文章目录
- iftop
- 参数
- 快捷键
- iftop界面说明:
- nload
- 参数
- 示例
iftop
参数
-i 设定监测的网卡,如:# iftop -i eth1
-B 以bytes为单位显示流量(默认是bits),如:# iftop -B
-n 使host信息默认直接都显示IP,如:# iftop -n
-N 使端口信息默认直接都显示端口号,如: # iftop -N
-F 显示特定网段的进出流量,如# iftop -F 121.11.1.0/24或# iftop -F 121.11.1.0/255.255.255.0
-h(display this message),帮助,显示参数信息
-p 使用这个参数后,中间的列表显示的本地主机信息,出现了本机以外的IP信息;
-b 使流量图形条默认就显示;
-P 使host信息及端口信息默认就都显示;
快捷键
按h切换是否显示帮助;
按n切换显示本机的IP或主机名;
按N切换显示端口号或端口服务名称;
按D切换是否显示远端目标主机的端口信息;
按P切换暂停/继续显示;
按b切换是否显示平均流量图形条;
按B切换计算2秒或10秒或40秒内的平均流量;
按l打开屏幕过滤功能,输入要过滤的字符,比如ip,按回车后,屏幕就只显示这个IP相关的流量信息;
按1或2或3可以根据右侧显示的三列流量数据进行排序;
按q退出监控
iftop -i bond0 //监控bond0的实时网络带宽信息

iftop界面说明:
界面上面显示的是类似刻度尺的刻度范围,为显示流量图形的长条作标尺用的。
中间的<= =>这两个左右箭头,表示的是流量的方向。
TX:发送流量
RX:接收流量
TOTAL:总流量
Cumm:运行iftop到目前时间的总流量
peak:流量峰值
rates:分别表示过去 2s 10s 40s 的平均流量
nload
nload 是一个 linux 自由软件工具,通过提供两个简单的图形来帮助linux用户和系统管理员来实时监控网络流量以及宽带使用情况:一个是进入流量,一个是流出流量。
参数
-i:进入网卡的流量图的显示比例最大值设置,默认10240 kBit/s.
-m:不显示流量图,只显示统计数据。
-o:出去网卡的流量图的显示比例最大值设置,默认10240 kBit/s.
-t:显示数据的刷新时间间隔,单位是毫秒,默认500。
-u:设置右边Curr、Avg、Min、Max的数据单位,默认是自动变的.注意大小写单位不同!
h|b|k|m|g h: auto, b: Bit/s, k: kBit/s, m: MBit/s etc.
H|B|K|M|G H: auto, B: Byte/s, K: kByte/s, M: MByte/s etc.
-U:设置右边Ttl的数据单位,默认是自动变的.注意大小写单位不同(与-u相同)
示例
如果不带选项来运行nload,那么它会监控所有自动检测到的设备,你可以通过左右方向键来显示其中的任何一个设备(网卡)的信息。
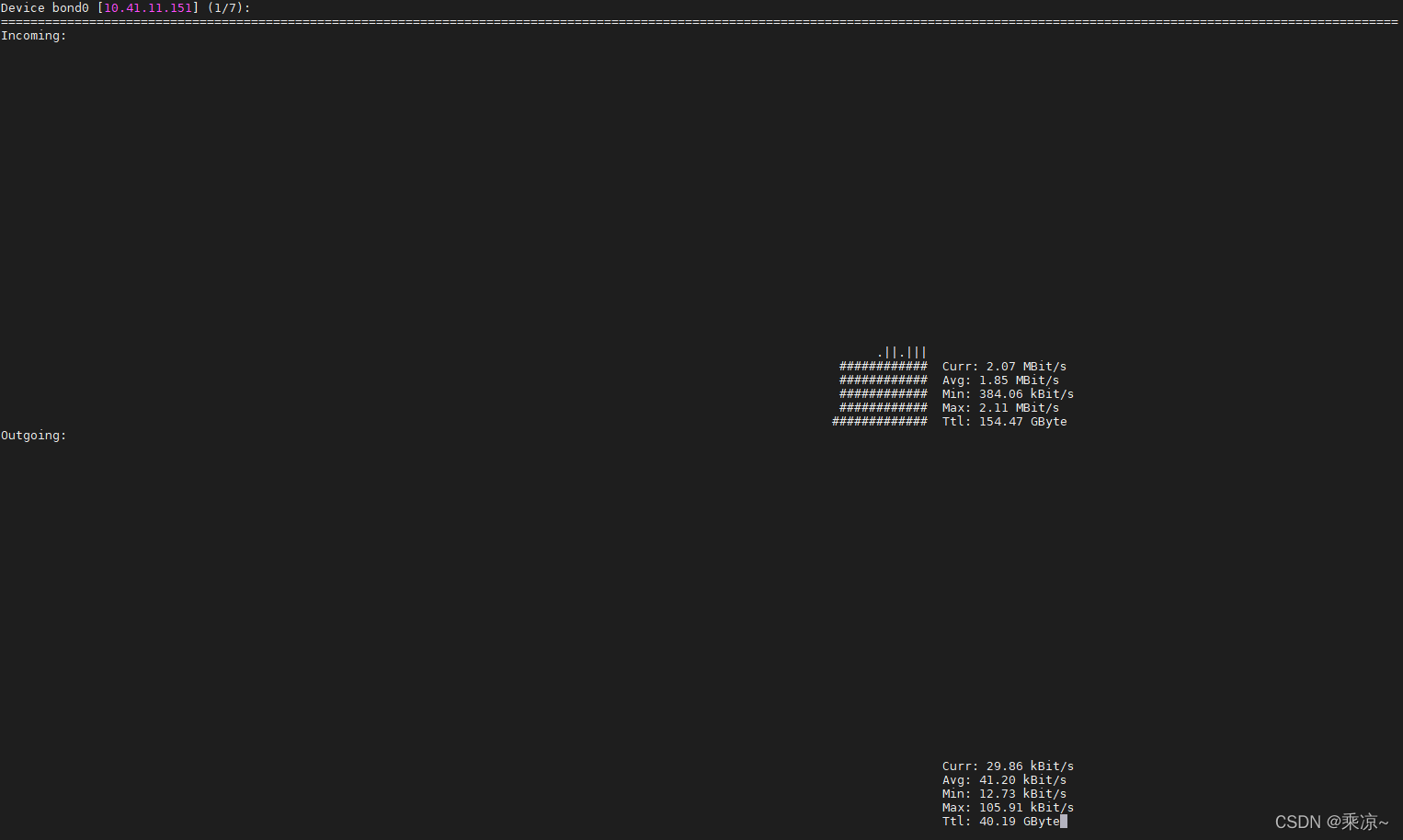
nload

nload 默认分为上下两块:
上半部分是:Incoming也就是进入网卡的流量,
下半部分是:Outgoing,也就是从这块网卡出去的流量,
每部分都有当前流量(Curr),
平均流量(Avg),
最小流量(Min),
最大流量(Max),
总和流量(Ttl)这几个部分,看起来还是蛮直观的
nload -u m //使用MBit/s显示流量信息
nload -t 130 //设置刷新显示事件间隔为130毫秒
nload wlan0 eth0 //同时监控wlan0和eth1