(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
1、循环-for
1. for 循环-基本使用
1. for循环语法
2. 退出循环
2. for 循环嵌套
2、数组
1 数组是什么
2 数组的基本使用
1. 声明语法
2. 取值语法
3. 一些术语:
4. 遍历数组(重点):
3 操作数组
操作数组-新增
arr.push()
arr.unshift
操作数组-删除
arr. pop()
数组. shift()
数组. splice()
1、循环-for
1. for 循环-基本使用
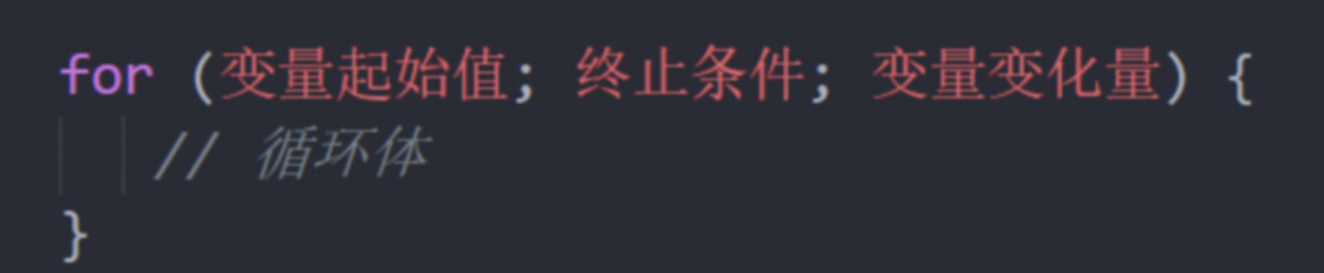
1. for循环语法
作用:重复执行代码
好处:把声明起始值、循环条件、变化值写到一起,让人一目了然 , 它是最常使用的循环形式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
for(let i = 1;i<=3;i++)
{
document.write('加油<br>')
}
</script>
</body>
</html>网页显示为:
2. 退出循环
continue 退出本次循环,一般用于排除或者跳过某一个选项的时候, 可以使用continue
break 退出整个for循环,一般用于结果已经得到, 后续的循环不需要的时候可以使用了解:
1. while(true) 来构造“无限”循环,需要使用break退出循环。
2. for(;;) 也可以来构造“无限”循环,同样需要使用break退出循环。
2. for 循环嵌套
一个循环里再套一个循环,一般用在for循环里
<!-- 九九乘法表 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span
{
display: inline-block;
width: 100px;
padding: 5px 10px;
border: 1px solid pink;
margin: 2px;
/* 圆角 */
border-radius: 5px;
/* 阴影 */
box-shadow: 2px 2px 2px rgba(255, 192, 203, .4);
background-color: rgba(255, 192, 203, .1);
text-align: center;
}
</style>
</head>
<body>
<script>
for(let i=1;i<=9;i++)
{
for(let j =1;j<=i;j++)
{
document.write(`<span>${j}X${i}=${i*j}</span>`)
}
document.write('<br>')
}
</script>
</body>
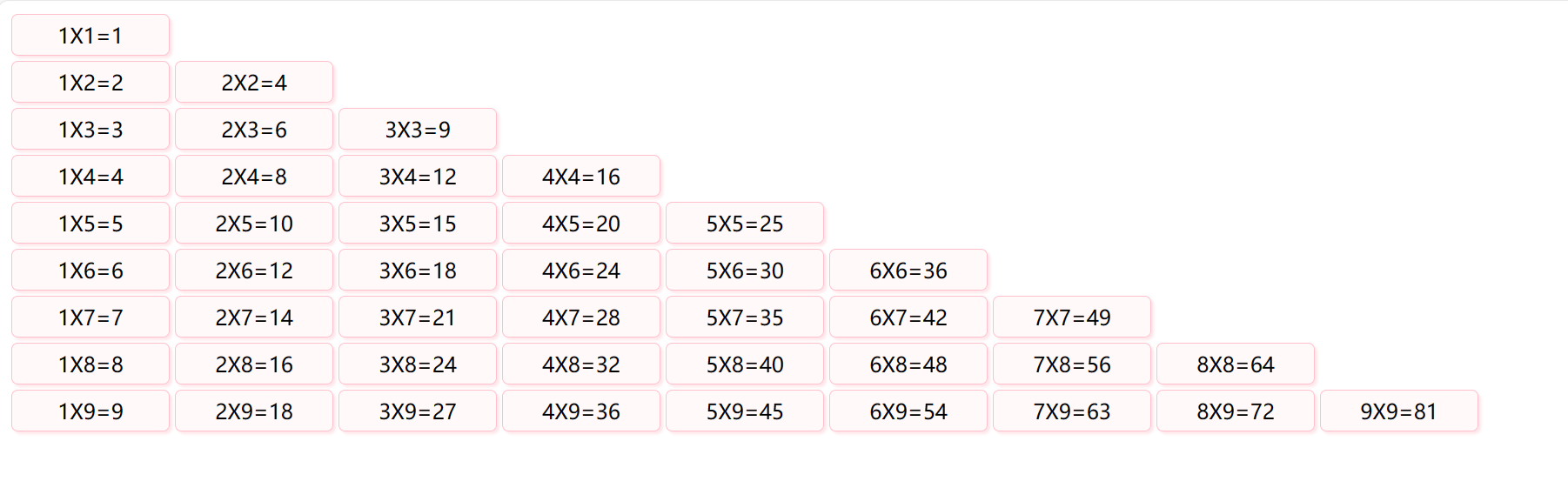
</html>网页显示为:
2、数组
1 数组是什么
数组:(Array)是一种可以按顺序保存数据的数据类型
2 数组的基本使用
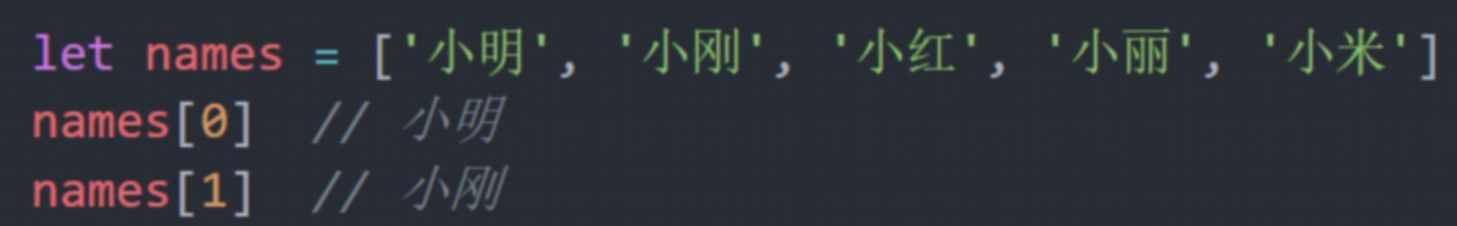
1. 声明语法
数组是按顺序保存,所以每个数据都有自己的编号
计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推
在数组中,数据的编号也叫索引或下标
数组可以存储任意类型的数据
2. 取值语法
通过下标取数据
取出来是什么类型的,就根据这种类型特点来访问
3. 一些术语:
元素:数组中保存的每个数据都叫数组元素
下标:数组中数据的编号
长度:数组中数据的个数,通过数组的length属性获得
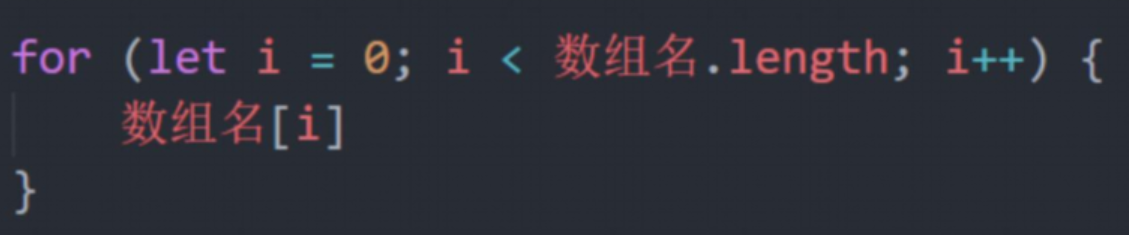
4. 遍历数组(重点):
用循环把数组中每个元素都访问到,一般会用for循环遍历
<!-- 需求:求数组 [2,6,1,7, 4] 里面所有元素的和以及平均值
分析:
①:声明一个求和变量 sum。
②:遍历这个数组,把里面每个数组元素加到 sum 里面。
③:用求和变量 sum 除以数组的长度就可以得到数组的平均值。 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr=[2,6,1,7,4]
let sum = 0
for(let i = 0;i<arr.length;i++)
{
sum += arr[i]
}
document.write(`数组的和为${sum}<br>`)
document.write(`数组的平均值为${sum/arr.length}`)
</script>
</body>
</html>网页显示为:
3 操作数组
数组本质是数据集合, 操作数据无非就是 增 删 改 查 语法:

操作数组-新增
arr.push()
将一个或多个元素添加到数组的末尾,并返回该数组的新长度 (重点)
arr.unshift
将一个或多个元素添加到数组的 开头,并返回该数组的新长度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr=['123','456']
//新增
document.write(arr.push('789'))
document.write('<br>')
document.write(arr)
</script>
</body>
</html>网页显示为:

操作数组-删除
arr. pop()
从数组中删除最后一个元素,并返回该元素的值
语法:
例如:
数组. shift()
从数组中删除第一个元素,并返回该元素的值
语法:
例如:
数组. splice()
删除指定元素
语法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr=[1,2,3,4,5,6,7]
//删除2
arr.splice(1,1)
document.write(arr)
</script>
</body>
</html>网页显示为: