浏览器F12开发者工具
- 1.介绍
- 2.工具
- 附录
1.介绍
F12常用于网站界面测试、调试,分析问题,查看HTML元素、查看响应事件和数据等,还可帮助测试工程师定位前后端Bug;
其中使用最多的功能页面是:元素(Elements)、控制台(Console)、网络(Network)、源代码(Source)、应用程序(Application)等;
// TODO
2.工具
-
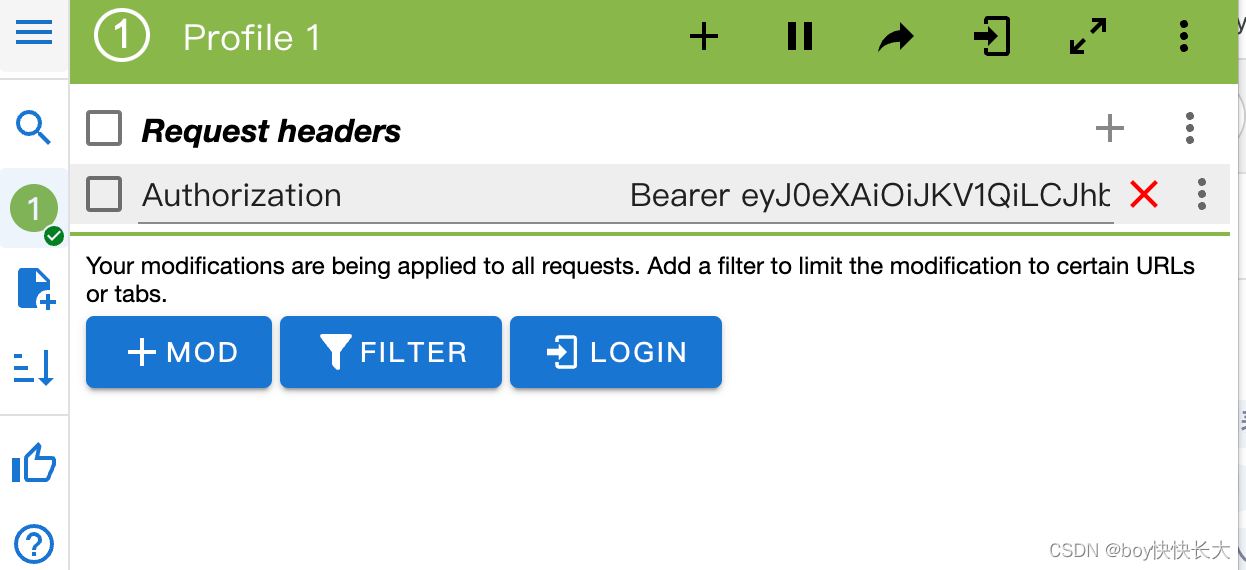
ModHeader 模拟cookie登录

-
插件下载地址
附录
1.浏览器F12开发者工具你了解么?
2.Chrome插件之ModHeader
3.建议收藏:Chrome开发者工具面板 F12 调试大全 记录
4.chromeF12 谷歌开发者工具详解