创建项目并精细化配置

git管理项目
基于 create-vue 创建出来的项目默认没有初始化git仓库,需要我们手动初始化
执行命令并完成首次提交
- git init
- git add
- git commit -m “init”
什么是别名路径联想提示
在编写代码的过程中,一旦输入 @/,VSCode会立刻联想出src下的所有子目录和文件,统一文件路径访问不容易出错
如何进行配置
- 在项目的
根目录下新增jsconfig.json文件 - 添加json格式的配置项,如下:
{
“compilerOptions”: {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
}
}
}
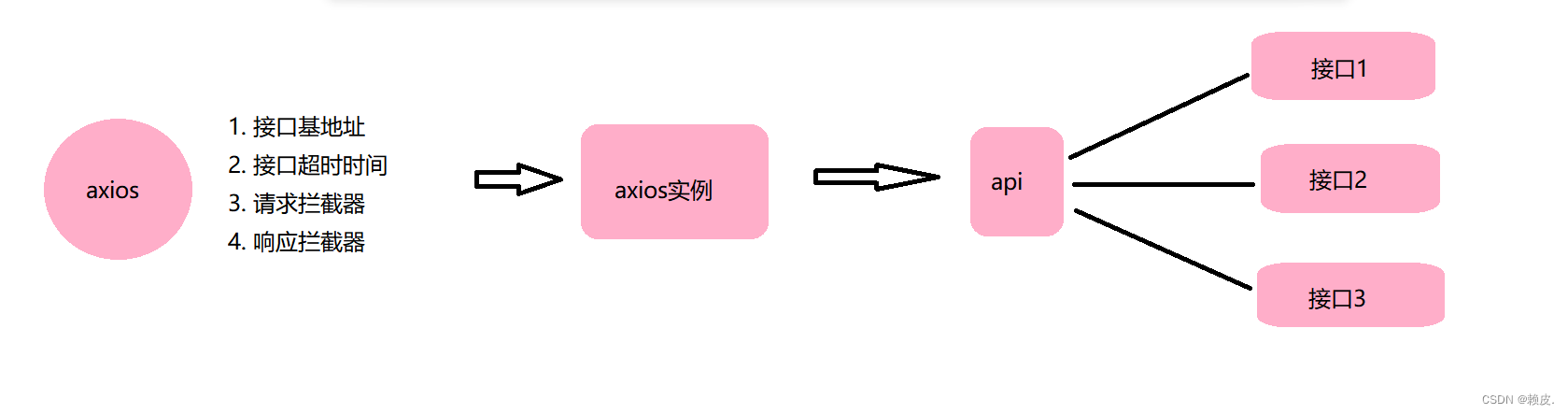
axios基础配置
- 安装axios npm i axios
- 配置基础实例(统一接口配置)

// axios基础的封装
import axios from 'axios'
const httpInstance = axios.create({
baseURL: 'http://pcapi-xiaotuxian-front-devtest.itheima.net',
timeout: 5000
})
// 拦截器
// axios请求拦截器
httpInstance.interceptors.request.use(config => {
return config
}, e => Promise.reject(e))
// axios响应拦截器
httpInstance.interceptors.response.use(res => res.data, e => {
return Promise.reject(e)
})
export default httpInstance
- 封装请求函数并测试
import httpInstance from "@/utils/http";
export function getCategory(){
return httpInstance({
url: 'home/category/head'
})
}
问:如果项目里面不同的业务模块需要的接口基地址不同,该如何来做?
axios.create()方法可以执行多次,每次执行就会生成一个新的实例,比如:
const http1 = axios.create({baseURL: 'url1'})
const http2 = axios.create({baseURL: 'url2'})
项目路由设计
路由设计原则:找页面的切换方式,如果是整体切换,则为一级路由,如果是在一级路由的内部进行的内容切换,则为二级路由
如果在命名时报错,在.eslintrc.cjs中添加如下代码即可:
rules: {
'vue/multi-word-component-names': 0, //不再强制要求组件命名
}
<template>
我是登录页
</template>
<template>
我是首页
</template>
<template>
我是home
</template>
<template>
我是分类
</template>
// createRouter:创建router实例对象
// createWebHistory:创建history模式的路由
import { createRouter, createWebHistory } from 'vue-router'
import Login from '@/views/Login/index.vue'
import Layout from '@/views/Layout/index.vue'
import Home from '@/views/Home/index.vue'
import Category from '@/views/Category/index.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
// path和component对应关系的位置
routes: [
{
path: '/',
component: Layout,
children: [
{
path: '',
component: Home
},
{
path: 'category',
component: Category
}
]
},
{
path: '/login',
component: Login
}
]
})
export default router
问:1. 路由设计的依据是什么?
内容切换的方式
2. 默认二级路由如何进行设置?
path配置项置空
静态资源初始化
图片资源和样式资源
资源操作
- 图片资源 - 把
images 文件夹放到 assets目录下 - 样式资源 - 把
common.scss 文件放到 styles目录下
error lens安装
error lens是一个实时提供错误警告信息的VScode插件,方便开发
scss文件自动导入
为什么要自动导入
在项目里一些组件共享的色值会以scss变量的方式统一放到一个名为 var.scss 的文件中,正常组件中使用,需要
先导入scss文件,再使用内部的变量,比较繁琐,自动导入可以免去手动导入的步骤,直接使用内部的变量
自动导入配置
- 新增一个 var.scss 文件,存入色值变量
- 通过 vite.config.js 配置自动导入文件
css: {
preprocessorOptions: {
scss: {
// 2. 自动导入定制化样式文件进行样式覆盖
additionalData: `@use "@/styles/element/index.scss" as *;`,
additionalData: `@use "@/styles/var.scss" as *;`,
}
}
}