哈喽 大家好啊
今天用el-form表单的时候 发现明明已经选入值并回填了 发现还是会触发必填报错
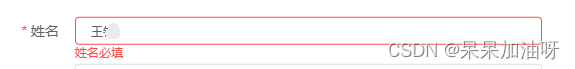
如图所示:

因为我这里是点击后右边是一个select选项帮助

然后点击确认后回填
经过发现,是因为rule表单触发校验规则
receiverName: [{ required: true, trigger: ['blur'],
这里代表的是只有blur的时候才触发rule规则
但是我选择应该是change事件
所以改成这样就可以了:
receiverName: [{ required: true, trigger: ['change', 'blur']
现在就好啦:

参考原文:
elementUI from表单必填项已有值但是提示信息还在_hyfadd的博客-CSDN博客