微信扫码对接,如果刚开始没有资源进行对接。
可以选择先申请微信公众测试平台进行测试,地址如下
微信公众平台
申请步骤等等简单的就不说了,本文主要说一下需要注意的坑。
1.首先需要一个外网地址,做本地映射,否则微信访问不到你的地址就无法测试
2.接口配置信息修改

这里就是验证服务连通性,微信平台验证你的服务器是通的,你只需要写一个方法将验证的
echostr字符串返回即可。我这里验证服务器连通性的方法写的特别简单
@GetMapping(value = "/gettoken")
@ResponseBody
public String gettoken(String echostr) {
System.out.println("token:"+echostr);
return echostr;
}然后接口配置信息这里填写
/**这里填写服务器验证方法的访问地址*/
URL http://182.13.4.55:9001/wxutils/resstr
/**这里填写token随便填写*/
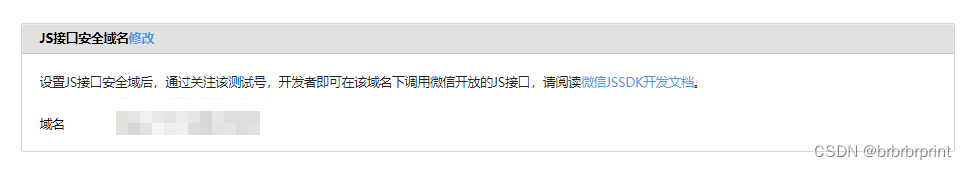
Token test_token3.JS接口安全域名修改
这里填写你的服务访问地址,比如:http://182.13.4.55.9001

4.测试需要关注测试二维码
5.微信扫码登录只需要获取-网页服务-的以下权限即可
| 网页帐号 | 网页授权获取用户基本信息 |
设置 授权回调页面域名:这里不需要添加http:// 切记 只需要域名地址即可,没有域名,这里可以填写服务地址,例如:182.13.4.55.9001
好了,现在就可以进行开发测试了。后台java推荐使用git上的wxsdk进行开发,打开即用很方便。
这里是测试的,并不符合正常的扫码登录流程。
正式环境效果是需要进行微信开放平台认证的,认证完毕之后注册网站应用,进行申请才有微信扫码登录权限。
正式开发流程
1.后端需要一个方法,把appid和回调地址返回给前端
2.前端需要用微信js生成二维码,如果是vue则需要使用vue-wxlogin模块组件进行开发
import wxlogin from "vue-wxlogin";<wxlogin :appid="appid" scope="snsapi_login" :theme="'black'" :redirect_uri="redirect_uri"
self_redirect="true"
:href="'data:text/css;base64,LmltcG93ZXJCb3ggLnRpdGxlIHsNCiAgZGlzcGxheTogbm9uZTsNCn0NCi5pbXBvd2VyQm94IC5zdGF0dXMuc3RhdHVzX2Jyb3dzZXIgew0KICBkaXNwbGF5OiBub25lOw0KfQ0KLmltcG93ZXJCb3ggLnFyY29kZSB7DQogIGJvcmRlcjogbm9uZTsNCiAgd2lkdGg6IDIwMHB4Ow0KICBoZWlnaHQ6IDIwMHB4Ow0KfQ0KLmltcG93ZXJCb3ggLnN0YXR1c3sNCiAgZGlzcGxheTogbm9uZQ0KfQ=='">
</wxlogin>其他如何设计就看自己所用的东西了。微信扫码基本已经完成。
:href=设置二维码样式,转换为base64,生成地址如下
Base64编码加密
我说一下我这边设计,我是后端做了一个ws接口。
1.前端这边监听ws接口信息
2.微信扫码后,跳转到后端设置的回调地址
3.后端地址方法进行用户信息获取,登录方法,token通过ws接口返回给前端页面。
4.前端页面接收到后端返回的登录token,进行前端保存,然后跳转首页或进行其他业务逻辑