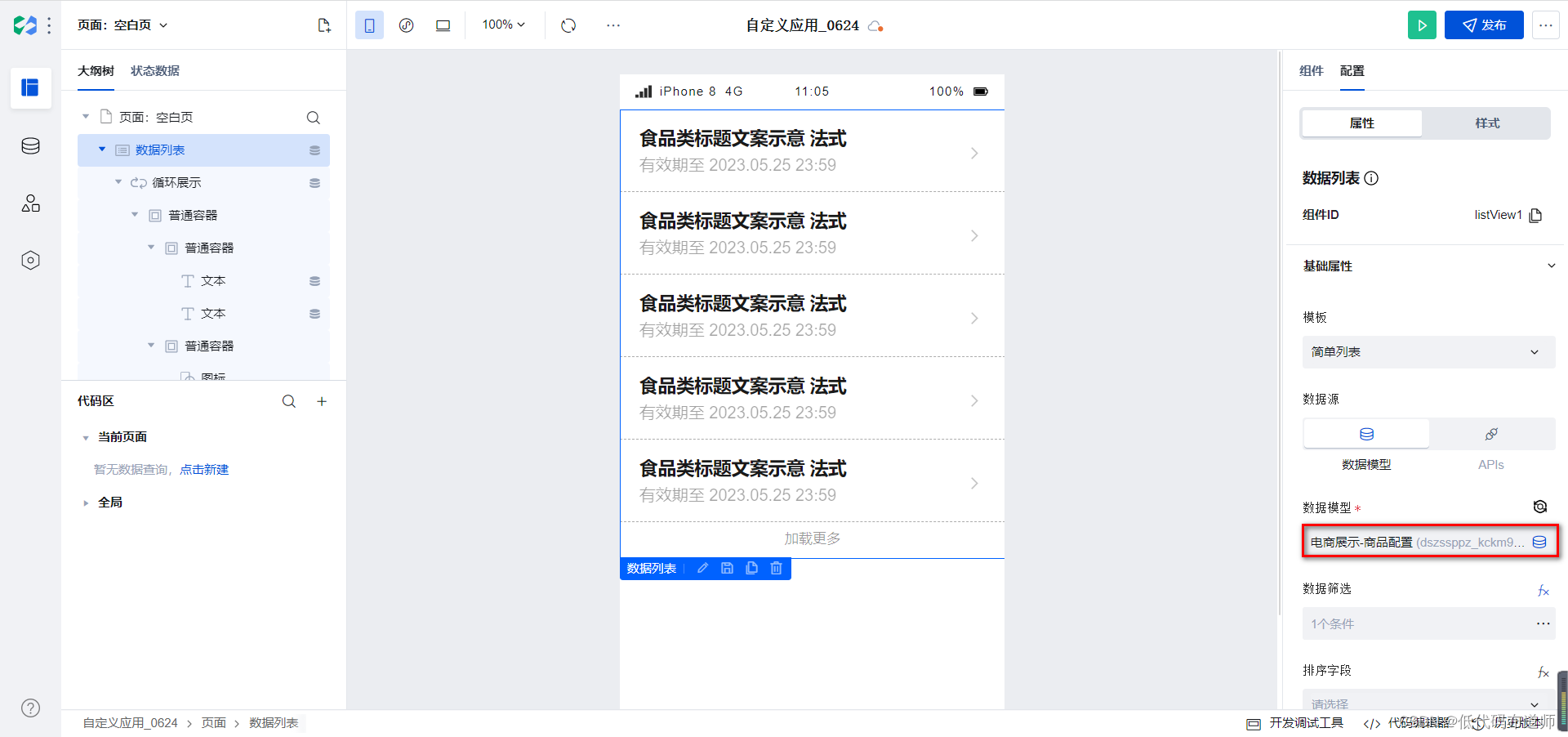
我们来具体实现一下布局,先添加一个数据列表用来存放要展示的数据

我这里的数据源是选择的模板里的电商展示模板,你可以先安装模板,然后数据源就自动创建好了
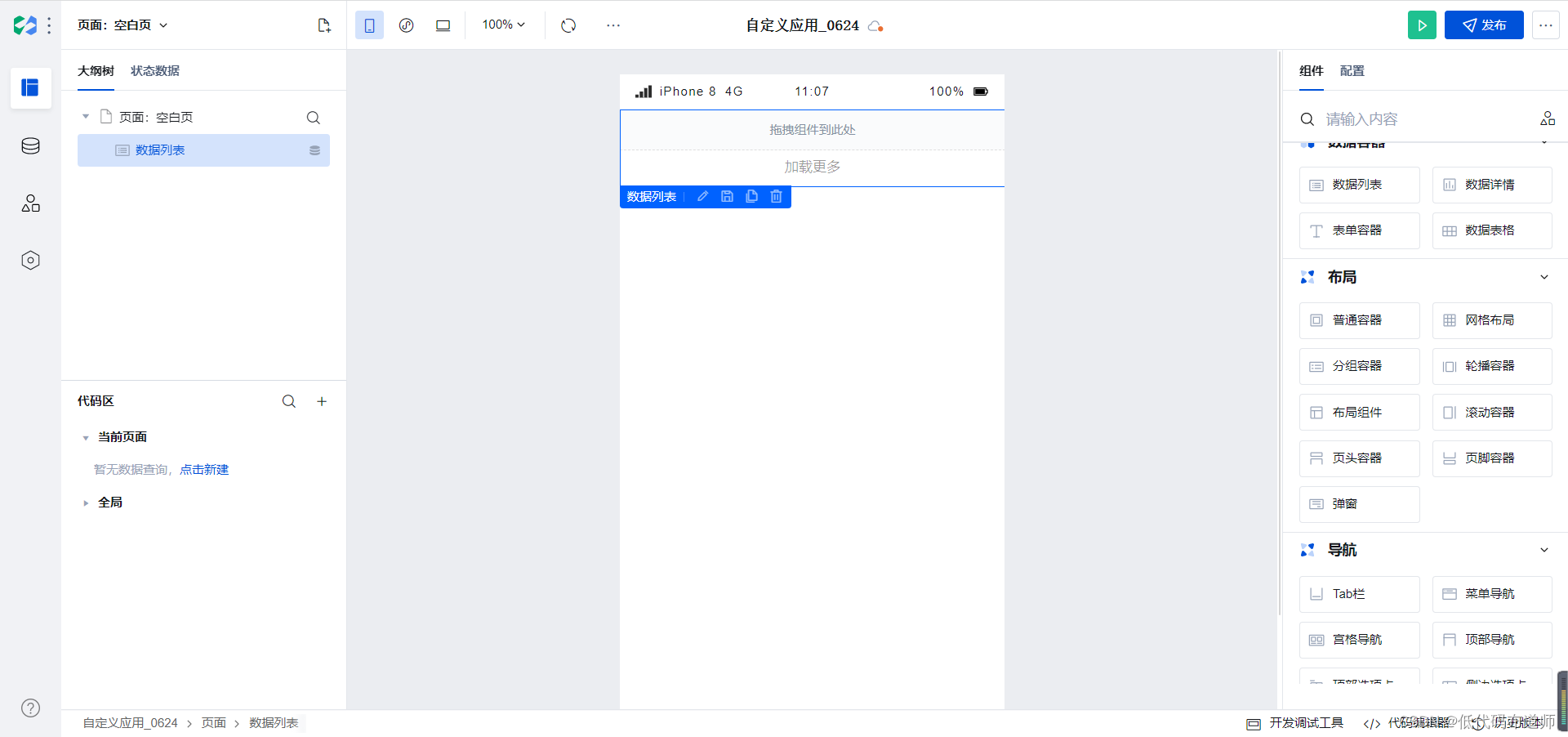
接着我们把数据列表里自动生成的组件删除掉,我们要自己搭建布局

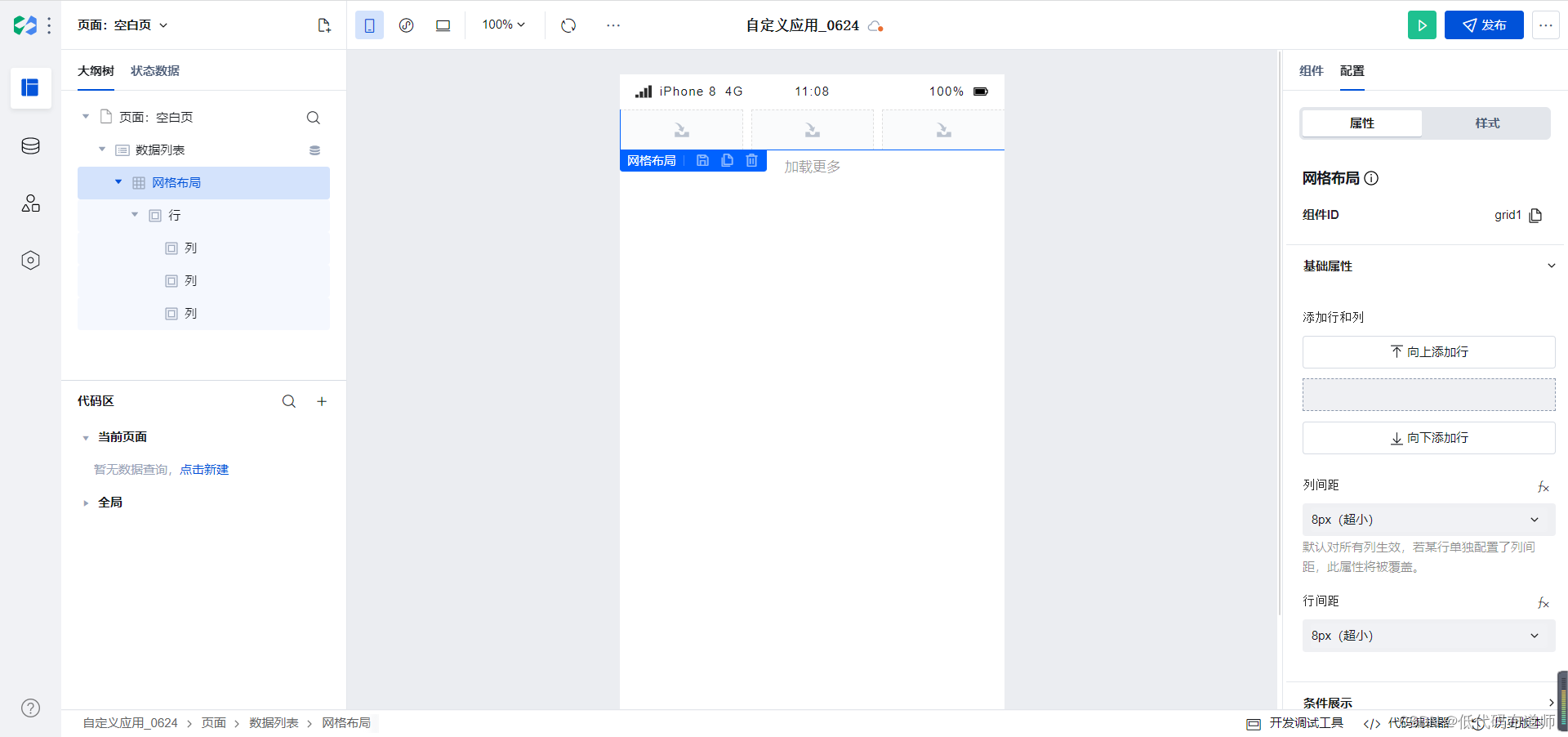
然后往里加入网格布局

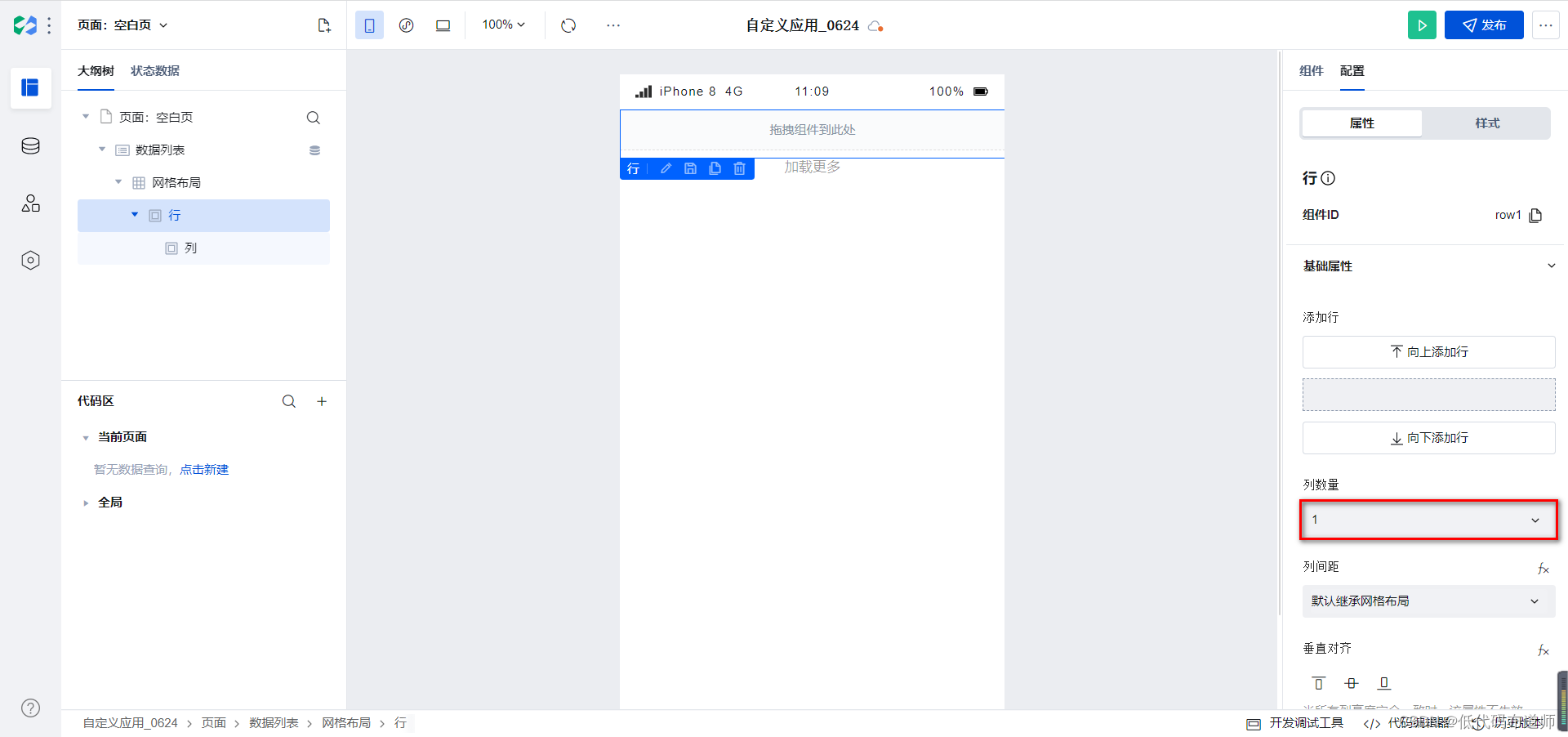
接着选中行,然后设置列的数量为1

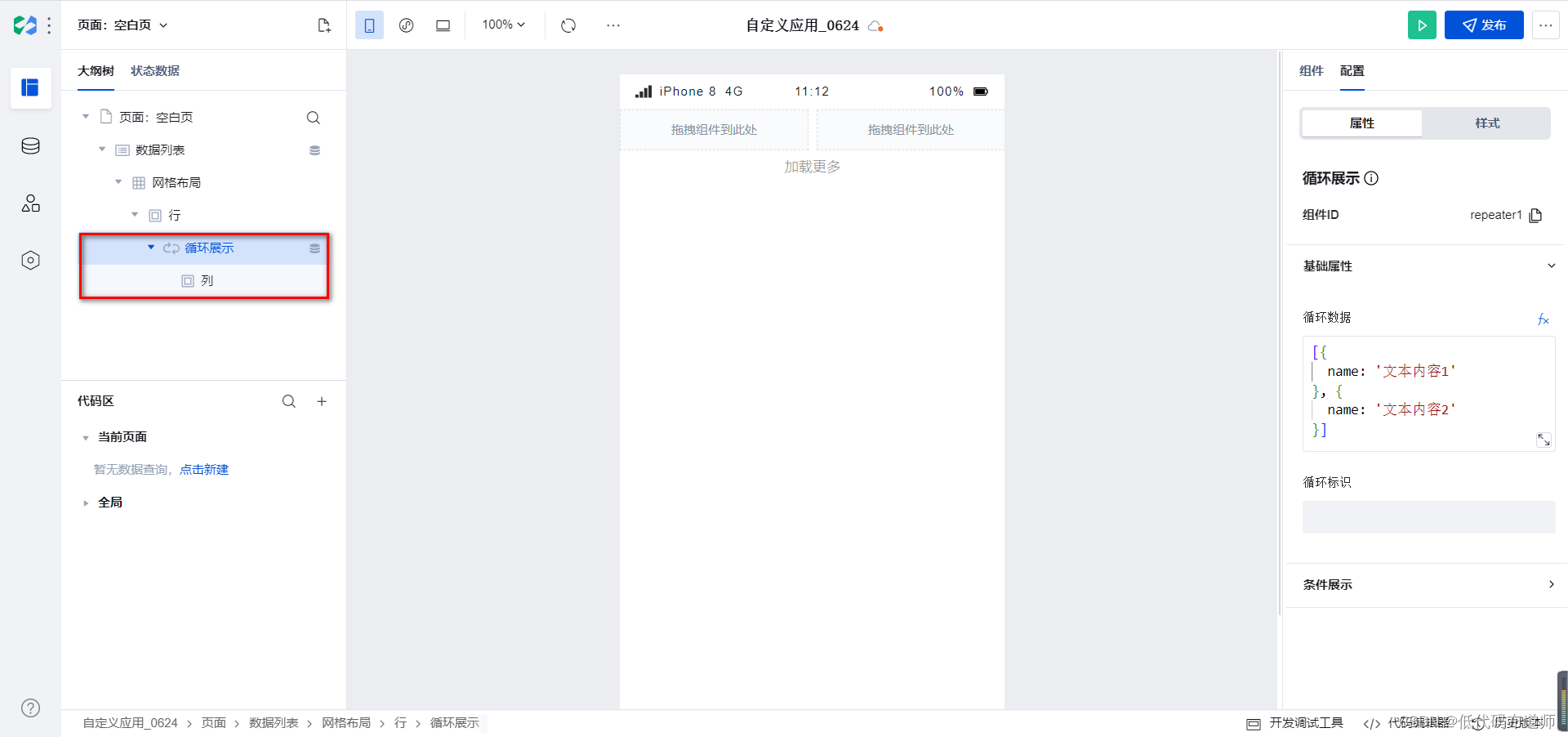
我们的目的是让列进行循环,空间满了就自动换行,需要在行下边添加循环展示,然后将列移动到循环展示里

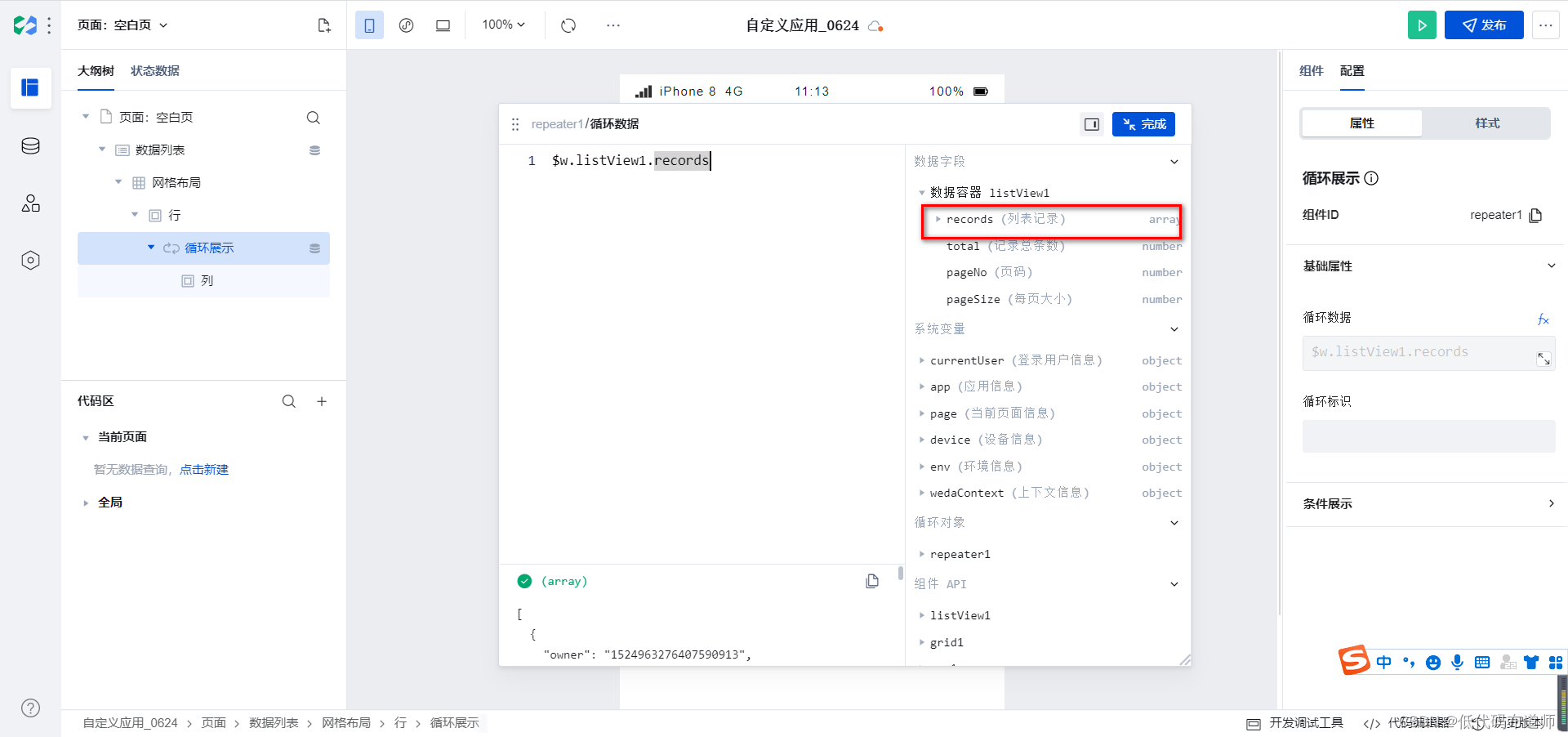
然后给循环展示绑定数据,绑定为我们的数据容器的列表记录

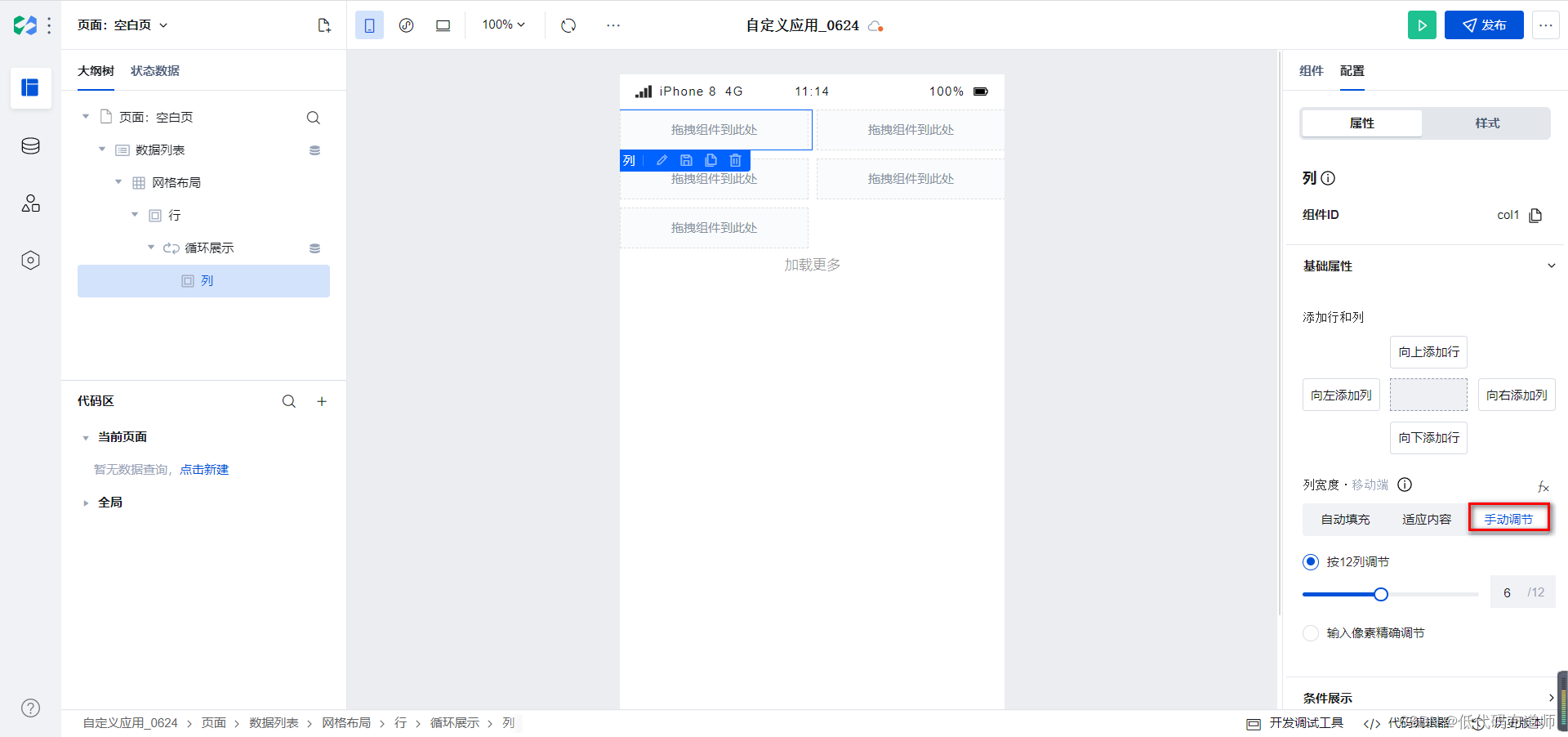
之后要设置列为手动调节,占6

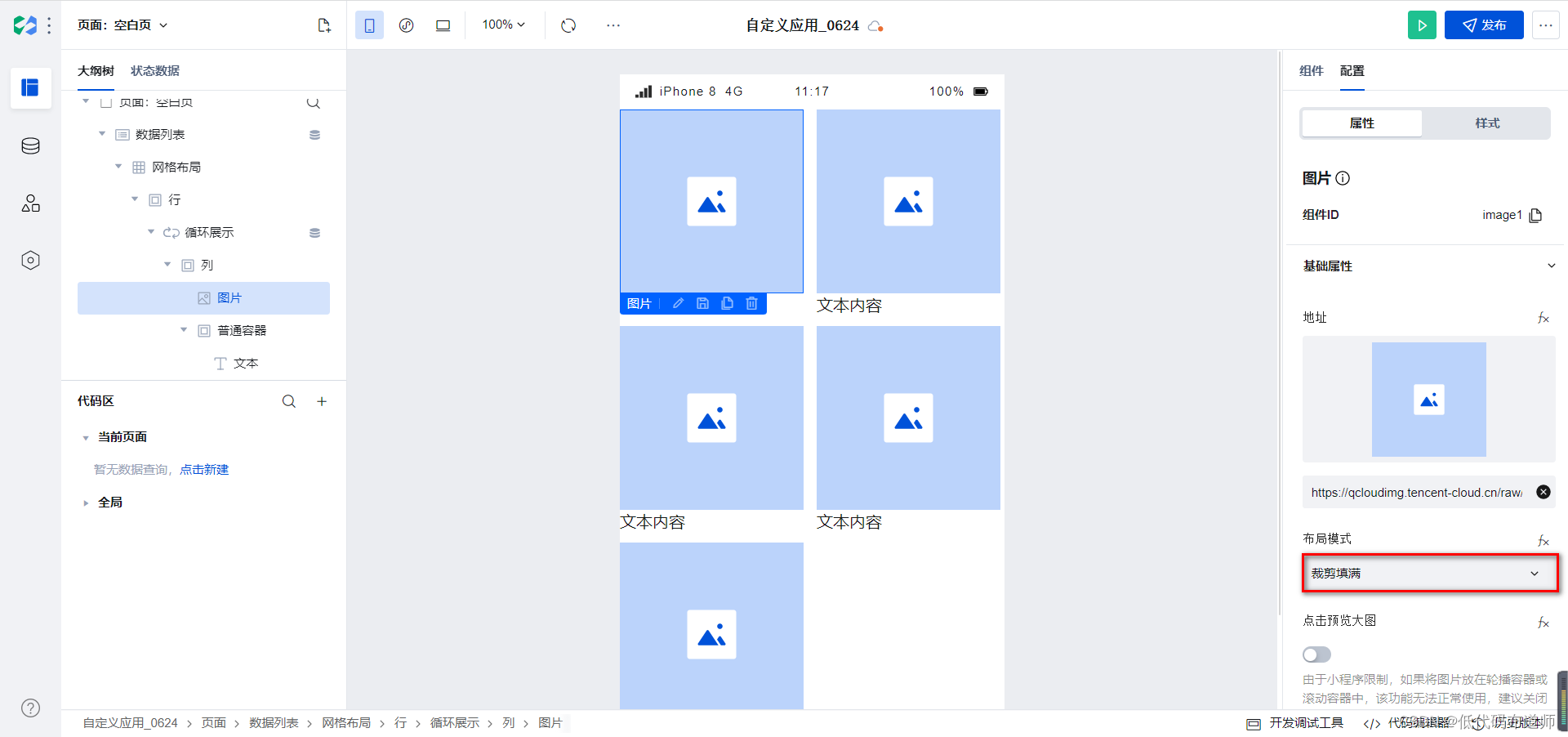
在列里添加图片组件,然后设置布局模式为裁剪填满

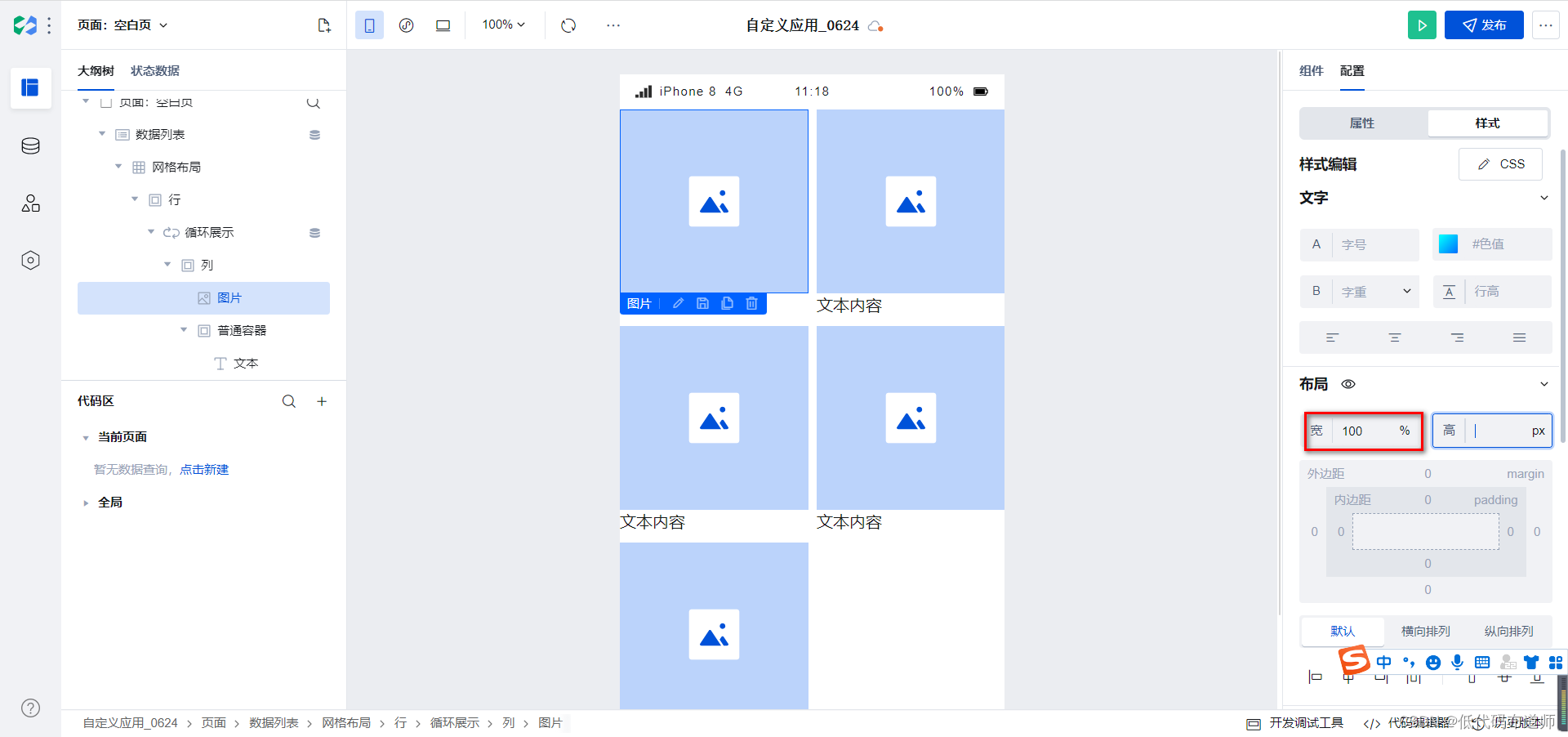
设置图片的宽度为100%

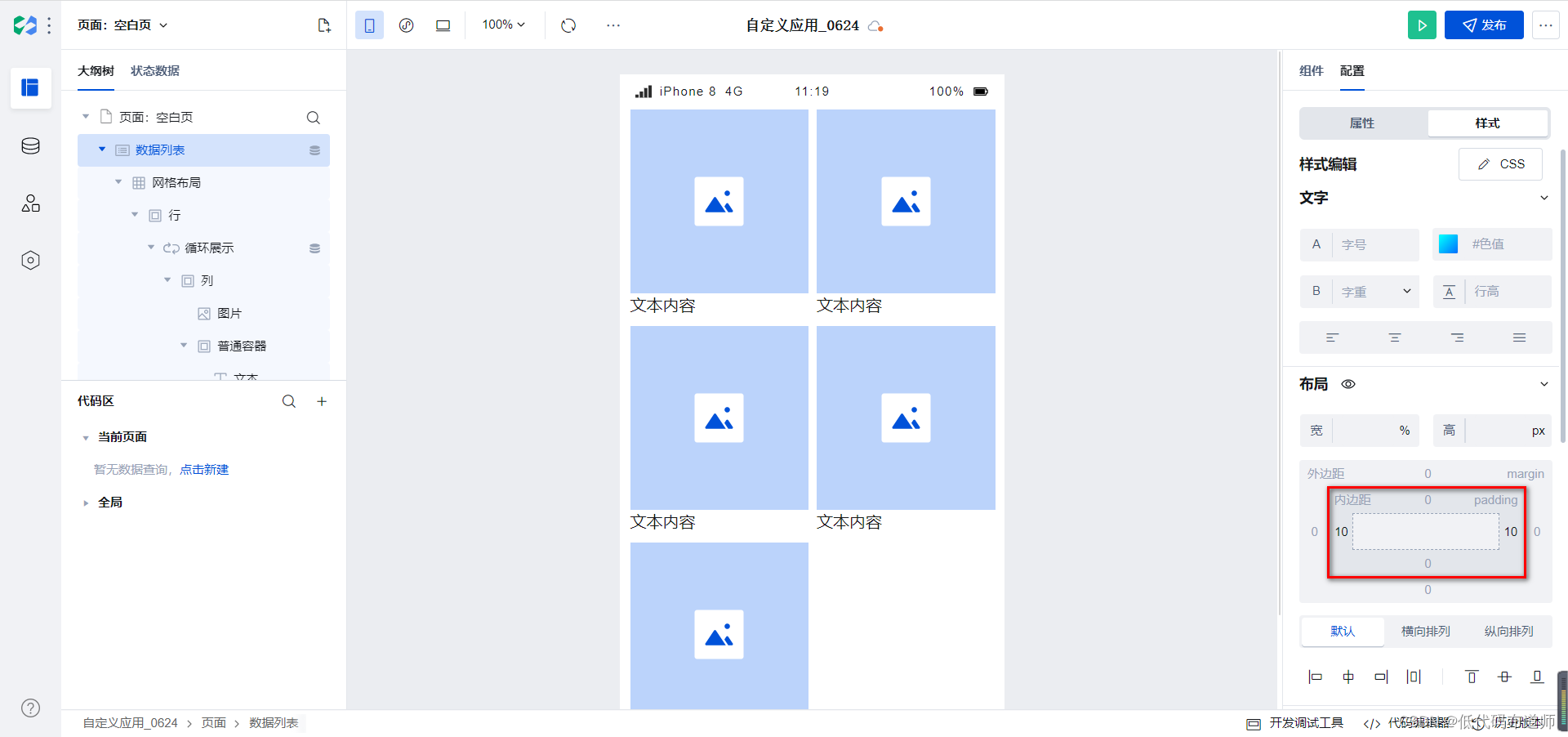
给数据列表设置一定的内边距

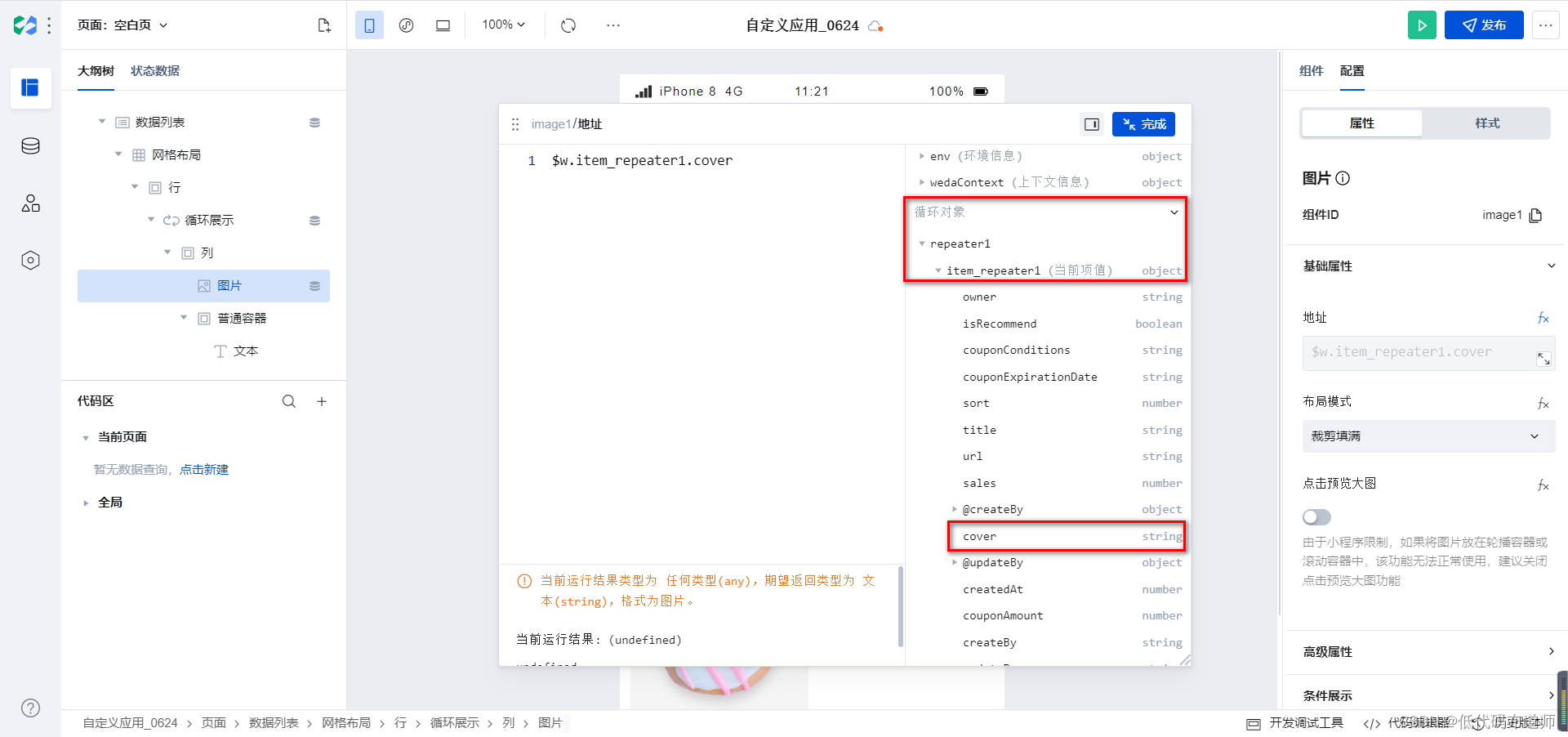
图片地址绑定的时候要从循环对象里选择具体的属性

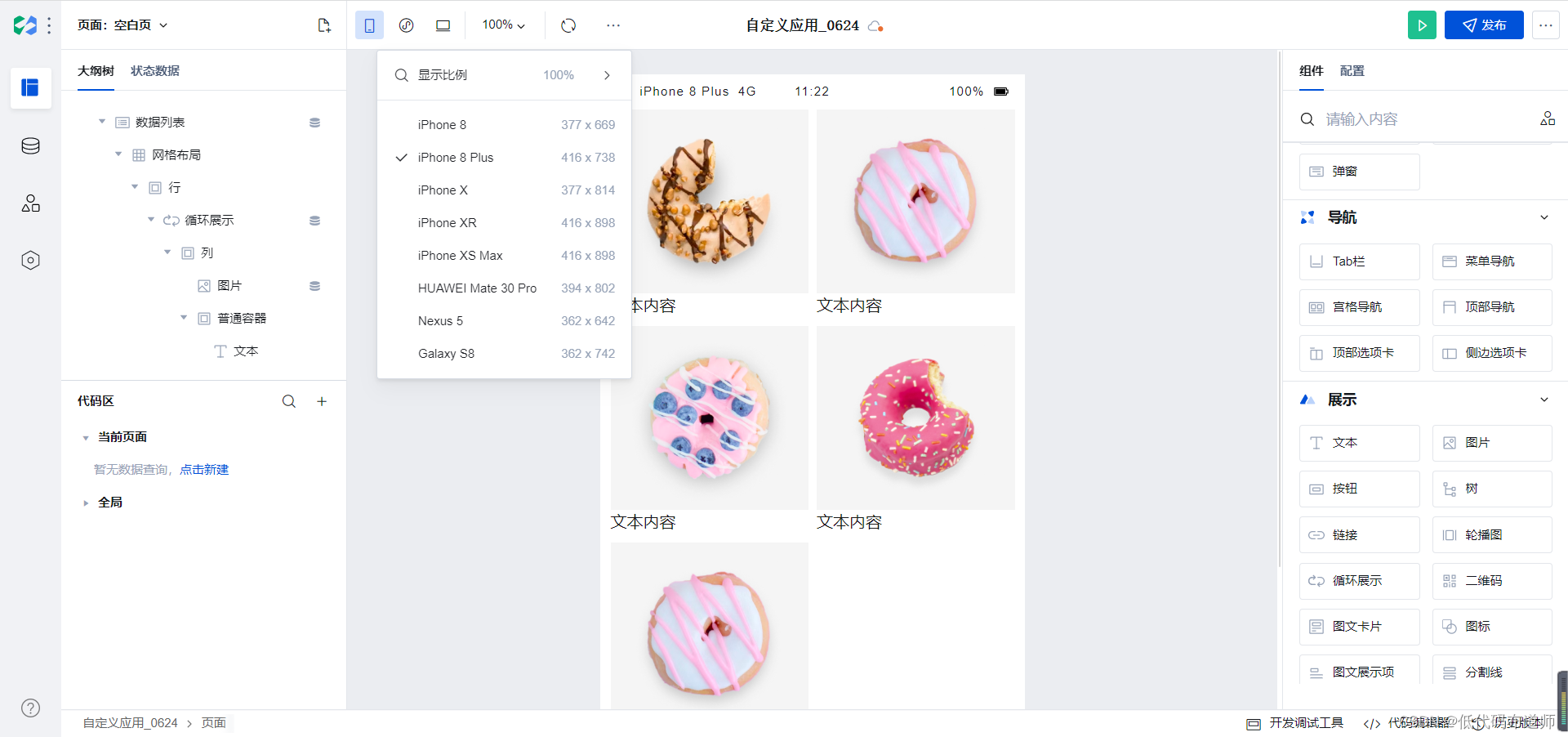
这样布局后,不论切换哪种手机型号界面都是在合适的位置上

总结
在实现双列布局的时候,既可以用流式布局自己写样式实现,也可以用网格组件搭建。如果不考虑手机型号适配,流式布局比较直观一点,如果考虑适配,网格布局更合适。而且网格布局也可以根据数据的不同自动换行,使用起来也比较方便。