想必前段时间大家都被谷歌翻译退出中国的相关文章刷屏过了
虽然表面上谷歌官方给出的原因是中国用户太少、使用率太低了,所以才选择退出中国市场。但根据网上的猜测,更大的可能应该是因为给谷歌翻译接入的 googleapis.com 在9月28日因某种神秘力量而国内不可访问了,进而导致谷歌翻译网站在国内访问时会严重变形
可能的确是综合了使用率较低的原因,谷歌官方这次没去修,而是直接选择把网站停服了
虽然谷歌翻译停服了影响并不大——毕竟我们还有那么多的翻译引擎可以替换 (国内的百度、有道等翻译引擎应该偷着笑惨了)
阿虚之前还专门写过一期文章评测各大翻译引擎的翻译质量,谷歌翻译还真不完全排的上名次
https://mp.weixin.qq.com/s/EdtlmV_xJfuM5jmOq57WFQ

但我想更让人感到可惜的是 Chrome 浏览器上的网页全文翻译没了,像阿虚这种经常帮忙找软件、找奇怪电脑问题解决方案的人,就经常会去逛国外的软件站、IT论坛…Chrome 的全文翻译算是我最常用的功能之一了

甚至在阿虚换成 Edge 浏览器这么久之后,之前还在电脑上保留 Chrome 的唯一原因就是这个全文翻译了

废话不再多说了,就因为谷歌翻译这事的发生,阿虚决定今天来研究下网页全文翻译这事(现在很多手机厂商自带浏览器都提供了网页全文翻译功能,移动端的问题就暂时不在今天的讨论范围之类的)
Chrome浏览器
阿虚这里还是先来说一下给谷歌翻译暂时续命的方法——正好,这个方法不是给网页谷歌翻译(translate.google.cn)续命的,而是给Chrome的全文翻译功能续命的
刚出问题那阵子,都得依靠手动修改,好在现在已经有大佬帮我们写出了一键化修复工具了,并且还开源在了Github:https://github.com/Ponderfly/GoogleTranslateIpCheck
值得一提的是,软件不仅支持 Windows,还提供了对 Mac,Linux 的支持

如果你访问Github困难,建议了解《2022 Github加速访问教程》
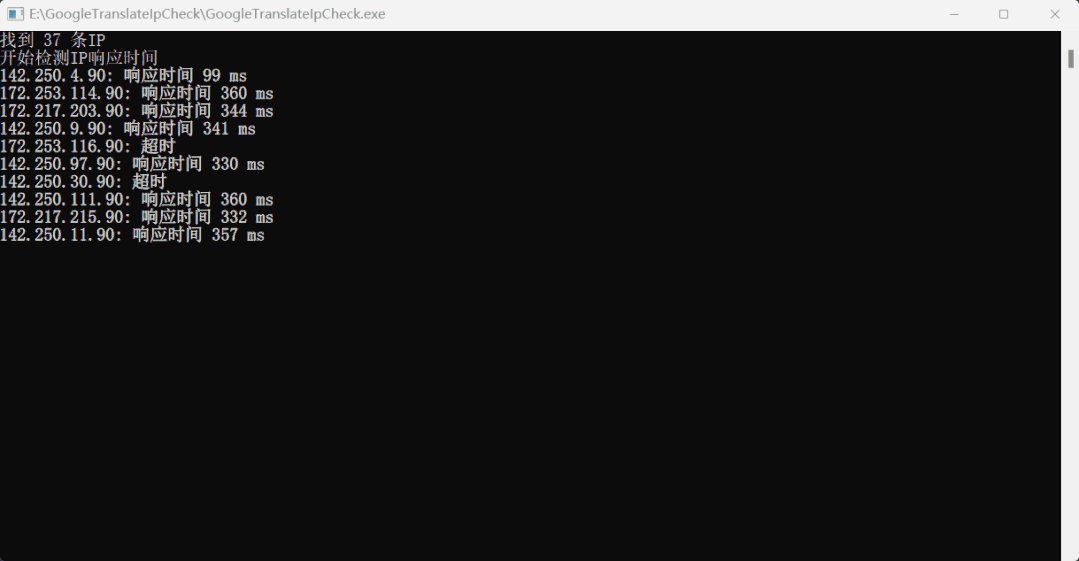
工具的修复原理很简单,就是寻找谷歌翻译国内还能使用的IP地址,然后帮你写入到系统本地 hosts 文件中,不懂阿虚在说什么也没关系,下载后直接双击程序,软件会自动开始检测可用IP:

最后会自动选择延迟最低的IP地址,输入Y,再按下回车即可完成设置(如果因为本地用户权限问题修改失败,还得是手动修改一下 hosts 文件)

PS:如果软件无法替你修规 hsots 文件,请自行打开hosts文件目录C:\Windows\System32\drivers\etc,并且右键hosts文件 » 属性 » 常规 » 将只读选项去掉勾选;如果右键 hosts 文件 » 打开方式选择记事本还是无法编辑,请继续在属性 » 安全 » 在组或用户名这里选择当前用户 » 编辑 » 勾选完全控制权限,然后依次确定即可
保存修改,然后重启Chrome浏览器就能可恢复全文翻译功能啦~

其他有全文翻译的浏览器
不过从以往的经验来看,修改hosts文件或许并非长久之计,该凉早晚还可能会凉,既然都写到这里了,阿虚借机就再介绍一些也带有全文翻译的浏览器吧
各家浏览器推出了这么久,Chrome 的全文翻译功能早就不是一家独有了(虽然个人感觉是兼容性最好的),很多其他浏览器其实也自带了网页全文翻译功能,如果你时不时需要访问国外网站,那选一个浏览器备用也是不错的选择(就像阿虚因为傲游浏览器的资源嗅探功能一直都有保留它在电脑上)
这里阿虚把主流浏览器都测试过了一遍,结论是 Safari、Opera、华为浏览器、搜狗浏览器、Brave、 Yandex浏览器、傲游浏览器、UC浏览器、猎豹浏览器都没有或者无法使用全文翻译功能(Opera的全文翻译测试不能正常使用,UC/猎豹浏览器和有道翻译合作但无法正常使用,Yandex只有选中翻译)
而目前自带网页全文翻译且可正常使用的浏览器仅有以下几款
Edge浏览器
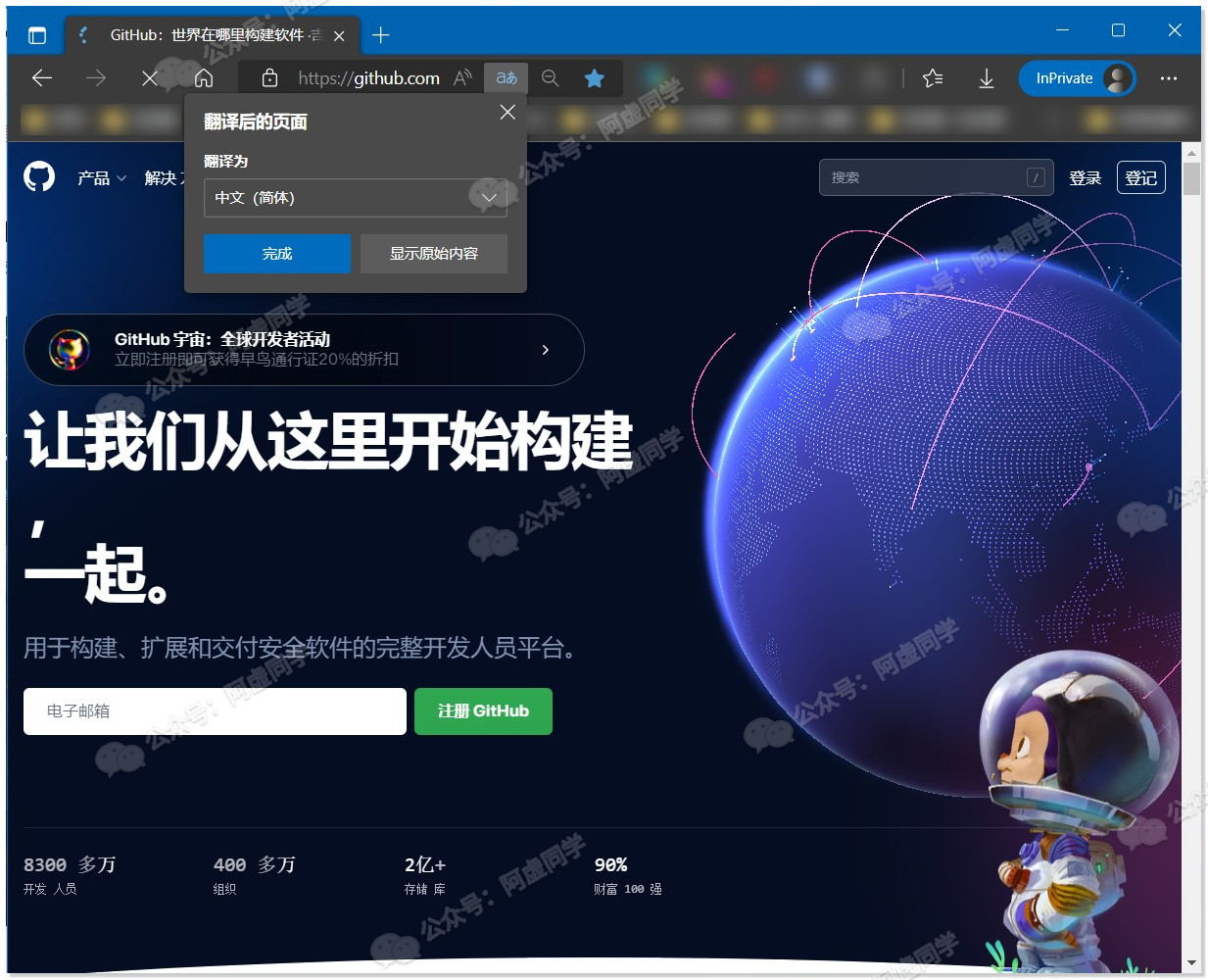
首先肯定就是新版 Edge 浏览器,在网页上右键或者点击地址栏即可进行全文翻译,毫无疑问调用的是必应翻译,并且兼容性不错,在绝大多数网页上都能正常使用
Edge浏览器也是阿虚目前最推荐的浏览器,兼顾 Chrome 优点的同时,扩展、数据同步也能更轻松的解决。在 Beta、Dev、Canary 版中,阿虚一般推荐大家下载兼顾稳定性&新特性的 Beta版:https://www.microsoftedgeinsider.com/zh-cn/download

360极速浏览器X
别看到360就开喷哈,360极速浏览器其实还挺不错的。很多人可能装上之后会发现浏览器有广告,但其实这不是浏览器的广告而是360极速浏览器默认导航页的广告,这个自己去浏览器设置中改掉默认首页即可
这里提供一个360极速浏览器X的下载直链:http://urlqh.cn/n1q0u
还是先说360极速浏览器的全文翻译功能吧,翻译功能的界面UI几乎和 Chrome 一模一样(毕竟是基于Chromium改过来的),但有意思的是360不止保留了 Chrome 的谷歌翻译,360同时还有和有道翻译有合作,这也使得在谷歌翻译凉凉之后,360极速浏览器的全文翻译功能依然可用

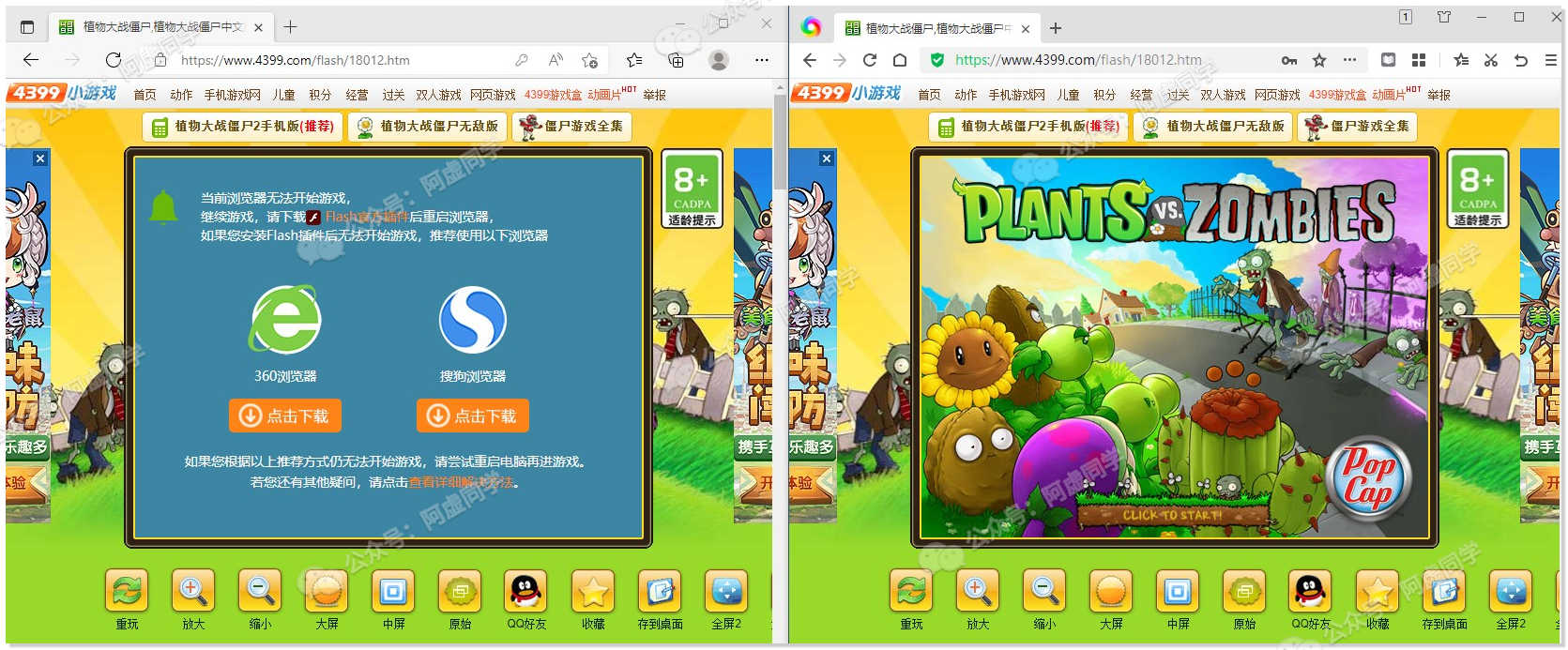
除外阿虚之所以会推荐360极速浏览器主要还因为它仍然支持 flash,在装上 flash 插件之后 Chrome/Edge 等浏览器依然不能打开带 flash 的网页,而360极速浏览器则没有问题

QQ浏览器
QQ浏览器其实也自带的网页全文翻译功能,不过点击中英对照的话,不是在当前网页实现而是会跳转到新网页展示(这个中英文对照的效果并不好),同时这里也会发现QQ浏览器内置的网页全文翻译其实是和搜狗翻译合作的
虽然QQ浏览器在安装 flash 插件之后也支持查看 flash 网页,但整个浏览器从侧边栏、扩展栏等而言都不如360极速浏览器清爽,主要是再加之QQ浏览器会各种对网站误拦截,所以这里并不十分推荐:https://browser.qq.com/

小书签
如果你有好好观察国内的翻译引擎(比如百度翻译),你会发现:除了可以翻译文字,实际上百度翻译也是可以翻译网页的!
只需要把网址粘贴到输入框,再点击翻译,浏览器就会跳转到一个新的页面展示全文翻译后的网页结果

但是这相比直接在浏览器工具栏点击一下就能实现的全文翻译,每次还得*「打开翻译网站,复制粘贴网址,再点击翻译」*——也太麻烦了
好在我们可以利用浏览器的书签功能,来实现:一键完成以上步骤!
没错,浏览器的书签其实不止能用来收藏网址,因为点击书签的动作实际上就是在浏览器的地址栏输入并打开了网址而已,而在浏览器的地址栏,我们其实还可以输入 javascript 代码来执行——即我们可以把 javascript 代码添加成书签,进而通过书签栏快速执行
不过我们需要这样来添加书签:打开浏览器的书签管理器 » 点击添加新书签

百度全文翻译
就先说百度翻译吧,复制以下代码,填写到书签网址一栏,新建书签:
javascript:(function(){window.open('http://fanyi.baidu.com/transpage?query=%27+escape(document.location.href)+%27&from=auto&to=zh&source=url&render=1%27)})();
书签名称可以自行随意命名:

然后我们在访问网页的时候,点击书签栏,即可快速调用百度翻译的全文翻译功能~

有道全文翻译💡
同理我们还有有道翻译可以使用,具体代码如下:
javascript:(function(){window.open('http://webtrans.yodao.com/webTransPc/index.html#/?url=%27+escape(document.location.href)+%27&from=auto&to=auto&type=1%27)})();
有道翻译相比百度翻译更强的是提供了原文+译文模式!这种在看国外信息是显然是最好的模式,对于有一定英语水平的同学可以自行判断翻译的是否准确

PS:有道翻译的自动检测功能可能会有问题,有时候需要自己点击上方箭头处切换一下翻译前后的语言
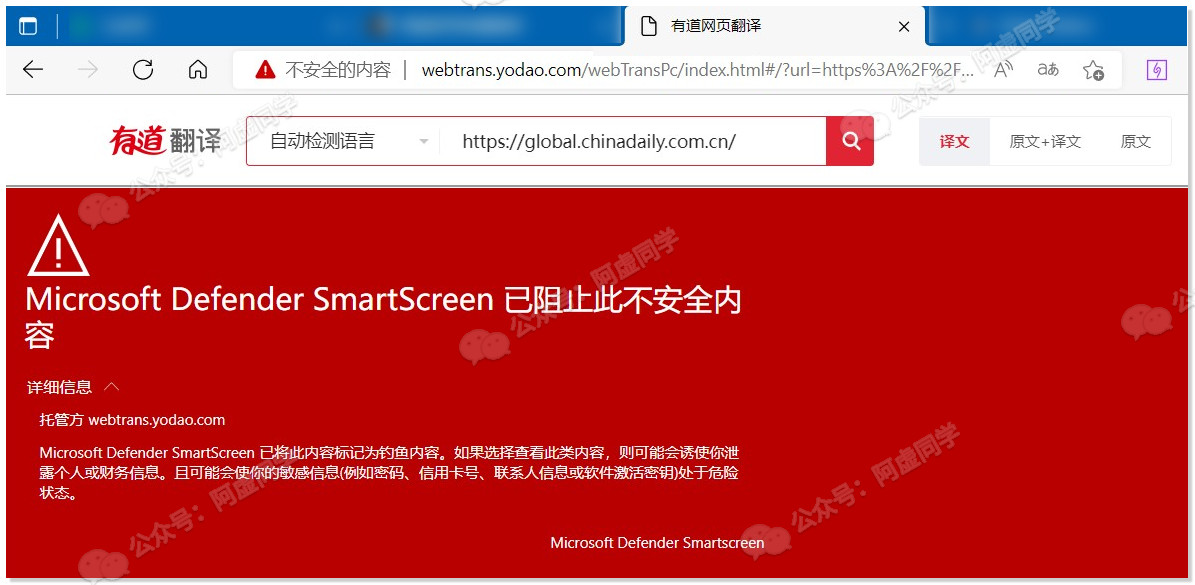
另外在 Edge 浏览器上使用有道翻译的全文翻译功能,会莫名其妙被 Edge 浏览器的 Microsoft Defender Smartscreen 功能给拦截???

好在我们可以在 Edge浏览器中的关掉此功能来解决此问题~~(PS:阿虚用这么久Edge浏览器还真几乎没见这个功能拦截过啥网站,没想到竟然把一个翻译功能网页给拦截了)~~

跳转彩云小译翻译💡
彩云小译其实之前官方就有提供书签版翻译工具,然而有在用此服务的同学肯定都发现无论是官方版书签还是网友制作的油猴脚本,都接连失效了
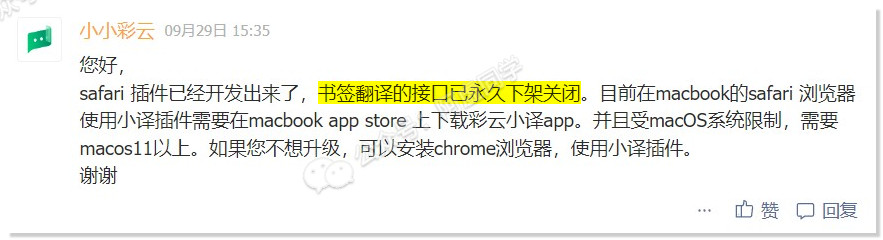
阿虚调查了一番发现原因是,彩云小译各平台的浏览器包括 Safari 扩展都已开发完成,所以永久下线了书签翻译的接口——说白了就是逼大家去用他家的浏览器扩展*(扩展并不是免费的)*

不过彩云小译的网页版其实还能免费使用,阿虚本来还尝试想重新写一个脚本来实现一键跳转实现翻译的,但彩云小译的翻译方式和其他翻译引擎都不一样,再加上浏览器存在跨域限制,是没办法直接靠脚本模拟跳转新网页、粘贴链接、再打开新生成后的…
如果你实在还想免费用彩云小译翻译功能,阿虚简单写了个能解决一半操作的脚本:
javascript:(function(){const el=document.createElement("textarea");el.value=decodeURIComponent(location.href);document.body.appendChild(el);el.select();document.execCommand("copy");document.body.removeChild(el);window.location="https://fanyi.caiyunapp.com/";})();
添加方式还是也上面一样,这个脚本实现的功能很简单:就是复制当前网址,然后跳转到彩云小译网页版,剩下你需要手动粘贴网址,并点击生成后的地址才能查看翻译结果

彩云小译提供的也是原文+译文,相比众多全文翻译,这个特点真的很有优势,但缺点是在某些网站上会无法使用(提示出现网络问题)🤷🏻♂️
浏览器扩展
上面也提到了彩云小译逼着大家去用它家的浏览器扩展,但他们家的浏览器扩展是收费的(免费用户只能试用10次网页翻译,付费价格则是12月/51季/156年)
阿虚又找了不少提供浏览器扩展的知名翻译工具比如 DeepL、划词翻译(名字叫这个但现已支持全文翻译,且聚合多款翻译引擎)、沙拉查词(就是调用彩云小译,限制和其是一样的)…
但发现这些工具都没办法免费使用全文翻译功能,DeepL 需要购买 Pro 会员才能使用网页全文翻译,但价格非常贵,需要$6.99每月,且不支持国内付费方式;划词翻译虽然聚合多款翻译引擎,但非会员每天只能使用 3 次网页全文翻译功能,而会员价格是2周/5月/45年128永久
不过好在经过阿虚的不懈努力,还是找到了2款免费的全文翻译扩展
百度翻译
很多人应该不知道,其实百度翻译也有浏览器扩展版,但百度很心机的只提供了Chrome网上应用商店的下载入口,并且不知道什么原因这个扩展已经从Chrome网上应用商店下架了,这样导致了其知名度很低:https://fanyi.baidu.com/static/webpage/pluginPage.html?fr=pcplugin

但其实呢这个扩展并没有失效,我们可以从第三方网站下载crx文件来安装,阿虚这里提供几个国内可访问Chrome版扩展下载地址:
- https://chrome.zzzmh.cn/info/edhchknefojhifoiebpcbkhcjlkkklci
- https://www.extfans.com/productivity/edhchknefojhifoiebpcbkhcjlkkklci/download/
- 打开此网站:https://crxdl.com/,搜索百度翻译
具体crx扩展文件的安装方法阿虚这里就不复述了,上述扩展下载网站都有说明,或者你也可以看看阿虚原来这期文章《不搞懂这些,你就不可能把Chrome扩展玩明白!》
另外这款扩展安装之后会被Chrome标记为不安全,解决方法可以点击这里复习阿虚这期文章的第2.3节
整体翻译效果还是不错的,并且还支持划词翻译

腾讯交互翻译
在时过多年之后,腾讯也终于是不再纯依靠和搜狗翻译合作,而是终于推出了自己的翻译引擎。基于人工智能神经网络和深度学习技术辅助的机器翻译工具——腾讯交互翻译 TranSmart:https://transmart.qq.com/
这款翻译引擎涵盖了网页版、多平台客户端以及浏览器网页翻译插件,大家可以自行到官网选用(支持Chrome/Edge/Firefox等)

除了整页翻译,腾讯交互翻译也是支持网页划词翻译的,大家可以自行安装扩展后体验~


花了几天时间终于把这篇写完了,另外我想一些粉丝对翻译质量还是很有要求的,关于各大引擎的翻译质量大家可以参考我之前的这期评测(👈点击查看),而各大翻译引擎的免费网页全文翻译方案阿虚最后再整理一下:
- 谷歌翻译:Chrome浏览器
- 必应翻译:Edge浏览器
- 搜狗翻译:QQ浏览器
- 彩云小译:小书签
- 有道翻译:小书签/360极速浏览器X
- 百度翻译:小书签/浏览器扩展
- 腾讯翻译:浏览器扩展