目录
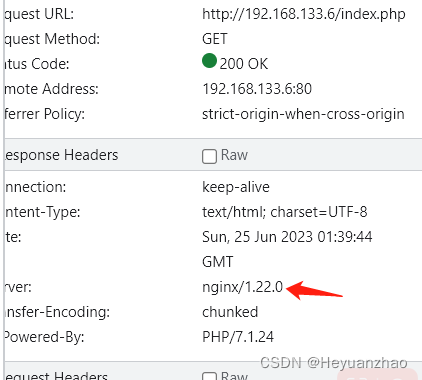
一 隐藏版本号在网页上面有nginx的版本号会让别人攻击你的服务器
二 nginx的优化之日志分割
三 nginx的优化之页面压缩
四 连接超时
五 nginx的并发设置
七总结:nginx的优化
一 隐藏版本号在网页上面有nginx的版本号会让别人攻击你的服务器
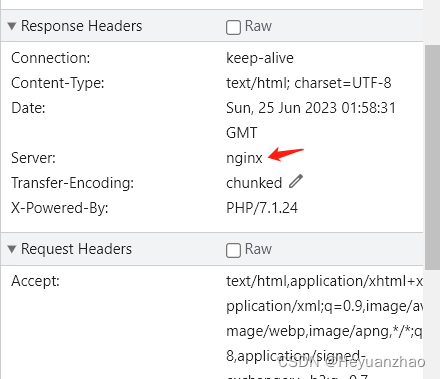
如图所示

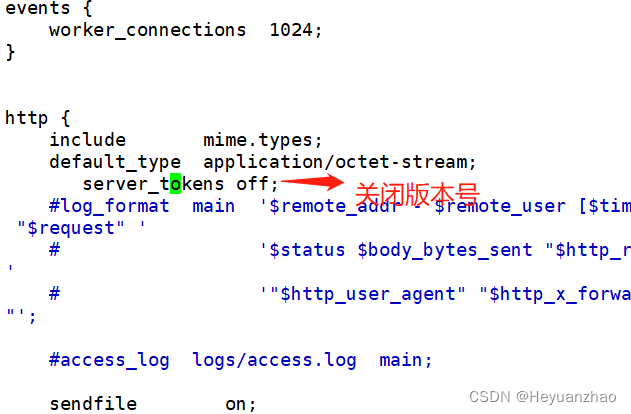
第一种方法是关闭版本号的显示改配置文件

重启nginx
systemctl restart nginx

版本号就被隐藏起来了
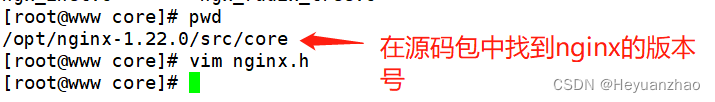
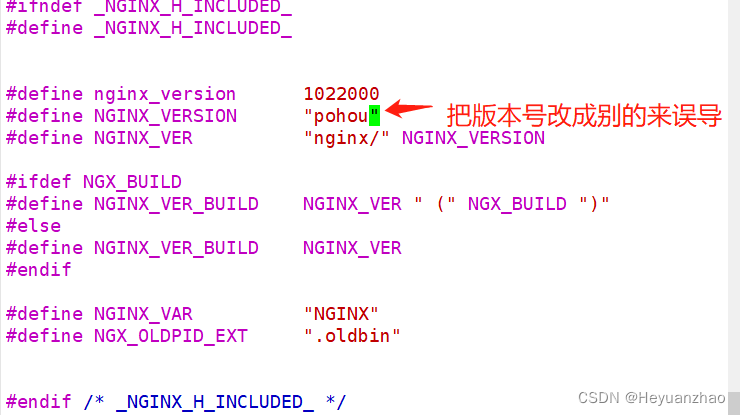
第二种方法修改源码文件自定义版本号后打开隐藏的版本号(仅限于编译安装)


重新编译安装
./configure \
--prefix=/usr/local/nginx \
--user=nginx \
--group=nginx \
--with-http_stub_status_module
make && make install
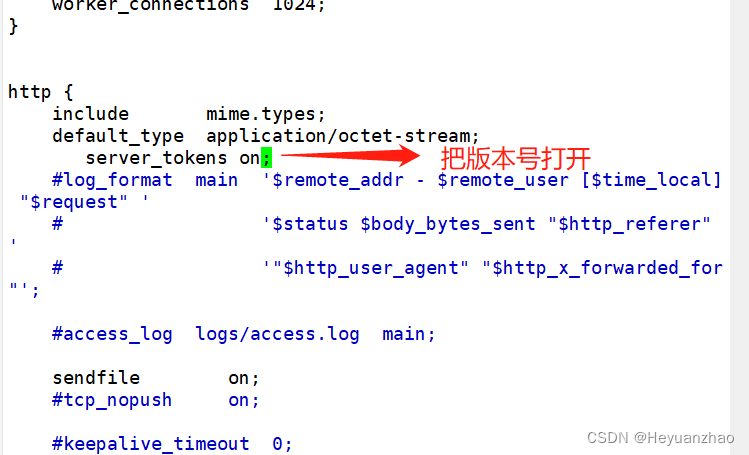
进入nginx的配置文件中把版本号打开 修改完重启服务

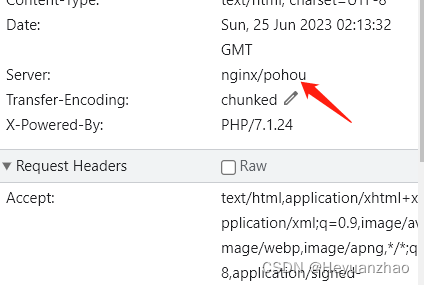
之后打开浏览器版本号就变成这样了

二 nginx的优化之日志分割
本身不带日志分割所有的日志分割都是以shell脚本来分割的
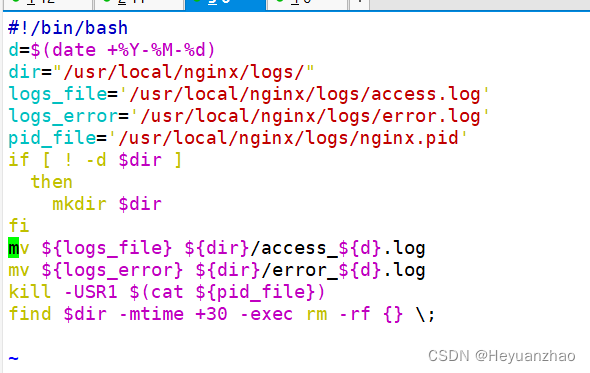
#!/bin/bash
d=$(date +%Y-%M-%d) #获取年月日
dir="/usr/local/nginx/logs/" #获取日志的路径
logs_file='/usr/local/nginx/logs/access.log' #定义需要分割的日志文件
logs_error='/usr/local/nginx/logs/error.log'
pid_file='/usr/local/nginx/logs/nginx.pid' #定义nginx服务的pid文件
if [ ! -d $dir ] #如果存放日志的目录不存在
then
mkdir $dir #则创建日志目录
fi
mv ${logs_file} ${dir}/access_${d}.log #发送信号.给nginx主程序,让nginx生成新的日志文件
mv ${logs_error} ${dir}/error_${d}.log
kill -USER $(cat ${pid_file})
find $dir -mtime +30 -exec rm -rf {} \; # 日志文件的清理,把三十天前的日志直接清除

授权并执行
chmod 777 nginxlog.sh
./nginxlog.sh

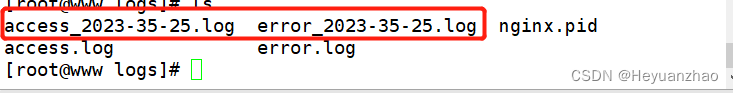
日志生成这两个文件代表成功
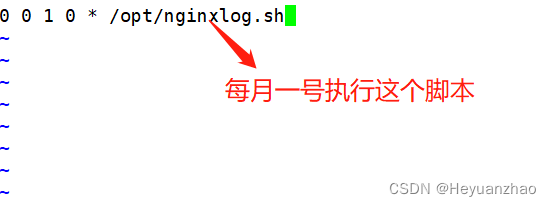
还需要设定时任务
croutab -e -u root

三 nginx的优化之页面压缩
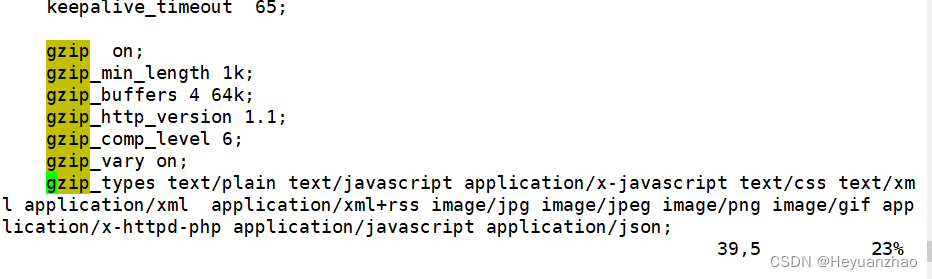
nginx页面压缩 需要http中的gzip_module模块所提供的功能默认是注释掉的
gzip_min_length 1k;最小的压缩文件,小于1k就不再压缩了
gzip_buffers 4 64k; 压缩的缓冲区,4个64k缓冲区
gzip_http_version 1.1; 压缩版本,默认为1.1
gzip_comp_level 6; 压缩级别1-9不大不小,不快不慢正好
gzip_vary on; 支持前段缓存服务器的压缩功能打开
gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss image/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json;
完成后nginx -t检查有没有错误 在重启nginx服务
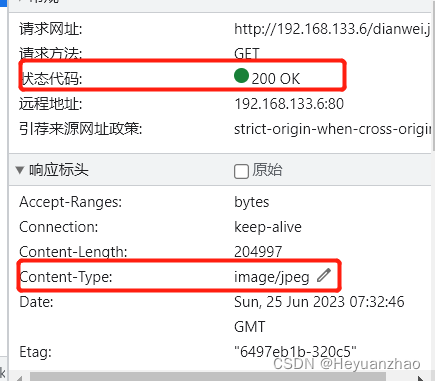
在打开网页进行验证

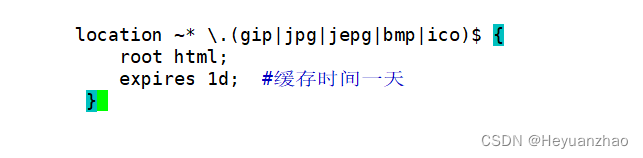
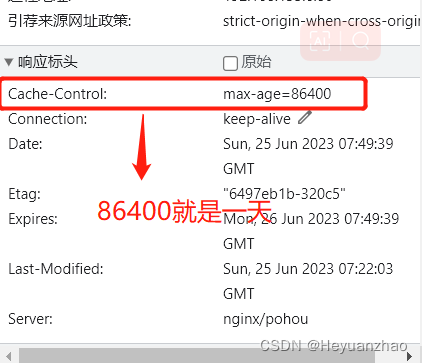
图片缓存 避免重复访问,导致速度变慢,加快访问时间只针对静态页面,动态页面不设置缓存时间

完成之后ngint -t 在重启服务
 在打开浏览器访问
在打开浏览器访问

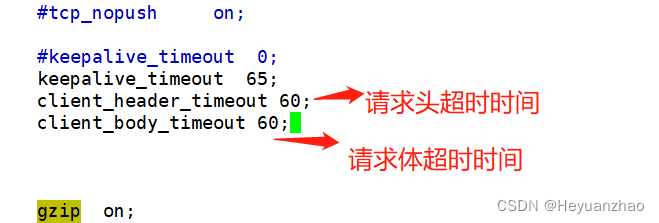
四 连接超时
tttp :keepalive模式就是缓存时间 web服务器处理完一个请求之后保持tcp连接的时间
keepalive一直保持打开状态会占用资源 一般都是设置的60s

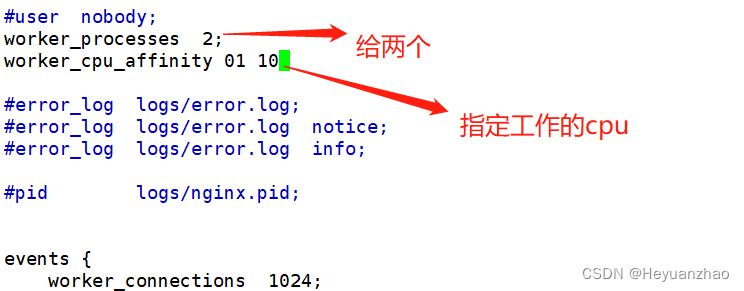
五 nginx的并发设置
高并发保证快速相应,处理用户请求,避免阻塞
nginx工作的核心数要是服务器的核心数的两倍或者一致
最多给到八个,超过八个性能不在提升,会降低稳定性

六 防盗链防止别人盗用你的图片

七总结:nginx的优化
1.隐藏版本号1.关闭版本号的显示2.修改源码文件自定义版本号后打开隐藏版本号的功能(仅限于编译安装)
2.日志的分割 按天数分割定时删除
3.nginx的页面压缩目的节约带宽,提高访问的速度针对静态页面 图片缓存
4.连接超时一般60s
5.nginx的并发设置 核心数的两倍最多不超过八个 指定工作的内核编号
6.防盗链防止别人盗用网站的图片