文章目录
- I. 介绍浏览器缓存的作用
- 提高网页加载速度
- 减少网络带宽消耗
- 优化用户体验
- II. 浏览器缓存的原理
- 缓存机制
- 缓存分类
- 1. 强缓存
- 2. 协商缓存
- III. 强缓存
- 缓存操作流程
- 缓存过期机制
- 如何设置强缓存
- IV. 协商缓存
- 304 Not Modified状态码
- 缓存操作流程
- 如何设置协商缓存
- V. 缓存失效的处理
- 缓存更新机制
- 版本号控制
- VI. 浏览器缓存的应用
- 加载速度优化
- 跨页缓存
- 离线缓存
- VII. 浏览器缓存的优化策略
- 加载时机控制
- 缓存有效期设置
- 版本号更新
- VIII. 结论
- 浏览器缓存的应用价值
I. 介绍浏览器缓存的作用
提高网页加载速度
在打开一个网页时,浏览器会向服务器请求页面资源,如图片、文本等,这个过程需要一定的时间。而浏览器缓存可以帮助提升网页的加载速度,因为浏览器缓存可以将已经请求过的资源保存在本地,每次请求时无需再次从服务器获取,这样就可以减少网页的加载时间。
当访问同一个网站时,这个功能尤其有用。因为浏览器缓存可以保留用户之前访问过的网页的静态文件。比如,如果您曾经访问过一个网站,并且该网站的 logo 文件已经在您的本地计算机上保存了,每当您再次访问这个网站时,浏览器将直接从本地读取该文件,而无需再向服务器发出请求。这样就可以显著加快网页加载速度,提供更好的用户体验。
此外,浏览器缓存还可以通过控制缓存的有效期来更新文件。例如,当网站更新了 .css 文件时,您可以设置浏览器缓存的有效期,以确保客户端在一段时间内缓存的是旧版本的文件。一旦有效期过期,浏览器会再次从服务器获取新的文件,保证您能够访问最新的网页内容。
减少网络带宽消耗
当在浏览网页时,每次请求所需要的数据量都将通过网络传输。如果您没有使用浏览器缓存功能,每次访问网页都需要从服务器获取相同的文件,这将消耗大量的网络带宽,尤其是在访问相同的网站时。但是,当您使用浏览器缓存功能时,它能够将静态文件(例如图片、音频、CSS、JS等)保存在本地,这些数据不再需要通过网络传输,从而可以大大减少网络带宽的消耗。
此外,浏览器缓存还可以通过减少 HTTP 请求来降低带宽消耗。比如,在本地缓存了某个页面的资源后,再次访问该网站时,浏览器会直接使用本地资源,而无需向服务器发送请求,这样就可以减少需要通过网络传输的数据量。通过减少 HTTP 请求,可以大大降低网站的带宽消耗,从而减少服务器的负载。
因此,浏览器缓存功能可以在减少网络带宽消耗方面发挥重要作用,从而提高网站的性能和用户体验。
优化用户体验
浏览器缓存可以大大提高网站的速度,并且对用户体验有非常重要的影响。
以下是一些使用浏览器缓存来优化用户体验的方法:
-
设置合理的缓存时间:对于经常更新的资源,如网站的首页和常规内容,可以设置较短的过期时间,对于不太容易发生变化的资源(如
logo、多媒体等),可以设置较长的过期时间。 -
压缩文件:对于静态文件(如
CSS、JS、HTML等),通过压缩文件来减少文件大小可以显著提高网站的加载速度,同时还可以降低网络带宽的消耗。 -
加载必要的资源:只加载必要的资源,减少无效的
HTTP请求,可以显著提高页面的加载速度。 -
减少重定向:为了避免多余的
HTTP请求,在配置网站时请减少重定向。重定向会消耗额外的时间,从而降低网站的性能。 -
优化缓存策略:可以通过配置缓存策略来保证浏览器缓存的一致性,以确保用户在访问网站时获得最佳的用户体验。
通过合理地使用浏览器缓存功能,可以改善用户体验,提高网站的性能和可用性。
II. 浏览器缓存的原理
缓存机制
浏览器缓存机制是指浏览器将已经访问过的资源(如图片、JS、CSS等)保存在本地计算机上,下次请求同样的资源时可以直接从本地计算机加载,而不必再通过网络请求。这可以减少页面加载时间和带宽占用,提高用户体验和性能。
浏览器缓存机制通常分为两种类型:expires 与 Cache-Control。
-
“Expires” 是
HTTP/1.0的产物,在文件在本地缓存的过期时间。当客户端请求该文件且发现文件在本地缓存尚未失效时,则不会发起访问,直接从缓存提取使用。该字段的缺点是由于本地缓存时间的设置是由服务端发起的,因此如果服务端时间和客户端时间存在一定的偏差时,可能会导致缓存的失效时间不准确。 -
“Cache-Control” 是
HTTP/1.1中对 “Expires” 做出了改进和优化,通过控制 HTTP 的缓存行为可以更加灵活地设置响应头信息,包括指令例如no-cache、no-store、public、max-age等。其中no-cache代表每次请求都需要跟服务器通信,而不使用本地缓存;no-store则表示所有内容都不可存储在本地缓存;public则表示文件可以被任意缓存,而私有缓存的指令则只针对某个客户端有效等。
除了上述两种缓存机制外,还有一些其他的机制可以进行缓存,例如 Etag 或者 Last-modified,这些技术通常被用于静态资源的更新检测,可以帮助开发者跟踪和检测静态资源的更新情况。
缓存分类
1. 强缓存
强缓存是浏览器缓存的一种机制,也叫 HTTP 的 Expires 和 Cache-Control 。
强缓存的原理就是在客户端请求服务器时,服务器在 HTTP 返回报文中携带了一个缓存标识字段"Cache-Control"和"Expires" 作为缓存策略。当浏览器再次请求该资源时,先检查当前时间是否在缓存有效期内,如果在有效期内,直接从本地缓存获取资源,不发送请求至服务器,以此来缓解服务器性能压力和网络带宽消耗。
具体来说,“Cache-Control” 是 HTTP/1.1 中的规范,主要有如下指令:
public:表示该文件可以被任意缓存,适用于多用户终端共享同一个缓存的情况;private:表示该文件只能被私有缓存所缓存,不能在用户之间共享缓存,因此适用于单用户终端或是个别用户所用终端缓存的情况;no-cache:表示该文件必须从服务器中获取最新的版本,并提交缓存验证请求;max-age:表示该文件会在 n 秒后过期,需要重新请求新的文件版本。
Expires 表示缓存的过期时间,也就是在这个时间点之前,浏览器可以直接从本地缓存中获取资源,而无需发送请求至服务器。在 HTTP/1.1 中,为了避免缓存时间准确性的问题,多使用 Cache-Control 进行缓存的控制。
总之,强缓存机制通过在响应头中添加缓存策略,告知浏览器可以直接从本地缓存中读取该资源,避免了重复请求和传输数据,提高了网站的性能和效率。
2. 协商缓存
协商缓存是指在浏览器缓存期间过期之后,客户端会向服务器发起一个请求,在请求头中携带上一次成功获取资源时的响应头信息(如 Etag 或者 Last-modified),通过与服务器进行比对,以决定是否直接使用本地的缓存数据。如果本地资源有更新,则服务器会返回更新后的资源;如果本地资源没有更新,则服务器会返回一个带有 304 状态码的响应,告诉浏览器继续使用本地缓存。
协商缓存主要涉及到两个 HTTP 头信息:
-
ETag:ETag是服务器根据资源内容(即资源的各种参数,如文件名、大小等)生成的一个唯一标识符,当资源发生变化时,ETag的值也会发生改变。 -
Last-Modified:
Last-Modified响应头中包含的是资源上一次修改的日期,也就是服务器端文件最后修改的时间。
在接收到客户端发来的资源请求后,服务端可以通过判断请求中的 ETag 或 Last-modified 字段中的值是否与服务端最新的版本一致来决定是返回一个响应体,还是直接返回 304 状态码来告诉客户端可以直接使用本地缓存。
协商缓存机制可以有效减少不必要的数据传输,提高网站的性能和效率,同时也可以节省服务器带宽开销。
III. 强缓存
缓存操作流程
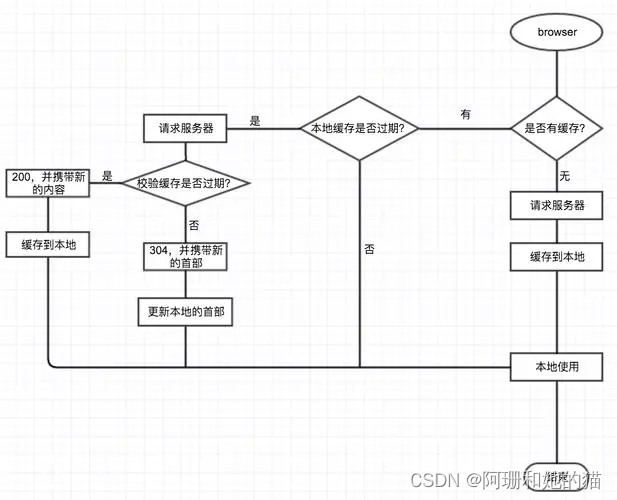
浏览器使用缓存的操作流程大致如下:
-
首先浏览器检查当前的请求是否命中强缓存,如果已经过期或者没有命中强缓存,则发起请求给服务器。
-
服务器处理请求,根据请求头中的信息判断其是否命中协商缓存,若资源未发生更新,则直接返回 304 状态码,否则返回新的资源内容。
-
浏览器接收到服务器的响应,根据响应头信息来更新或者创建本地缓存。如果响应中的缓存策略是
max-age或Expires,则浏览器会在规定的时间之内直接使用本地缓存,否则会根据协商缓存的策略来判断是否命中缓存,然后更新或者创建本地缓存。 -
在后续的请求中,如果浏览器命中了缓存,则可以直接从本地缓存中获取资源,而省略掉了网络请求的时间和流量,提高了网站的性能和效率。
需要注意的是:缓存的使用需要在保证资源内容更新及时的同时,尽量使用缓存避免重复请求,从而提高网站的性能和速度。因此,在设计网站缓存控制时需要权衡可缓存的内容是否真实有效,以及最大可接受的缓存过期时间,以达到缓存优化的最佳效果。

缓存过期机制
缓存过期机制是指在响应中告知客户端,缓存在何时过期失效的机制。浏览器缓存有两种过期机制:强制缓存和协商缓存。
1. 强制缓存过期机制
强制缓存是通过响应头中的 Cache-Control 或 Expires 字段来控制的。Cache-Control 包含许多不同的指令,最常见的是 max-age 指令,该指令规定了自从请求完成后多长时间后,浏览器强制转向服务器。
例如,Cache-Control: max-age=3600 表示资源将在一个小时后过期,而在过期之前,浏览器将一直使用它的本地缓存。另一个常见的指令是 no-cache,它将在每次请求时强制重新验证资源,从而防止浏览器缓存内容。
Expires 字段是在 HTTP/1.0 中引入的一种过期机制,它不太灵活,因为它基于一个固定的过期时间。如果响应中包含了 Expires 字段,则表示资源在这个时间之前不会过期。
2. 协商缓存过期机制
协商缓存过期机制是在强制缓存过期后使用的。当资源过期时,它将发送一个 HTTP 请求到服务器,询问资源是否已经更新。服务器将在响应头中添加 Etag 或 Last-Modified 信息。Etag 是资源的唯一标识符,当资源更新时,Etag 也随之更新。Last-Modified 属性表示资源的最后修改时间。
浏览器在下一次请求时会将 Etag 或 Last-Modified 与服务器的相应值进行比较。如果发现它们是相同的,那么就没有必要重新下载该资源,浏览器可以继续使用本地缓存。
总之,正确地设置缓存过期时间可以大大提高网站的性能和效率,促进站点流量变现。同时,建议在设置缓存策略时,需要考虑具体的业务场景和需求以及资源的更新频率,以达到最好的缓存效果。
如何设置强缓存
设置强制缓存可以通过设置 HTTP 响应头 Cache-Control 或 Expires 来实现。
1. Cache-Control
Cache-Control 是 HTTP/1.1 中最常用的缓存控制头。它提供了对缓存机制的更细粒度控制。它可以通过在响应头中添加 Cache-Control 字段来控制浏览器的行为。
具体的 Cache-Control 值可分为两种类型:指令(directives)和值(values)。
常用的指令和值如下:
- public: 表示响应可以被客户端和代理服务器缓存。示例:Cache-Control: public。
- private: 表示响应只能被客户端缓存,中间代理服务器不能缓存。示例:Cache-Control: private。
- no-cache: 表示缓存服务器需要把请求转发给源头服务器,以便重新验证资源是否更新。示例:Cache-Control: no-cache。
- max-age: 表示资源能够被缓存的最长时间,单位秒。示例:Cache-Control: max-age=31536000。
2. Expires
Expires 是 HTTP/1.0 中设置缓存过期时间的做法。它通过在响应头中添加 Expires 字段来控制浏览器缓存。它是一个以 GMT 为标准的时间戳,表示资源的过期时间。如果超过这个时间,缓存将被认为是无效的,并且浏览器会执行新的 HTTP 请求。
示例:Expires: Wed, 19 Oct 2033 16:00:00 GMT。
需要注意的是,Cache-Control 指令的优先级更高,当 Cache-Control 和 Expires 都存在时,Cache-Control 会被优先考虑使用。
因此,在设置缓存策略时,应该选择合适的 Cache-Control 值,以实现更细粒度的控制,并考虑资源的更新频率等因素,来决定缓存时间的有效期。
IV. 协商缓存
304 Not Modified状态码
304 Not Modified 状态码是 HTTP 协议中的一种响应状态码,表示请求的资源未发生修改,可以直接使用客户端已经缓存的数据,从而节省带宽和加快响应速度。
当客户端请求 HTTP 资源时,它会提交一些头文件,以帮助服务器决定客户端是否需要更新它的缓存。服务器会比较客户端提交的头文件与最新版本的资源文件中的头文件,如果它们匹配,则服务器会将 HTTP 状态码设置为 304 Not Modified,否则服务器将为客户端提供最新版本的资产内容。
返回 304 状态码时,服务器不会返回响应体,只返回响应头部,告诉客户端直接使用本地缓存即可。这样可以减少网络流量,从而提高网站的性能和速度。
需要特别注意的是,如果服务器未设置有效的缓存控制头字段(如 ETag 或 Last-Modified),则服务器将无法检测到资源是否已经修改,也不会返回 304 状态码。此时,客户端每次请求该资源,都会重新下载并获取最新的资源。因此,建议在开发中务必设定合适的缓存策略和控制头,以最大程度地利用缓存,提高资源的效率和性能。
缓存操作流程
协商缓存是 HTTP 协议中的一种缓存机制,可以通过判断客户端和服务器端提供的缓存标识(如 ETag 或 Last-Modified),来验证资源是否更新,进而决定是否使用缓存。其操作流程如下:
1. 客户端第一次请求资源
客户端请求资源时,如果服务器端响应头中没有设置 Cache-Control、Expires 或者它们的值已过期,那么客户端缓存失效,需要重新向服务器请求资源。
2. 服务器返回资源和缓存标识
服务器成功向客户端返回资源同时还返回了资源的缓存标识(ETag 或 Last-Modified),这些标识可以帮助客户端判断资源是否有更新。
3. 客户端再次请求资源,并带上缓存标识
客户端再次请求资源时,会在请求头中添加“ETag”或“Last-Modified”等缓存标识,告诉服务器需要使用协商缓存机制来获取数据。
4. 服务器检查缓存标识和资源是否一致
服务器接到客户端的请求后,会检查请求头中的缓存标识与服务器端资源的标识是否一致。
若标识一致,则返回 304 Not Modified 状态码,告诉客户端可以使用缓存。
若标识不一致,则直接返回新的资源内容和更新后的缓存标识。
5. 客户端使用缓存
客户端收到响应后,根据响应码来决定是否使用客户端本地缓存。
如果响应码为 304,则表示资源未更新,可以直接使用本地缓存。
如果响应码为 200,则表示资源已更新,客户端应该使用新的资源内容。
协商缓存机制可以减少无谓的请求,从而有效提高网站的性能和速度,建议在开发中准确设置缓存控制头,以达到最佳的缓存效果。
如何设置协商缓存
设置协商缓存需要在服务器端设置响应头,并在客户端请求中添加检查缓存的标识值,例如 ETag 和 Last-Modified。
1. ETag
ETag 是一种服务器端生成的唯一资源标识符,用于标识资源。服务器会在最新版本的资源中添加 ETag 头部,客户端在请求资源时会将上一次访问时得到资源的 ETag 值发送到服务器。如果两个 ETag 是相同的,服务器就会返回 304 Not Modified 作为响应,此时客户端可以使用本地缓存。如下所示:
HTTP/1.1 200 OK
Content-Type: image/jpeg
Content-Length: 1234
ETag: "abcdef"
2. Last-Modified
Last-Modified 是一个日期时间值,它表示资源的最后修改时间。服务器会在响应头中包含它,客户端在每次请求资源时会将上一次得到资源的 Last-Modified 值通过 If-Modified-Since 值发送到服务器。如果上次请求的 Last-Modified 时间与现在请求的时间相同或更早,服务器就会返回 304 Not Modified 作为响应,让客户端使用本地缓存。如下所示:
HTTP/1.1 200 OK
Content-Type: image/jpeg
Content-Length: 1234
Last-Modified: Wed, 21 Oct 2015 07:28:00 GMT
3. 设置响应头
服务器可以通过设置响应头来控制缓存策略,如:
Cache-Control: max-age=3600, must-revalidate
ETag: "abcdef"
Last-Modified: Wed, 21 Oct 2015 07:28:00 GMT
这里的 Cache-Control 指令用来控制客户端缓存资源的时间(单位为秒),同时也可以指定是否必须重新验证资源是否更新。由于 Cache-Control 优先级高于 Last-Modified 响应头,所以当它们同时被指定时,Cache-Control 的优先级较高。
适当设置协商缓存可以减少服务器负载,加快网页访问速度。但需要注意的是,在开发中要考虑到被缓存的资源更新频率,以防止过度长时间缓存导致客户端看到过期内容。
V. 缓存失效的处理
缓存更新机制
缓存更新机制是保证缓存与原始数据一致的关键,确保响应数据在更新后能够及时得到更新并更新到缓存中。常用的缓存更新机制如下:
1. 延迟失效(Lazy Expiration)
延迟失效是一种策略,它通过在缓存中设置有效期的方式保留对数据的访问,直到数据变为过期为止。过期之后,访问请求将会用最新的数据更新缓存。
缺点是如果缓存过期之后仍然没有请求到达,就会一直使用旧数据,体验不佳;而且如果数据需要在非常短的时间内更新,延迟失效就无法满足要求。
2. 主动刷新(Active Refreshing)
主动刷新策略会在缓存过期之前尝试更新数据。当缓存到期时,缓存会向服务器发送请求,然后以异步方式更新数据。这样可以保证在缓存到期之前,缓存中的数据就得到了更新。
主动刷新的优点是及时更新缓存,减少了使用过期数据的风险;但如果缓存更新失败(如服务器响应超时),则会增加额外的请求负载,从而影响网站性能。
3. 固定时间刷新(Fixed-Time Refresh)
固定时间刷新是一种定期更新缓存的策略,它在每个固定时间间隔内执行缓存刷新任务,无论相关数据是否已经发生变化。
固定时间刷新的优点是结构简单,易于实施;缺点是缓存可能会在数据没有更新时被占用,造成资源的浪费。
4. 实时更新(Real-Time Refreshing)
实时更新是一种按需更新缓存的策略,它在需要获取缓存数据时直接从原始数据源获取最新数据,而不是访问缓存。这样能够确保访问的数据确实是最新的,不需要考虑缓存的维护和更新。
实时更新的缺点是增加了服务器的负载和数据库查询次数,从而影响网站性能和响应速度。
综上所述,缓存更新机制的选择需要根据实际需求和应用场景来确定。在实际开发中,可以选择最适合的缓存更新策略来平衡资源使用效率和用户访问体验。
版本号控制
版本号控制是一种管理和追踪系统的版本和变更历史的方法。版本号通常用于软件开发、协议、API 的变更历史,以及其他需要保持兼容性的情况。版本号的格式和语义可以根据具体的需求制定。
常见的版本号格式如下:
1. x.y.z
这是一个最常见的版本号格式,其中 x 表示主版本号(一般由大的 API 或重构版本引发),y 表示次版本号(一般在添加新功能和修复 bug 时增加),z 表示修订号(一般在小变更(如样式)时增加)。
2. yyyymmdd
这种格式根据日期来命名版本,例如 20210601 表示 2021 年 6 月 1 日的版本。
3. semantic versioning(语义化版本控制)
语义化版本控制的格式为 x.y.z,其中 x 表示主版本号,y 表示次版本号,z 表示修订号。其规则如下:
- 当进行不兼容客户端更改,即 API 破坏性变更时,增加主版本号 x;
- 当进行向后兼容的新功能时,增加次版本号 y;
- 当进行向后兼容的 bug 修复时,则增加修订号 z。
版本号控制的主要作用如下:
1. 更好的跟踪和管理版本
版本号控制可以帮助开发者追踪和管理软件或系统的版本,避免版本混淆和冲突。
2. 优化软件/系统的维护和升级
版本号控制可以精准地定位问题,以及帮助开发者快速定位已经修复的 bug。同时,还可以自动化升级和部署过程。
3. 保持兼容性
通过维护版本号,可以让软件/系统升级更加稳定,保持与现有用户兼容。
综上所述,版本号控制是软件/系统开发的重要环节,合理的版本号控制能够帮助管理版本信息,优化维护升级流程,同时保持与现有用户兼容性,使得软件/系统更加稳定、可靠。
VI. 浏览器缓存的应用
加载速度优化
加载速度优化是网站或应用程序优化的关键之一,可以帮助提升用户访问体验、降低用户等待时间、增加网站转化率等。以下是一些加载速度优化的应用:
1. 优化图片
图片占用网站大部分流量,优化图片可以显著提高页面性能。方法如下:
- 选择适当的图片格式,如 JPG、PNG、GIF、WebP 等;
- 压缩图片大小以减少网络流量和加载时间;
- 使用不同尺寸的图片,根据屏幕显示不同的图像大小;
- 使用延迟加载技术,即仅在需要时才加载图片。
2. 优化 CSS 和 JavaScript
- 压缩和合并 CSS 和 JS 文件以减少文件大小和 HTTP 请求次数;
- 将 CSS 放在页面的顶部,JS 放在底部,以防止页面和资源的阻塞;
- 删减无用的 CSS 和 JS 代码以减少文件大小;
- 避免使用大量内嵌样式和脚本代码。
3. 缓存和预加载资源
- 启用浏览器缓存。
- 使用 CDN 加速资源,如图片、CSS、JS 等。
- 使用资源预加载技术,加载未出现在浏览器视图中但可能被用户访问到的资源。
4. 延迟加载非关键资源
- 延迟加载视频、音频、广告等非关键资源。
- 仅在用户滚动到视窗中的时候触发加载。
5. 减少 HTTP 请求
- 减少页面 HTTP 请求次数,使用 CSS Sprite 或者 Data URI 将多个图像合并成单张图片,或者使用 Base64 编码将小的图像直接作为 CSS 属性或 HTML 标记嵌入。
- 删除不必要的 HTTP 请求,对于一些较庞大的文件或者不影响页面首次渲染的文件延迟加载。
综上所述,对于开发者来说,需要不断关注最新的网络技术和工具等,将加载速度优化应用到实践中。优化后的应用将拥有更好的性能和用户访问体验。
跨页缓存
跨页缓存是一种优化技术,可以在不同页面之间共享缓存数据,提高数据访问的效率。
常见的跨页缓存技术包括如下几种:
1. LocalStorage
LocalStorage 是一种在浏览器端存储缓存信息的技术。它可以将字符串、对象等数据类型存储到客户端,同时基于域名实现沙箱隔离。在不同的页面之间,可以通过 LocalStorage 存取同样的缓存,从而实现跨页缓存。
2. IndexedDB
IndexedDB 是 HTML5 中引入的浏览器端数据库,可以存储大量数据,并支持高效地读写和检索。IndexedDB 可以通过异步方式进行读写,这使得它可以在多个页面之间同时访问。
3. Service Worker
Service Worker 是一种浏览器中的 JavaScript 进程,它可以拦截网页发出的 HTTP 请求,并缓存请求结果。通过 Service Worker 可以实现元素级的缓存,而且可以跨页面共享缓存内容。
需要注意的是,跨页缓存虽然可以提高数据访问效率,但也可能导致缓存数据的过期和过多占用内存。因此,在实际开发中需要权衡需求和资源的限制,选择合适的技术实现跨页缓存。
离线缓存
离线缓存是指网页或应用在无网络连接时仍能够正常访问和操作的一种技术。离线缓存通常依靠浏览器的缓存机制,将资源和页面缓存到本地,以备离线时使用。
常见的离线缓存技术包括如下几种:
1. Application Cache
Application Cache(应用程序缓存)是 HTML5 标准中定义的一种离线缓存技术,可以将网页的资源和页面缓存到本地,以备离线时使用。Application Cache 通过 Manifest 文件列表来指定要下载和缓存的文件,可以自定义缓存策略、缓存时间和更新机制等。
2. LocalStorage
LocalStorage 是一种在浏览器端存储缓存信息的技术,可以将字符串、对象等数据类型存储到客户端。虽然它并不是专门用于离线缓存的技术,但是可以将需要离线缓存的数据存储在 LocalStorage 中,以实现离线访问功能。
3. Service Worker
Service Worker 是一种在浏览器中运行的 JavaScript 进程,可以拦截和处理网页请求,以实现更先进的网络管理和离线缓存等功能。通过 Service Worker 可以将资源和页面缓存到本地,实现离线和快速加载等功能。
需要注意的是,离线缓存虽然能够实现离线访问和更佳的用户体验,但也可能导致缓存数据的过多占用内存,还可能存在缓存过期和更新机制等问题,因此需要权衡需求和资源的限制,选择合适的技术实现离线缓存。
VII. 浏览器缓存的优化策略
加载时机控制
加载时机控制是一种优化技术,可以控制资源的加载时机并延迟一些需要的资源的加载,从而提高整体的性能。
以下是一些控制加载时机的方法:
1. 延迟加载
可以将页面中一些不必要的资源、大图片、视差效果等通过延迟加载的方式实现。实现延迟加载的方式有很多种,最常见的是通过 jQuery、load、Intersection Observer API 等实现。
2. 异步加载
异步加载可以避免阻塞主线程和 Opera 兼容性问题。只需要添加 async 属性即可异步加载 JavaScript。异步加载同样可以通过多种方式实现。
3. 按需加载
按需加载可以在页面上只加载所需的代码、资源或模块。可以将不需要的脚本代码通过按需加载而不被浏览器下载。
4. 懒加载
懒加载可以先加载页面必需的资源,等到其他资源需要时才开始加载。最常见的懒加载是图片的懒加载。
5. 优先加载关键资源
在页面加载时,一般先加载页面的关键资源,包括 HTML、CSS、JS 等文件,将它们放在页面头部。
需要注意的是,在进行资源加载时需要遵循一些最佳实践,如尽量减少 HTTP 请求次数、优化图片、压缩代码等等,以最大程度地优化加载时机。
缓存有效期设置
缓存有效期设置是指为缓存中的数据设置一个有效期限,过期的数据会自动被丢弃,保持缓存的数据最新和有效。设定合适的缓存有效期限可以节省带宽、加速应用响应速度、降低服务器负载等。
以下是一些设置缓存有效期限的方法:
1. HTTP 头信息
可以通过在 HTTP 请求头信息中添加 Expires 和 Cache-Control 响应头来实现缓存有效期的控制。Expires 响应头指定缓存的过期时间,例如:Expires: Thu, 31 Dec 2022 23:59:59 GMT。Cache-Control 响应头指示缓存的最大周期、是否缓存等,例如:Cache-Control: max-age=3600,表示缓存有效期为 1 小时。
2. JavaScript
可以使用 JavaScript 编程控制缓存的有效期,例如使用 localStorage.setItem(key, value, expireDate) 设置缓存有效期限并存储到本地。
3. 服务器与代理
在服务器端和代理服务器上,可以使用缓存服务器对应策略来控制缓存有效期。如 Nginx 可以通过缓存模块进行设置,Apache 可以通过 .htaccess 文件进行配置。
需要注意的是,在设置缓存有效期时,需要权衡缓存时间和数据更新速度之间的关系,不能让过期数据进入缓存,影响应用响应速度和数据的准确性。在实际应用中,推荐使用结合 HTTP 头信息、JavaScript 和服务器等技术,自定义合适的缓存有效期。
版本号更新
版本号更新是指在客户端或者服务端进行修改代码之后,为了避免浏览器缓存导致客户端拿到的是旧版本的代码而造成问题,需要对版本号进行更新的操作。版本号通常包括文件名、URL 参数或者 HTML 标签等。
以下是一些进行版本号更新的方法:
1. 文件名
可以在代码发布及更新某个文件时修改文件名,例如将 styles.css 改为 styles.1.0.0.css,这样就会强制浏览器重新加载新的文件。
2. URL 参数
使用 URL 参数可以控制客户端对文件是否需要缓存。例如将代码文件名加上 ?v=1.0.0 或者 ?timestamp=2023-06-28T00:00:00.000Z,这样 URL 参数变化时,浏览器就会重新请求新的代码文件。
3. HTML 标签
使用 HTML 标签也可以进行版本号更新。例如在 HTML 中使用 <meta http-equiv="Cache-Control" content="no-cache"> 或者 <meta http-equiv="Pragma" content="no-cache">,这样浏览器每次都会从服务器中请求新的 HTML 代码。
需要注意的是,版本号更新操作需要考虑缓存的影响和对客户端资源的消耗,应该在版本频繁变化时才进行更新,避免给客户端带来额外的网络和渲染开销。在实际应用中,推荐使用自动化工具或者构建工具来实现版本号更新。
VIII. 结论
浏览器缓存的应用价值
浏览器缓存在 Web 应用中的应用价值主要体现在以下几个方面:
1. 提高网站性能
浏览器缓存可以减少页面的加载时间,提高网站性能和用户体验。因为在同一个网站的不同页面中,有大量的公共资源(如 CSS、JavaScript 等)会被不断地应用,这些资源缓存在浏览器中能够避免每次都进行网络请求,从而加快页面加载速度。
2. 减少服务器负担
浏览器缓存可以减轻服务器的负担,因为相同的缓存数据不需要每次都从服务器端重新获取。这可以有效减少服务器的请求量,减轻服务器的负荷,提高服务器的吞吐量。
3. 降低带宽成本
浏览器缓存能够减少网络传输流量,从而降低带宽成本。当客户端需要访问同一个 URL 地址时,浏览器会从缓存中获取资源并直接使用,避免了重复的网络请求和服务器端响应,并减少了带宽的消耗。
需要注意的是,浏览器缓存虽然能够提高性能、减轻服务器压力和降低带宽成本,但也可能带来一些问题,如缓存数据的过期和不一致性、缓存机制的实现和维护等。在实现浏览器缓存时,需要根据实际应用场景选择合适的缓存策略和技术,并进行缓存监控和管理,以提高应用的性能和稳定性。