一. 背景
elementui没自带的拖拽排序功能,所以需要借助第三方插件sortablejs
二. 步骤
-
安装
npm install sortablejs --save

-
引入
import Sortable from ‘sortablejs’
-
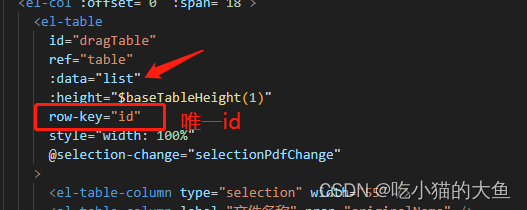
template文件应用
row-key填写唯一标识
id="dragTable"是为了通过document找到该父容器

-
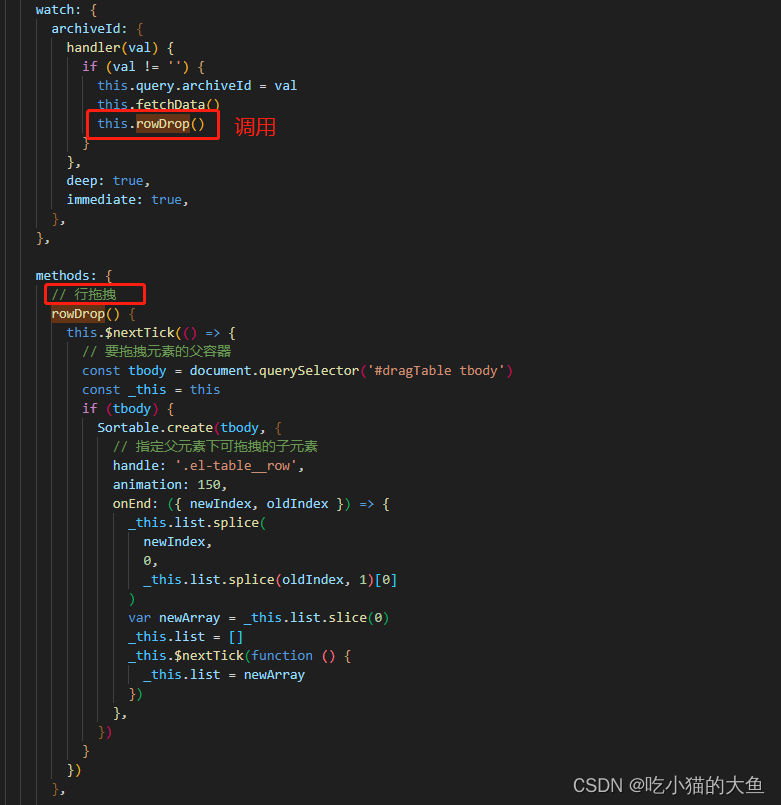
methods写方法,并根据需要在watch或mounted调用

以上并没有更新数据库。要想更新数据库需要调用接口,如下
三. 代码
<template>
<el-row>
<el-col :offset="0" :span="18">
<el-table
id="dragTable"
ref="table"
border
:data="list"
:height="$baseTableHeight(1)"
style="width: 100%"
>
<el-table-column type="selection" width="55" />
<el-table-column label="#" type="index" />
<el-table-column label="名称" prop="originalName" />
<el-table-colum label="图片">
<template slot-scope="{ row }">
<div @click="handlePriview(row.link)">
<el-image alt="" :preview-src-list="srcList" :src="row.link" width="100%" />
</div>
</template>
</el-table-colum>
<el-table-column label="操作" width="300">
<template slot-scope="{ row }">
<el-button
icon="el-icon-view"
type="text"
@click="handlePreview(row)"
>
预览
</el-button>
</template>
</el-table-column>
<!--数据为空时的处理,加一张图片提示-->
<template #empty>
<el-image
class="vab-data-empty"
:src="require('@/assets/empty_images/data_empty.png')"
/>
</template>
</el-table>
</el-col>
</el-row>
</template>
<script>
data() {
return {
list: [],
archiveFileId: null,
srcList: [],
}
},
methods: {
// 拖拽功能
rowDrop() {
this.$nextTick(() => {
this.$nextTick(() => {
// 要拖拽元素的父容器
const tbody = document.querySelector('#dragTable tbody')
const _this = this
if (tbody) {
Sortable.create(tbody, {
// 指定父元素下可拖拽的子元素
handle: '.el-table__row',
animation: 150,
onEnd: ({ newIndex, oldIndex }) => {
// 获取唯一主键id
let archiveFileId = _this.list[oldIndex].id
this.archiveFileId = archiveFileId
_this.list.splice(
newIndex,
0,
_this.list.splice(oldIndex, 1)[0]
)
var newArray = _this.list.slice(0)
_this.list = []
_this.$nextTick(function () {
_this.list = newArray
})
// 调用后端接口(此处只传了一个主键id和排序sort字段)
updateSortById(this.archiveFileId, newIndex + 1).then((res) => {
if (res.code == 200) {
// 修改成功后,需要刷新页面
this.fetchData()
}
})
},
})
}
})
},
// 预览功能
handlePriview(link){
this.srcList.push(link)
}
}