文章目录
- 两张图
- 自定义被选中文本的样式
- `::selection` 选择器的可填属性
- `::selection` 选择器支持的CSS属性 完整版 demo
- 浏览器兼容
- 官网文档
两张图
- 对于选中的文本(准确地说应该是被选中的DOM元素),浏览器的默认样式:淡青色的背景色。
 2. 自定义样式:我改成了豆沙绿的背景色+红色的字体。
2. 自定义样式:我改成了豆沙绿的背景色+红色的字体。
自定义被选中文本的样式
如果是你自己的项目,可以使用如下CSS:
::selection {
background-color: rgba(199, 237, 206);
color: red;
}
如果是一些在线的网站,你总不能修改人家的代码吧?
是不能。
但是你可以修改已经发到客户端(也就是你自己的电脑)上的网页的代码(这个操作不影响服务端,只对你自己有效!)。
按F12打开 devtools 在 Element 中找到 <head> 中的任意一个 <style> 标签,添加一段你需要的CSS即可:
::selection { background-color: rgba(199, 237, 206); color: red; }
::selection 选择器的可填属性
在 ::selection 选择器下可以写哪些CSS属性?不是所有。
官网上说有以下几种:

::selection 选择器支持的CSS属性 完整版 demo

::selection {
color: red;
background-color: rgba(199, 237, 206);
text-decoration: green wavy underline;
// text-shadow: 1px 1px 2px grey;
}
缩写成一行:
::selection { color: red; background-color: rgba(199, 237, 206); text-decoration: green wavy underline; }
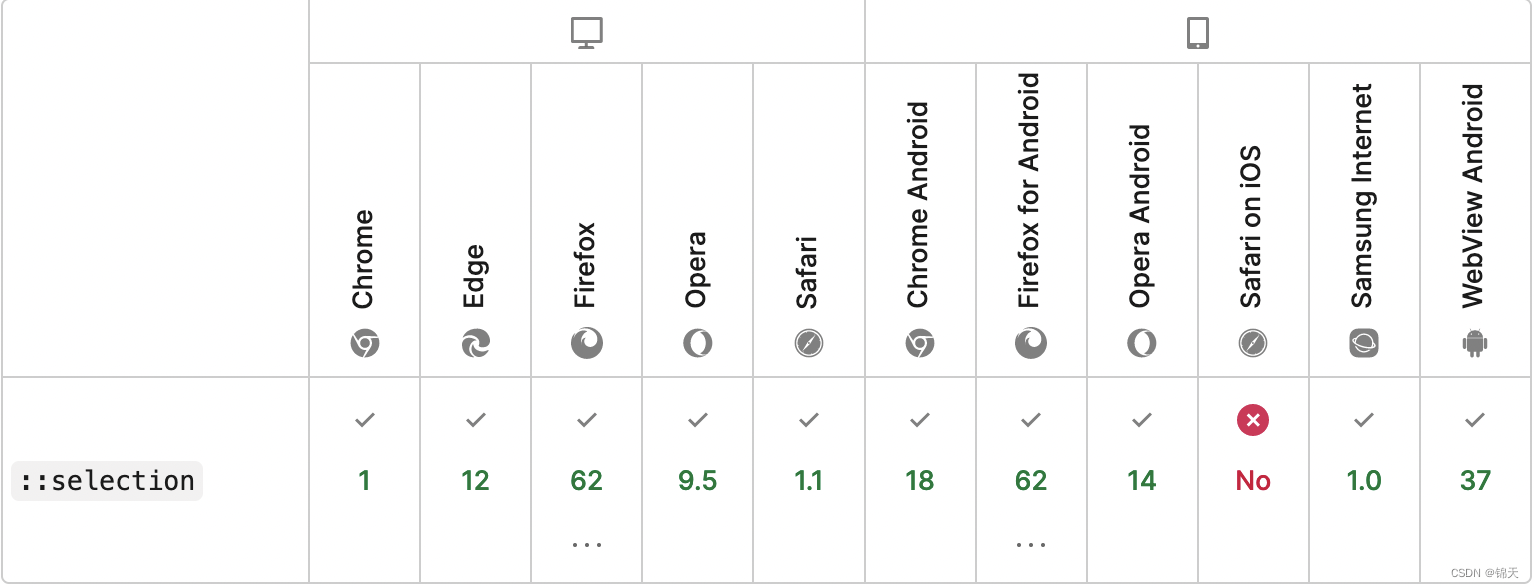
浏览器兼容
NOTE: 移动端口的Safari浏览器不支持 ::selection 选择器。

官网文档
- MDN 文档比较全 https://developer.mozilla.org/en-US/docs/web/css/::selection

- w3schools 几乎啥都没有
https://www.w3schools.com/cssref/sel_selection.php
![[说明] Doris使用培训](https://img-blog.csdnimg.cn/img_convert/3f045251c719e84d66d889140c8be3d3.png)
![[LeetCode 1775]通过最少操作数使数组的和相等](https://img-blog.csdnimg.cn/f9aa3c38d0004bff835d6a07c623922c.png)