1. 对话框:Dialog
1.1 知识点
(1)掌握对话框的主要作用;
(2)可以使用AlertDialog和AlertDialog.Builder进行对话框的建立;
(3)可以通过LayoutInflater进行定制对话框的实现;
(4)可以定义日期对话框、时间对话框、进度对话框的操作。
1.2 具体内容

通过此类的继承关系发现,Dialog并不是View类的子类,所以不能再布局文件中编写Dialog这个组件,那么就必须要写在Activity程序中。

通过API观察发现,Dialog这个类多个子类,这些子类就是实现的对话框的形式不一样而已。
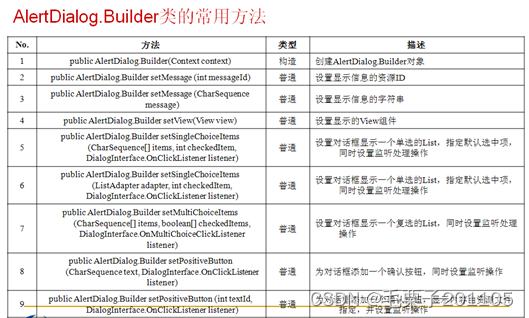
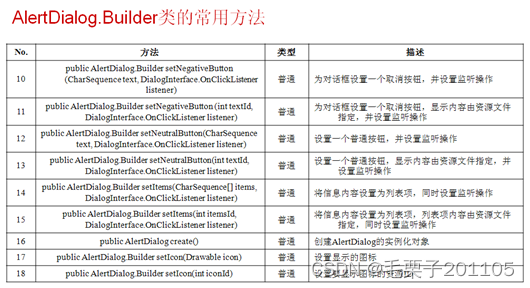
AlertDiglog 和 AlertDialog.Bulider 这两个类:
Alert是警告的意思,所以AlertDialog表示的是一种警告框,主要就是弹出一些警告的信息。

发现AlertDialog是Dialog的子类,所以可以使用Dialog所有的(非私有)方法,通过API可以发现,AlertDialog这个类的构造方法都是propected修饰的,表示此类的构造方法只能有此类、此类的子类、同一个包中的类去调用。所以我们没有办法去使用此类的构造方法构造此类对象。那么现在问题来了:现在想要在自己写的程序中实例化一个AlertDialog对象,就必须要去使用到AlertDialog.Bulider这个类完成,通过AlertDialog.Bulider这个类的名称就可以知道,就是一个专门用于创建警告框的类。


public class DialogActivity extends Activity {
private Dialog dialog = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dialog);
this.dialog = new AlertDialog.Builder(this).create();//创建Dialog对象
}
}
现在程序就是创建了一个对话框,而此对话框没有任何内容,那么下面我们就进行内容填充。
public class DialogActivity extends Activity {
private Dialog dialog = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dialog);
this.dialog = new AlertDialog.Builder(this)
.setTitle("对话框")
.setIcon(R.drawable.logo)
.setMessage("这是一个对话框")
.create();//创建Dialog对象
this.dialog.show();//显示对话框
}
}
此时一个对话框就创建好了,在以后我们的很多项目中,都需要使用对话框,比如,在删除一笔数据的时候,需要一个信息提示框,这样可以防止用户误操作。让用户确认是否删除也是使用对话框实现的,但是这种对话框肯定需要添加按钮。
package com.example.dialogproject;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class DialogActivity extends Activity {
private Dialog dialog = null;
private Button but = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dialog);
this.but = (Button) super.findViewById(R.id.but);
this.but.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
DialogActivity.this.dialog = new AlertDialog.Builder(DialogActivity.this)
.setTitle("确认删除?")
.setIcon(R.drawable.exit)
.setMessage("您确定要删除此笔数据?")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//确认之后需要做的事情
}
}).setNeutralButton("查看详情", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//查看详情所需要做的事情
}
}).setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//取消操作
}
})
.create();//创建Dialog对象
DialogActivity.this.dialog.show();//显示对话框
}
});
}
}

现在我们只是简单的将画面给编写出来,但是后期我们肯定需要根据业务需求加入事件操作。

在许多程序中,都可以让用户实现退出的功能,而所有的退出程序一般都会有一个确认框,在退出的时候调用会让用户去选择是否退出。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageButton
android:id="@+id/but"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/exit" />
</LinearLayout>
现在布局已经完成,主要就是在Activity程序中编写一个对话框以确认是否退出,另外还有一个关键就是程序到底是什么时候才退出呢?可以直接利用Activity类中所提供的finish()完成程序退出。
package com.example.dialogproject;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageButton;
public class DialogActivity extends Activity {
private Dialog dialog = null;
private ImageButton but = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dialog);
this.but = (ImageButton) super.findViewById(R.id.but);
this.but.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
DialogActivity.this.dialog = new AlertDialog.Builder(DialogActivity.this)
.setTitle("确认退出?")
.setIcon(R.drawable.exit)
.setMessage("您确定要退出此程序吗?")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//确认之后需要做的事情
DialogActivity.this.finish();//表示退出程序
}
}).setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//取消操作
}
})
.create();//创建Dialog对象
DialogActivity.this.dialog.show();//显示对话框
}
});
}
}
相信很多同学在使用手机的时候,直接按返回键也能完成退出程序的功能,再次我们通过按返回键弹出确认退出对话框。如果这个时候相对按键进行监听,我们只需要覆写一个操作方法,对按键进行监听。
package com.example.dialogproject;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageButton;
public class DialogActivity extends Activity {
private Dialog dialog = null;
private ImageButton but = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dialog);
this.but = (ImageButton) super.findViewById(R.id.but);
this.but.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
DialogActivity.this.extiDialog();//调用弹出对话框的方法
}
});
}
/**
* @param keyCode 按下的是哪个键
* @param event
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
//此处需要进行判断按下的是否是返回键
if(keyCode == KeyEvent.KEYCODE_BACK){
this.extiDialog();
}
return false;//表示继续执行
}
/**
* 弹出退出对话框并进行监听操作
*/
public void extiDialog(){
DialogActivity.this.dialog = new AlertDialog.Builder(DialogActivity.this)
.setTitle("确认退出?")
.setIcon(R.drawable.exit)
.setMessage("您确定要退出此程序吗?")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//确认之后需要做的事情
DialogActivity.this.finish();//表示退出程序
}
}).setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//取消操作
}
})
.create();//创建Dialog对象
DialogActivity.this.dialog.show();//显示对话框
}
}
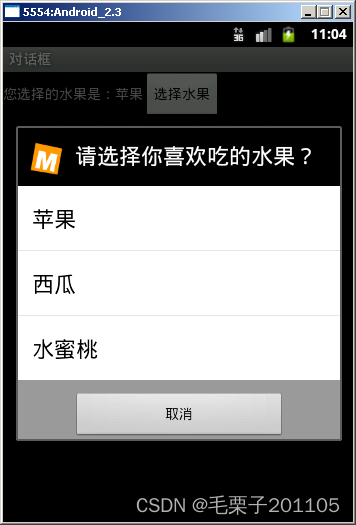
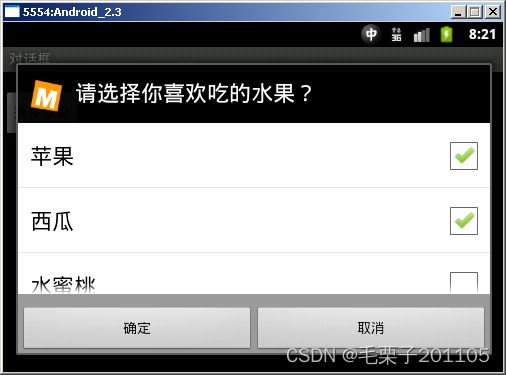
对话框列表:

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:id="@+id/but"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择你喜欢的水果" />
<TextView
android:id="@+id/mytext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
布局已经编写,关键就是Activity程序中定义我们列表对话框。
package com.example.dialogproject;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
public class DialogActivity extends Activity {
private Button but = null;
private TextView mytext = null;
private String fruitData[] = {"苹果","西瓜","水蜜桃"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_dialog);
this.but = (Button) super.findViewById(R.id.but);
this.mytext = (TextView) super.findViewById(R.id.mytext);
this.but.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
Dialog dialog = new AlertDialog.Builder(DialogActivity.this)
.setTitle("请选择您喜欢的水果")
.setIcon(R.drawable.logo)
.setNegativeButton("取消", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).setItems(DialogActivity.this.fruitData, new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
String fruit = fruitData[which];
DialogActivity.this.mytext.setText("您喜欢的水果为:" + fruit);
}
}).create();
dialog.show();//显示对话框
}
});
}
}
现在的程序是通过硬编码完成的,如果不希望内容以硬编码的方式出现,我们可以将水果信息配置到一个单独的文件中,就是之前所说的资源文件。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="friut">
<item>苹果</item>
<item>西瓜</item>
<item>水蜜桃</item>
</string-array>
</resources>
现在是需要简单的修改一下Activity程序。
package com.example.dialogproject;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
public class DialogActivity extends Activity {
private Button but = null;
private TextView mytext = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_dialog);
this.but = (Button) super.findViewById(R.id.but);
this.mytext = (TextView) super.findViewById(R.id.mytext);
this.but.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
Dialog dialog = new AlertDialog.Builder(DialogActivity.this)
.setTitle("请选择您喜欢的水果")
.setIcon(R.drawable.logo)
.setNegativeButton("取消", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
DialogActivity.this.mytext.setText("");//情况内容
}
}).setItems(R.array.friut, new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
String fruit = DialogActivity.this.getResources().getStringArray(R.array.friut)[which];//从资源文件中读取选中的内容
DialogActivity.this.mytext.setText("您喜欢的水果为:" + fruit);
}
}).create();
dialog.show();//显示对话框
}
});
}
}
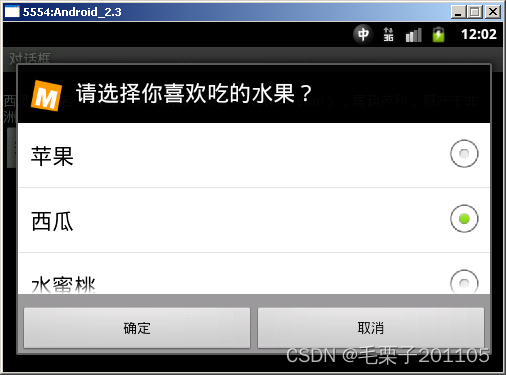
现在我们已经通过配置文件进行最终的显示效果,列表信息完成了之后,我们现在来研究一下如何实现单选钮对话框。

package com.example.dialogproject;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
public class DialogActivity extends Activity {
private Button but = null;
private TextView mytext = null;
private String fruitData[] = {"苹果","西瓜","水蜜桃"};
private int index = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_dialog);
this.but = (Button) super.findViewById(R.id.but);
this.mytext = (TextView) super.findViewById(R.id.mytext);
this.but.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
Dialog dialog = new AlertDialog.Builder(DialogActivity.this)
.setTitle("请选择您喜欢的水果")
.setIcon(R.drawable.logo)
.setPositiveButton("确认", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
}
//DialogActivity.this.index 表示默认的选中项
}).setSingleChoiceItems(DialogActivity.this.fruitData, DialogActivity.this.index, new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
String fruit = fruitData[which];
DialogActivity.this.mytext.setText("您喜欢的水果为:" + fruit);
DialogActivity.this.index = which;//保存我们已选中的项
}
}).create();
dialog.show();//显示对话框
}
});
}
}
此程序虽然已经实现了单选,但是无论如何还是需要点击确认或者取消按钮才能回到主屏幕。那么不如在点击确认之后再更新主屏幕信息。
package com.example.dialogproject;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
public class DialogActivity extends Activity {
private Button but = null;
private TextView mytext = null;
private String fruitData[] = {"苹果","西瓜","水蜜桃"};
private int index = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_dialog);
this.but = (Button) super.findViewById(R.id.but);
this.mytext = (TextView) super.findViewById(R.id.mytext);
this.but.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
Dialog dialog = new AlertDialog.Builder(DialogActivity.this)
.setTitle("请选择您喜欢的水果")
.setIcon(R.drawable.logo)
.setPositiveButton("确认", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
String fruit = fruitData[DialogActivity.this.index];
DialogActivity.this.mytext.setText("您喜欢的水果为:" + fruit);
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
}
//DialogActivity.this.index 表示默认的选中项
}).setSingleChoiceItems(DialogActivity.this.fruitData, DialogActivity.this.index, new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
DialogActivity.this.index = which;//保存我们已选中的项
}
}).create();
dialog.show();//显示对话框
}
});
}
}

package com.example.dialogproject;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
public class DialogActivity extends Activity {
private Button but = null;
private TextView mytext = null;
private String fruitData[] = {"苹果","西瓜","水蜜桃"};
private boolean flag[] = {false,false,false};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_dialog);
this.but = (Button) super.findViewById(R.id.but);
this.mytext = (TextView) super.findViewById(R.id.mytext);
this.but.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
Dialog dialog = new AlertDialog.Builder(DialogActivity.this)
.setTitle("请选择您喜欢的水果")
.setIcon(R.drawable.logo)
.setPositiveButton("确认", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
StringBuffer sb = new StringBuffer();//这也是一个字符串
for (int i = 0; i < flag.length; i++) {
if(flag[i]){
sb.append(fruitData[i]+",");
}
}
DialogActivity.this.mytext.setText("您喜欢的水果为:" + sb.toString());
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
}
//参数1为一个显示内容数组,参数2 位 一个 boolean数组,长度和参数1的数组长度相同,表示选中的为那些
}).setMultiChoiceItems(DialogActivity.this.fruitData, flag, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
if(isChecked){
flag[which] = true;
}else{
flag[which] = false;
}
}
}).create();
dialog.show();//显示对话框
}
});
}
}
对话框所实现的功能都是比较基础的,不管如何变化,都是使用AlertDialog.Bulider这个类完成创建的。


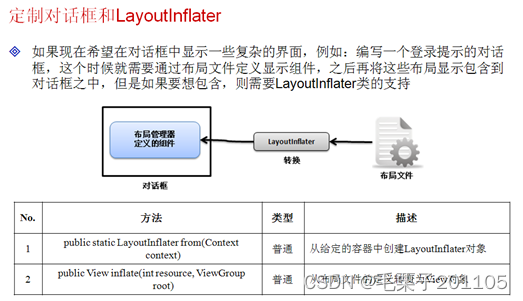
登录的布局:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/loginlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名:" />
<EditText
android:id="@+id/username"
android:layout_width="200px"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码:" />
<EditText
android:id="@+id/password"
android:layout_width="200px"
android:layout_height="wrap_content"
android:password="true" />
</LinearLayout>
</LinearLayout>
登录布局已经完成,现在主要是进行Activity程序编写。
package com.example.dialogproject;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class DialogActivity extends Activity {
private Button but = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_dialog);
this.but = (Button) super.findViewById(R.id.but);
this.but.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
//实例化LayoutInflater对象
LayoutInflater flater = LayoutInflater.from(DialogActivity.this);
//将布局转换成一个组件
View view = flater.inflate(R.layout.login, null);
Dialog dialog = new AlertDialog.Builder(DialogActivity.this)
.setTitle("用户登陆")
.setIcon(R.drawable.logo)
.setPositiveButton("登陆", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).setNegativeButton("取消", new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).setView(view)//将组件放入到对话框
.create();
dialog.show();
}
});
}
}
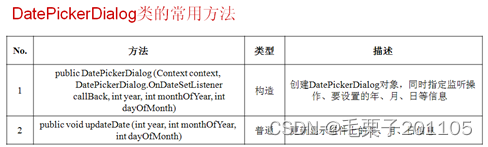
日期对话框:


package com.example.dialogproject;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.Dialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.DatePicker;
public class DialogActivity extends Activity {
private Button but = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_dialog);
this.but = (Button) super.findViewById(R.id.but);
this.but.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
DatePickerDialog dialog = new DatePickerDialog(DialogActivity.this,new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
}
},1988,11,12);
dialog.updateDate(2008, 7, 8);//修改时间
dialog.show();
}
});
}
}
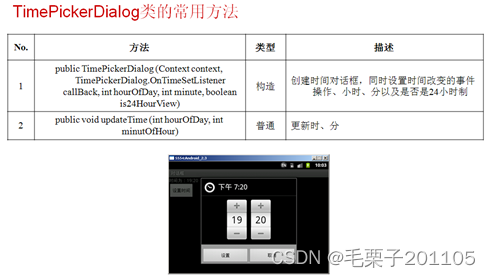
时间对话框:


package com.example.dialogproject;
import android.app.Activity;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TimePicker;
public class DialogActivity extends Activity {
private Button but = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_dialog);
this.but = (Button) super.findViewById(R.id.but);
this.but.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
TimePickerDialog dialog = new TimePickerDialog(DialogActivity.this,new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay,
int minute) {
}
},18,20,true);
dialog.show();
}
});
}
}
进行对话框:


现在进度使用一个线程去控制。
package com.example.dialogproject;
import android.app.Activity;
import android.app.Dialog;
import android.app.ProgressDialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class DialogActivity extends Activity {
private Button but = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_dialog);
this.but = (Button) super.findViewById(R.id.but);
this.but.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
final Dialog dialog = ProgressDialog.show(DialogActivity.this, "搜索网络", "请耐心等待。。。");
new Thread(){
public void run(){
try{
Thread.sleep(3000);
}catch(Exception e){
e.printStackTrace();
}finally{
dialog.dismiss();
}
}
}.start();
dialog.show();
}
});
}
}
以上的程序只是完成了一个简单的操作,并不是最为严格的方式,只是做了一些基本的线程进行模拟,当然我们ProgressDialog除了使用静态的show方法之外,还可以使用构造方法实例化(一般不会去使用)。
package com.example.dialogproject;
import android.app.Activity;
import android.app.Dialog;
import android.app.ProgressDialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class DialogActivity extends Activity {
private Button but = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_dialog);
this.but = (Button) super.findViewById(R.id.but);
this.but.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
final ProgressDialog dialog = new ProgressDialog(DialogActivity.this);
dialog.setTitle("搜索网络");
dialog.setMessage("请耐心等待。。。");
new Thread(){
public void run(){
try{
Thread.sleep(3000);
}catch(Exception e){
e.printStackTrace();
}finally{
dialog.dismiss();
}
}
}.start();
dialog.show();
}
});
}
}
默认情况下,都是环形进度,我们也可以设置水平进度。
package com.example.dialogproject;
import android.app.Activity;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class DialogActivity extends Activity {
private Button but = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_dialog);
this.but = (Button) super.findViewById(R.id.but);
this.but.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
final ProgressDialog dialog = new ProgressDialog(DialogActivity.this);
dialog.setTitle("搜索网络");
dialog.setMessage("请耐心等待。。。");
dialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);//设置水平显示进度
dialog.setMax(100);
dialog.setProgress(30);
dialog.setButton("后台处理", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
dialog.setButton2("详细信息", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
dialog.onStart();
new Thread() { // 线程对象
public void run() { // 线程主体方法
for (int x = 0; x < 100; x++) {
try {
Thread.sleep(500); // 休眠0.5秒
} catch (InterruptedException e) {
e.printStackTrace();
} // 进度条每次增长1
dialog.incrementProgressBy(1);
}
dialog.dismiss(); // 关闭对话框
}}.start(); // 线程启动
dialog.show();
}
});
}
}
1.3 小结
(1)对话框主要通过Activity程序生成,用于对用户的操作进行提示;
(2)对话框可以分为:普通对话框、日期对话框、时间对话框、进度对话框;
(3)对话框的显示组件也可以使用布局文件配置,但是需要通过LayoutInflater类完成转换。