TypeScript 内置了很多类型工具,来辅助进行类型转换。
Partial<Type>:
Partial<Type>:用于构造一个所有属性都为可选属性的类型。
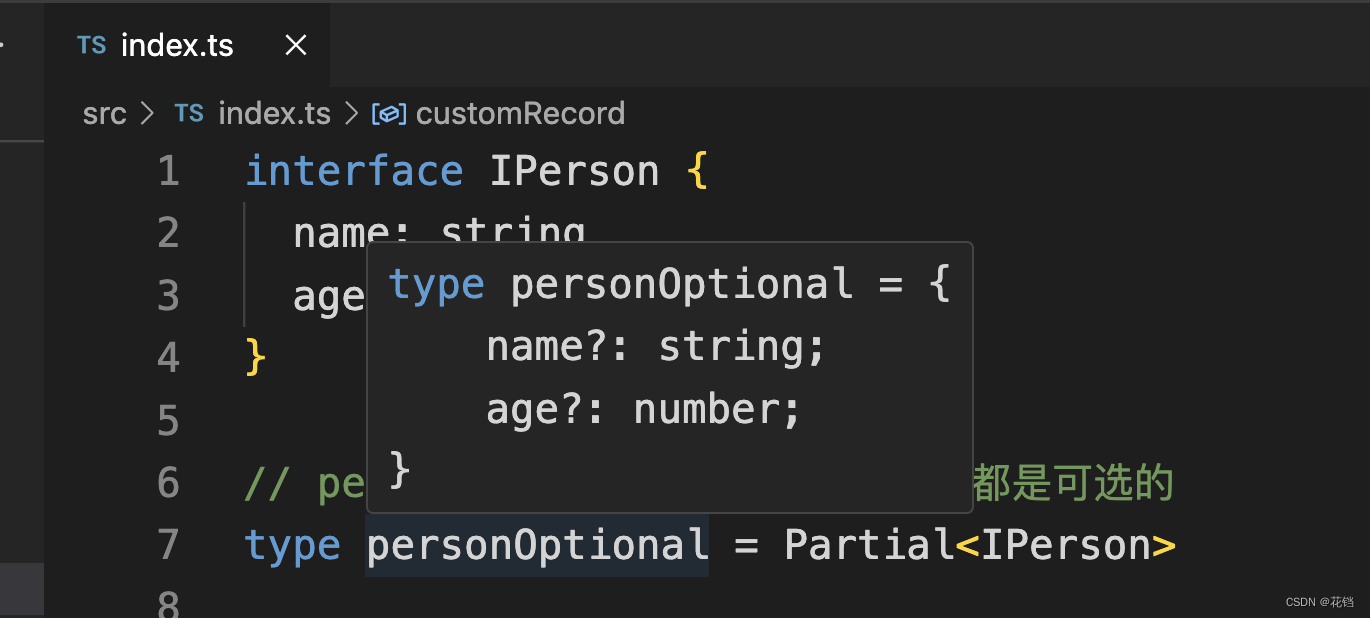
interface IPerson {
name: string
age: number
}
// personOptional 类型的所有属性都是可选的
type personOptional = Partial<IPerson>

Partial<Type> 的实现:
type customPartial<T> = {
[P in keyof T]?: T[P],
}
Required<Type>:
Required<Type>:用于构造一个所有属性都为必选属性的类型。
interface IPerson {
name?: string
age?: number
}
// personRequired 类型的所有属性都是必选的
type personRequired = Required<IPerson>
Required<Type> 的实现:
type customRequired<T> = {
[P in keyof T]-?: T[P],
}
Readonly<Type>:
Readonly<Type>:用于构造一个所有属性都只读的类型。
interface IPerson {
name: string
age: number
}
// personReadonly 类型的所有属性都是只读的
type personReadonly = Readonly<IPerson>
Readonly<Type> 的实现:
type customReadonly<T> = {
readonly [P in keyof T]: T[P],
}
Record(KeysType, ValueType):
Record(keys, type):用于构造一个对象类型,依次遍历 KeysType 类型生成对象的 key 的类型,value 都是 ValueType 类型。
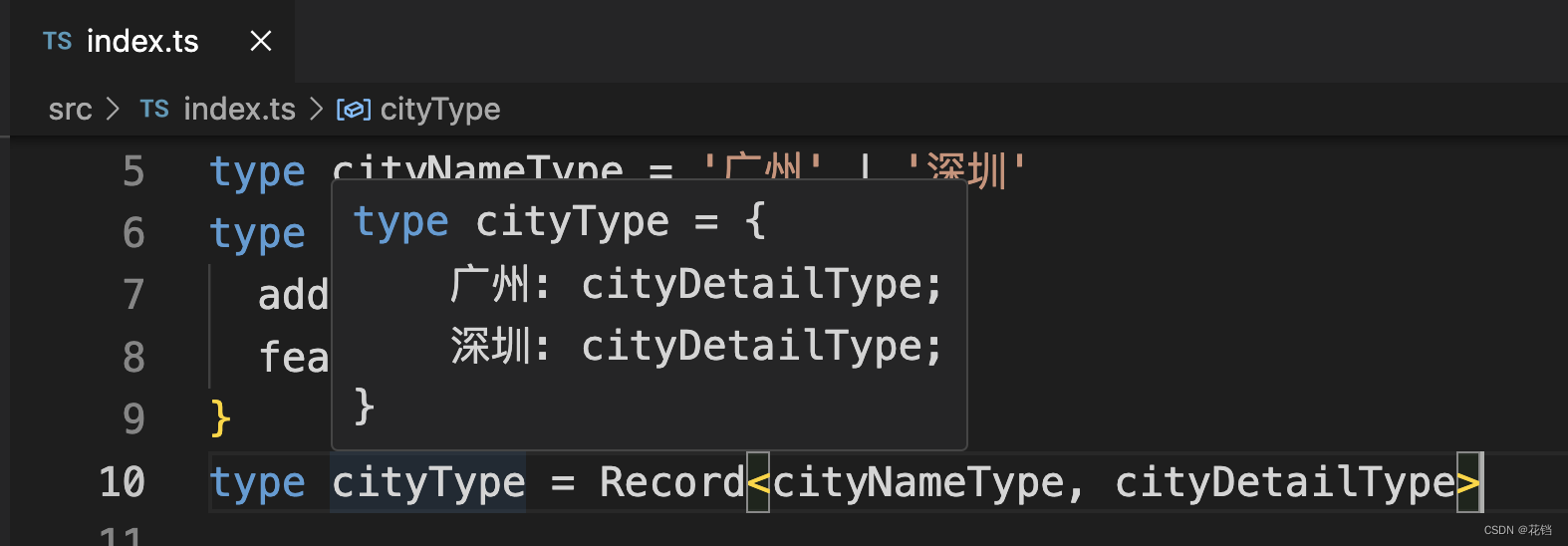
type cityNameType = '广州' | '深圳'
type cityDetailType = {
address: string,
feature: string[],
}
type cityType = Record<cityNameType, cityDetailType>
let city:cityType = {
'广州': {
address: '广东省',
feature: ['包容'],
},
'深圳': {
address: '广东省',
feature: ['现代化'],
},
}

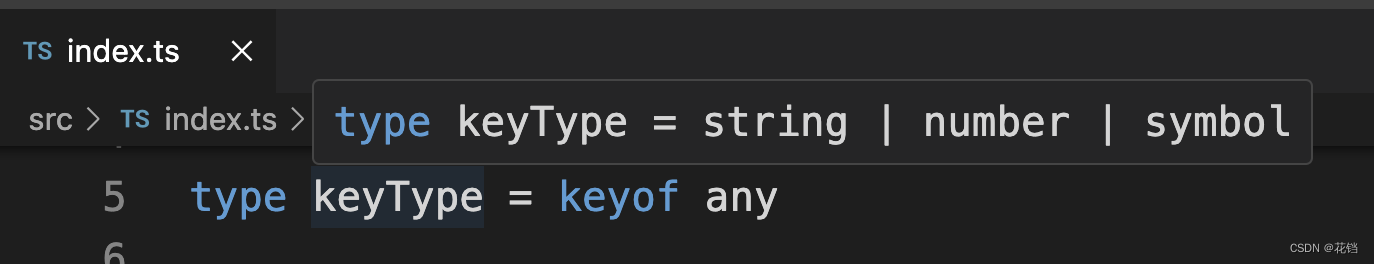
Record(KeysType, ValueType) 的实现:
keyof any是 TypeScript 提供的语法,是 string | number| symbol 的联合类型,是对象属性的类型。
type customRecord<K extends keyof any, T> = {
[P in K]: T
}
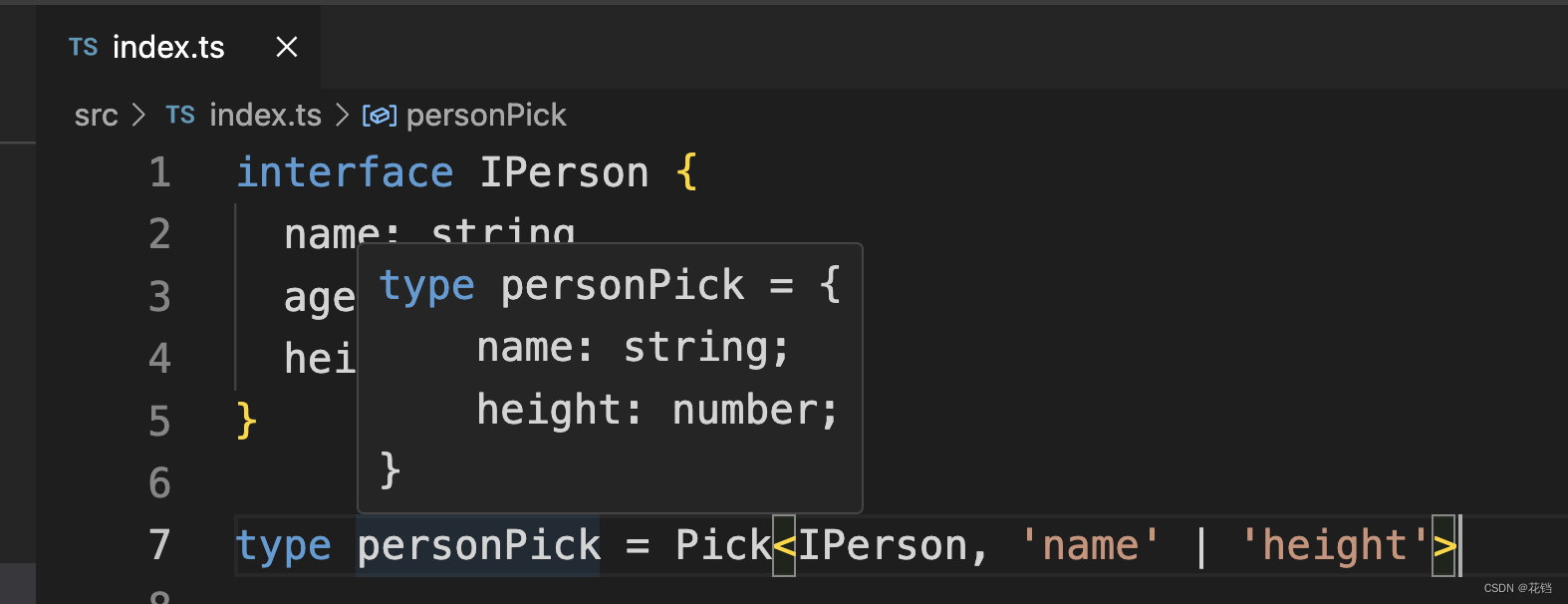
Pick<Type, Keys>:
Pick<Type, Keys>:用于从 Type 中挑选出 keys 属性来构造出一个类型。
interface IPerson {
name: string
age: number
height: number
}
type personPick = Pick<IPerson, 'name' | 'height'>

Pick<Type, Keys> 的实现:
type customPick<T, K extends keyof T> = {
[P in K]: T[P]
}
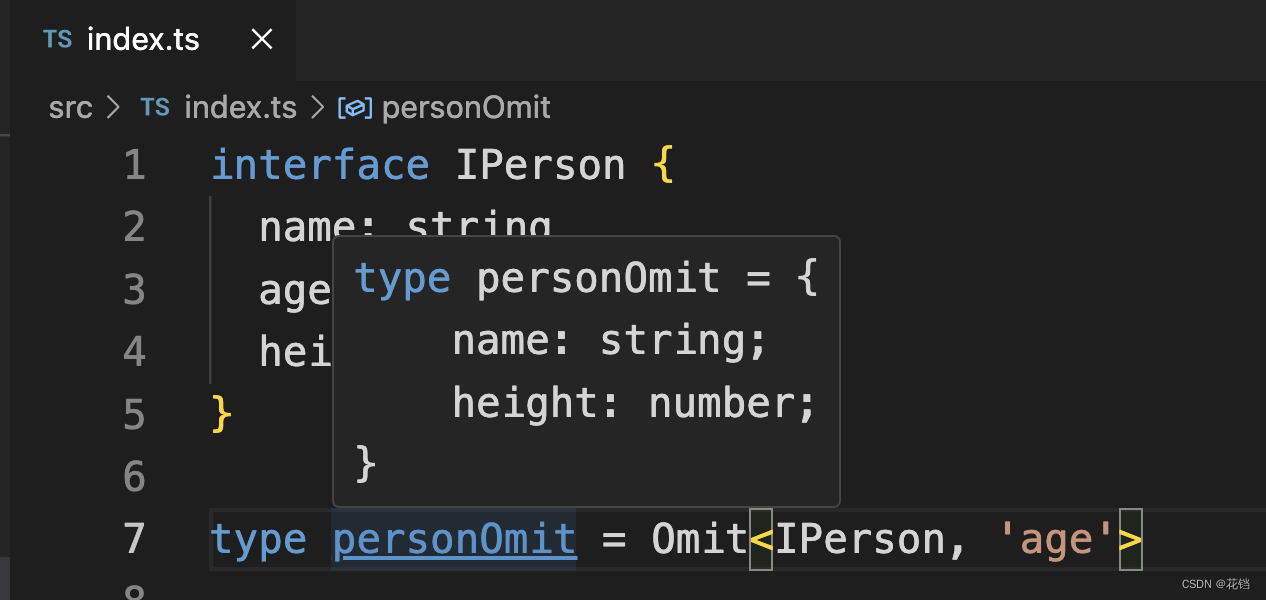
Omit<Type, Keys>:
Omit<Type, Keys>:用于从 Type 中过滤掉 keys 属性来构造出一个类型。
interface IPerson {
name: string
age: number
height: number
}
type personOmit = Omit<IPerson, 'age'>

Omit<Type, Keys> 的实现:
type customOmit<T, K extends keyof T> = {
// ((P in keyof T) as P) extends K ? never : P。如果 P 是 T 的 key 的话,就将其作为 P,然后判断是否继承自 K,是的话返回 P,否则返回 never
[P in keyof T as P extends K ? never : P]: T[P]
}



![正确认识:DOTA-E[c(RGDyK)2],DOTA标记序列多肽,双环肽螯合物](https://img-blog.csdnimg.cn/img_convert/7066377dca8a083a013bf9733e006e08.jpeg)









![[Pytorch]导数与求导](https://img-blog.csdnimg.cn/3d4162d08a624b87a14239b65c1ff381.jpeg)