note
matx = (-1,0,1;-2,0,2;-1,0,1)
maty = (-1,-2,-1;0,0,0;1,2,1)
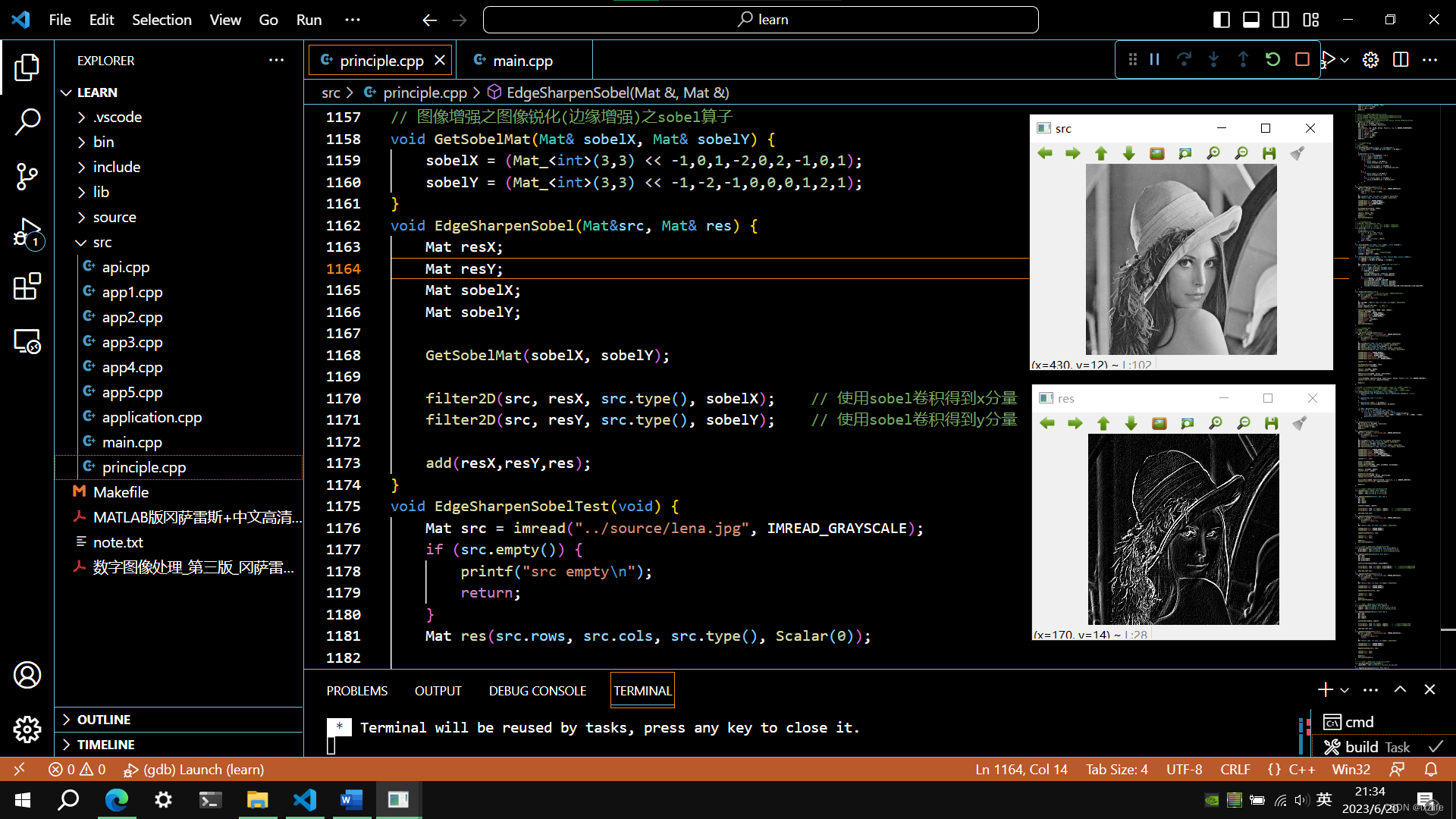
code
// 图像增强之图像锐化(边缘增强)之sobel算子
void GetSobelMat(Mat& sobelX, Mat& sobelY) {
sobelX = (Mat_<int>(3,3) << -1,0,1,-2,0,2,-1,0,1);
sobelY = (Mat_<int>(3,3) << -1,-2,-1,0,0,0,1,2,1);
}
void EdgeSharpenSobel(Mat&src, Mat& res) {
Mat resX;
Mat resY;
Mat sobelX;
Mat sobelY;
GetSobelMat(sobelX, sobelY);
filter2D(src, resX, src.type(), sobelX); // 使用sobel卷积得到x分量
filter2D(src, resY, src.type(), sobelY); // 使用sobel卷积得到y分量
add(resX,resY,res);
}
void EdgeSharpenSobelTest(void) {
Mat src = imread("../source/lena.jpg", IMREAD_GRAYSCALE);
if (src.empty()) {
printf("src empty\n");
return;
}
Mat res(src.rows, src.cols, src.type(), Scalar(0));
namedWindow("src", WINDOW_NORMAL);
namedWindow("res", WINDOW_NORMAL);
EdgeSharpenSobel(src, res);
imshow("src", src);
imshow("res", res);
MyWait();
destroyAllWindows();
}test