QWidget#widget {
background-color : #eef0f6;
border-left : 0.5px solid lightgray;
border-right : 0.5px solid lightgray;
border-top : 0.5px solid lightgray;
border-bottom : 0.5px solid #e5e5e5;
border-top-left-radius : 5px;
border-top-right-radius : 5px;
}
QWidget#widget_2 {
background-color : #ffffff;
border-left : 0.5px solid lightgray;
border-right : 0.5px solid lightgray;
border-bottom : 0.5px solid #e5e5e5;
border-bottom-left-radius : 5px;
border-bottom-right-radius : 5px;
padding : 5px 5px 5px 5px
}
QPushButton#pushButton
{
font-family : "Webdings" ;
text-align : top;
background : #6DDF6D; border-radius : 5px;
border : none;
font-size : 13px;
}
QPushButton#pushButton:hover { background : green; }
QPushButton#pushButton_2
{
font-family : "Webdings" ;
background : #F7D674; border-radius : 5px;
border : none;
font-size : 13px;
}
QPushButton#pushButton_2:hover { background : yellow; }
QPushButton#pushButton_3
{
font-family : "Webdings" ;
background : #F76677; border-radius : 5px;
border : none;
font-size : 13px;
}
QPushButton#pushButton_3:hover { background : red; }
QPushButton#pushButton_5
{
font-family : "Webdings" ;
background : #A9B4EA; border-radius : 5px;
border : none;
font-size : 13px;
}
QPushButton#pushButton_5:hover { background : blue; }
QPushButton#pushButton_6
{
font-family : "Webdings" ;
background : #EFE9B5; border-radius : 5px;
border : none;
font-size : 13px;
}
QPushButton#pushButton_6:hover { background : #E5D654; }
QPushButton#pushButton_7
{
font-family : "Webdings" ;
background : #F8F6E4; border-radius : 5px;
border : none;
font-size : 13px;
}
QPushButton#pushButton_7:hover { background : #F2EAA7; }
QPushButton#pushButton_8
{
font-family : "Webdings" ;
background : #F8F6E4; border-radius : 5px;
border : none;
font-size : 13px;
}
QPushButton#pushButton_8:hover { background : #F2EAA7; }
QPushButton#pushButton_9
{
font-family : "Webdings" ;
background : #F98F8F; border-radius : 5px;
border : none;
font-size : 13px;
}
QPushButton#pushButton_9:hover { background : #F82222; }
<?xml version="1.0" encoding="UTF-8"?>
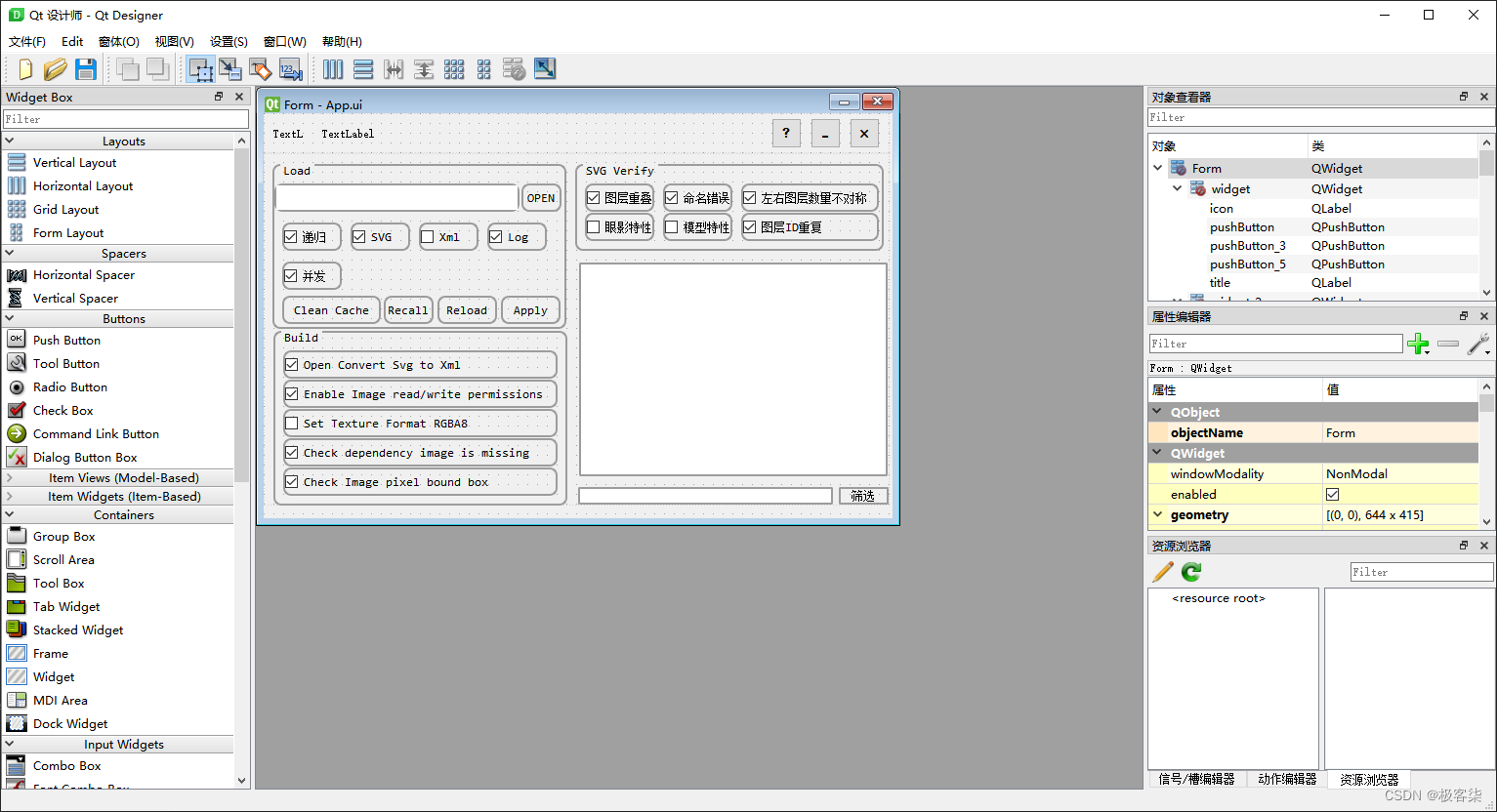
< uiversion = " 4.0" > < class> </ class> < widgetclass = " QWidget" name = " Form" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " windowTitle" > < string> </ string> </ property> < widgetclass = " QWidget" name = " widget" native = " true" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < widgetclass = " QLabel" name = " icon" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> </ widget> < widgetclass = " QLabel" name = " title" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> </ widget> < widgetclass = " QPushButton" name = " pushButton" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " font" > < font> < family> </ family> </ font> </ property> < propertyname = " text" > < string> </ string> </ property> </ widget> < widgetclass = " QPushButton" name = " pushButton_3" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " font" > < font> < family> </ family> </ font> </ property> < propertyname = " text" > < string> </ string> </ property> </ widget> < widgetclass = " QPushButton" name = " pushButton_5" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " font" > < font> < family> </ family> </ font> </ property> < propertyname = " text" > < string> </ string> </ property> </ widget> </ widget> < widgetclass = " QWidget" name = " widget_2" native = " true" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < widgetclass = " QGroupBox" name = " groupBox" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " styleSheet" > < stringnotr = " true" > " Consolas" ;</ string> </ property> < propertyname = " title" > < string> </ string> </ property> < propertyname = " flat" > < bool> </ bool> </ property> < propertyname = " checkable" > < bool> </ bool> </ property> < widgetclass = " QTextEdit" name = " textEdit" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> </ widget> < widgetclass = " QPushButton" name = " pushButton_2" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> </ widget> < widgetclass = " QCheckBox" name = " checkBox" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " styleSheet" > < stringnotr = " true" /> </ property> < propertyname = " text" > < string> </ string> </ property> < propertyname = " checked" > < bool> </ bool> </ property> </ widget> < widgetclass = " QCheckBox" name = " checkBox_2" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " styleSheet" > < stringnotr = " true" /> </ property> < propertyname = " text" > < string> </ string> </ property> < propertyname = " checked" > < bool> </ bool> </ property> < propertyname = " tristate" > < bool> </ bool> </ property> </ widget> < widgetclass = " QCheckBox" name = " checkBox_3" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " styleSheet" > < stringnotr = " true" /> </ property> < propertyname = " text" > < string> </ string> </ property> </ widget> < widgetclass = " QCheckBox" name = " checkBox_4" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " styleSheet" > < stringnotr = " true" /> </ property> < propertyname = " text" > < string> </ string> </ property> < propertyname = " checked" > < bool> </ bool> </ property> </ widget> < widgetclass = " QCheckBox" name = " checkBox_5" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " styleSheet" > < stringnotr = " true" /> </ property> < propertyname = " text" > < string> </ string> </ property> < propertyname = " checked" > < bool> </ bool> </ property> </ widget> < widgetclass = " QPushButton" name = " pushButton_6" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> </ widget> < widgetclass = " QPushButton" name = " pushButton_7" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> </ widget> < widgetclass = " QPushButton" name = " pushButton_8" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> </ widget> < widgetclass = " QPushButton" name = " pushButton_9" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> </ widget> </ widget> < widgetclass = " QGroupBox" name = " groupBox_2" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " styleSheet" > < stringnotr = " true" > " Consolas" ;</ string> </ property> < propertyname = " title" > < string> </ string> </ property> < widgetclass = " QCheckBox" name = " checkBox_6" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> < propertyname = " checked" > < bool> </ bool> </ property> </ widget> < widgetclass = " QCheckBox" name = " checkBox_7" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> < propertyname = " checked" > < bool> </ bool> </ property> </ widget> < widgetclass = " QCheckBox" name = " checkBox_8" > < propertyname = " enabled" > < bool> </ bool> </ property> < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> < propertyname = " checked" > < bool> </ bool> </ property> </ widget> < widgetclass = " QCheckBox" name = " checkBox_9" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> < propertyname = " checked" > < bool> </ bool> </ property> </ widget> < widgetclass = " QCheckBox" name = " checkBox_10" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> < propertyname = " checked" > < bool> </ bool> </ property> </ widget> </ widget> < widgetclass = " QGroupBox" name = " groupBox_3" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " styleSheet" > < stringnotr = " true" > " Consolas" ;</ string> </ property> < propertyname = " title" > < string> </ string> </ property> < widgetclass = " QCheckBox" name = " checkBox_11" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> < propertyname = " checked" > < bool> </ bool> </ property> </ widget> < widgetclass = " QCheckBox" name = " checkBox_12" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> < propertyname = " checked" > < bool> </ bool> </ property> </ widget> < widgetclass = " QCheckBox" name = " checkBox_13" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> < propertyname = " checked" > < bool> </ bool> </ property> </ widget> < widgetclass = " QCheckBox" name = " checkBox_14" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> </ widget> < widgetclass = " QCheckBox" name = " checkBox_15" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> </ widget> < widgetclass = " QCheckBox" name = " checkBox_16" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " text" > < string> </ string> </ property> < propertyname = " checked" > < bool> </ bool> </ property> </ widget> </ widget> < widgetclass = " QLineEdit" name = " lineEdit" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " styleSheet" > < stringnotr = " true" > " Consolas" ;</ string> </ property> </ widget> < widgetclass = " QPushButton" name = " pushButton_4" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " styleSheet" > < stringnotr = " true" > " Consolas" ;</ string> </ property> < propertyname = " text" > < string> </ string> </ property> </ widget> < widgetclass = " QTextEdit" name = " textEdit_2" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " styleSheet" > < stringnotr = " true" > " Consolas" ;</ string> </ property> < propertyname = " textInteractionFlags" > < set> </ set> </ property> </ widget> </ widget> </ widget> < resources/> < connections/> </ ui>
class MyWindow ( QWidget, Ui_Form) :
def __init__ ( self, parent= None ) :
super ( MyWindow, self) . __init__( parent)
self. setupUi( self)
self. _init_main_window( )
self. _initDrag( )
self. setMouseTracking( True )
print ( self. width( ) , self. height( ) )
self. my_Qss( )
self. widget. installEventFilter( self)
self. widget_2. installEventFilter( self)
def _init_main_window ( self) :
self. setWindowFlags( Qt. FramelessWindowHint)
self. setAttribute( Qt. WA_TranslucentBackground)
w = self. icon. width( )
h = self. icon. height( )
self. pix = QPixmap( r"splash.png" )
self. icon. setPixmap( self. pix)
self. icon. setScaledContents( True )
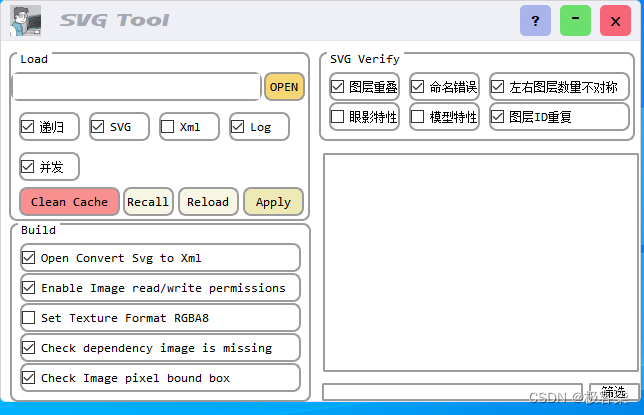
self. title. setText( 'SVG Tool' )
self. title. setStyleSheet( '''
font-family:"High-Gear";
font-size:17px;
color:rgb(164,166,175,250);
''' )
def _initDrag ( self) :
self. _move_drag = False
self. _corner_drag = False
self. _bottom_drag = False
self. _right_drag = False
@pyqtSlot ( )
def on_pushButton_clicked ( self) :
self. showMinimized( )
@pyqtSlot ( )
def on_pushButton_2_clicked ( self) :
path = QFileDialog. getExistingDirectory( self, "选取指定文件夹" , "C:/" )
if path != None and os. path. exists( path) :
self. textEdit. setText( path)
@pyqtSlot ( )
def on_pushButton_6_clicked ( self) :
path = self. textEdit. toPlainText( )
folder = [ ]
svgs = [ ]
if None != path and path != "" :
files = path. split( )
for file in files:
url = file . replace( "file:///" , "" )
if url. endswith( '.svg' ) :
svgs. append( url)
elif os. path. isdir( url) :
folder. append( url)
if self. checkBox. isChecked( ) :
print ( "正在递归搜索..." )
for f in folder:
find( f, '.svg' , svgs)
if len ( svgs) == 0 :
QMessageBox. warning(
self, "IO Error" , "你传入的所有 文件/文件夹 中没有找到SVG文件" , QMessageBox. Yes)
else :
if self. checkBox_5. isChecked( ) :
self. dealSVGFilesConcurrenc( svgs)
else :
self. dealSVGFiles( svgs)
@pyqtSlot ( )
def on_pushButton_7_clicked ( self) :
result = QMessageBox. warning(
self, "危险操作" , "是否强制执行重新加载" , QMessageBox. Yes | QMessageBox. No)
if result == QMessageBox. Yes:
self. logLine( "Script" , "强制执行重新加载" )
self. textEdit_2. clear( )
if 'svgs' in local_data. getData( ) . keys( ) :
svgs = local_data. getData( ) [ 'svgs' ]
if None != svgs and len ( svgs) > 0 :
if self. checkBox_5. isChecked( ) :
self. dealSVGFilesConcurrenc( svgs)
else :
self. dealSVGFiles( svgs)
else :
self. logLine( "Script" , "取消强制执行重新加载" )
@pyqtSlot ( )
def on_pushButton_8_clicked ( self) :
result = QMessageBox. warning(
self, "危险操作" , "是否强制回滚所有操作" , QMessageBox. Yes | QMessageBox. No)
if result == QMessageBox. Yes:
self. logLine( "Script" , "强制回滚所有操作" )
else :
self. logLine( "Script" , "妈呀~ 手滑了..." )
return
svgs = None
if 'svgs' in local_data. getData( ) . keys( ) :
svgs = local_data. getData( ) [ 'svgs' ]
local_data. getData( ) . pop( "svgs" )
if svgs == None :
return
self. logLine( "Script" , "正在删除生成的Xml文件" )
for svg in svgs:
( path, filename) = os. path. split( svg)
( name, _) = os. path. splitext( filename)
newname = os. path. join( path, name+ '.xml' )
if os. path. exists( newname) :
os. remove( newname)
self. logLine( "Script" , f"回滚成功: { svg} " )
self. logLine( "Script" , "正在恢复图片的Read/Write Enabled权限" )
self. logLine( "Script" , "正在恢复图片的格式 设置为初代格式" )
try :
for item in cacheDict. keys( ) :
img_url = item[ 0 ]
img_info = item[ 1 ]
e = img_info[ 'read_write_enabled' ] [ 0 ]
f = img_info[ 'texture_format' ] [ 0 ]
UnityTextureImporter. SetTextureReadWriteEnabled( img_url, e)
UnityTextureImporter. SetTextureFormat( img_url, f)
except :
msg = traceback. format_exc( )
self. logLine( "traceback" , msg)
@pyqtSlot ( )
def on_pushButton_9_clicked ( self) :
result = QMessageBox. warning(
self, "危险操作" , "是否清理缓存" , QMessageBox. Yes | QMessageBox. No)
if result == QMessageBox. Yes:
if os. path. exists( getCacheFilePath( ) ) :
os. remove( getCacheFilePath( ) )
self. logLine( "Script" , "清理缓存成功" )
else :
self. logLine( "Script" , "啊呀,手又滑了呢~" )
return
def logLine ( self, tag, content) :
timestr = time. strftime( "%H:%M:%S" , time. localtime( ) )
lineContent = f" { timestr} [ { tag} ] { content} \n" . textEdit_2. append( lineContent)
print ( lineContent)
def dealSVGFilesConcurrenc ( self, svgs) :
self. logLine( "Script" , "并发处理SVG文件" )
threads = [ ]
limgs = [ ]
b_overlap = self. checkBox_11. isChecked( )
b_name = self. checkBox_12. isChecked( )
b_layerCount = self. checkBox_13. isChecked( )
b_eye = self. checkBox_14. isChecked( )
b_model = self. checkBox_15. isChecked( )
b_id = self. checkBox_16. isChecked( )
b_imgMiss = self. checkBox_9. isChecked( )
b_enableReadWrite = self. checkBox_7. isChecked( )
b_compressedAtc = self. checkBox_8. isChecked( )
b_checkImg_pixelBoundBox = self. checkBox_10. isChecked( )
b_convet2xml = self. checkBox_6. isChecked( )
depend_img_info = [ ]
for svg in svgs:
t1 = threading. Thread( target= loadSVG, args= (
svg,
self. logLine,
limgs,
b_overlap,
b_name,
b_layerCount,
b_eye,
b_model,
b_id,
b_imgMiss,
b_enableReadWrite,
b_compressedAtc,
depend_img_info,
) )
threads. append( t1)
t1. start( )
for t in threads:
t. join( )
if b_checkImg_pixelBoundBox:
for pair in limgs:
result = dissymmetry( getBoundingBox(
pair[ 0 ] ) , getBoundingBox( pair[ 1 ] ) )
if result != 0 :
getErrorstr = ""
if result == 1 :
getErrorstr = "图片像素检测 - 左边翻转后与右边像素不完全重叠"
elif result == 2 :
getErrorstr = "图片像素检测中心坐标 - 垂直坐标中心不对称"
elif result == 3 :
getErrorstr = "图片像素检测包围盒 - 大小不同"
folder, _ = os. path. split( pair[ 0 ] )
self. logLine( "image-bound-box" ,
f' { getErrorstr} : { folder} \n { _} ' )
if b_convet2xml and len ( svgs) > 0 :
self. logLine( "Script" , "----------转换程序正在运行----------" )
start_time = time. time( )
for svg in svgs:
( path, filename) = os. path. split( svg)
( name, _) = os. path. splitext( filename)
if 'Models' in path:
name = 'svg'
newname = os. path. join( path, name+ '.xml' )
if os. path. exists( newname) :
os. remove( newname)
self. logLine( "Script" , f"覆盖成功 { newname} " )
else :
self. logLine( "Script" , f"生成 { newname} " )
shutil. copyfile( svg, newname)
self. logLine( "Script" , "----------转换程序结束运行----------" )
self. logLine( "Script" , f"运行用时: { time. time( ) - start_time} 秒" )
local_data. getData( ) [ 'svgs' ] = svgs
local_data. save( )
if len ( depend_img_info) > 0 :
global cacheDict
for info in depend_img_info:
if info[ 0 ] not in cacheDict. keys( ) :
item = cacheDict[ info[ 0 ] ] = { }
item[ 'read_write_enabled' ] = [ info[ 2 ] ]
item[ 'texture_format' ] = [ info[ 1 ] ]
else :
item = cacheDict[ info[ 0 ] ]
item[ 'read_write_enabled' ] . append( info[ 2 ] )
item[ 'texture_format' ] . append( info[ 1 ] )
cacheData( )
local_data. getData( ) [ 'log' ] = self. textEdit_2. toPlainText( )
def dealSVGFiles ( self, svgs) :
self. logLine( "Script" , "低开销模式处理SVG文件" )
limgs = [ ]
b_overlap = self. checkBox_11. isChecked( )
b_name = self. checkBox_12. isChecked( )
b_layerCount = self. checkBox_13. isChecked( )
b_eye = self. checkBox_14. isChecked( )
b_model = self. checkBox_15. isChecked( )
b_id = self. checkBox_16. isChecked( )
b_imgMiss = self. checkBox_9. isChecked( )
b_enableReadWrite = self. checkBox_7. isChecked( )
b_compressedAtc = self. checkBox_8. isChecked( )
b_checkImg_pixelBoundBox = self. checkBox_10. isChecked( )
b_convet2xml = self. checkBox_6. isChecked( )
depend_img_info = [ ]
for svg in svgs:
loadSVG(
svg,
self. logLine,
limgs,
b_overlap,
b_name,
b_layerCount,
b_eye,
b_model,
b_id,
b_imgMiss,
b_enableReadWrite,
b_compressedAtc,
depend_img_info
)
if b_checkImg_pixelBoundBox:
for pair in limgs:
result = dissymmetry( getBoundingBox(
pair[ 0 ] ) , getBoundingBox( pair[ 1 ] ) )
if result != 0 :
getErrorstr = ""
if result == 1 :
getErrorstr = "图片像素检测 - 左边翻转后与右边像素不完全重叠"
elif result == 2 :
getErrorstr = "图片像素检测中心坐标 - 垂直坐标中心不对称"
elif result == 3 :
getErrorstr = "图片像素检测包围盒 - 大小不同"
folder, _ = os. path. split( pair[ 0 ] )
self. logLine( "image-bound-box" ,
f' { getErrorstr} : { folder} \n { _} ' )
if b_convet2xml and len ( svgs) > 0 :
self. logLine( "Script" , "----------转换程序正在运行----------" )
start_time = time. time( )
for svg in svgs:
( path, filename) = os. path. split( svg)
( name, _) = os. path. splitext( filename)
if 'Models' in path:
name = 'svg'
newname = os. path. join( path, name+ '.xml' )
if os. path. exists( newname) :
os. remove( newname)
self. logLine( "Script" , f"覆盖成功 { newname} " )
else :
self. logLine( "Script" , f"生成 { newname} " )
shutil. copyfile( svg, newname)
self. logLine( "Script" , "----------转换程序结束运行----------" )
self. logLine( "Script" , f"运行用时: { time. time( ) - start_time} 秒" )
local_data. getData( ) [ 'svgs' ] = svgs
local_data. save( )
if len ( depend_img_info) > 0 :
global cacheDict
for info in depend_img_info:
if info[ 0 ] not in cacheDict. keys( ) :
item = cacheDict[ info[ 0 ] ] = { }
item[ 'read_write_enabled' ] = [ info[ 2 ] ]
item[ 'texture_format' ] = [ info[ 1 ] ]
else :
item = cacheDict[ info[ 0 ] ]
item[ 'read_write_enabled' ] . append( info[ 2 ] )
item[ 'texture_format' ] . append( info[ 1 ] )
cacheData( )
local_data. getData( ) [ 'log' ] = self. textEdit_2. toPlainText( )
@pyqtSlot ( )
def on_pushButton_3_clicked ( self) :
self. close( )
@pyqtSlot ( )
def on_pushButton_4_clicked ( self) :
command = self. lineEdit. text( )
if 'log' in local_data. getData( ) . keys( ) :
content = local_data. getData( ) [ 'log' ]
if command == "" :
self. textEdit_2. setPlainText( content)
else :
result_list = re. findall( f'.* { command} .*\n' , content)
self. textEdit_2. setPlainText( '\n' . join( result_list) )
@pyqtSlot ( )
def on_pushButton_5_clicked ( self) :
print ( "click 5" )
popen( "start tencent://message/?uin=331565861&Site=&Menu=yes" )
def eventFilter ( self, obj, event) :
if isinstance ( event, QEnterEvent) :
self. setCursor( Qt. ArrowCursor)
return super ( MyWindow, self) . eventFilter( obj, event)
def resizeEvent ( self, QResizeEvent) :
self. _right_rect = [ QPoint( x, y) for x in range ( self. width( ) - 5 , self. width( ) + 5 )
for y in range ( self. widget. height( ) + 20 , self. height( ) - 5 ) ]
self. _bottom_rect = [ QPoint( x, y) for x in range ( 1 , self. width( ) - 5 )
for y in range ( self. height( ) - 5 , self. height( ) + 1 ) ]
self. _corner_rect = [ QPoint( x, y) for x in range ( self. width( ) - 5 , self. width( ) + 1 )
for y in range ( self. height( ) - 5 , self. height( ) + 1 ) ]
def mousePressEvent ( self, event) :
if ( event. button( ) == Qt. LeftButton) and ( event. pos( ) in self. _corner_rect) :
self. _corner_drag = True
event. accept( )
elif ( event. button( ) == Qt. LeftButton) and ( event. pos( ) in self. _right_rect) :
self. _right_drag = True
event. accept( )
elif ( event. button( ) == Qt. LeftButton) and ( event. pos( ) in self. _bottom_rect) :
self. _bottom_drag = True
event. accept( )
elif ( event. button( ) == Qt. LeftButton) and ( event. y( ) < self. widget. height( ) ) :
self. _move_drag = True
self. move_DragPosition = event. globalPos( ) - self. pos( )
event. accept( )
def mouseMoveEvent ( self, QMouseEvent) :
if QMouseEvent. pos( ) in self. _corner_rect:
self. setCursor( Qt. SizeFDiagCursor)
elif QMouseEvent. pos( ) in self. _bottom_rect:
self. setCursor( Qt. SizeVerCursor)
elif QMouseEvent. pos( ) in self. _right_rect:
self. setCursor( Qt. SizeHorCursor)
if Qt. LeftButton and self. _right_drag:
self. resize( QMouseEvent. pos( ) . x( ) , self. height( ) )
QMouseEvent. accept( )
elif Qt. LeftButton and self. _bottom_drag:
self. resize( self. width( ) , QMouseEvent. pos( ) . y( ) )
QMouseEvent. accept( )
elif Qt. LeftButton and self. _corner_drag:
self. resize( QMouseEvent. pos( ) . x( ) , QMouseEvent. pos( ) . y( ) )
QMouseEvent. accept( )
elif Qt. LeftButton and self. _move_drag:
self. move( QMouseEvent. globalPos( ) - self. move_DragPosition)
QMouseEvent. accept( )
def mouseReleaseEvent ( self, QMouseEvent) :
self. _move_drag = False
self. _corner_drag = False
self. _bottom_drag = False
self. _right_drag = False
def my_Qss ( self) :
qssStyle = '''
QWidget#widget{
background-color:#eef0f6;
border-left:0.5px solid lightgray;
border-right:0.5px solid lightgray;
border-top:0.5px solid lightgray;
border-bottom:0.5px solid #e5e5e5;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
QWidget#widget_2{
background-color:#ffffff;
border-left:0.5px solid lightgray;
border-right:0.5px solid lightgray;
border-bottom:0.5px solid #e5e5e5;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
padding:5px 5px 5px 5px
}
QPushButton#pushButton
{
font-family:"Webdings";
text-align:top;
background:#6DDF6D;border-radius:5px;
border:none;
font-size:13px;
}
QPushButton#pushButton:hover{background:green;}
QPushButton#pushButton_2
{
font-family:"Webdings";
background:#F7D674;border-radius:5px;
border:none;
font-size:13px;
}
QPushButton#pushButton_2:hover{background:yellow;}
QPushButton#pushButton_3
{
font-family:"Webdings";
background:#F76677;border-radius:5px;
border:none;
font-size:13px;
}
QPushButton#pushButton_3:hover{background:red;}
QPushButton#pushButton_5
{
font-family:"Webdings";
background:#A9B4EA;border-radius:5px;
border:none;
font-size:13px;
}
QPushButton#pushButton_5:hover{background:blue;}
QPushButton#pushButton_6
{
font-family:"Webdings";
background:#EFE9B5;border-radius:5px;
border:none;
font-size:13px;
}
QPushButton#pushButton_6:hover{background:#E5D654;}
QPushButton#pushButton_7
{
font-family:"Webdings";
background:#F8F6E4;border-radius:5px;
border:none;
font-size:13px;
}
QPushButton#pushButton_7:hover{background:#F2EAA7;}
QPushButton#pushButton_8
{
font-family:"Webdings";
background:#F8F6E4;border-radius:5px;
border:none;
font-size:13px;
}
QPushButton#pushButton_8:hover{background:#F2EAA7;}
QPushButton#pushButton_9
{
font-family:"Webdings";
background:#F98F8F;border-radius:5px;
border:none;
font-size:13px;
}
QPushButton#pushButton_9:hover{background:#F82222;}
'''
self. setStyleSheet( qssStyle)
def closeEvent ( self, e) :
cacheData( )
local_data. save( )
if __name__ == "__main__" :
initApp( )
QtCore. QCoreApplication. setAttribute( QtCore. Qt. AA_EnableHighDpiScaling)
app = QApplication( sys. argv)
QFontDatabase. addApplicationFont( "bin/fontFiles/High-Gear.ttf" )
QFontDatabase. addApplicationFont( "bin/fontFiles/Dreamy.otf" )
myWin = MyWindow( )
myWin. show( )
sys. exit( app. exec_( ) )