1 参数化释义
什么是参数化?从字面上去理解的话,就是事先准备好数据(广义上来说,可以是具体的数据值,也可以是数据生成规则),而非在脚本中写死,脚本执行时从准备好的数据中取值。
参数化:是自动化测试脚本的一种常用技巧,可将脚本中的某些输入使用参数来代替,如登录时利用GET/POST请求方式传递参数的场景,在脚本运行时指定参数的取值范围和规则。 脚本在运行时,根据需要选取不同的参数值作为输入,该方式称为数据驱动测试(Data Driven Test),而参数的取值范围被称为数据池(Data Pool)。
JMeter提供了多种参数化方式,下面就其中常用的4种展开阐述。
| 方式 | 适用场景 |
|---|---|
| CSV Data Set Config | 我们通常所指的参数化。数据存储在文件中,参数化取值范围大,灵活性强 |
| User Parameter | 适用于参数取值范围很小时 |
| 函数助手 | _Random等函数,生成随机数字和随机字符串实现参数化 |
| User Defined Variables | 用户自定义变量,更多用于设置全局变量 |
2 参数化实现
2.1 CSV Data Set Config
在JMeter中提起参数化,我们默认就想到CSV Data Set Config(以下简称CSV),CSV能够读取文件中的数据并生成变量,被JMeter脚本引用,从而实现参数化。下面我们来详细探究一下。
CSV简介
线程组右键–>添加–>配置元件–>CSV Data Set Config,就创建了一个CSV,界面是这个样子的:

各项参数详解如下:
| 参 数 | 描 述 | 必 须 |
|---|---|---|
| Name | 脚本中显示的这个元件的描述性名称 | 是 |
| Filename | 文件名。待读取文件的名称。可以写入绝对路径,也可以写入相对路径(相对于bin目录),如果直接写文件名,则该文件要放在bin目录中。对于分布式测试,主机和远程机中相应目录下应该有相同的CSV文件 | 是 |
| File Encoding | 文件编码。文件读取时的编码格式,不填则使用操作系统的编码格式 | 否 |
| Variable Names | 变量名称。多个变量名之间必须用分隔符分隔。如果该项为空,则文件首行会被读取并解析为列名列表 | 否 |
| Ignore first line | 是否忽略首行?如果csv文件中没有表头,则选择false | 是 |
| Delimiter | 分隔符。将一行数据分隔成多个变量,默认为逗号,也可以使用“\t”。如果一行数据分隔后的值比Vairable Names中定义的变量少,这些变量将保留以前的值(如果有值的话) | 是 |
| Allow quoted data? | 是否允许变量使用双引号?允许的话,变量将可以括在双引号内,并且这些变量名可以包含分隔符 | 否 |
| Recycle on EOF? | 遇到文件结束符是否再次循环?默认为 true | 是 |
| Stop thread on EOF? | 遇到文件结束符是否停止线程?默认为 true | 是 |
| Recycle on EOF? | 当Recycle on EOF为False时,停止线程,当Recycle on EOF为True时,此项无意义,默认为 false | 是 |
| Sharing mode | 线程共享模式。1、All threads(默认):一个线程组内,各个线程(用户)唯一顺序取值;2、current thread:一个线程组内,各个线程(用户)各自顺序取值;3、线程组各自独立,但每个线程组内各个线程(用户)唯一顺序取值; | 是 |
需要着重说明一下的是Sharing mode,也就是线程共享模式。线程共享模式,是指多个线程对文件数据取值顺序模式,JMeter提供了3种模式:
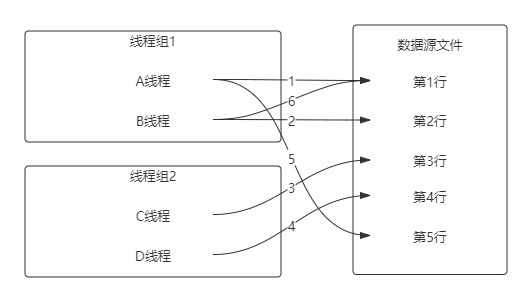
All threads:所有线程。如果脚本有多个线程组,在这种模式下,各线程组的所有线程也要依次唯一顺序取值。例如,脚本有2个线程组,各有2个线程,文件内有5行数据,脚本运行时,将如下图一样循环往复取值:

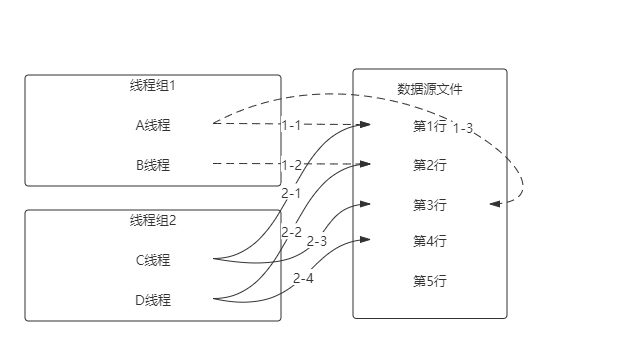
Current thread group:当前线程组。各个线程组之间隔离,线程组内的线程顺序唯一取值。

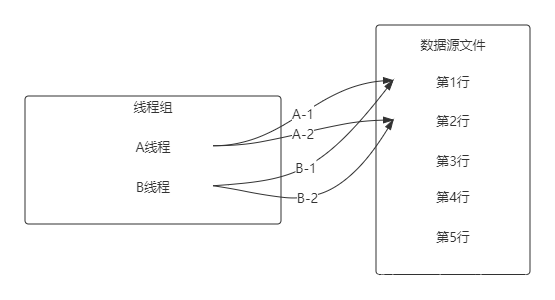
- Current thread:当前线程。这种模式下,每个线程独立,顺序唯一取值。

CSV实例
下面看一个实例。首先有userInfo.txt的文件,放置在bin目录中,内容如下:


- 文件名:文件在bin目录中,使用相对目录
- 变量名称:两列数据分别属于mobile和password两个变量
- 分隔符:以逗号分割
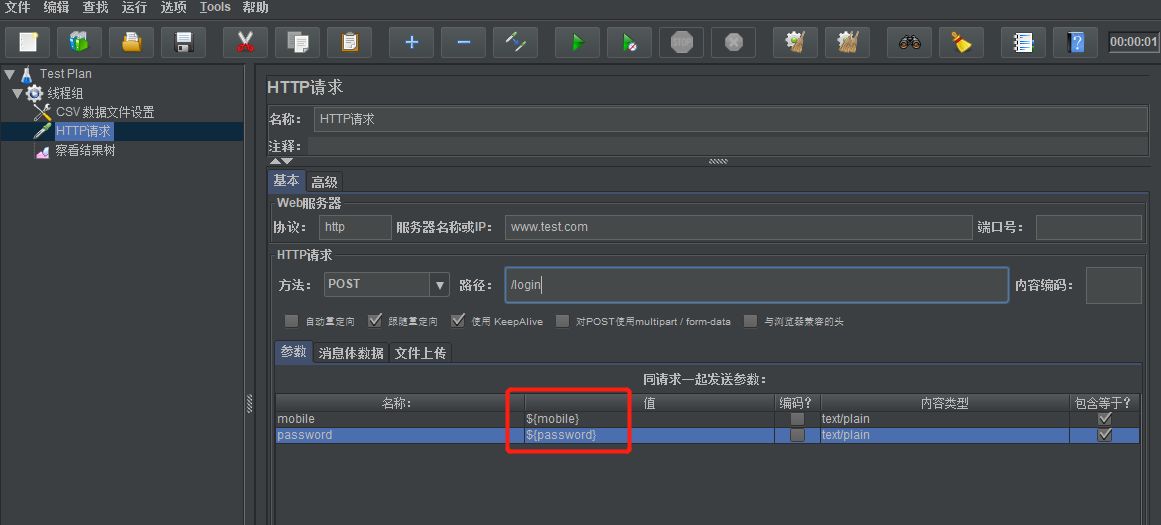
在HTTP请求中引用CSV生成的变量的方式是${变量名}的方式:

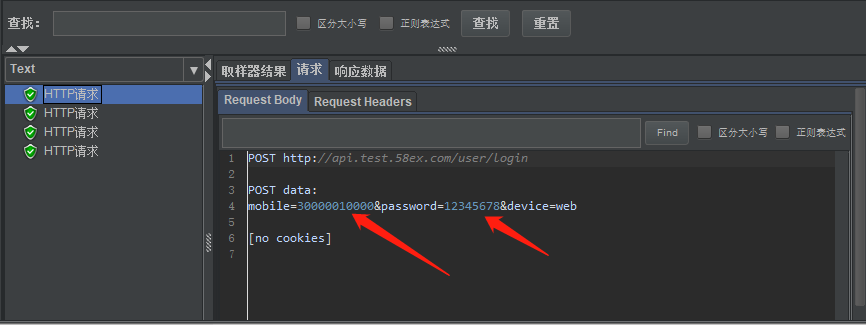
运行脚本,察看结果树:

可以看到,文件中的数据被脚本成功引用。JMeter使用CSV实现参数化就是这么简单。
注意事项
CSV使用中最常见的一个问题是文件路径不对。当遇到这种问题时,因为运行脚本没有明显提示,许多人遇到后会感觉很懵,不知道问题在哪。其实,仔细观察会发现右上角黄色三角处数字在增加,点击该区域便打开了日志,日志里记录了相应错误:File userInfo2.txt must exist and be readable,也就是提示参数化文件不存在或路径不可达。

2.2 User Parameters
User Parameters,也就是用户参数,也能实现参数化。
创建方式:HTTP请求上右键–>添加–>前置处理器(Pre processors)–>用户参数。
通过【添加变量】添加mobile和password两个变量,通过【添加用户】添加3组数据:

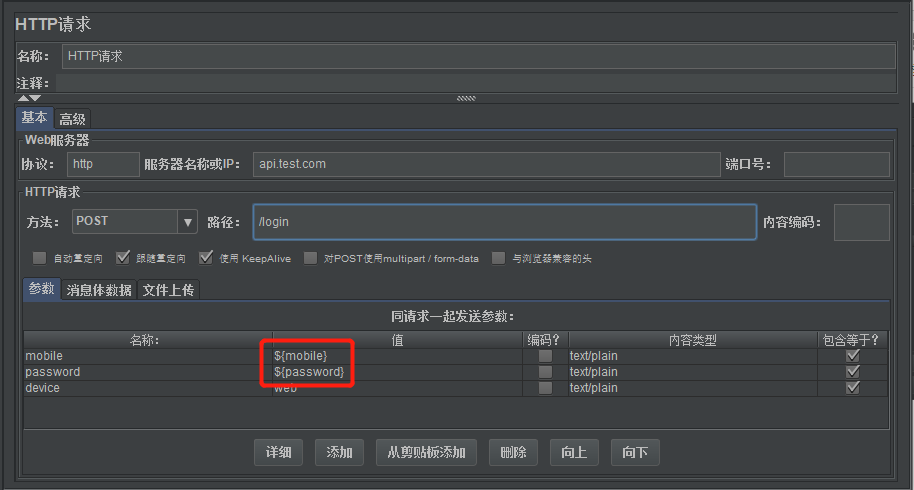
在HTTP请求中引用参数化的数据:

运行脚本,设置好的数据被成功引用。

这种方式相对来说简易一些,数据范围有限,适用场景也少。而且,每个线程会一直使用一组数据。例如,设置4个线程并发,那么线程1使用用户_1的数据,线程2使用用户_2的数据,线程3使用用户_3的数据,线程4使用用户_1的数据,无论各个线程循环多少次。

2.3 用户定义的变量
用户自定义的变量,也可以实现请求参数的参数化。
创建方式:线程组上右键–>配置元件(config element)–>用户定义的变量。

如上图,用起来也很简单,添加变量名和相对应的值就可以了。后面引用变量和前面一样,使用${mobile}的方式。
【用户定义的变量】一般并非用来做HTTP请求参数化,而是用来定义全局变量,比如参数化文件路径、host、url等。
【用户定义的变量】创建在【线程组】上,则在线程组内生效,如果创建在【Test Plan】上,则对所有线程组生效。
2.4 Random
函数助手中的Random函数,
创建方式:Tools–>函数助手对话框–>选择一个功能–>_Random:

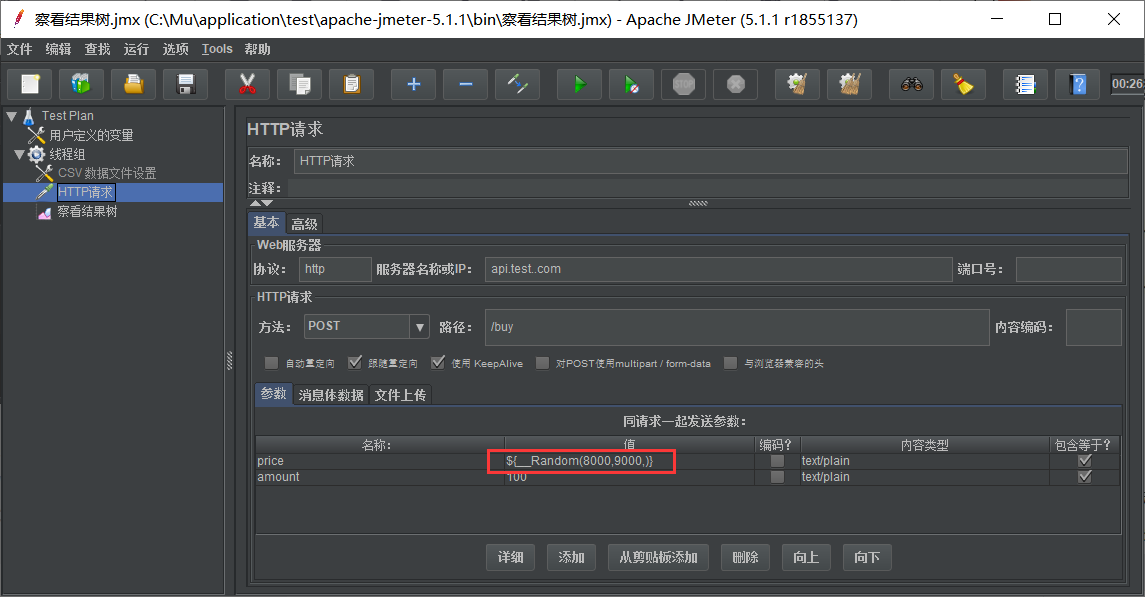
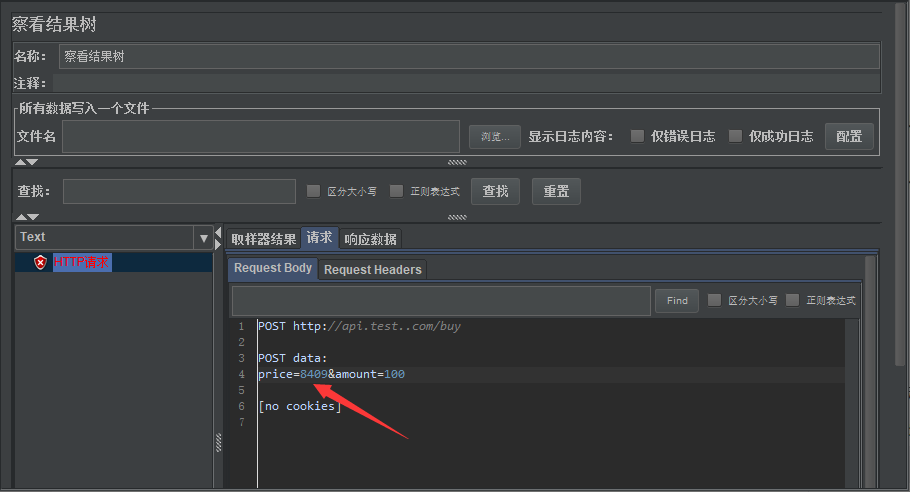
上图中,生成了一个表达式:${__Random(8000,9000,)},我们用这个表达式替换想要参数化的变量值,例如下图中的price变量:

运行脚本,察看结果树,可以看到效果:

这种方式适用于值在一定区间无规律随机取值的变量参数化,例如价格、数量等,并不适用于有较强规则的变量进行参数化,例如手机号。
正在做测试的朋友可以进来交流,群里给大家整理了大量学习资料和面试题项目简历等等....



![Json 数据通用提取工具,使用 HTML JavaScript [单文件离线版]](https://img-blog.csdnimg.cn/8a832c0a11bb49f48f171daeb8a48d05.png)