目录
Cypress与Selenium/WebDriver
Language Bindings/Client
Selenium/WebDriver执行慢
Cypress与Selenium/WebDriver比较
Cypress与Karma比较
Cypress与Nightwatch比较
Cypress与Protractor比较
Cypress与TestCafe比较
Cypress和Puppeteer比较
Cypress与Selenium/WebDriver
Selenium/WebDriver架构
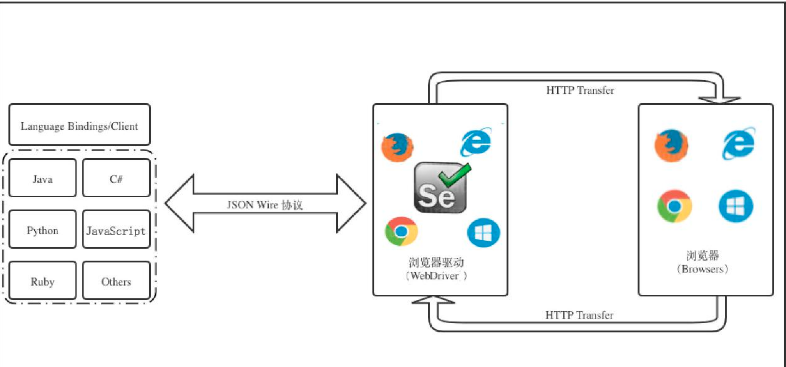
它基于Client/Server架构设计,其架构图如下所示

Language Bindings/Client
也叫做ClientLibrary,它是Selenium框架的一系列jar文件,可以使用不同的编程语言编写,也正因为它的存在,才使得各个语言编写的测试代码能够被正确解析
浏览器驱动WebDriver
WebDriver用于管理和完全控制浏览器,根据不同的浏览器区分不同的Driver
HTTP传输的JSON Wire协议
JSON(JavaScript Object Notation)是一种在Web上的服务器端和客户端之间传输数据的开放标准
JSON Wire协议是一个抽象规范,定义了用户在自动化脚本里操作该如何映射到Selenium或HTTP请求和响应中,通过JSON Wire协议可以在HTTP服务器之间传输信息,Language Bindings和WebDriver就是通过HTTP协议传输JSON数据的
多浏览器
Selenium/WebDriver几乎支持所有主流浏览器,通过浏览器驱动实现对浏览器的控制
Selenium代码执行过程
from selenium import webdriver
driver = webdriver.Chrome()
dirver.get("http://www.baidu.com")那么执行这段代码会发生哪些事情?
-
Selenium的Language Bindings首先与Selenium API(基于浏览器原生API封装的更加面向对象的Selenium WebDriver API,它可以直接操作浏览器页面里的元素)进行通信
-
Selenium API通过JSON Wire协议把代码交由Language Bindings转换成一个JSON Payloads发送到浏览器驱动程序
-
浏览器驱动程序有一个内置的HTTP Server来接收HTTP请求,当这个HTTP Server获取到了发送来的JSON Payloads后,就会被浏览器驱动转换成HTTP请求,然后再通过HTTP协议发送给真正的浏览器执行
-
Selenium脚本中的命令在浏览器上执行后,再将执行结果通过HTTP请求返回给浏览器驱动
-
浏览器驱动再通过JSON Wire协议把结果返回给IDE,从而我们能够看到执行结果
Selenium/WebDriver执行慢
从代码的执行过程不难看出,代码进行多次转换并通过网络进行传输,即便代码在本地运行,WebDriver和浏览器的通信也要通过网络传输,在这种情况下,所有的请求会发送给本地主机,其后是环回接口(环回接口用来查错和运行本机内部的网络服务),网络通信会从OSI模型的第三层即网络层开始,遗传经过传输层、会话层、表示层到达应用层,只有物理层和数据链路层被略过,对于浏览器来说一个请求从本地主机到环回接口返回需要花费的时间决定了代码执行的效率,这就是Selenium/WebDriver执行慢根本原因
Cypress与Selenium/WebDriver比较
驱动浏览器方式
与Selenium/WebDriver通过运行在浏览器以外的命令进行Remote Call方式驱动浏览器的方式不同,Cypress命令跟被测应用程序运行在同一个浏览器实例当中
测试范围
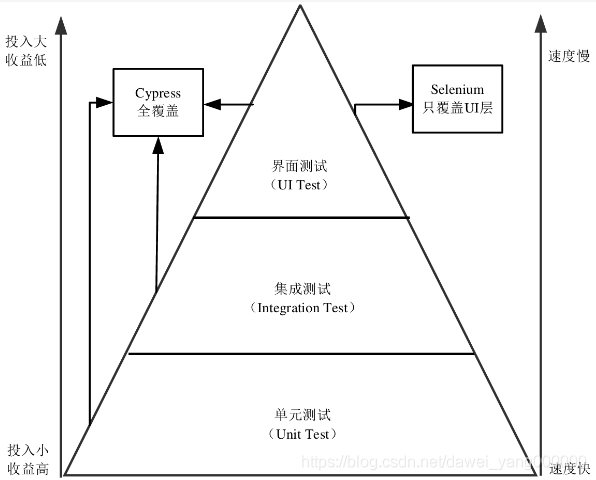
与Selenium/WebDriver只能测试UI层不同,Cypress可以测试UI层/接口层/单元测试,对于测试金字塔而言,越往上投入越大收益越低

完备的测试框架与测试Library
Cypress具有完备的测试框架,而Selenium/WebDriver仅是一个Library,详细比较如下表所示:
| 对比维度 | Cypress | Selenium/WebDriver |
| 完备的框架 | Yes | No,Only Library |
| ALL IN ONE | Yes | No |
| 自带断言库 | Yes | No |
| 自带Mock | Yes | No |
| 自带测试运行器 | Yes | No |
| 运行速度 | 快 | 相对慢 |
| 元素查找时等待 | 自动等待 | 不支持 |
| Headless模式 | 支持 | 支持 |
| 运行时截图 | 支持 | 支持 |
| 运行时录屏 | 支持 | 不支持 |
| 回放测试执行情况 | 支持 | 不支持 |
| 并发测试 | 支持(收费) | 支持 |
| 程执行测试 | 不支持 | Selenium Grid支持 |
| 脚本编写语言 | JavaScript | 多种语言支持 |
| 多浏览器支持 | 支持 | 支持 |
| 社区 | 内容完善 | 一般般 |
Cypress是一个完备的测试框架,自带了测试运行器(Test Runner),单元测试框架(Mocha),断言库(Chai-jQuery),唯一需要做的就是编写测试代码,ALL IN ONE,从对比结果中发现Cypress不支持并发运行,但是它提供了跨虚拟机并行运行测试脚本并手机测试结果的能力;脚本语言目前只支持JavaScript或许这也是使用范围不佳的原因之一,而在Cypress4.0之前仅支持Chromium内核的浏览器,比如Chrome,Electron等浏览器,从4.0开始支持了Firefox和Microsoft Edge
Cypress与Karma比较
// 安装Karma
npm install karma --save-dev
// 安装插件
npm install karma-jasmine karma-chrome-launcher jasmine-core --save-dev
// 运行Karma
./node_modules/karma/bin/karma start| 对比维度 | Cypress | Karma |
| 完备的框架 | Yes | No,Only Test Runner |
| ALL IN ONE | Yes | No |
| 自带断言库 | Yes | No |
| 自带Mock | Yes | No |
| 自带测试运行器 | Yes | No |
Cypress与Nightwatch比较
// 安装Node.js
// 安装Nightwatch
npm install nightwatch --save-dev
// 安装WebDriver
npm install geckodriver --save-dev
npm install chromedriver --save-dev
npm install safaridriver --save-dev
safaridriver --enable
npm install selenium-standalone --dave-dev
// 配置nightwatch.json,nightwatch.conf.js等参考
//https://nightwatchjs.org/gettingstarted//configuration| 对比维度 | Cypress | Nightwatch |
| 完备的框架 | Yes | Yes |
| ALL IN ONE | Yes | Yes(安装和配置比较麻烦) |
| 底层框架 | 自主研发,运行速度快 | 基于WebDriver运行速度慢 |
| 适用范围 | UI、API、UnitTest | UI |
| 脚本维护 | 简单 | 难维护 |
| 回访测试执行情况 | Yes | No |
| 多浏览器支持 | Yes | Yes |
Cypress与Protractor比较
// 全局安装Protractor
npm install -g protractor
// 这将安装两个命令行工具protractor和webdriver-manager
// 验证安装
protractor --version
// 下载必要的binaries
webdriver-manager update
// 启动Selenium Server
webdriver-manager start
// 编写好测试用例,例如文件名为test.js,然后将其配置到配置文件conf.js中
exports.config={
seleniumAddress:'http://localhost:4444/wd/hub',
specs:['test.js']
};
// 运行测试
protractor conf.js| 对比维度 | Cypress | Protractor |
| 完备的框架 | Yes | Yes |
| ALL IN ONE | Yes | Yes |
| 底层框架 | 自主研发,运行速度快 | 基于WebDriverJS运行速度慢 |
| 单元测试框架 | 底层使用Mocha,不可替换 | 默认使用Jasmine,允许替换 |
| 适用范围 | 多种语言开发的程序均可进行测试 | 主要用于Angular的程序 |
| 回访测试执行情况 | Yes | No |
| 多浏览器支持 | Yes | Yes |
// 以下代码打开helloqa.com并验证title
// 网站不是基于Angular开发,因此代码需要做如下修改
// browser.waitForAngularEnabled(false);
describe('Protractor Demo App', function(){
it('should have a title', function(){
browser.waitForAngularEnabled(false);
browser.get('http://helloqa.com');
expect(browser.getTitle()).to.have.string('davieyang');;
});
});Cypress与TestCafe比较
// 确定本机安装了Node.js和npm后
npm install testcafe --save-dev
npm install -g testcafe
// 运行测试
testcafe chrome{path-to-testfile/}testfile| 对比维度 | Cypress | TestCafe |
| 完备的框架 | Yes | Yes |
| ALL IN ONE | Yes | Yes |
| 底层框架 | 自主研发,运行速度快 | 自主研发,通过Proxy Server工作 |
| 测试用例组织便捷度 | 基于Mocha,组织和编写简单 | 测试用例写法异于常规fixture,学习成本高 |
| 自带测试运行器 | Yes | Yes,But Only TestRunner |
| 回访测试执行情况 | Yes | Yes |
| 多浏览器支持 | Yes | Yes |
| 测试运行 | 测试运行在浏览器中 | 测试运行在node.js中,便于设置和清除数据库fixtures |
Cypress和Puppeteer比较
npm i puppeteer
yarn add puppeteer
// 编写测试,访问helloqa站点并截图
const puppeteer=require('puppeteer');
(async()=>{
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://www.helloqa.com');
await page.screenshot({'path:testtExample.png'});
await browser.close();
})();// 运行测试
node testExample.js| 对比维度 | Cypress | TestCafe |
| 完备的框架 | Yes | Yes |
| 是有有IDE | Yes | No |
| 适用范围 | e2e的完美解决方案 | 主要用于爬虫和开展快速测试 |
| 自带断言库 | Yes | No |
| 回访测试执行情况 | Yes | No |
| 多浏览器支持 | Yes | Yes |
Cypress的局限性
-
不建议使用Cypress用于网站爬虫或性能测试
-
Cypress不支持多标签测试
-
Cypress不支持同时打开两个及以上的浏览器
-
每个Cypress测试用例应遵守同源策略即协议相同,域名相同,端口相同,否则自动报错
-
目前只支持Chrome、Firefox、Microsoft Edge和Electron
-
不支持移动端
-
对于iframe的支持有限
-
不能在window.fetch上使用cy.route()
-
没有影子DOM支持
![]()
作为一位过来人也是希望大家少走一些弯路,希望能对你带来帮助。(WEB自动化测试、app自动化测试、接口自动化测试、持续集成、自动化测试开发、大厂面试真题、简历模板等等),相信能使你更好的进步!
留【自动化测试】即可
【自动化测试交流】:574737577(备注ccc)![]() http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=pDT8nLpWvOrLUSQ-i3IcDot7xS6NZxse&authKey=h0VjM1VXghu6FK9i7hd7QLWkQ9tHpvG5IGJTul3SmVQq1g%2F4ZezdQEc4tHcIH%2FqM&noverify=0&group_code=574737577
http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=pDT8nLpWvOrLUSQ-i3IcDot7xS6NZxse&authKey=h0VjM1VXghu6FK9i7hd7QLWkQ9tHpvG5IGJTul3SmVQq1g%2F4ZezdQEc4tHcIH%2FqM&noverify=0&group_code=574737577