觉得有帮助请点赞关注收藏~~~
一、JavaScript基础
Javascript是网页编程语言,决定网页元素的动作。HTML页面中通过<script></script>指定Javascript内容,通过//或者 /* */执行代码的备注功能,并且区分大小写。
1:变量
Javascript使用关键字var、let 或者 const 定义变量,变量可以是数值、字符串或者对象类型,对象类型通常包含多个元素,访问对象类型的指定元素时可以使用命令object.property或者object["property"],其中property是对象的元素属性。
2:函数
函数通过关键字function 定义,括号内指定参数信息,函数内部执行运算或者操作,通过return 返回结果。
function funname(para1, para2,..., paran)
{ //函数运算主代码 return result; }
3:事件
事件(event)记录HTML元素的状态或者动作变化,Javascript代码可以检测到事件的发生并触发特定代码的执行,代码格式为:
<element-name event='JavaScript Code'>
这里的事件可以是onclick(点击元素)、onchange(元素改变)、onmouseover(鼠标置于元素上方)、onmouseout(鼠标移出元素)以及onkeydown(按下键盘键)等事件。
4:异常处理
Javascript通过try关键字测试代码执行中发生的错误,catch关键字捕捉异常信息,throw关键字创建定制化错误信息,无论结果如何 finally 关键字后面的代码都会被执行,通用格式如下:
try { } catch(err) { } finally { }
5:条件判断
Javascipt中遇到条件分歧时,通过if关键字指定条件信息,多个条件场景下使用else if关键字限定,最后一个条件使用关键字else,其中else if和else为可选关键字,语法格式如下:
6:类
类通过关键字class 定义,内部一般包括constructor()函数和其他函数定义,类对象被创建时会调用constructor()函数,创建类对象可以通过new ClassName(parameter-list)实现,constructor()函数执行变量的初始化操作,其他函数执行非初始化类型的操作。
class ClassName {
constructor(parameter-list) { }
function_1(parameter-list) { } ...
function_n(parameter-list) { }
}
二、jQuery基础
jQuery 是JavaScript库,近几年得到越来越多开发者的青睐,可以参考https://jquery.com/或者其他CDN获取更多信息,使用jQuery库,需要在HTML的<head>部分添加<script src="link to jquery"></script>声明。
1:基本语法
jQuery的基本语法可以表达为 $(selector).action(),其中$ 表示jQuery,selector指定HTML页面的元素信息,而.action则表示对该元素执行的操作。比如$("#").hide()表示对页面id为#的元素执行隐藏操作。
下面的实例通过jQuery可以实现点击页面元素后动态隐藏元素的目的。 $(document).ready(function()
{ $("element").click(function()
{ $(this).hide();
}); });
2:回调函数
回调函数是页面元素执行完当前操作后的下一个操作,基本语法是$(selector).function(function-parameter,callback),其中function是页面元素selector的当前操作,而callback是接下来的操作内容。
下面的实例中,点击页面元素#后,按钮button以参数parameter隐藏,此动作结束以后再执行回调函数function()的操作。
$("#").click(function(){ $("button").hide("parameter", function()
{
});
});
三、AJAX基础
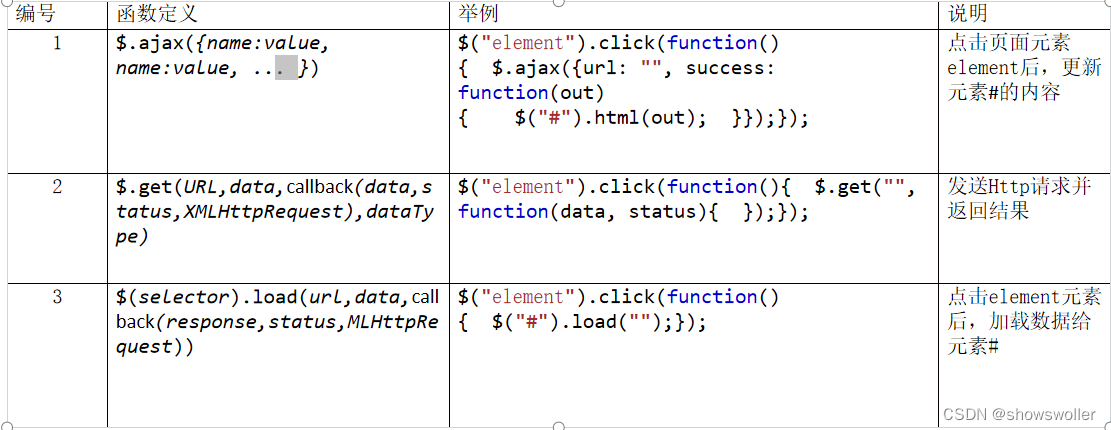
AJAX代表Asynchronous JavaScript and XML,用户通过AJAX可以在不重新加载全部页面的条件下,更新网页内容,因此可以提升系统处理的效率 常用AJAXA函数如下图

创作不易 觉得有帮助请点赞关注收藏~~~