场景
若依前后端分离版手把手教你本地搭建环境并运行项目:
若依前后端分离版手把手教你本地搭建环境并运行项目_霸道流氓气质的博客-CSDN博客_前后端分离项目本地运行
在上面搭建项目的基础上,先实现了播放rtmp视频流
Vue中使用vue-video-player和videojs-flash插件实现播放rtmp视频文件流:
Vue中使用vue-video-player和videojs-flash插件实现播放rtmp视频文件流_霸道流氓气质的博客-CSDN博客_video.js-flash
如果需要在本地模拟出播放视频效果,需要播放本地的mp4文件。

注:
博客:
霸道流氓气质的博客_CSDN博客-C#,架构之路,SpringBoot领域博主
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、同上面流程一样,安装vue-video-player插件
npm install vue-video-player --save这里只安装这一个插件即可
2、页面中局部引入
import { videoPlayer } from "vue-video-player";
import 'video.js/dist/video-js.css'在components中声明
components: {
videoPlayer,
},3、页面添加播放器
<div id="playWnd" class="playWnd">
<videoPlayer
class="vjs-custom-skin videoPlayer"
ref="videoplayer"
:playsinline="true"
width="800px"
height="600px"
:options="playerOptions"
customEventName="changed"
>
</videoPlayer>4、设置播放器的相关属性
playerOptions: {
width: "800px",
height: "600px",
language: "zh-CN",
muted: true,// 默认情况下将会消除任何音频
autoplay: true,// 如果true,浏览器准备好时开始回放。
controls: false, //不显示暂停、声音、进度条组件
loop: true, // 视频一结束就重新开始。
sources: [
{
type: "video/mp4",
src: "/video/video2.mp4" // url地址
},
],
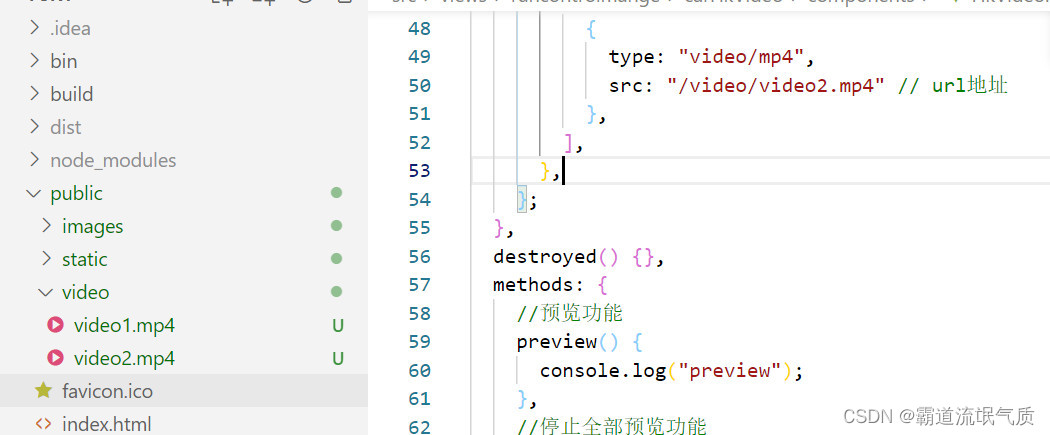
},注意这里的url对应的路径是

5、完整示例代码
<template>
<el-dialog
title="视频监控"
:visible.sync="videoOpen"
width="800px"
height="600px"
append-to-body
@close="videoClose"
class="video_box"
>
<!--视频窗口展示-->
<div id="playWnd" class="playWnd">
<videoPlayer
class="vjs-custom-skin videoPlayer"
ref="videoplayer"
:playsinline="true"
width="800px"
height="600px"
:options="playerOptions"
customEventName="changed"
>
</videoPlayer>
</div>
</el-dialog>
</template>
<script>
import { videoPlayer } from "vue-video-player";
import 'video.js/dist/video-js.css'
export default {
name: "HkVideo",
components: {
videoPlayer,
},
data() {
return {
videoOpen: false,
playerOptions: {
width: "800px",
height: "600px",
language: "zh-CN",
muted: true,// 默认情况下将会消除任何音频
autoplay: true,// 如果true,浏览器准备好时开始回放。
controls: false, //不显示暂停、声音、进度条组件
loop: true, // 视频一结束就重新开始。
sources: [
{
type: "video/mp4",
src: "/video/video2.mp4" // url地址
},
],
},
};
},
destroyed() {},
methods: {
//预览功能
preview() {
console.log("preview");
},
//停止全部预览功能
stopAllPreview() {},
//关闭视频窗口
closeWindow() {},
// 查看摄像
videoChange() {
this.videoOpen = true;
//模拟摄像头预览
},
// 关闭摄像头弹窗
videoClose() {
this.videoOpen = false;
this.closeWindow();
},
},
};
</script>
<style scoped lang="scss">
.video_box {
width: 100%;
height: 100%;
}
.plugin {
width: 100%;
height: 100%;
}
.playWnd {
width: 800px;
height: 600px;
margin: 0;
}
.video_box {
::v-deep .el-dialog__body {
padding: 0 !important;
}
}
</style>









![[附源码]Python计算机毕业设计Django学生宿舍维修管理系统](https://img-blog.csdnimg.cn/aaf0e93f60464383a62f7221f7fced84.png)

![[安装] Doris集群搭建环境](https://img-blog.csdnimg.cn/img_convert/bfef8c5f6930dc0d573e1bc97dc3c3ed.png)