初始化项目
- 比如我,创建了code-transfor-text_vue项目


- 根目录初始化git
git init .

- 建立开源协议
给项目根目录手动创建LICENSE文件文件,没有后缀名
MIT License
Copyright (c) 2023 quanyi
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
注意吧你的Copyright (c) 2023 quanyi改成你的时间和名字

-
项目基本搭建完毕,开始你的功能开发吧

-
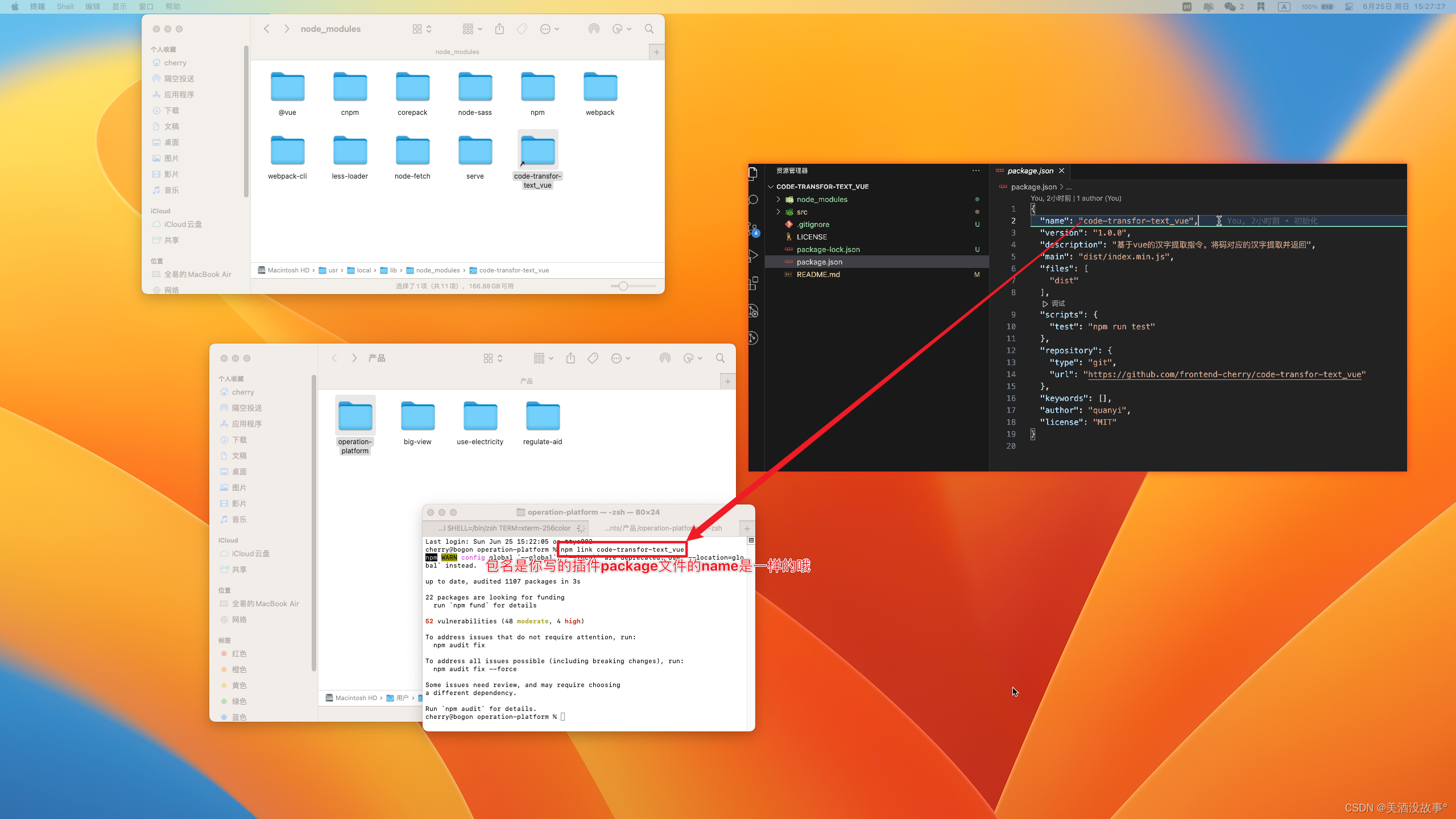
功能开发中,建立实时本地软链接进行测试
npm link
会在全局包生成个临时的软链接

有了软链接后,在你测试的项目里与软链接达成连接
npm link 包名

然后就是在你测试的项目里import
import CodeTransforText from "code-transfor-text_vue"
Vue.use(CodeTransforText)
使用试试看
- 测试完毕没问题记得解除你测试项目里的软链接连接
npm unlink 包名

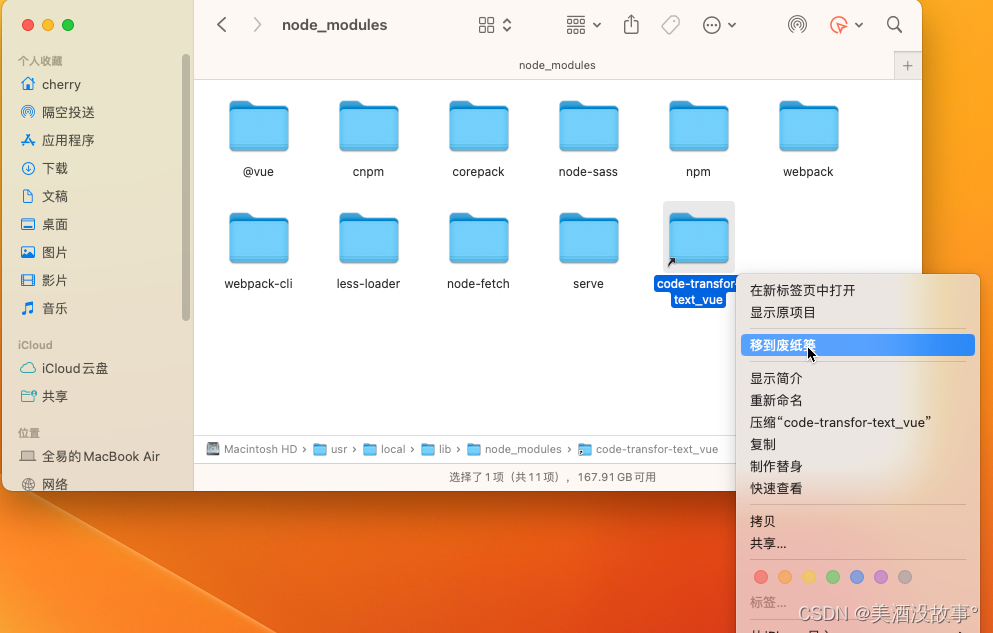
同时存在全局包的软链接记得删除:

一切准备就绪,可以发布了
- 如果包比较大想要打包一下,使用该步骤
项目根目录创建webpack.config.js文件,写入:
const path = require('path');
module.exports = {
mode: 'production',
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'index.js',
library: 'CodeTransforText', // 全局挂载包的引用名
libraryTarget: 'umd', //通用模式:支持用户通过es、common.js、AMD的方式引入npm包
globalObject: 'this' // 为 webpack 4 新增属性,需要指定 global 的值为 ’this‘,否则会为默认值 ’self‘,无法在 nodejs 环境中使用。
}
}
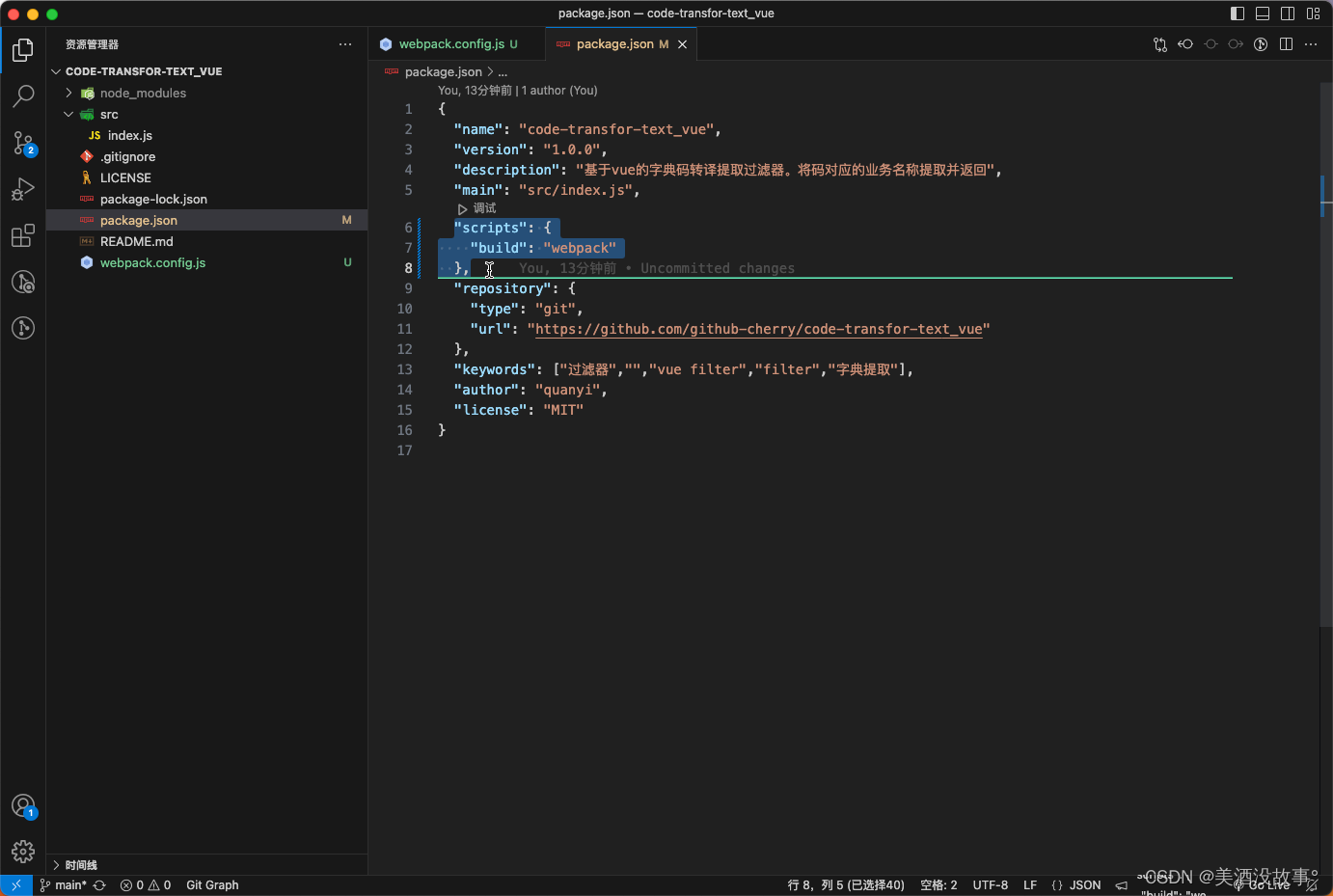
package.json文件配置scripts:
"scripts": {
"build": "webpack"
},

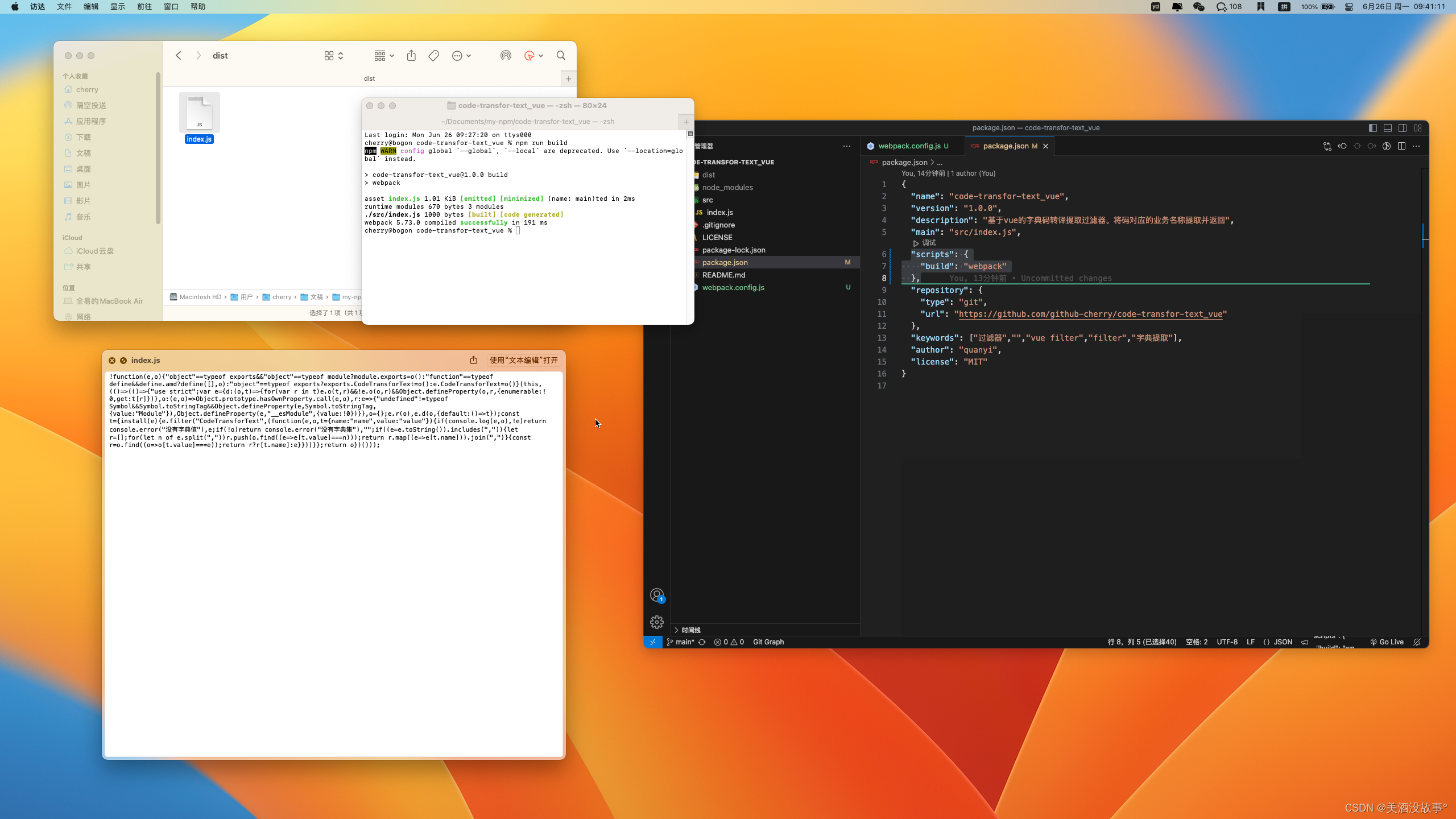
那么此时给项目执行打包
npm run build
可以得出dist/index.js:

发布到npm
如果没有npm账号就先注册npm账号
- 有的话就登录
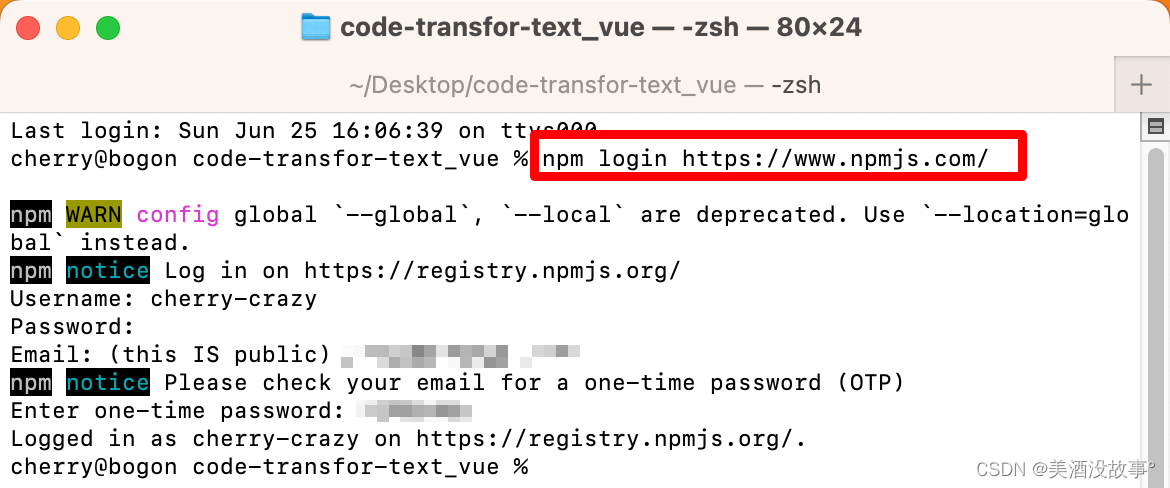
npm login https://www.npmjs.com

- 发布
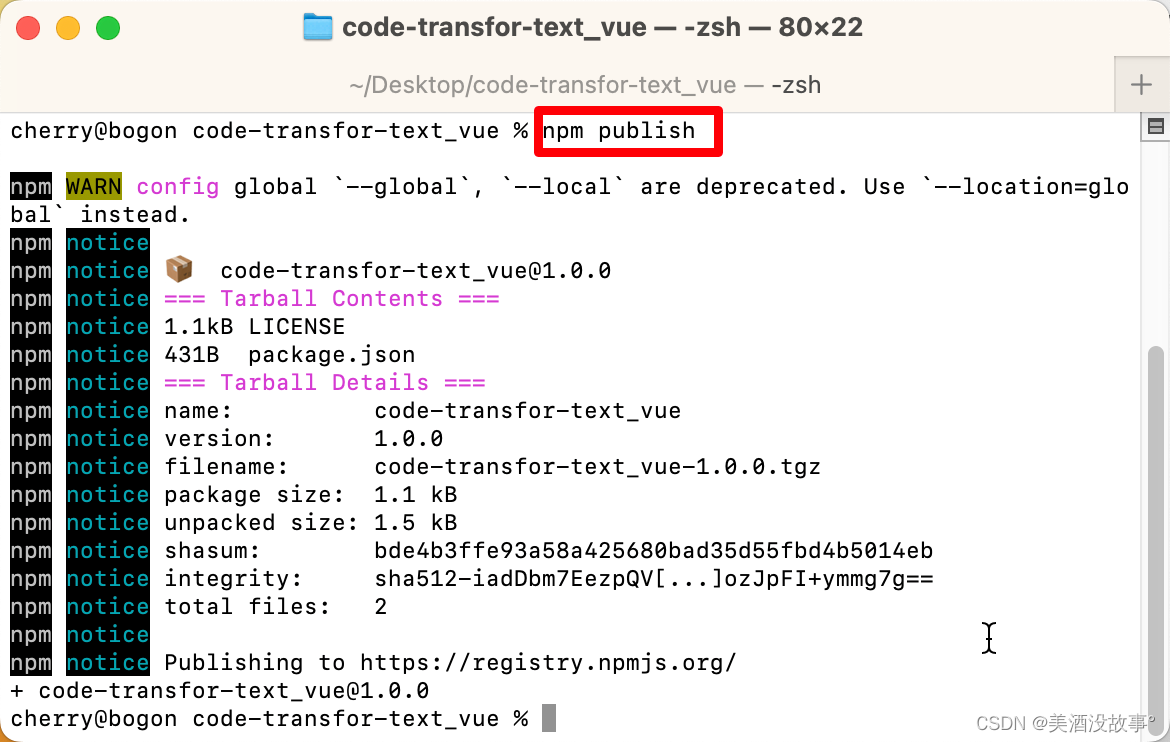
npm publish

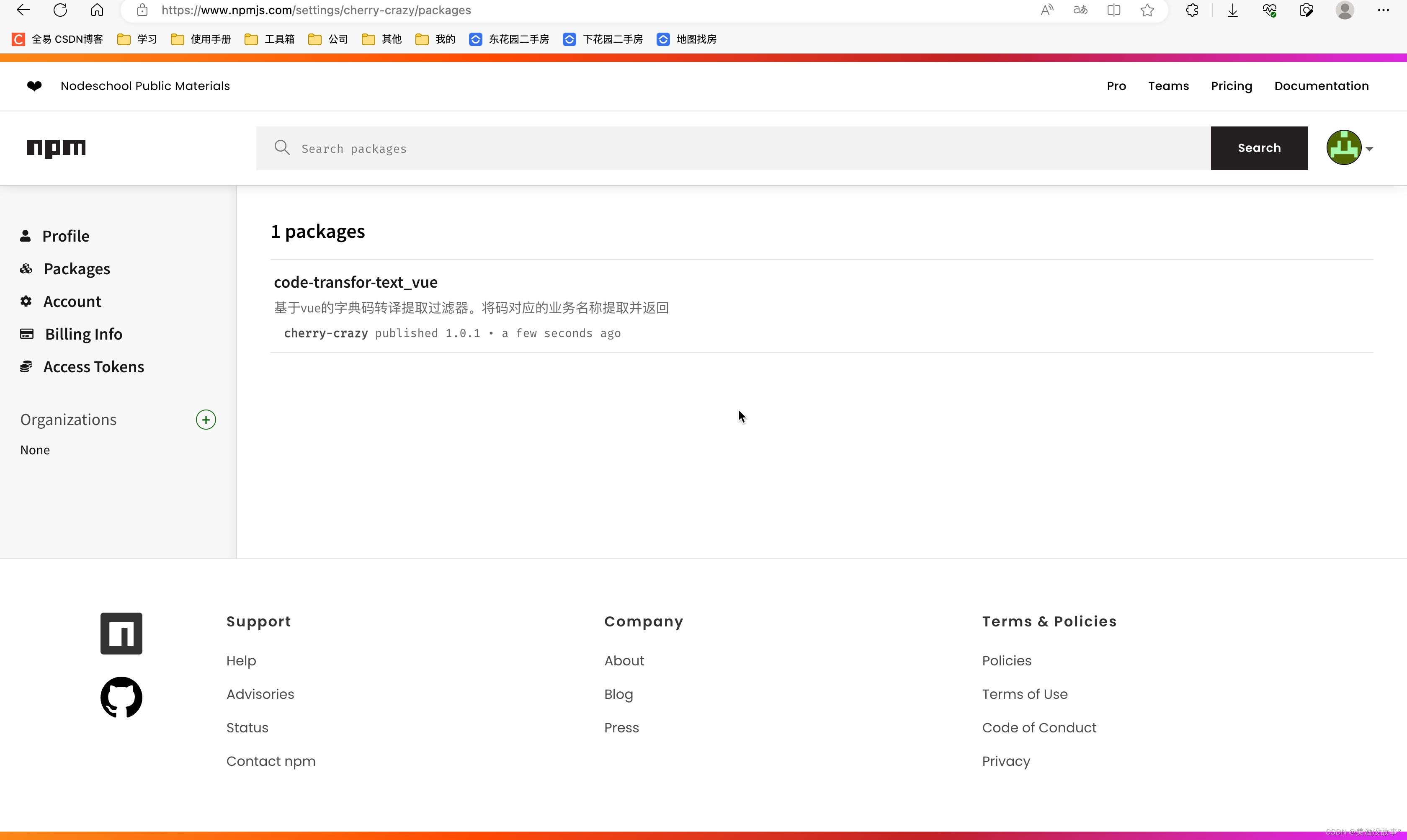
网络稍有延迟,稍到npm你的账户上看看

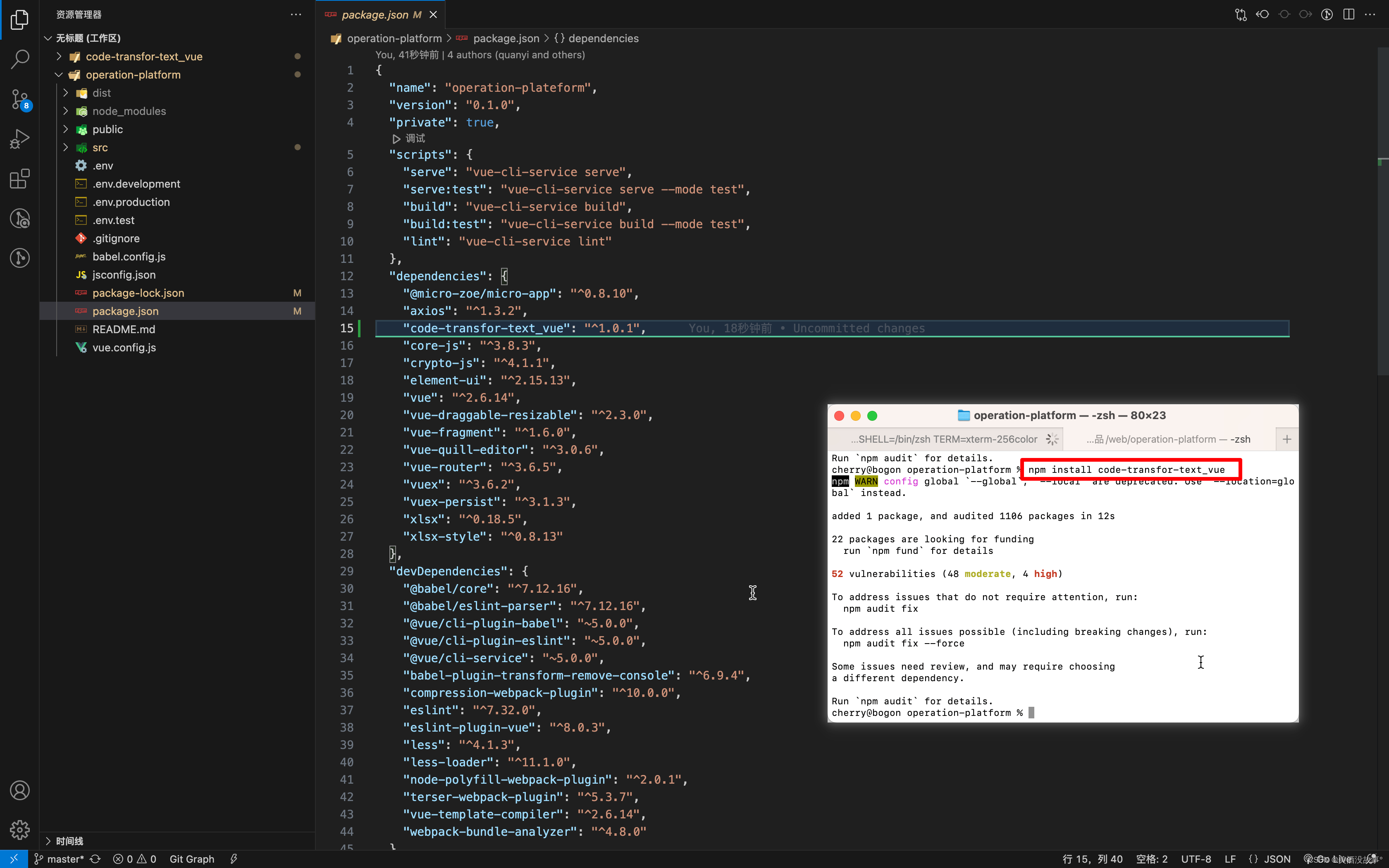
使用
那么现在就可以下载了
npm install code-transfor-text_vue