DomApi
- 🔎Dom
- 🔎Dom树
- 🔎Dom—querySelector(获取元素)
- 🔎事件
- 事件的三要素
- 🔎操作元素
- 获取 / 修改元素内容
- 获取 / 修改元素属性
- 获取 / 修改表单元素属性
- 获取 / 修改样式属性
- 修改内联样式
- 修改元素应用的 CSS 类名
- 🔎操作节点
- 新增节点
- 删除节点
- 🔎总结
DomApi 有很多
本文列举一些较为常见的 Api
🔎Dom
Dom(Document Object Model)—文档对象模型
通过 Dom(文档对象模型), 可以把 html 上的每个标签映射到 JavaScript 中的一个对应对象
即
- 标签上显示的内容可通过 JavaScript 对象获取
- JavaScript 对象修改对应属性时会影响标签的展示
🔎Dom树

图片来自网络
- 文档, 一个页面就是一个文档, 使用 document 表示
- 元素, 页面中的所有标签称为元素, 使用 element 表示
- 节点, 页面中的所有内容称为节点(标签, 注释, 文本, 属性…), 使用 node 表示
🔎Dom—querySelector(获取元素)
获取单个元素querySelector(CSS选择器)
获取全部元素querySelectorAll(CSS选择器)
较为常见的CSS选择器
- 类选择器
- Id 选择器
- 后代选择器
- 标签选择器
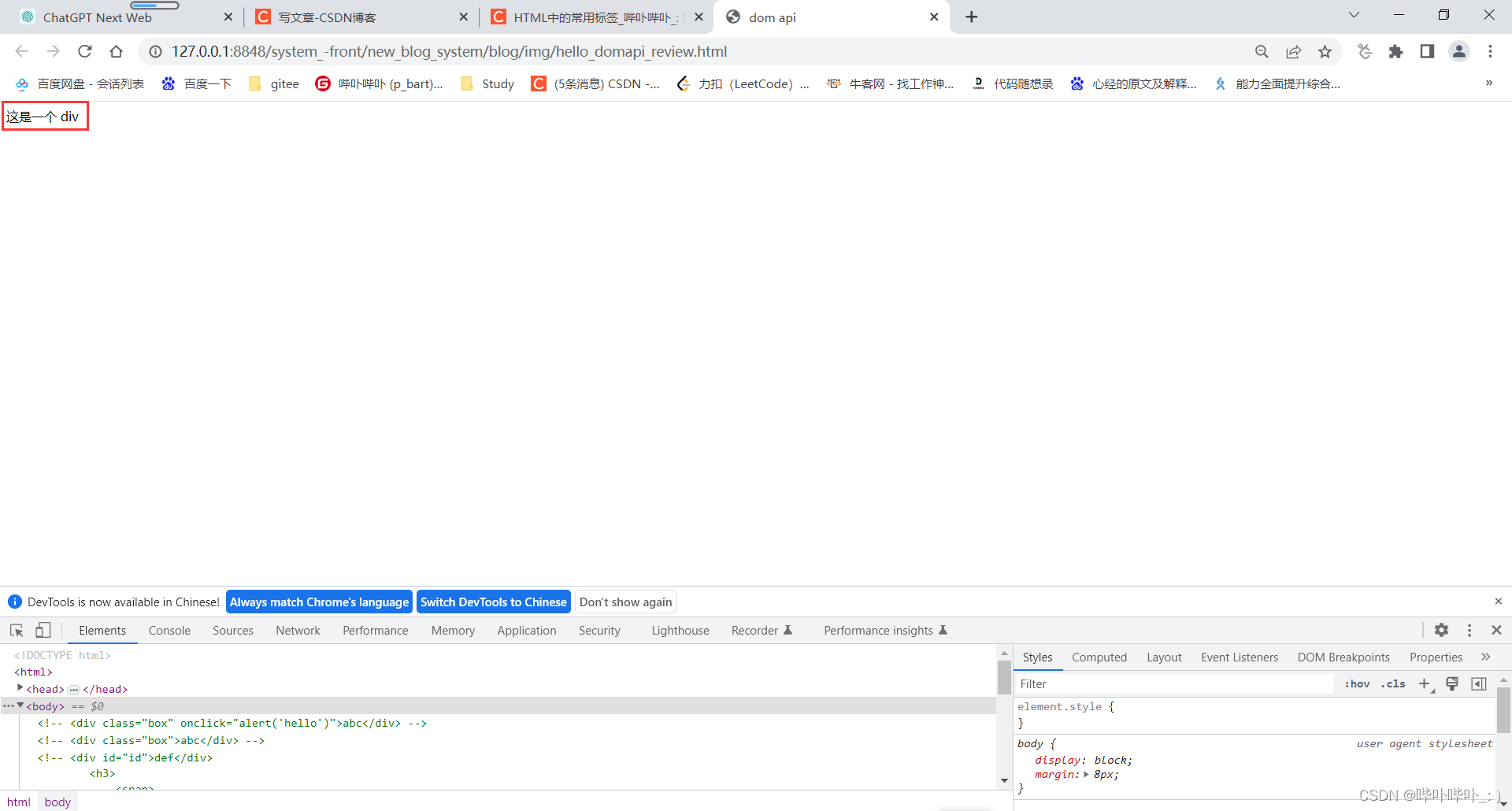
举个栗子🌰
<body>
<div class="class">abc</div>
<div id="id">def</div>
<h3>
<span>
<input type="text">
</span>
</h3>
<script>
let elem1 = document.querySelector('.class'); // 类选择器
let elem2 = document.querySelector('#id'); // Id 选择器
let elem3 = document.querySelector('h3>span>input'); // 后代选择器
let elem4 = document.querySelector('input'); // 标签选择器
</script>
</body>
注意🍂
当程序中出现多个相同 Id 时(其他同理), 使用querySelector(Id 选择器)会选择第一个出现的 Id
例如
<div id="id">aaa</div>
<div id="id">bbb</div>
<div id="id">ccc</div>
使用querySelector('#id')选择的内容为aaa
想要全部选中可以使用querySelectorAll('#id')
🔎事件
事件
针对用户操作进行的一些响应
事件的三要素
- 事件源: 哪个元素产生的事件
- 事件类型: 单击, 双击, 移动, 按键盘…
- 事件处理程序: 事件发生之后, 要执行哪个代码(要执行的代码是提前设定好的)
🔎操作元素
获取 / 修改元素内容
利用innerHTML获取 / 修改元素内容
innerHTML → 得到标签中的内容(开始标签和结束标签中间夹杂着的那部分)
举个栗子🌰
<p>hello</p>
利用innerHTML获取到的即为 hello
针对如下代码
利用innerHTML获取 / 修改元素内容
<body>
<div class="box">abc</div>
<script>
let div = document.querySelector('.box');
div.onclick = function() {
// 获取元素内容
console.log(div.innerHTML);
// 修改元素内容
div.innerHTML += 'a';
}
</script>
</body>
获取 / 修改元素属性
HTML 标签的属性, 会映射到 JavaScript 对象中
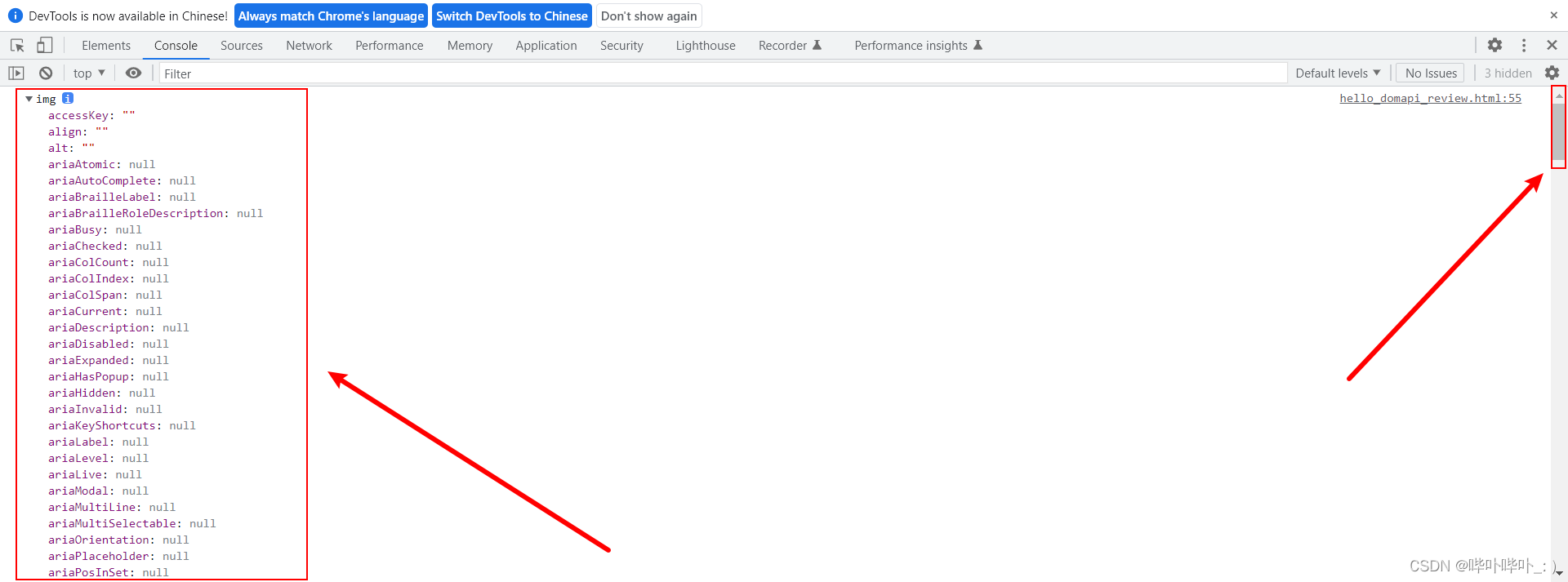
通过console.dir()查看元素的属性
以图片为例
其中包含较多的属性

获取元素属性 → 获取图片的高度, 宽度, 标题…
修改元素属性 → 点击该图片时切换到预设的另一张图片
完整代码🍂
<body>
<img src="4.png" title="金鱼姬">
<script>
let img = document.querySelector('img');
// console.dir(img);
img.onclick = function() {
console.log(img.width);
console.log(img.height);
console.log(img.title);
img.src="5.png";
}
</script>
</body>
获取 / 修改表单元素属性
表单元素(input, textarea, select…)有一些普通标签没有的属性
例如
- value, input 的值
- checked, 复选框中使用(表示默认被选中的状态)
- type, 种类(包括 button, checkbox, text, file…)
- …
获取 / 修改表单元素属性🍭
以 value 为例
在输入框输入一个数字后, 点击按钮
打印该数字(获取表单元素属性)
修改当前数字 + 1(修改表单元素属性)
<body>
<input type="text">
<button>按钮</button>
<script>
let input = document.querySelector('input');
button.onclick = function() {
input.value = parseInt(input.value) + 1;
console.log(input.value);
}
</script>
</body>


获取 / 修改样式属性
获取 / 修改样式属性分为 2 种
- 修改内联样式(修改 style 属性的值)
- 修改元素应用的 CSS 类名
修改内联样式
举个栗子🌰
一段文字的初始大小为 20px, 点击该文字其大小增加 10px
<body>
<div style="font-size: 20px;">这是一个div, 点击之后字体放大</div>
<script>
let div = document.querySelector('div');
div.onclick = function() {
let fontSize = div.style.fontSize;
fontSize = parseInt(fontSize) + 10;
div.style.fontSize = fontSize + 'px';
}
</script>
</body>
修改元素应用的 CSS 类名
举个栗子🌰
设计两种 CSS 样式, 分别是日间模式与夜间模式
初始化一个 div, 默认模式为日间模式, 点击时在两种模式之间切换
<body>
<style>
.light {
/* 日间模式 */
color: antiquewhite;
background-color: black;
}
.dark {
/* 夜间模式 */
color: black;
background-color: antiquewhite;
}
</style>
<div class="light" style="font-size: 20px; height: 300px;">这是一个div</div>
<script>
let div = document.querySelector('div');
div.onclick = function() {
div.className = div.className == "light" ? "dark" : "light";
}
</script>
</body>


🔎操作节点
新增节点
创建元素节点 → createElement() / 将新创建的节点挂到 Dom 树 → appendChild()
删除节点
从 Dom 树移除新创建的节点 → removeChild()
新增节点
新增节点分为 2 个步骤
- 创建元素节点
- 将新创建的节点挂到 Dom 树
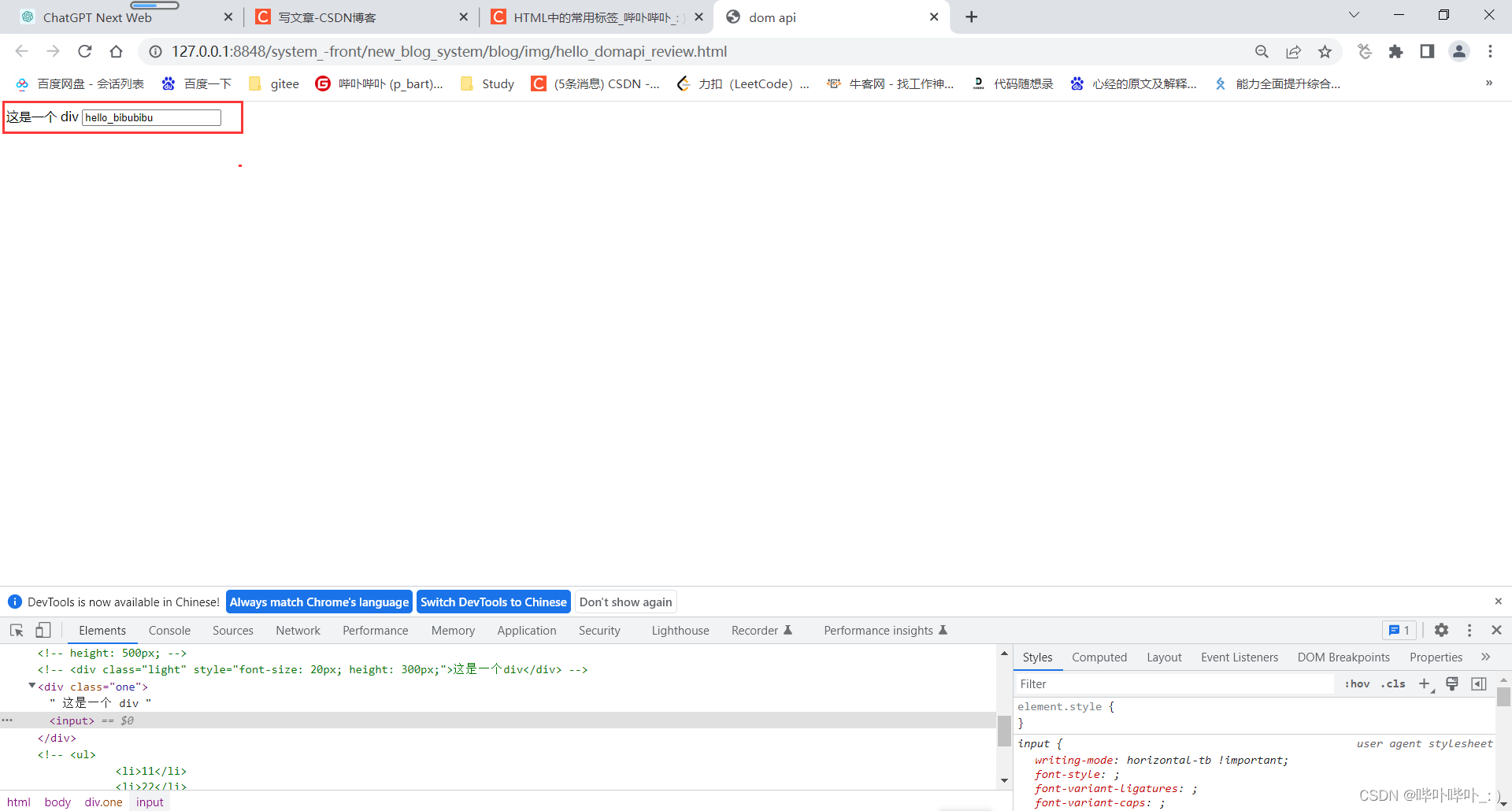
举个栗子🌰
创建一个 div
创建元素节点为 input, 在 input 中输入 hello_bibubibu
将新创建的节点挂到 div
<body>
<div class="one">
这是一个 div
</div>
<script>
let input = document.createElement('input');
// 输入框默认显示 hello_bibubibu
input.value = 'hello_bibubibu';
let div = document.querySelector('.one');
div.appendChild(input);
</script>
</body>

删除节点
针对上述代码添加div.removeChild(input);即可

🔎总结
- 选中元素 →
querySelector()/querySelectorAll() - 事件(鼠标单击) →
onclick - 修改元素内容 →
innerHTML - 修改元素属性 → 利用
console.dir()查看元素属性 - 修改表单元素属性 →
value, checked, type... - 修改样式属性 → 内联样式 / 元素应用的 CSS 类名
- 创建元素 →
createElement() - 添加节点(将元素挂到 Dom 树) →
appendChild() - 删除节点(从 Dom 树移除元素) →
removeChild()