设置scroll x的值为列的个数*100
1.代码
const columns= [
{
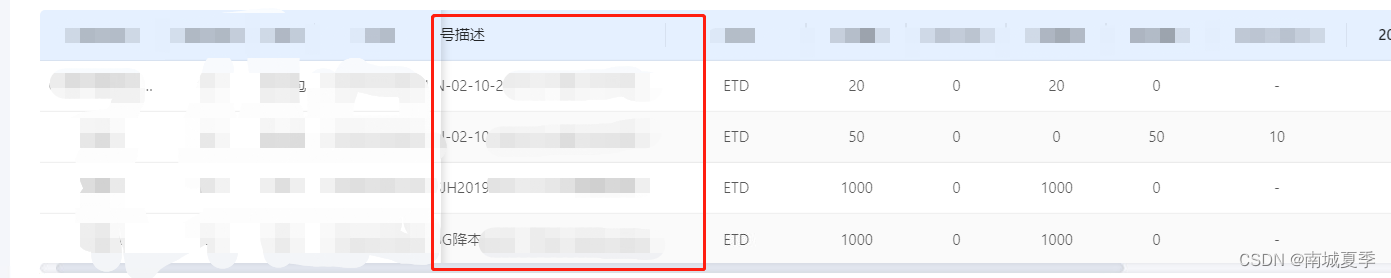
title: '料号描述',
dataIndex: 'itemDesc',
align:'left',
width: 200,
ellipsis: true,
}
]
<EditableProTable
className="details-table"
columns={columns}
loading={loading}
rowKey="id"
value={dataSource}
recordCreatorProps={false}
scroll={{ x: columns.length*100}}
//scroll={{ x: 'max-content' }} 完全自适应
tableStyle={{ padding: 0 }}
/>