一、内容简介
(一)背景与意义
“婚俗”是指结婚的风俗,各国各族人民按照自己的习俗,举行各具特色的婚礼,具有各自浓厚的民族独特风采。婚俗元素在是中国婚俗文化的媒介,承载了中华儿女对幸福和吉祥的追求。在中国婚俗文化的发展过程中,婚庆用品设计一直在随着现代社会的东西方文化的交融变化而发展。
中国婚俗元素在现代婚庆用品设计中的创新性表现,以传统婚俗文化为基础,取其精华、去其糟粕,融合现代设计理念创新性的应用到设计中。中国婚俗文化是中华历史文化宝库中的重要组成,所以我们要充分利用这些祖辈们流传下来的精髓,使婚俗元素更好的融入到婚庆用品设计中去,设计出既具中国特色有符合现代时尚潮流的婚庆用品。
婚礼用品设计领域的潜力巨大,但艺术与设计方面的研究甚少,更没有形成相应的系统框架,现阶段的产品形式已经不能满足消费者的需求,也无法支持快速发展的婚庆行业。因此,如何能从竞争激烈、变化莫测的婚礼用品设计产业中脱颖而出尤为重要,应加强婚礼用品的个性化与独特性,为新人打造独一无二、设计巧妙的婚礼和婚礼用品,表达其特有的气质、品位及价值。
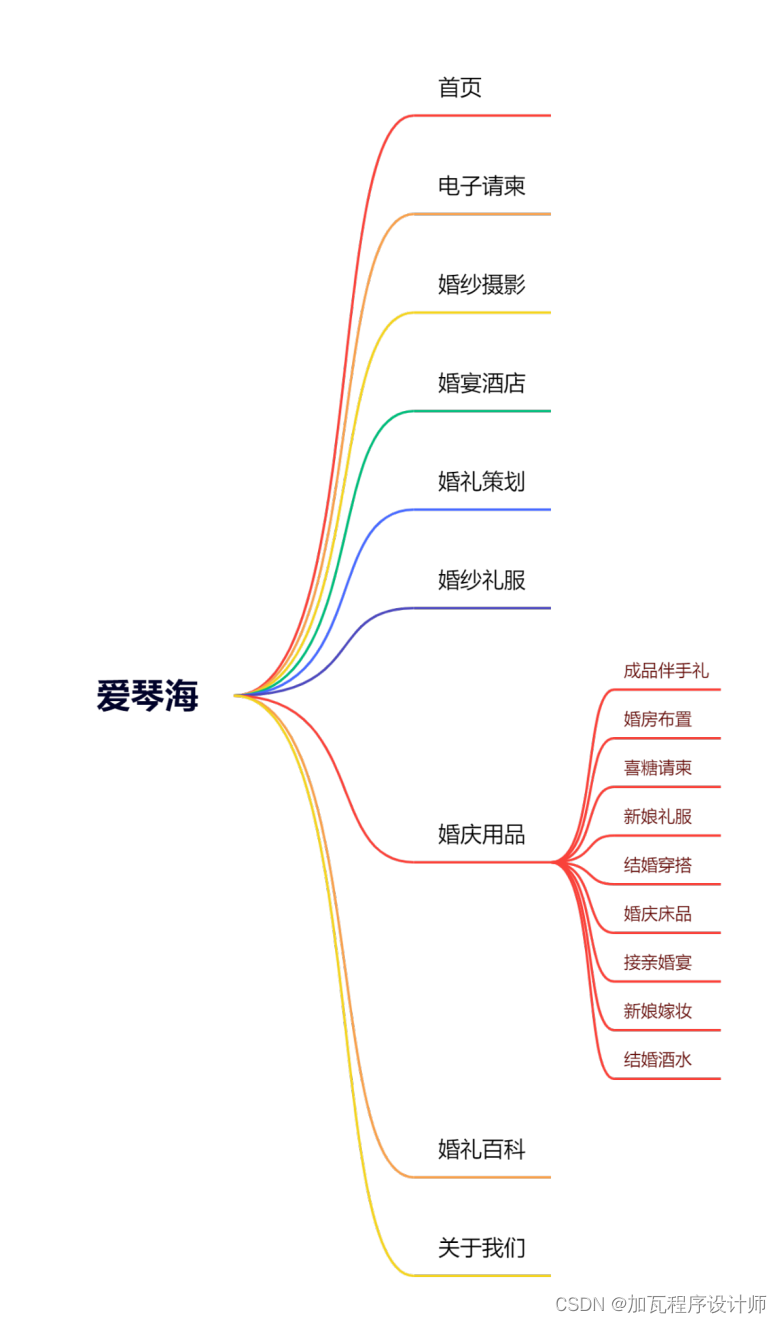
通过网站的形式,让浏览者了解对个人备婚需准备的东西,并给人们提供更多相关内容的产品方便大家集中购买、选择,更节省备婚时间。网站围绕“首页”、“电子请柬”、“婚纱摄影”、“婚宴酒店”、“婚礼策划”、“婚纱礼服”、“婚庆用品”、“婚礼百科”以及“关于我们”九个导航栏目普及宣传备婚信息,“关于我们”导航栏目设置了关于我们和联系我们,让浏览者更好更详细地认识我们平台。
(二)功能价值
本网站围绕以下几方面介绍宣传婚礼产品的相关内容:1、电子请柬制作视频、图片;2、婚纱摄影的商家及作品展与好评度;3、婚宴酒店的介绍及好评情况;4、婚礼策划的视频案例模板介绍等;5、婚纱礼服管介绍;6.婚庆用品分类介绍及购买链接与好评情况;7.婚礼百科介绍,帮助对新人关注的内容知识汇总展示;8.平台关于我们入口让用户对平台更加了解。
本网站设置了很多顾客的照片视频、更好提供用户查看和了解自己婚礼喜欢的风格与其他的信息与视频。
(三)方案设计
在刻苦钻研的修改下,最后确定了现在使用的整体设计布局、样式排版和布局,网站整体式简洁美观,网站头部栏目采用div标签,伴随着着鼠标滚动而滚动,进而使用户在浏览页面导航更方便快捷。由“首页”,“电子请柬”,“婚纱摄影”,“婚宴酒店”,“婚礼策划”,“婚纱礼服”,“婚庆用品”,“婚礼百科”以及“关于我们”九个栏目作为网站的栏目导航,详情如图例1-1。

图1-1栏目导航效果图
1、首页:首页是网站的门面,也是网站的核心入口,展示出整个网站的意义同时还要将整个网站主题融汇贯穿起来,对本网站的婚庆用品、结婚相关产品作出概括与呈现。
2、电子请柬:该栏目对电子请柬内容进行提供,主要包括视频和图片两种信息,大家可以将内容下载替换成自己的信息即可制作属于新人自己的电子请柬。
3、婚纱摄影:该导航栏目对茶叶的概述、制作工序、功能与健康、冲泡与品饮、习茶技艺及生活小知识等作详细介绍。
4、婚宴酒店:该导航栏目主要对婚礼需要用到的婚宴酒店筛选、展示,方便新人快速在里面筛选适合自己婚礼预算的婚宴酒店。
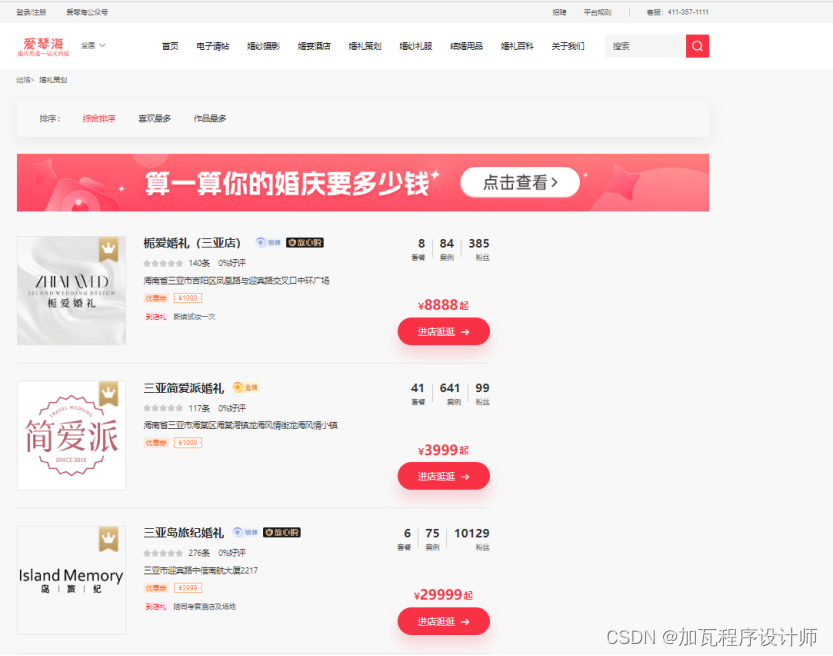
5、婚礼策划:该导航栏目主要对婚礼策划的商家店进行筛选,从而查看具体信息选择适合新人的婚礼策划店。
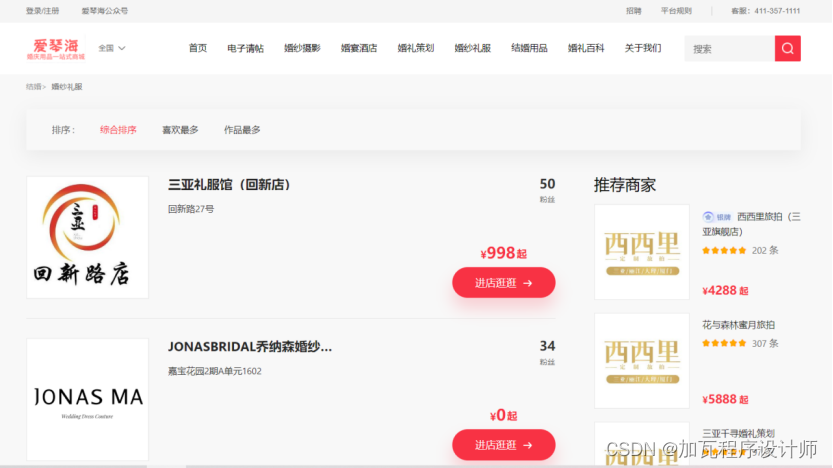
6、婚纱礼服:该导航栏目主要是对新人的礼服管进行汇合、筛选和介绍,方便新人快速挑选适合自己的礼服店。
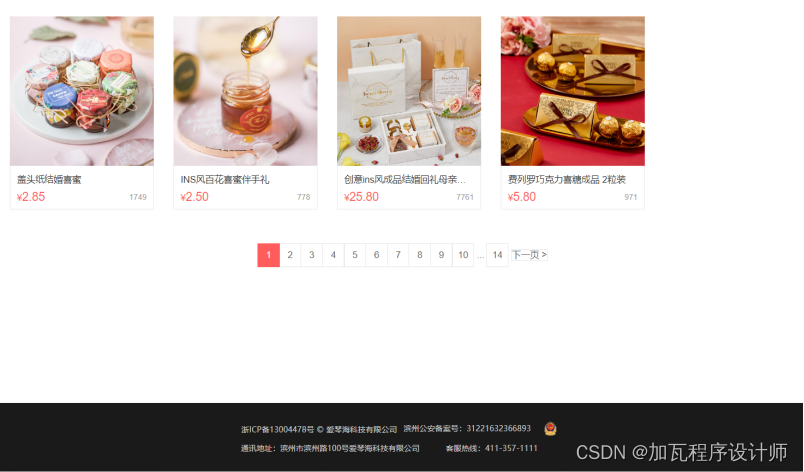
7、婚庆用品:该导航栏目主要对结婚用到的成品伴手礼、喜糖请柬、婚房布置、结婚穿搭、新娘礼服、接亲婚宴、新娘嫁妆、结婚酒水等进行梳理整理,提供产品介绍购买链接,方便新人查看购买。
8、婚礼百科:该导航栏目主要是对星座、新人遇到的问题、结婚的领证流程、备婚的各个流程进行一个汇总帮助,在里面方便新人查找自己想要了解的,更好的为自己的婚礼服务。
8、关于我们:该导航栏目设置了关于我们和联系我们,关于我们主要是让用户能快速了解我们平台的产品与服务信息。联系我们是用户和商家想要入住我们平台可以进行沟通联系从而沟通具体内容。
(四)方案的实施
网站采用HBuilder代码编辑器,图片制作和美化及修改采用的是Photoshop软件。使用编辑器并结合HTML5超文本标签语言、CSS3美化页面,JavaScript实现动态交互效果来制作爱琴海网站的“首页”,“电子请柬”,“婚纱摄影”,“婚宴酒店”,“婚礼策划”,“婚纱礼服”,“婚庆用品”,“婚礼百科”,“关于我们”及整体布局样式得以成功完成。本网站基于谷歌浏览器开发及图像像素问题,建议使用谷歌浏览器及电脑端浏览,以免影响浏览效果。
网站采用粉色为配色,整体白色为主,稍有黑色与白色作为底部背景,文字采用黑色为主体,粉色为经过或停留而改变的配色,使整个网站整体效果与婚礼主题侧才更贴近,显得浪漫舒服,同时网站多处使用“CSS3”、“JavaScript”动态效果,使浏览者使用更自然愉悦。
二、设计草图
网站草图在Photoshop结合下,专心钻研及努力下修改,制作得以完美实现。
(一)、“首页”页面的栏目设计与排版布局的草图,详情如图例2-1。
 图2-1“主页”页面草图
图2-1“主页”页面草图
(二)、“电子请帖”页面的栏目设计与排版布局的草图,详情如图例2-2。

图2-2“电子请帖”页面草图
(三)、“婚纱摄影”页面的栏目设计与排版布局的草图,详情如图例2-3。

图2-3“婚纱摄影”页面草图
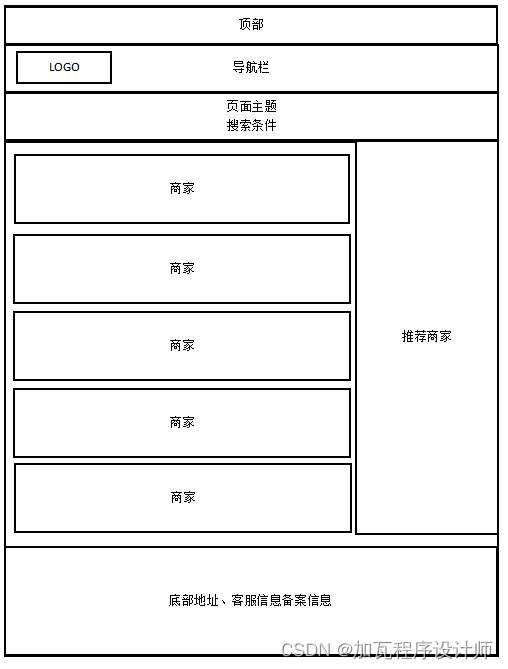
(四)、“婚宴酒店”页面的栏目设计与排版布局的草图,详情如图例2-4。

图2-4“婚宴酒店”页面草图
(五)、“婚礼策划”页面的栏目设计与排版布局的草图,详情如图例2-5。

图2-5“婚礼策划”页面草图
(六)、“婚纱礼服”页面的栏目设计与排版布局的草图,详情如图例2-6。

图2-6“婚纱礼服”页面草图
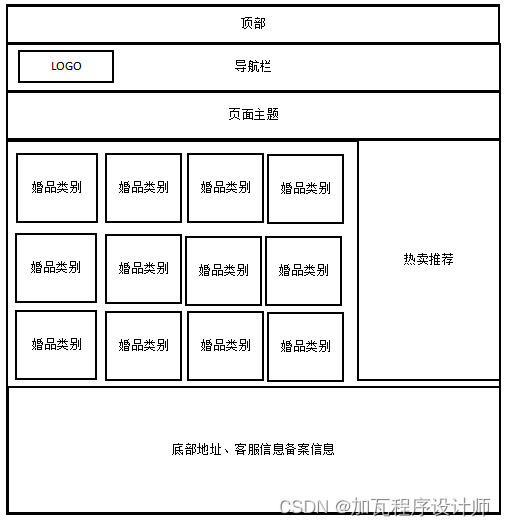
(七)、结婚用品”页面的栏目设计与排版布局的草图,详情如图例2-7。

图2-7“结婚用品”页面草图
(八)、“结婚用品-成品伴手礼”列表页面的栏目设计与排版布局的草图,详情如图例2-8。

图2-8“成品伴手礼”列表页面草图
(九)、“结婚用品-成品伴手礼”详情页面的栏目设计与排版布局的草图,详情如图例2-9。

图2-9“成品伴手礼”详情页面草图
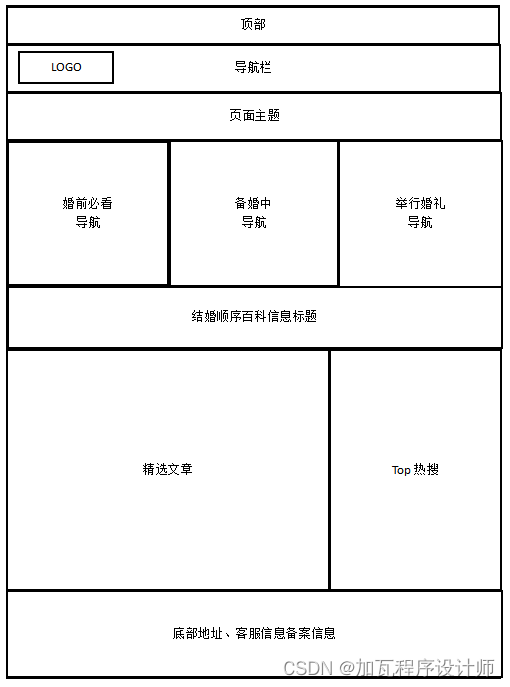
(十)、“婚礼百科”页面的栏目设计与排版布局的草图,详情如图例2-10。

图2-10“婚礼百科”页面草图
(十一)、“关于我们”页面的栏目设计与排版布局的草图,详情如图例2-11。

图2-11“关于我们”页面草图
三、设计效果图
网站在Photoshop及HBuilder编辑器结合下,专心致志的修改,网站成品(效果图)制作得以完美实现。
(一)、“首页”页面成品(效果图),详情如图例3-1。

图3-1“主页”页面成品(效果图)
(二)、“电子请柬”页面成品(效果图),详情如图例3-2。

图3-2“电子请柬”页面成品(效果图)
(三)、“婚纱摄影”页面成品(效果图),详情如图例3-3。

图3-3“婚纱摄影”页面成品(效果图)
(四)、“婚宴酒店”页面成品(效果图),详情如图例3-4。

 图3-4“婚宴酒店”页面成品(效果图)
图3-4“婚宴酒店”页面成品(效果图)
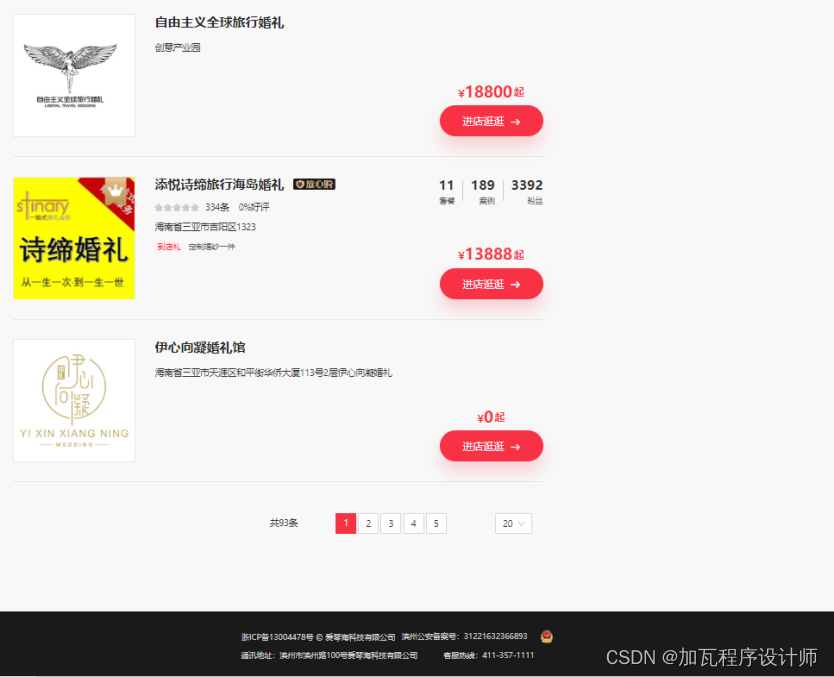
(五)、“婚礼策划”页面成品(效果图),详情如图例3-5。

 图3-5“婚礼策划”页面成品(效果图)
图3-5“婚礼策划”页面成品(效果图)
(六)、“婚纱礼服”页面成品(效果图),详情如图例3-6。


 图3-6“婚纱礼服”页面成品(效果图)
图3-6“婚纱礼服”页面成品(效果图)
(七)、“结婚用品”页面成品(效果图),详情如图例3-7。
 图3-7“结婚用品”页面成品(效果图)
图3-7“结婚用品”页面成品(效果图)
(八)、“结婚用品-成品伴手礼”列表页面成品(效果图),详情如图例3-8。


 图3-8“成品伴手礼”列表页面成品(效果图)
图3-8“成品伴手礼”列表页面成品(效果图)
(九)、“结婚用品-成品伴手礼”详情页面成品(效果图),详情如图例3-9。
 图3-9“成品伴手礼”详情页面成品(效果图)
图3-9“成品伴手礼”详情页面成品(效果图)
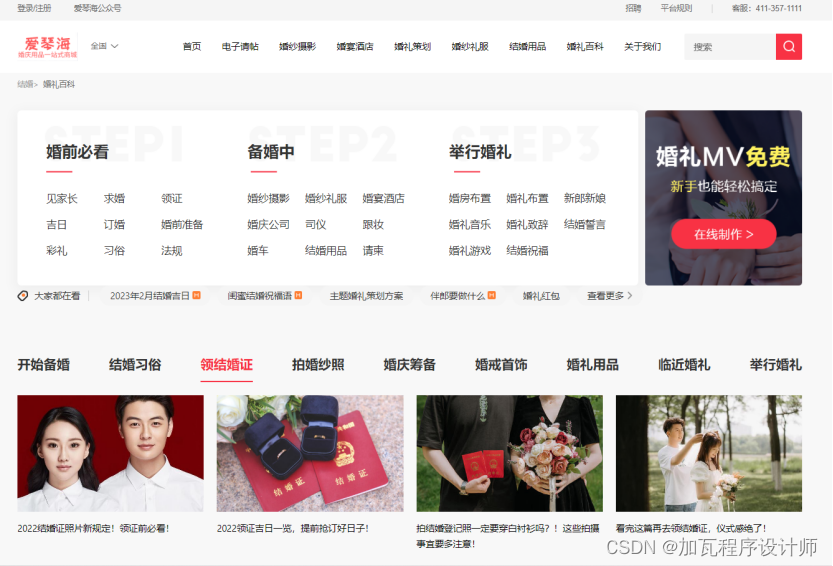
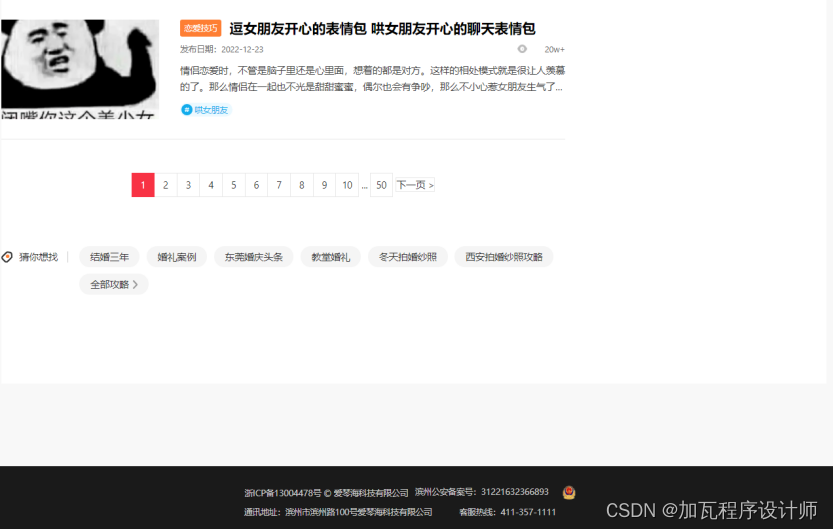
(十)、“婚礼百科”页面成品(效果图),详情如图例3-10。


 图3-10“婚礼百科”页面成品(效果图)
图3-10“婚礼百科”页面成品(效果图)
(十一)、“关于我们”页面成品(效果图),详情如图例3-11。

图3-11“关于我们”页面成品(效果图)
四、功能实现
(一)HTML5源码
1、HBuilder中编辑栏目导航条div源代码,详情如图例4-1-1。
 图4-1-1导航条div源代码图
图4-1-1导航条div源代码图
2、HBuilder中编辑底部栏目div源代码,详情如图例4-1-2。
 图4-1-2底部栏目div源代码图
图4-1-2底部栏目div源代码图
3、HBuilder中插入图片(或背景)源代码,详情如图例4-1-3。
 图4-1-3插入图片(或背景)源代码图
图4-1-3插入图片(或背景)源代码图
(二)CSS3源码及特效
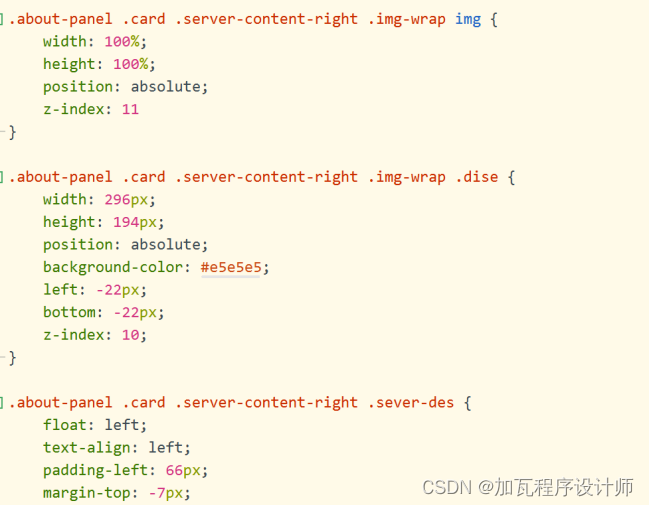
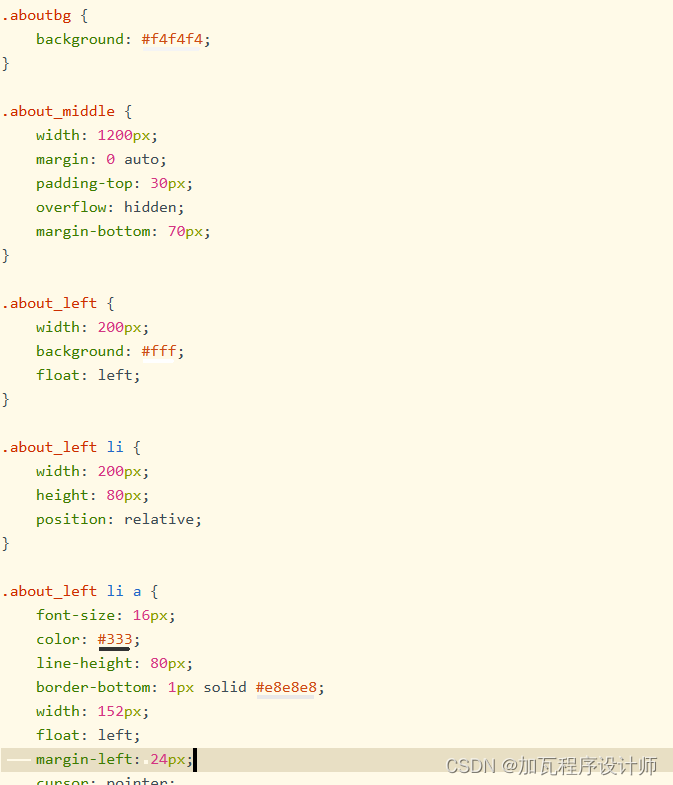
1、HBuilder中美化页面,设置边距、字体大小、颜色及背景等源代码,详情如图例4-2-1。
 图4-2-1美化页面源代码图
图4-2-1美化页面源代码图
2、HBuilder中嵌入字体大小、宽高,详情如图例4-2-2。

图4-2-2嵌入字体及使用源代码图
3、HBuilder中CSS3动画效果源代码,详情如图例4-2-3。

图4-2-3CSS3动画效果源代码图
4、HBuilder中CSS3悬浮效果源代码,详情如图例4-2-4。
 图4-2-4CSS3悬浮效果源代码图
图4-2-4CSS3悬浮效果源代码图
(三)JavaScript特效源码
1、HBuilder中“联系我们”页面提交按钮效果源代码,详情如图例4-3-1。

图4-3-1JavaScript按钮效果源代码图
2、HBuilder中JavaScript美化(动画)效果源代码,详情如图例4-3-2,4-3-3。
 图4-3-2JavaScript美化(动画)源代码图
图4-3-2JavaScript美化(动画)源代码图
 图4-3-3JavaScript美化(动画)源代码图
图4-3-3JavaScript美化(动画)源代码图
五、制作网页的过程与图片
(一)收集图像与文字
1、收集文字(数据)利用婚礼用品相关网站、淘宝网、百度指数及百度文库等收集与婚礼用品相符文字素材与生活数据、小知识。同时搜索相关婚礼经验、星座匹配等相关材料,从而使网站的“首页”,“电子请柬”,“婚纱摄影”,“婚宴酒店”,“婚礼策划”,“婚纱礼服”,“婚庆用品”的内容更充实,令浏览者更具有可看性。
2、收集图片和视频利用婚礼用品相关网站、淘宝网、百度指数及百度文库等收集与婚礼和婚庆用品相符图像素材,图片素材、视频素材与网站整体色调吻合,显得更自然,更贴婚礼用品网站主题。用图片色彩与色调融贯于网站,从而使浏览者记忆如新。收集图片详情图例5-1-1,5-1-2。
 图5-1-1图片收集图
图5-1-1图片收集图
 图5-1-2图片收集图
图5-1-2图片收集图
(二)素材图片制作流程
1、logo的作图与绘制:logo为上下型结构,体现网站的名称及平台的服务宗旨,通过logo可快速了解该平台的主题。Logo采用粉色大批额,从而使更符合主题,logo详情如图例5-2-1。
 图5-2-1logo效果图
图5-2-1logo效果图
2、网站背景(或大图)的作图与绘制:背景图片的现代化,显得更含婚礼浪漫氛围,给新人以温馨浪漫,图片的背景朦胧灰的仙境化表现婚礼的浪漫及搭配一对新年的幸福浪漫微笑,同时选用融入背景的文字,在背景的衬托(铺垫)下的婚礼浪漫给浏览者更具有吸引性。Photoshop制作网站背景(大图)详情如图例5-2-2。
 图5-2-2网站背景(大图)制作效果图
图5-2-2网站背景(大图)制作效果图
3、HBuilder软件源代码编写与制作:
①“首页”的源代码编写与制作详情如图例5-3-1,5-3-2,5-3-3。
 图5-3-1主页编写与制作效果图
图5-3-1主页编写与制作效果图
 图5-3-2主页编写与制作效果图
图5-3-2主页编写与制作效果图
 图5-3-3主页编写与制作效果图
图5-3-3主页编写与制作效果图
②“电子请柬”的源代码编写与制作详情如图例5-3-4,5-3-5。
 图5-3-4电子请柬编写与制作效果图
图5-3-4电子请柬编写与制作效果图
 图5-3-5电子请柬编写与制作效果图
图5-3-5电子请柬编写与制作效果图
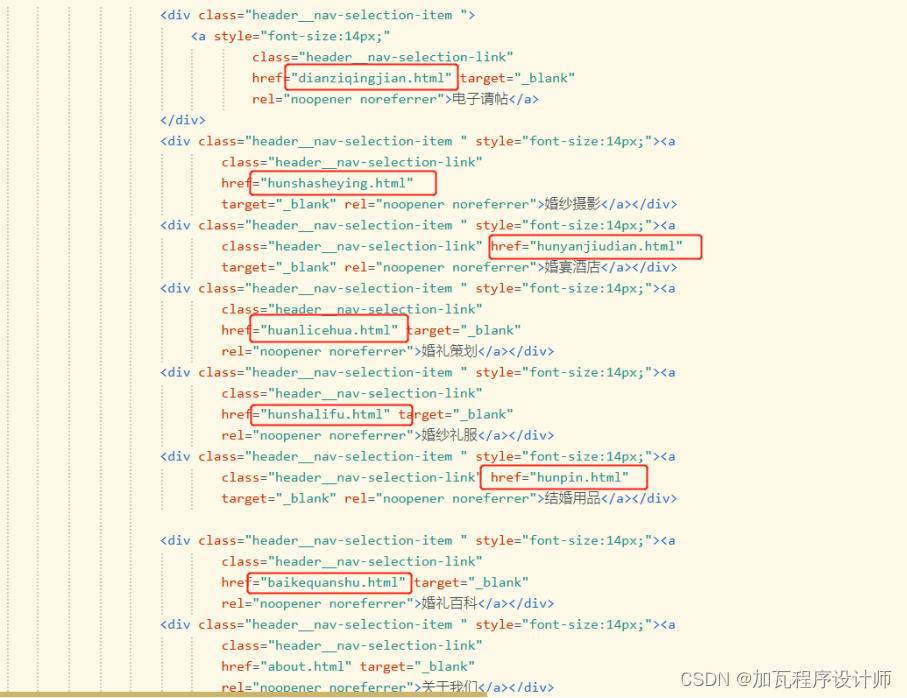
4、网页的汇总与网页之间的跳转链接,详情如图例5-4-1,5-4-2。
 图5-4-1网页汇总图
图5-4-1网页汇总图
 图5-4-2网页跳转接图
图5-4-2网页跳转接图
5、JavaScript脚本的汇总与JavaScript的跳转链接,详情如图例5-5-1。
 图5-5-1JavaScript脚本的汇总图
图5-5-1JavaScript脚本的汇总图
6、CSS3的汇总、CSS3的跳转链接及CSS3效果,详情如图例5-6-1,5-6-2,5-6-3。
 图5-6-1CSS3的汇总图
图5-6-1CSS3的汇总图
 图5-6-2CSS3跳转链接图
图5-6-2CSS3跳转链接图
 图5-6-3CSS3效果图
图5-6-3CSS3效果图
六、网站内容效果图
1、“首页”最终成品(效果图),详情如图例6-1。

图6-1首页最终成品(效果)图
2、“电子请柬”最终成品(效果图),详情如图例6-2。

图6-2电子请柬最终成品(效果)图
3、“婚纱摄影”最终成品(效果图),详情如图例6-3。

图6-3婚纱摄影最终成品(效果)图
4、“婚宴酒店”最终成品(效果图),详情如图例6-4。


 图6-4婚宴酒店最终成品(效果)图
图6-4婚宴酒店最终成品(效果)图
5、“婚礼策划”最终成品(效果图),详情如图例6-5。

 图6-5婚礼策划最终成品(效果)图
图6-5婚礼策划最终成品(效果)图
6、“婚纱礼服”最终成品(效果图),详情如图例6-6。


 图6-6婚纱礼服最终成品(效果)图
图6-6婚纱礼服最终成品(效果)图
7、“结婚用品”最终成品(效果图),详情如图例6-7。
 6-7结婚用品最终成品(效果)图
6-7结婚用品最终成品(效果)图
8、“婚礼用品-伴手礼”列表页面最终成品(效果图),详情如图例6-8。


 图6-8伴手礼列表页面最终成品(效果)图
图6-8伴手礼列表页面最终成品(效果)图
9、“伴手礼”详情页面最终成品(效果图),详情如图例6-9。

 图6-9伴手礼列详情页面最终成品(效果)图
图6-9伴手礼列详情页面最终成品(效果)图
10、“婚礼百科”页面最终成品(效果图),详情如图例6-10。


 图6-10婚礼百科页面最终成品(效果)图
图6-10婚礼百科页面最终成品(效果)图
11、“关于我们”页面最终成品(效果图),详情如图例6-11。

图6-11关于我们页面最终成品(效果)图
七、设计创意说明
本次设计主要通过婚礼用品为主要载体,将logo设计和图形设计应用到产品上,使其具有独特的自我产品风格。为了更好呈现设计作品,还会运用上独特的编排、优美的形式等。
网站的简洁、交互动态感强的布局栏目设计,使网页看起来一目了然,无繁琐的布
局设计和操作,浏览者准确便捷的获取所需要的内容。网页的交互动态感丰富,浏览者浏览网页时不会乏味,网页看起来也不会太过于死板,从而使浏览者更有心情浏览网页。
网页整体风格设计以简洁为宗旨,粉色为主打色调,白色为配色,突显出整个网站的浪漫且韵味十足。借此,帮助步入婚姻殿堂的新人们挑选自己需要的精品,给自己一个浪漫难忘的婚礼。
八、设计总结
这次毕业设计的过程坎坷,也很累,但也让我更加独立,学习与动手能力得到锻炼与提升。不但课上的知识加以巩固、积累,而且还学到许多课外的知识,比如如何将自己色调更美感,色彩搭配,明暗度及图片柔和等;颜色五彩缤纷,如何合理运用色彩搭配带来美好的视觉效果,给浏览者更好的体验;比如将一个网页HTML链接多个CSS3或JavaScript脚本使之分类,使网页开发起来更井然有序开发者更方便、快捷、少工作量等。正所谓“实践是检验真理的唯一标准”,经过这一次毕业设计的实践令我受益匪浅。
毕业设计过程中需要大量、繁琐且乏味地收集文案和图片素材及视频、制图、修
图、敲打代码,也正如此才能创新出自我的价值和知识。联系当代实际生活意义也是本次学习生涯的一次考点,脱离当代实际生活意义那相当于无稽之谈,毕业设计等同于与实际工作的接轨,课中所学及课外所学的知识融入到毕业设计。当中我们还要对各种软件(Photoshop,HBuilder等专业相关的)理解与活用,融会贯通。学习是长期性的,日积月累,哪能一朝一夕就可以学会,毕业设计可以是磨练我们的一股动力、一种毅力、一个心魔,恒心是立足之根本,“铁柱磨成针”“滴水穿石”就是社会竞争“适者生存”有力的力量。
九、致谢
随着笔尖(光标)到这里,可以意味着毕业设计的结束,同时也意味着我的大学学习生涯即将告一段落。忆想起这几年匆匆时光,心中不得不感慨万千,肩上重担仿佛间卸下,想想接下来的人生生涯,仿佛间肩上又背负重担。
在这里,首先感谢我的指导老师。毕业设计制作的过程很乏味、艰难,在努力下,随着毕业设计的尾声,终不负有心人,我尽努力完成。当我遇到网页设计的困惑,就向我的指导老师解困惑,寻求帮助,使我制作毕业设计更有前进的动力。几年期间,我还要感谢我的编程老师。表示衷心的感谢。当年我跨进学校门口的那时候,我处于计算机专业小白状态,无论编程还是平面设计都毫无兴趣(学习状态),是您们给予我学习的动力,是您们给予我现在的学习能力、计算机专业能力。期间,我还要向我的导师(班主任),深鞠一躬!几年以来您管理班级及兼任课老师的辛劳,任劳任怨地教导着我们;课堂上教我们专业知识,课堂下,教我们人生。在此衷心感谢!
再次,感谢几年里教导我的老师,没有老师您们的悉心教导,我的专业知识没有
如今成果,我的毕业设计也不会有最终的完成。最后在此,我要向过去几年里教导我的老师表示衷心感谢,鞠躬!
毕业设计培养联系实际生活意义,再设计构想,运用web前端制作实际网页及解
决制作实际网页所遇到的困惑,从而使web前端能力得到质的提升。写毕业设计是繁琐且乏味的漫长过程,毕业设计完成的同时,代表着所磨练成功,盼望实际生活遇到困难也不畏艰难、永不言弃!
十、参考文献
[1].DIV+CSS网页布局的设计与实现[J]. 刘心美.科技资讯.2021(30)
[2].DIV+CSS布局技术在网页设计中的应用[J].李慧.电脑编程技巧与维护.2021(07)
[3].基于页面布局技术的网页设计研究[J].曹瑞燕.辽宁经济职业技术学院.辽宁经济管理干部学院学报.2020(03)
[4].DIV+CSS技术在网页设计布局中的应用研究[J].李彦.微型电脑应用.2020(03)
十一、参考代码
首页
<div id="__next">
<div style="background:#F8F8F8;min-width:1200px">
<div class="hunliji__topbar__wapper">
<div class="header__topbar">
<div class="header__topbar__hd"><a href="Login.html">登录/注册</a><a href="app.html" target="_blank"
rel="noopener noreferrer"><span class="header__topbar-download-name">爱琴海公众号</span>
<div class="header__topbar-download-qrcode"><img
src="static/picture/o_1g1fuo1f788sqgm18sv10ka1fgij.png" alt="爱琴海二维码"><span
class="header__topbar-download-txt">新人关注,领取好礼</span></div>
</a></div>
<div class="header__topbar__ft">
<div class="header__topbar-system">
<a class="header__topbar-item" href="#" target="_blank" rel="noopener noreferrer"></a><a
class="header__topbar-item" href="javascript:;" target="_blank"
rel="noopener noreferrer">招聘</a><a class="header__topbar-item" href="#"
rel="noopener noreferrer">平台规则</a>
</div>
<div class="header__topbar-service-number">客服:411-357-1111</div>
</div>
</div>
</div>
<div style="height:80px">
<div>
<div class="">
<div class="header__nav__wrapper top__nav">
<div class="header__nav">
<div class="header__nav-logo-wrapper"><a href=""><img class="header__nav-logo"
src="static/picture/o_1g1fctjk139g1si01io6khdpfij.png"
alt="结婚找婚礼策划,婚纱摄影,爱琴海一站结婚服务" title="结婚找婚礼策划,婚纱摄影,爱琴海一站结婚服务"></a><span
class="header__nav-city-wrapper"><a class="header__nav-city" href="#">全国<i
class="header__nav-city-arrow"></i></a></span>
</div>
<div class="header__nav-selection-wrapper">
<div class="header__nav-selection" style="display:flex">
<div class="header__nav-selection-item " style="font-size:14px;"><a
class="header__nav-selection-link" href="index.html" target="_blank"
rel="noopener noreferrer">首页</a></div>
<div class="header__nav-selection-item ">
<a style="font-size:14px;"
class="header__nav-selection-link"
href="dianziqingjian.html" target="_blank"
rel="noopener noreferrer">电子请帖</a>
</div>
<div class="header__nav-selection-item " style="font-size:14px;"><a
class="header__nav-selection-link"
href="hunshasheying.html"
target="_blank" rel="noopener noreferrer">婚纱摄影</a></div>
<div class="header__nav-selection-item " style="font-size:14px;"><a
class="header__nav-selection-link" href="hunyanjiudian.html"
target="_blank" rel="noopener noreferrer">婚宴酒店</a></div>
<div class="header__nav-selection-item " style="font-size:14px;"><a
class="header__nav-selection-link"
href="huanlicehua.html" target="_blank"
rel="noopener noreferrer">婚礼策划</a></div>
<div class="header__nav-selection-item " style="font-size:14px;"><a
class="header__nav-selection-link"
href="hunshalifu.html" target="_blank"
rel="noopener noreferrer">婚纱礼服</a></div>
<div class="header__nav-selection-item " style="font-size:14px;"><a
class="header__nav-selection-link" href="hunpin.html"
target="_blank" rel="noopener noreferrer">结婚用品</a></div>
<div class="header__nav-selection-item " style="font-size:14px;"><a
class="header__nav-selection-link"
href="baikequanshu.html" target="_blank"
rel="noopener noreferrer">婚礼百科</a></div>
<div class="header__nav-selection-item " style="font-size:14px;"><a
class="header__nav-selection-link"
href="about.html" target="_blank"
rel="noopener noreferrer">关于我们</a></div>
</div>
<div class="header__nav-input-group">
<div class="header__nav-public_search_box_ipt"><input type="text"
class="header__nav-input-group-content" placeholder=""
data-type="global" autocomplete="off"><button
class="header__nav-input-group-button"></button>
<div class="header__nav-search-hot-word" style="display:block">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">搜索</div>
</div>
</div>
</div>
</div>
<div class="header__nav-public_search_box_result" style="display:none">
<div class="header__nav-search-input-result">
<div class="header__nav-search-hot"><span
class="header__nav-search-item-title mt">大家都在搜</span>
<ul class="header__nav-search-list"><a href="search.html"
target="_blank" rel="noopener noreferrer">
<li
class="header__nav-search-list-item header__nav-search-hot-item">
1000+风格的婚照拍摄</li>
</a><a href="search.html" target="_blank"
rel="noopener noreferrer">
<li
class="header__nav-search-list-item header__nav-search-hot-item">
全城热搜:婚纱礼服</li>
</a><a href="search.html" target="_blank"
rel="noopener noreferrer">
<li
class="header__nav-search-list-item header__nav-search-hot-item">
川西青海旅拍</li>
</a><a href="search.html" target="_blank"
rel="noopener noreferrer">
<li
class="header__nav-search-list-item header__nav-search-hot-item">
新娘最爱礼服店</li>
</a></ul>
</div>
<div class="header__nav-search-last"><span
class="header__nav-search-item-title">最近搜索</span>
<ul class="header__nav-search-list"></ul>
</div>
<div class="header__nav-search-dynamic">
<ul class="header__nav-search-list"></ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="carousel___270H3">
<div class="home_carousel">
<div class="poster-swiper-container">
<div class="side___2f6Lu">
<div class="menu___xuZsd">
<a target="_blank" class="item___GAfjT" href="banshouli.html">
<div class="left___2bl5D"><img
src="static/picture/o_1fg8qlp1112bb1nng1mgj1f0t1srf9.png"
class="left_img___b1d6X">
<div class="left_title___2_PqZ">伴手礼</div>
</div>
<div class="right___1eajZ">送宾客/送伴娘</div>
</a><a target="_blank" class="item___GAfjT" href="hunfangbuzhi.html">
<div class="left___2bl5D"><img
src="static/picture/o_1fg8qn81gq141g7hrr5gcj6lee.png"
class="left_img___b1d6X">
<div class="left_title___2_PqZ">婚房布置</div>
</div>
<div class="right___1eajZ">气球/娃娃摆件</div>
</a><a target="_blank" class="item___GAfjT" href="xitangqingjian.html">
<div class="left___2bl5D"><img
src="static/picture/o_1fg8qnk6a5d614aa1vtsopaiv1j.png"
class="left_img___b1d6X">
<div class="left_title___2_PqZ">喜糖请柬</div>
</div>
<div class="right___1eajZ">奶糖/硬糖</div>
</a><a target="_blank" class="item___GAfjT" href="xinnianglifu.html">
<div class="left___2bl5D"><img
src="static/picture/o_1fg8qo1lo1i1ih1j1qd73c1m0to.png"
class="left_img___b1d6X">
<div class="left_title___2_PqZ">新娘礼服</div>
</div>
<div class="right___1eajZ">秀禾服/敬酒服</div>
</a><a target="_blank" class="item___GAfjT" href="jiehunchuanda.html">
<div class="left___2bl5D"><img
src="static/picture/o_1fg8qond8q3all71c212071tk9t.png"
class="left_img___b1d6X">
<div class="left_title___2_PqZ">结婚穿搭</div>
</div>
<div class="right___1eajZ">中式/西式</div>
</a><a target="_blank" class="item___GAfjT" href="hunchuangchuangpin.html">
<div class="left___2bl5D"><img
src="static/picture/o_1fg8qpdova8qepq1avi1gjb1bh12.png"
class="left_img___b1d6X">
<div class="left_title___2_PqZ">婚庆床品</div>
</div>
<div class="right___1eajZ">被枕/枕芯</div>
</a><a target="_blank" class="item___GAfjT" href="jieqinhunyan.html">
<div class="left___2bl5D"><img
src="static/picture/o_1fg8qpthi12aophnp91ld6vat17.png"
class="left_img___b1d6X">
<div class="left_title___2_PqZ">接亲婚宴</div>
</div>
<div class="right___1eajZ">红包/堵门游戏</div>
</a><a target="_blank" class="item___GAfjT" href="xinniangjiazhuang.html">
<div class="left___2bl5D"><img
src="static/picture/o_1gg6tdle6vceqn51bfk1rrm1f5j9.png"
class="left_img___b1d6X">
<div class="left_title___2_PqZ">新娘嫁妆</div>
</div>
<div class="right___1eajZ">陪嫁箱/洗盆暖壶</div>
</a><a target="_blank" class="item___GAfjT" href="jiehunjiushui.html">
<div class="left___2bl5D"><img
src="static/picture/o_1fg8qqj6dkqr13001t347hn1coa1h.png"
class="left_img___b1d6X">
<div class="left_title___2_PqZ">结婚酒水</div>
</div>
<div class="right___1eajZ">五粮液/茅台</div>
</a>
</div>
</div>
<div class="swiper-wrapper">
<div class="swiper-slide"><a href="#"><img class="carousel_img___2Po2h"
src="static/picture/Fkz3f2YpI3j0uLV76gZY-YJE0V_K.png" alt="婚宴酒店引导"></a>
</div>
<div class="swiper-slide"><a href="#"><img class="carousel_img___2Po2h"
src="static/picture/Fj5GNddSFo_MIbkyQU7iTULRQAHd.png" alt="商家入驻"></a></div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
</div>
<div class="center___2ODI3"><a class="conetnt___uZb6O"
href="#"><img
src="static/picture/o_1fk48b71ndfqj4e1tsbn6i1a6l9.jpg"></a><a
class="conetnt___uZb6O" href="#"><img
src="static/picture/o_1fgo477qc1ai689c4ijca56h09.jpeg"></a><a
class="conetnt___uZb6O" href="#"><img
src="static/picture/o_1fgo4ati9pcob0m1egidel1k6a9.jpeg"></a><a
class="conetnt___uZb6O" href="#"><img
src="static/picture/o_1ft4va45k2iv1ln17bp1nj51o7l9.jpg"></a></div>
<div class="tools___29_Hy">
<div class="moduleTitle___SdsAP">
<h2><a target="_blank">备婚工具</a></h2>
</div>
<div class="tools_card___3IGWo">
<div class="header___30UzJ">
<div class="left___3SDh0">
<div class="left_icon___131ld"></div><a target="_blank" href="#">
<h3 class="left_title___1okkW">电子请帖</h3>
</a>
</div>
<div class="right___CoEGe"><a target="_blank" class="right_sub___2DYv0"
href="#">查看更多</a>
<div class="right_icon___GyEA1"></div>
</div>
</div>
<div class="footer___1lvRp"><a href="#">
<div class="content___3t-7M"><img
src="static/picture/o_1fohu555a11ibocma2kh91ueh1v1.jpg">
<div class="mask___Ch4n0"></div>
<p class="invitation_name___4nhtr">囍结良缘中式视频海报</p>
</div>
</a><a href="#">
<div class="content___3t-7M"><img
src="static/picture/o_1fohtb4u116uh1lgs1iv21dap134i8a.jpg">
<div class="mask___Ch4n0"></div>
<p class="invitation_name___4nhtr">左岸浪漫视频海报</p>
</div>
</a><a href="#">
<div class="content___3t-7M"><img
src="static/picture/o_1fohsnpn119v75h711gv2vqkos1v.jpg">
<div class="mask___Ch4n0"></div>
<p class="invitation_name___4nhtr">一纸婚书视频海报</p>
</div>
</a><a href="#">
<div class="content___3t-7M"><img
src="static/picture/o_1fohribaggb21u7qc0s1potbcu1v.jpg">
<div class="mask___Ch4n0"></div>
<p class="invitation_name___4nhtr">温柔限定视频海报</p>
</div>
</a><a href="#">
<div class="content___3t-7M"><img src="static/picture/o_1fo73deqc1i128hg5uiv71r51v.jpg">
<div class="mask___Ch4n0"></div>
<p class="invitation_name___4nhtr">花样年华视频海报</p>
</div>
</a></div>
</div>
<div class="bottom___21JwA"><a href="#">
<div class="card___bkVGK">
<div class="left___2YePs">
<div class="title___1md-k">
<h3>结婚吉日</h3>
<div class="icon___p7tkY"></div>
</div>
<div class="sub___3dFKF">选一个结婚的好日子</div>
</div>
<div class="right_1___1f0p6"></div>
</div>
</a><a href="#">
<div class="card___bkVGK">
<div class="left___2YePs">
<div class="title___1md-k">
<h3>视频制作</h3>
<div class="icon___p7tkY"></div>
</div>
<div class="sub___3dFKF">婚礼现场大屏效果展示</div>
</div>
<div class="right_2___ijG7f"></div>
</div>
</a><a href="#">
<div class="card___bkVGK">
<div class="left___2YePs">
<div class="title___1md-k">
<div>关注公众号</div>
<div class="icon___p7tkY"></div>
</div>
<div class="sub___3dFKF">关注爱琴海了解更多</div>
</div>
<div class="right_3___3vZuH"></div>
</div>
</a></div>
</div>
<div class="marryStrate___Tqdib">
<div class="moduleTitle___SdsAP">
<h2><a target="_blank" href="bai_ke.html">备婚攻略</a></h2>
</div>
<div class="content___3F-84">
<div class="left___2brBp">
<div class="title___3pVbV"><img
src="static/picture/o_1fg66ge0h1gii18k2o4t1nec1vt29.png"><span>热门TOP榜</span></div>
<div class="article___2rNgI">
<div class="num___2EdVO">1</div>
<div class="articleDiv___1bB0C"><a target="_blank" href="#">
<p class="hoverColor___3NGQH">结婚需要准备什么?结婚流程准备全套细节清单(送表格)</p>
</a>
<div class="tagBox___3rJ0s">
<div class="tagLeft___17FyE"><a target="_blank" href="#">
<div class="tag___3OEPb">文章精选</div>
</a><a target="_blank" href="#">
<div class="tagBlue___2K1cm">#
<!-- -->婚礼准备
</div>
</a></div>
<div class="tagRight___1fYMx"><img
src="static/picture/o_1fg672n56161k1ek6lo4189dlrbe.png"><span>289.8万
<!-- -->阅读
</span></div>
</div>
</div>
</div>
<div class="article___2rNgI">
<div class="num___2EdVO">2</div>
<div class="articleDiv___1bB0C"><a target="_blank" href="#">
<p class="hoverColor___3NGQH">2023年结婚吉日有哪些 2023结婚嫁娶吉日一览表</p>
</a>
<div class="tagBox___3rJ0s">
<div class="tagLeft___17FyE"><a target="_blank" href="#">
<div class="tag___3OEPb">挑选吉日</div>
</a><a target="_blank" href="word_399.html">
<div class="tagBlue___2K1cm">#
<!-- -->2023年结婚吉日
</div>
</a></div>
<div class="tagRight___1fYMx"><img
src="static/picture/o_1fg672n56161k1ek6lo4189dlrbe.png"><span>241.0万
<!-- -->阅读
</span></div>
</div>
</div>
</div>
<div class="article___2rNgI">
<div class="num___2EdVO">3</div>
<div class="articleDiv___1bB0C"><a target="_blank" href="#">
<p class="hoverColor___3NGQH">国家法定婚假多少天2022</p>
</a>
<div class="tagBox___3rJ0s">
<div class="tagLeft___17FyE"><a target="_blank" href="#">
<div class="tag___3OEPb">婚假</div>
</a><a target="_blank" href="word_51.html">
<div class="tagBlue___2K1cm">#
<!-- -->婚假天数
</div>
</a></div>
<div class="tagRight___1fYMx"><img
src="static/picture/o_1fg672n56161k1ek6lo4189dlrbe.png"><span>161.1万
<!-- -->阅读
</span></div>
</div>
</div>
</div>
<div class="article___2rNgI">
<div class="num___2EdVO numBlack___-4weI">4</div>
<div class="articleDiv___1bB0C"><a target="_blank" href="#">
<p class="hoverColor___3NGQH">婚庆请柬怎么写 10个结婚请柬范文教你写请柬</p>
</a>
<div class="tagBox___3rJ0s">
<div class="tagLeft___17FyE"><a target="_blank" href="#">
<div class="tag___3OEPb">请帖写法</div>
</a><a target="_blank" href="word_65.html">
<div class="tagBlue___2K1cm">#
<!-- -->请柬格式
</div>
</a></div>
<div class="tagRight___1fYMx"><img
src="static/picture/o_1fg672n56161k1ek6lo4189dlrbe.png"><span>133.2万
<!-- -->阅读
</span></div>
</div>
</div>
</div>
<div class="article___2rNgI">
<div class="num___2EdVO numBlack___-4weI">5</div>
<div class="articleDiv___1bB0C"><a target="_blank" href="#">
<p class="hoverColor___3NGQH">50首浪漫动听结婚歌曲 适合婚礼的歌曲推荐</p>
</a>
<div class="tagBox___3rJ0s">
<div class="tagLeft___17FyE"><a target="_blank" href="#">
<div class="tag___3OEPb">音乐歌曲</div>
</a></div>
<div class="tagRight___1fYMx"><img
src="static/picture/o_1fg672n56161k1ek6lo4189dlrbe.png"><span>94.6万
<!-- -->阅读
</span></div>
</div>
</div>
</div>
<div class="article___2rNgI">
<div class="num___2EdVO numBlack___-4weI">6</div>
<div class="articleDiv___1bB0C"><a target="_blank" href="#">
<p class="hoverColor___3NGQH">结婚当日流程安排表 婚礼流程详细时间表</p>
</a>
<div class="tagBox___3rJ0s">
<div class="tagLeft___17FyE"><a target="_blank" href="#">
<div class="tag___3OEPb">文章精选</div>
</a><a target="_blank" href="#">
<div class="tagBlue___2K1cm">#
<!-- -->婚礼流程
</div>
</a></div>
<div class="tagRight___1fYMx"><img
src="static/picture/o_1fg672n56161k1ek6lo4189dlrbe.png"><span>27.1万
<!-- -->阅读
</span></div>
</div>
</div>
</div>
</div>
<div class="right___3s4c3">
<div class="title___3pVbV">
<div class="titleLeft___33qtZ"><img
src="static/picture/o_1fg691jt71ipo156frs58812u4j.png"><span>最新</span></div>
<div class="titleRight___-8XCD"><a target="_blank" href="#">查看更多<span
class="titleRightIcon___1NKip"></span></a></div>
</div>
<div class="picture___2kY5c">
<div class="pictureLeft___n-bYQ"><a target="_blank" href="#"><img
src="static/picture/o_1gjgt3g67h9j1tg112lv30n1ca09.jpg">
<div class="pictureIntro___c9k5P">
<p class="hoverColor___3NGQH">天蝎座女生和什么座男生最配 天蝎座女生最佳配对表</p>
<div class="pictureIntroBox___32Wf8">
<div class="time___1F0Oo">2022-12-16</div>
<div>1904
<!-- -->阅读
</div>
</div>
</div>
</a></div>
<div class="pictureRight___3nBUX"><a target="_blank" href="#"><img
src="static/picture/o_1gjjepssc1c511in45eslt91kn491.jpg">
<div class="pictureIntro___c9k5P">
<p class="hoverColor___3NGQH">天秤座男生和什么星座最配 天秤男最佳配对表</p>
<div class="pictureIntroBox___32Wf8">
<div class="time___1F0Oo">2022-12-16</div>
<div>940
<!-- -->阅读
</div>
</div>
</div>
</a></div>
</div>
<div class="article___2rNgI">
<div class="dott___2T6Dt"></div>
<div class="articleTitle___2YA_V hoverColor___3NGQH"><a target="_blank"
href="#">白羊座和什么星座最配 白羊座最佳配对星座</a></div>
<div class="time___1F0Oo">2022-12-16</div>
</div>
<div class="article___2rNgI">
<div class="dott___2T6Dt"></div>
<div class="articleTitle___2YA_V hoverColor___3NGQH"><a target="_blank"
href="#">白羊座女生和什么星座男生最配 白羊女的最佳配对星座</a></div>
<div class="time___1F0Oo">2022-12-16</div>
</div>
<div class="article___2rNgI">
<div class="dott___2T6Dt"></div>
<div class="articleTitle___2YA_V hoverColor___3NGQH"><a target="_blank"
href="#">白羊座男生和什么星座女生最配 与白羊男最般配的星座</a></div>
<div class="time___1F0Oo">2022-12-16</div>
</div>
<div class="article___2rNgI">
<div class="dott___2T6Dt"></div>
<div class="articleTitle___2YA_V hoverColor___3NGQH"><a target="_blank"
href="#">天秤女和什么星座最配 天秤女最佳配对星座</a></div>
<div class="time___1F0Oo">2022-12-16</div>
</div>
<div class="article___2rNgI">
<div class="dott___2T6Dt"></div>
<div class="articleTitle___2YA_V hoverColor___3NGQH"><a target="_blank"
href="#">晒男朋友送礼物的说说短句</a></div>
<div class="time___1F0Oo">2022-12-16</div>
</div>
<div class="article___2rNgI">
<div class="dott___2T6Dt"></div>
<div class="articleTitle___2YA_V hoverColor___3NGQH"><a target="_blank"
href="#">金牛座和什么星座最配 和金牛座最配的星座</a></div>
<div class="time___1F0Oo">2022-12-15</div>
</div>
<div class="article___2rNgI">
<div class="dott___2T6Dt"></div>
<div class="articleTitle___2YA_V hoverColor___3NGQH"><a target="_blank"
href="#">手指粗适合戴什么戒指</a></div>
<div class="time___1F0Oo">2022-12-15</div>
</div>
</div>
</div>
</div>
<div class="ant-spin-nested-loading">
<div>
<div class="ant-spin ant-spin-spinning"><span class="ant-spin-dot ant-spin-dot-spin"><i
class="ant-spin-dot-item"></i><i class="ant-spin-dot-item"></i><i
class="ant-spin-dot-item"></i><i class="ant-spin-dot-item"></i></span></div>
</div>
<div class="ant-spin-container">
<div class="pictureInspiration___1ahYK">
<div class="moduleTitle___SdsAP">
<h2><a target="_blank" href="#">看图找灵感</a></h2>
</div>
<div class="pictureBox___3ceER">
<div class="picture_cardBox" style="top: 0px; left: 0px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1gbulucgjcteu6rjc1tht5uak.jpeg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">【唐宫夜宴】明制汉服婚纱照</p>
</a>
<div class="cardTitle___sAR8x">
<div class="cardName___Vmi2g"></div><a target="_blank"
href="#">
<div class="cardType___BuLrm">中式复古婚纱照</div>
</a>
</div>
</div>
</div>
<div class="picture_cardBox" style="top: 0px; left: 306px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1ameeeig54nsu5rbg1omnabjav.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">[客片欣赏]带你走进兰色森林</p>
</a>
<div class="cardTitle___sAR8x">
<div class="cardName___Vmi2g"></div><a target="_blank"
href="#">
<div class="cardType___BuLrm">婚礼摄影场景</div>
</a>
</div>
</div>
</div>
<div class="picture_cardBox" style="top: 0px; left: 612px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1amcs8pa71apc1p141q6p453qmv8r.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">国贸三期知心爱人</p>
</a>
<div class="cardTitle___sAR8x">
<div class="cardName___Vmi2g"></div><a target="_blank"
href="#">
<div class="cardType___BuLrm">婚礼摄影场景</div>
</a>
</div>
</div>
</div>
<div class="picture_cardBox" style="top: 0px; left: 918px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1am5opn301qq11ljeqvbepe14jo1i.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">【韩城映像】宋隆小镇6月客片</p>
</a>
<div class="cardTitle___sAR8x"><a target="_blank"
href="#">
<div class="cardName___Vmi2g"><img
src="static/picture/690F864A0C70417E931CBA91BE9DBF30.jpg"><span>韩城映像婚纱摄影工作室</span>
</div>
</a><a target="_blank" href="#">
<div class="cardType___BuLrm">草地婚纱照</div>
</a></div>
</div>
</div>
<div class="picture_cardBox" style="top: 291.582px; left: 612px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1am8g4d995enq0keqbeg111uj16.png"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">韩式纯美婚纱照</p>
</a>
<div class="cardTitle___sAR8x"><a target="_blank"
href="#">
<div class="cardName___Vmi2g"><img
src="static/picture/55A390EE924827D65D6D1E8669C4A105.jpg"><span>金夫人婚纱摄影中国总店</span>
</div>
</a><a target="_blank" href="#">
<div class="cardType___BuLrm">韩式婚纱照欣赏</div>
</a></div>
</div>
</div>
<div class="picture_cardBox" style="top: 291.904px; left: 918px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1am8d6f24lc4lp1m8417n580p13.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">【非凡6月韩式婚纱照 客片】Mr.雷❤Mrs.陈</p>
</a>
<div class="cardTitle___sAR8x"><a target="_blank"
href="#">
<div class="cardName___Vmi2g"><img
src="static/picture/o_1agmpq1pdfdn1d6k1f0h1rbq1o4mi.jpg"><span>非凡摄影</span>
</div>
</a><a target="_blank" href="#">
<div class="cardType___BuLrm">婚纱照韩式</div>
</a></div>
</div>
</div>
<div class="picture_cardBox" style="top: 292px; left: 306px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1am8gbsh21vt41glq1r91vhd131a19.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">娜美影像-浪漫不将就 | 三亚湾&小东海婚纱照</p>
</a>
<div class="cardTitle___sAR8x">
<div class="cardName___Vmi2g"></div><a target="_blank"
href="#">
<div class="cardType___BuLrm">海景婚纱照</div>
</a>
</div>
</div>
</div>
<div class="picture_cardBox" style="top: 527px; left: 0px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1am7vnsvk1jqq1led5rt1j7p1q613.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">天长地久-唯美婚纱客片</p>
</a>
<div class="cardTitle___sAR8x"><a target="_blank"
href="#">
<div class="cardName___Vmi2g"><img
src="static/picture/73B7CEC18B68403645711A5F1C85A244.jpg"><span>天长地久婚纱摄影(南山白金婚礼店)</span>
</div>
</a><a target="_blank" href="#">
<div class="cardType___BuLrm">唯美的婚纱照</div>
</a></div>
</div>
</div>
<div class="picture_cardBox" style="top: 642.654px; left: 918px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1am7vd0g711fk1an911l1889a7j14.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">维多利亚环球旅拍《三亚站》祝福新人:王雪梅夫妇</p>
</a>
<div class="cardTitle___sAR8x"><a target="_blank"
href="#">
<div class="cardName___Vmi2g"><img
src="static/picture/o_1bo48udqo61r12hr16l21g9b18ko11.jpg"><span>三亚维多利亚环球旅拍</span>
</div>
</a><a target="_blank" href="#">
<div class="cardType___BuLrm">三亚婚纱照</div>
</a></div>
</div>
</div>
<div class="picture_cardBox" style="top: 678px; left: 306px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1am8ev3291bkt1qkl13k919vt1soe12.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">千年爱——清新唯美婚纱照</p>
</a>
<div class="cardTitle___sAR8x"><a target="_blank"
href="">
<div class="cardName___Vmi2g"><img
src="static/picture/o_1adfv3kradc416nu10ia13jkfdli.jpg"><span>西安蜜柚婚纱摄影有限公司</span>
</div>
</a><a target="_blank" href="#">
<div class="cardType___BuLrm">唯美小清新婚纱照</div>
</a></div>
</div>
</div>
<div class="picture_cardBox" style="top: 821.655px; left: 612px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1am8g8532pgd1gbn1chk14gd1g3f11.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">韩式系列婚纱摄影</p>
</a>
<div class="cardTitle___sAR8x"><a target="_blank"
href="#">
<div class="cardName___Vmi2g"><img
src="static/picture/o_1alrb2pjb1bljobg0l1ef3tepi.jpg"><span>米兰风尚婚纱摄影</span>
</div>
</a><a target="_blank" href="#">
<div class="cardType___BuLrm">韩式婚纱照</div>
</a></div>
</div>
</div>
<div class="picture_cardBox" style="top: 946.874px; left: 918px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1als2udu81fst8p41842qek1frg1t.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">巴厘岛北京两地联拍体验异域小清新风情</p>
</a>
<div class="cardTitle___sAR8x"><a target="_blank"
href="#">
<div class="cardName___Vmi2g"><img
src="static/picture/DFE0CD755DF0B9A729C90A4426638C58.jpg"><span>北京飞鱼摄影</span>
</div>
</a><a target="_blank" href="#">
<div class="cardType___BuLrm">小清新婚纱照</div>
</a></div>
</div>
</div>
<div class="picture_cardBox" style="top: 954.49px; left: 306px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1am8h0lnv1mle1aom1vij4581qvu16.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">【纪实风婚纱照】半夏锦年</p>
</a>
<div class="cardTitle___sAR8x"><a target="_blank"
href="#">
<div class="cardName___Vmi2g"><img
src="static/picture/FoQ3cWxBazBqs6xnEoyG-ItIj71r.jpg"><span>欧芭朵海外婚纱摄影</span>
</div>
</a><a target="_blank" href="#">
<div class="cardType___BuLrm">纪实风婚纱照</div>
</a></div>
</div>
</div>
<div class="picture_cardBox" style="top: 1054px; left: 0px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1aop4qg8m14hg11bqot718kmtvq1g.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">唯美婚纱照 ONLY YOU</p>
</a>
<div class="cardTitle___sAR8x"><a target="_blank"
href="#">
<div class="cardName___Vmi2g"><img
src="static/picture/o_1aq1o85t31pgqls61qah1nio13epn.jpg"><span>韩国IU
VISION</span></div>
</a><a target="_blank" href="#">
<div class="cardType___BuLrm">唯美的婚纱照</div>
</a></div>
</div>
</div>
<div class="picture_cardBox" style="top: 1234.74px; left: 306px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1b5mh1ip716p22ju1b1v1r5h1gi61p.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">【婚礼摄影】谁执笔但记情成卷,只空忆此去经年。</p>
</a>
<div class="cardTitle___sAR8x">
<div class="cardName___Vmi2g"></div><a target="_blank"
href="#">
<div class="cardType___BuLrm">婚礼纪实婚纱摄影</div>
</a>
</div>
</div>
</div>
<div class="picture_cardBox" style="top: 1238.93px; left: 918px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1b5mfr85eqb4dcc1iks10larc51o.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">婚礼摄影跟拍 - Amy作品01</p>
</a>
<div class="cardTitle___sAR8x">
<div class="cardName___Vmi2g"></div><a target="_blank"
href="#">
<div class="cardType___BuLrm">婚礼纪实跟拍</div>
</a>
</div>
</div>
</div>
<div class="picture_cardBox" style="top: 1369.5px; left: 0px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1b5mc4iff1q9g1i5566g1nkl1iu61q.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">2016.12.4 wedding.纪实婚礼摄影</p>
</a>
<div class="cardTitle___sAR8x"><a target="_blank"
href="#">
<div class="cardName___Vmi2g"><img
src="static/picture/FqjLbBHYJuZ7OAvUcVAygw6tNqH6"><span>MetooStudio</span>
</div>
</a><a target="_blank" href="https://www.hunliji.com/meitu/tag_667">
<div class="cardType___BuLrm">婚礼纪实摄影</div>
</a></div>
</div>
</div>
<div class="picture_cardBox" style="top: 1376.94px; left: 612px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1b5mcb6c61a991bgqt6c17g0mdr34.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">【邬画廊 纪实婚礼摄影】拿什么拯救你,我的新郎</p>
</a>
<div class="cardTitle___sAR8x">
<div class="cardName___Vmi2g"></div><a target="_blank"
href="#">
<div class="cardType___BuLrm">婚礼纪实婚纱摄影</div>
</a>
</div>
</div>
</div>
<div class="picture_cardBox" style="top: 1526.74px; left: 306px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1b5mbq5p21700r4n18i11aibh974e.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">【邬画廊婚礼摄影】除了美还要有婚礼的气氛</p>
</a>
<div class="cardTitle___sAR8x">
<div class="cardName___Vmi2g"></div><a target="_blank"
href="#">
<div class="cardType___BuLrm">创意婚礼摄影</div>
</a>
</div>
</div>
</div>
<div class="picture_cardBox" style="top: 1650.91px; left: 0px;"><a target="_blank"
href="#"><img class="pictures___3VcGT"
src="static/picture/o_1bc33pkja1nt7lhi2pprmp4sr61.jpg"></a>
<div class="card___3Xrmm"><a target="_blank"
href="#">
<p class="cardDesc___2eiQ9">新款!伴娘时尚连衣裙中袖修身显瘦短裙</p>
</a>
<div class="cardTitle___sAR8x">
<div class="cardName___Vmi2g"></div><a target="_blank"
href="#">
<div class="cardType___BuLrm">婚纱晚礼服</div>
</a>
</div>
</div>
</div>
</div>
<div class="mask___2W_wf"><a target="_blank" href="#"><button
class="btnStore___3N5Wl">查看更多<i class="arrow___1-HLJ"></i></button></a></div>
</div>
</div>
</div>
<div class="footer-wrapper" style="margin-top:62px">
<div class="information">
<p><a style="color:#ccc" target="_blank" href="#">浙ICP备13004478号 ©
爱琴海科技有限公司</a><a target="_blank" rel="noopener noreferrer" class="police"
href="#"><span>滨州公安备案号:31221632366893</span><img
height="20" src="static/picture/o_1dhq85ohj1f4h19s113v14vp1rie9.png"></a>
</p>
<p><span>通讯地址:滨州市滨州路100号爱琴海科技有限公司</span><span>客服热线:411-357-1111</span><span></span>
</p>
</div>
</div>
<div>
</div>
</div>
</div>
结婚穿搭
<div class="hunliji__topbar__wapper">
<div class="header__topbar">
<div class="header__topbar__hd"><a href="Login.html">登录/注册</a><a href="app.html" target="_blank"
rel="noopener noreferrer"><span class="header__topbar-download-name">爱琴海公众号</span>
<div class="header__topbar-download-qrcode"><img
src="static/picture/o_1g1fuo1f788sqgm18sv10ka1fgij.png" alt="爱琴海二维码"><span
class="header__topbar-download-txt">新人关注,领取好礼</span></div>
</a></div>
<div class="header__topbar__ft">
<div class="header__topbar-system">
<a class="header__topbar-item" href="#" target="_blank" rel="noopener noreferrer"></a><a
class="header__topbar-item" href="javascript:;" target="_blank"
rel="noopener noreferrer">招聘</a><a class="header__topbar-item" href="#"
rel="noopener noreferrer">平台规则</a>
</div>
<div class="header__topbar-service-number">客服:411-357-1111</div>
</div>
</div>
</div>
<div style="height:80px">
<div>
<div class="">
<div class="header__nav__wrapper top__nav">
<div class="header__nav">
<div class="header__nav-logo-wrapper"><a href=""><img class="header__nav-logo"
src="static/picture/o_1g1fctjk139g1si01io6khdpfij.png"
alt="结婚找婚礼策划,婚纱摄影,爱琴海一站结婚服务" title="结婚找婚礼策划,婚纱摄影,爱琴海一站结婚服务"></a><span
class="header__nav-city-wrapper"><a class="header__nav-city" href="#">全国<i
class="header__nav-city-arrow"></i></a></span>
</div>
<div class="header__nav-selection-wrapper">
<div class="header__nav-selection" style="display:flex">
<div class="header__nav-selection-item " style="font-size:14px;"><a
class="header__nav-selection-link" href="index.html" target="_blank"
rel="noopener noreferrer">首页</a></div>
<div class="header__nav-selection-item ">
<a style="font-size:14px;"
class="header__nav-selection-link"
href="dianziqingjian.html" target="_blank"
rel="noopener noreferrer">电子请帖</a>
</div>
<div class="header__nav-selection-item " style="font-size:14px;"><a
class="header__nav-selection-link"
href="hunshasheying.html"
target="_blank" rel="noopener noreferrer">婚纱摄影</a></div>
<div class="header__nav-selection-item " style="font-size:14px;"><a
class="header__nav-selection-link" href="hunyanjiudian.html"
target="_blank" rel="noopener noreferrer">婚宴酒店</a></div>
<div class="header__nav-selection-item " style="font-size:14px;"><a
class="header__nav-selection-link"
href="huanlicehua.html" target="_blank"
rel="noopener noreferrer">婚礼策划</a></div>
<div class="header__nav-selection-item " style="font-size:14px;"><a
class="header__nav-selection-link"
href="hunshalifu.html" target="_blank"
rel="noopener noreferrer">婚纱礼服</a></div>
<div class="header__nav-selection-item " style="font-size:14px;"><a
class="header__nav-selection-link" href="hunpin.html"
target="_blank" rel="noopener noreferrer">结婚用品</a></div>
<div class="header__nav-selection-item " style="font-size:14px;"><a
class="header__nav-selection-link"
href="baikequanshu.html" target="_blank"
rel="noopener noreferrer">婚礼百科</a></div>
<div class="header__nav-selection-item " style="font-size:14px;"><a
class="header__nav-selection-link"
href="about.html" target="_blank"
rel="noopener noreferrer">关于我们</a></div>
</div>
<div class="header__nav-input-group">
<div class="header__nav-public_search_box_ipt"><input type="text"
class="header__nav-input-group-content" placeholder=""
data-type="global" autocomplete="off"><button
class="header__nav-input-group-button"></button>
<div class="header__nav-search-hot-word" style="display:block">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">搜索</div>
</div>
</div>
</div>
</div>
<div class="header__nav-public_search_box_result" style="display:none">
<div class="header__nav-search-input-result">
<div class="header__nav-search-hot"><span
class="header__nav-search-item-title mt">大家都在搜</span>
<ul class="header__nav-search-list"><a href="search.html"
target="_blank" rel="noopener noreferrer">
<li
class="header__nav-search-list-item header__nav-search-hot-item">
1000+风格的婚照拍摄</li>
</a><a href="search.html" target="_blank"
rel="noopener noreferrer">
<li
class="header__nav-search-list-item header__nav-search-hot-item">
全城热搜:婚纱礼服</li>
</a><a href="search.html" target="_blank"
rel="noopener noreferrer">
<li
class="header__nav-search-list-item header__nav-search-hot-item">
川西青海旅拍</li>
</a><a href="search.html" target="_blank"
rel="noopener noreferrer">
<li
class="header__nav-search-list-item header__nav-search-hot-item">
新娘最爱礼服店</li>
</a></ul>
</div>
<div class="header__nav-search-last"><span
class="header__nav-search-item-title">最近搜索</span>
<ul class="header__nav-search-list"></ul>
</div>
<div class="header__nav-search-dynamic">
<ul class="header__nav-search-list"></ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>登录
<div id="__next">
<div class="login">
<div class="logo">
<h1 class="head"><a href="/"><img class="gotoUrl"
src="static/picture/o_1g1fctjk139g1si01io6khdpfij.png" width="92" height="44"
alt="爱琴海" title="爱琴海"></a></h1>
</div>
<div class="container">
<div class="left"><img class="openbox2" open-title="关注爱琴海公众号 获取更多信息" width="408" height="300" alt="爱琴海" title="爱琴海"
src="static/picture/o_1f7i46js920mhp213gtmn71rhu9.jpg"></div>
<div class="right">
<div class="title">登录<a href="Register.html" style="color:#f83244;margin-left:10px;font-size: 10px;">注册</a></div>
<div class="login__telLogin">
<div class="login__telLogin-tishi">请输入手机号</div>
<div class="login__telLogin-item"><input type="text" placeholder="请输入手机号" maxlength="11"
value="" style="width: 300px;"></div>
<div class="login__telLogin-item"><input type="text" placeholder="请输入图片验证码"
style="width: 180px;"><img class="img"
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIIAAAAwCAIAAABSYzXUAAAGa0lEQVR42u2aa0xTZxjHmbK72RwxSzDZBy8fXLLJjBsZKgkLiZcYNglDB5kZU8LGEpYaI4tuZAwSEqIkLhi1oFzsLFYuA/FCERTE4cACQ26CQOUaymWFrh3UAu/+9cSmvqeUtpTWM98nz4eT03Pa8zy/97m9px6EyTMgHswFDAMThoFhYMIwMAxMGAaGgQnDwDAwYRgYBoFLw6gusvLh2pymDwtaTzQPMwzukXWy5mONQ0qNvlCp/iCvtaxfwzC4I0WIFYaZWe74jkr7Xm4Lw+AGWZZR36ae5I5F1b2fX+9yNYbpmWndI91zjiHipvLLG919Wn28YnBF9l9NY/+6PBrEHrQ68cc2Rjmgdv2EOMqDUgeec2TSEFDc7plet6XoPsq1I/6ZMZDyMAsXNyQxDM4QW/wzPUVKPuVd+QJpTmXR4CoMBi25HEhfk7aUtGcuKCkdlB9UqpXuwrBye6yQMOjVpHATfUH6i6Tr4kJrw0bxRt9038TKxAHNwKKWqfr7vXwMxySlgsEwOUzyN9Cfnn2V9FxxQolOvp0MDBwMREZNf80iYQj9QUwx8PrkwD+6KWFg0PYT2Tr6o4xlZOCm0zql3onepKokvzN+gAHdnbs7vzVfPal2onUdPaolH31DYfhZfMluL7kFw0QXka6iz2e9RVR/Or9hhd+zGrJ2/LaDg4HgiL4cXdhW6BQe+37Jphi8viVmdFwrAAzqViJZSZ889zYZa+TfrZ/Wd451VigrqAxvd6eE+a68uxzZyRQcHA9pk9ThSt6n+vulj7+jMBxIueiIl1yPIXsFfeb8O2S83eRxSaMEuQQuMq1gqKxZ5pyGFcP21QdXwYOrHJxulWw9XHYYKcsuJKIUGcUAVPpVamFgeFrHMrwOF4abe9xc4asQWYjomghL2clzA5KSvFMO4EHSIPOfDMgM2F+0P6U6pbi9uH20HWFk8XZkHuQfCkNk4jkHvbRoGFRaVctwi3UGSvEr28TrKY/DA1j71X3VKLEuGt+Q8uD0uBtxu3J2UQsBSYx7LLReyGBVPVWIWURu3KkiigFqNSq2izGM6kbhJsWAAusUJogVYiwsxHrE7xHmS9s6hqmzr1XUHkUzacXjLpqigR2OxtPvPL8TBoTnh0cWRYbmhprnLpNuOOHruXk/hcEvOg6OQITBKVCsQdCFzrvniAv4GEyeRaqEc6GYgeJvxsPFUcVRWC6B2YEWEwilsGVvwd55kxLJfIMM/eHOrT2NXgPzYBhsxnKA4+6p7sF4PD1Owh04CUg4c/zOcXgBje+a74P5I9u7SVts8YtF5WOw8UZUNQQrwMRej4UVoIXnRIGFCU91NfNisGdccD4GpH7YgIWGPMP/FMUcdqJCmJ+c0hu8tx2iGLz/VWxqTSocAUUGw3dCUXXM1dSkmat/hj8+4mPA7UiS+DbkaC4asEqgyIpYGXCxfQ033z/NqcZtO/7w3FfqBgwwDKt7rjoMgdlwk7nNp/Mr+aFwq75jQY2MW8a3tnSStoQ+f+Zl0nPZ1Riw6BDC1q/hivOT6JlZ89mPFIPN+5IX6iV3bWZ0SIzbqPxNve58l2JABZ537w/FFiWBO5aW1PJD4crtJqFigHTlGv1Ok/AknTmuw2Bs5mxovdFvcMfrv0igGPiEJTjBS+7d6H54yZiLLLxsyHYdBiuFwdTLon4YC8mtRn4o5MhrBY/BuDMjN9Zn/qu3tjRXYAjLC0NvN48Jj3t2HGz6OplisHbXT6gW/wcMkMEKY8/q+EtQg9ZCC2ybnLx7Eh2h9T0PZCSgqqzr4IdCWsGthbvIMKWlGGTELHMDBshQNcl808LFjUdtwICbqdukq2zfDMA4aqVKYyxC/46D7TG/8t90YoZYuIuGuqopDNIjq9yDATKiIFleFq6vS5wPgzyYvqdsj+1PKGmUYBDlb6egZiRVJWGWXux/QMlPBVMYytL2ECHIYwzTk0RVQ0pDLKDrvGDX12EARkzImmXcRrdGr8H8DDboUxePwfSjSZWypvR0CL8wdN69IBAMVvZG8nzIrN1lUzGgEF0T+Wf4c3vdAIAGafEM4LvepHkJPrOzMwLHIPEmmu5n34C5GEgOeWtGuolAZA4GKBK6QUEYYJEBioRufJAIR56MeZnLSc5qUhJkrOMTDwRkAJye9u3STNHynCOrS04E1V1JnFAJ6fnnGN+YMAzPrfwH1i0a/gPzvHAAAAAASUVORK5CYII=">
</div>
<div class="login__telLogin-item"><input type="text" placeholder="请输入手机验证码" tip="短信验证码错误"
style="width: 180px;"><button class="login__telLogin-verify"
style="background: rgb(248, 50, 68);">获取验证码</button></div><button
class="login__telLogin-login">登录</button>
<p class="login__telLogin-tips">登录即表示同意同意<a
href="#">《爱琴海用户协议》</a></p>
</div>
<ul>
<li class="share"><span class="front">第三方登录:</span><span
class="share-wx"><a></a>微信</span><span class="share-qq"><a></a>QQ</span><span
class="share-wb"><a></a>微博</span></li>
</ul>
</div>
</div>
<div></div>
<div class="footer-wrapper" style="margin-top:120px">
<div class="information">
<p><a style="color:#ccc" target="_blank" href="#">浙ICP备13004478号 ©
爱琴海科技有限公司</a><a target="_blank" rel="noopener noreferrer" class="police"
href="#"><span>滨州公安备案号:31221632366893</span><img
height="20" src="static/picture/o_1dhq85ohj1f4h19s113v14vp1rie9.png"></a>
</p>
<p><span>通讯地址:滨州市滨州路100号爱琴海科技有限公司</span><span>客服热线:411-357-1111</span><span></span>
</p>
</div>
</div>
</div>
</div>
注册
<div id="__next">
<div class="login">
<div class="logo">
<h1 class="head"><a href="/"><img class="gotoUrl"
src="static/picture/o_1g1fctjk139g1si01io6khdpfij.png" width="92" height="44"
alt="爱琴海" title="爱琴海"></a></h1>
</div>
<div class="container">
<div class="left"><img class="openbox2" open-title="关注爱琴海公众号 获取更多信息" width="408" height="300" alt="爱琴海" title="爱琴海"
src="static/picture/o_1f7i46js920mhp213gtmn71rhu9.jpg"></div>
<div class="right">
<div class="title">注册</div>
<div class="login__telLogin">
<div class="login__telLogin-tishi">请输入手机号</div>
<div class="login__telLogin-item"><input type="text" placeholder="请输入手机号" maxlength="11"
value="" style="width: 300px;"></div>
<div class="login__telLogin-tishi">请输入密码</div>
<div class="login__telLogin-item"><input type="text" placeholder="请输入密码" maxlength="11"
value="" style="width: 300px;"></div>
<div class="login__telLogin-item"><input type="text" placeholder="请输入图片验证码"
style="width: 180px;"><img class="img"
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIIAAAAwCAIAAABSYzXUAAAGa0lEQVR42u2aa0xTZxjHmbK72RwxSzDZBy8fXLLJjBsZKgkLiZcYNglDB5kZU8LGEpYaI4tuZAwSEqIkLhi1oFzsLFYuA/FCERTE4cACQ26CQOUaymWFrh3UAu/+9cSmvqeUtpTWM98nz4eT03Pa8zy/97m9px6EyTMgHswFDAMThoFhYMIwMAxMGAaGgQnDwDAwYRgYBoFLw6gusvLh2pymDwtaTzQPMwzukXWy5mONQ0qNvlCp/iCvtaxfwzC4I0WIFYaZWe74jkr7Xm4Lw+AGWZZR36ae5I5F1b2fX+9yNYbpmWndI91zjiHipvLLG919Wn28YnBF9l9NY/+6PBrEHrQ68cc2Rjmgdv2EOMqDUgeec2TSEFDc7plet6XoPsq1I/6ZMZDyMAsXNyQxDM4QW/wzPUVKPuVd+QJpTmXR4CoMBi25HEhfk7aUtGcuKCkdlB9UqpXuwrBye6yQMOjVpHATfUH6i6Tr4kJrw0bxRt9038TKxAHNwKKWqfr7vXwMxySlgsEwOUzyN9Cfnn2V9FxxQolOvp0MDBwMREZNf80iYQj9QUwx8PrkwD+6KWFg0PYT2Tr6o4xlZOCm0zql3onepKokvzN+gAHdnbs7vzVfPal2onUdPaolH31DYfhZfMluL7kFw0QXka6iz2e9RVR/Or9hhd+zGrJ2/LaDg4HgiL4cXdhW6BQe+37Jphi8viVmdFwrAAzqViJZSZ889zYZa+TfrZ/Wd451VigrqAxvd6eE+a68uxzZyRQcHA9pk9ThSt6n+vulj7+jMBxIueiIl1yPIXsFfeb8O2S83eRxSaMEuQQuMq1gqKxZ5pyGFcP21QdXwYOrHJxulWw9XHYYKcsuJKIUGcUAVPpVamFgeFrHMrwOF4abe9xc4asQWYjomghL2clzA5KSvFMO4EHSIPOfDMgM2F+0P6U6pbi9uH20HWFk8XZkHuQfCkNk4jkHvbRoGFRaVctwi3UGSvEr28TrKY/DA1j71X3VKLEuGt+Q8uD0uBtxu3J2UQsBSYx7LLReyGBVPVWIWURu3KkiigFqNSq2izGM6kbhJsWAAusUJogVYiwsxHrE7xHmS9s6hqmzr1XUHkUzacXjLpqigR2OxtPvPL8TBoTnh0cWRYbmhprnLpNuOOHruXk/hcEvOg6OQITBKVCsQdCFzrvniAv4GEyeRaqEc6GYgeJvxsPFUcVRWC6B2YEWEwilsGVvwd55kxLJfIMM/eHOrT2NXgPzYBhsxnKA4+6p7sF4PD1Owh04CUg4c/zOcXgBje+a74P5I9u7SVts8YtF5WOw8UZUNQQrwMRej4UVoIXnRIGFCU91NfNisGdccD4GpH7YgIWGPMP/FMUcdqJCmJ+c0hu8tx2iGLz/VWxqTSocAUUGw3dCUXXM1dSkmat/hj8+4mPA7UiS+DbkaC4asEqgyIpYGXCxfQ033z/NqcZtO/7w3FfqBgwwDKt7rjoMgdlwk7nNp/Mr+aFwq75jQY2MW8a3tnSStoQ+f+Zl0nPZ1Riw6BDC1q/hivOT6JlZ89mPFIPN+5IX6iV3bWZ0SIzbqPxNve58l2JABZ537w/FFiWBO5aW1PJD4crtJqFigHTlGv1Ok/AknTmuw2Bs5mxovdFvcMfrv0igGPiEJTjBS+7d6H54yZiLLLxsyHYdBiuFwdTLon4YC8mtRn4o5MhrBY/BuDMjN9Zn/qu3tjRXYAjLC0NvN48Jj3t2HGz6OplisHbXT6gW/wcMkMEKY8/q+EtQg9ZCC2ybnLx7Eh2h9T0PZCSgqqzr4IdCWsGthbvIMKWlGGTELHMDBshQNcl808LFjUdtwICbqdukq2zfDMA4aqVKYyxC/46D7TG/8t90YoZYuIuGuqopDNIjq9yDATKiIFleFq6vS5wPgzyYvqdsj+1PKGmUYBDlb6egZiRVJWGWXux/QMlPBVMYytL2ECHIYwzTk0RVQ0pDLKDrvGDX12EARkzImmXcRrdGr8H8DDboUxePwfSjSZWypvR0CL8wdN69IBAMVvZG8nzIrN1lUzGgEF0T+Wf4c3vdAIAGafEM4LvepHkJPrOzMwLHIPEmmu5n34C5GEgOeWtGuolAZA4GKBK6QUEYYJEBioRufJAIR56MeZnLSc5qUhJkrOMTDwRkAJye9u3STNHynCOrS04E1V1JnFAJ6fnnGN+YMAzPrfwH1i0a/gPzvHAAAAAASUVORK5CYII=">
</div>
<div class="login__telLogin-item"><input type="text" placeholder="请输入手机验证码" tip="短信验证码错误"
style="width: 180px;"><button class="login__telLogin-verify"
style="background: rgb(248, 50, 68);">获取验证码</button></div><button
class="login__telLogin-login"><a style="color: #fff;" href="Login.html">注册</a></button>
<p class="login__telLogin-tips">登录即表示同意同意<a
href="#">《爱琴海用户协议》</a></p>
</div>
<ul>
<li class="share"><span class="front">第三方登录:</span><span
class="share-wx"><a></a>微信</span><span class="share-qq"><a></a>QQ</span><span
class="share-wb"><a></a>微博</span></li>
</ul>
</div>
</div>
<div></div>
<div class="footer-wrapper" style="margin-top:120px">
<div class="information">
<p><a style="color:#ccc" target="_blank" href="#">浙ICP备13004478号 ©
爱琴海科技有限公司</a><a target="_blank" rel="noopener noreferrer" class="police"
href="#"><span>滨州公安备案号:31221632366893</span><img
height="20" src="static/picture/o_1dhq85ohj1f4h19s113v14vp1rie9.png"></a>
</p>
<p><span>通讯地址:滨州市滨州路100号爱琴海科技有限公司</span><span>客服热线:411-357-1111</span><span></span>
</p>
</div>
</div>
</div>
</div>喜欢的点赞收藏加关注私信作者沟通交流






![系统集成项目管理工程师(项目管理知识[二])](https://img-blog.csdnimg.cn/d440c1f762704ee6bd51d6d993e6dd8f.png)