
文章目录
- I. 引言
- 介绍Vue.js的响应式原理及其重要性
- 概述本文的内容
- II. 数据劫持
- 解释什么是数据劫持
- Vue如何实现数据劫持
- 示例说明
- II. 依赖收集
- 解释什么是依赖收集
- Vue如何实现依赖收集
- 示例说明
- IV. 派发更新
- 解释什么是派发更新
- Vue如何实现派发更新
- 示例说明
- V. 响应式原理运作流程
- 介绍Vue响应式原理运作流程
- 示意图说明
- VI. computed和watch的实现
- 解释computed和watch的概念
- 1. computed
- 2. watch
- Vue响应式原理如何实现computed和watch
- 1. computed原理
- 2. watch原理
- VII. 总结
- 总结Vue响应式原理的重要性和用途
- 提供一些Vue响应式原理应用的场景和建议
I. 引言
介绍Vue.js的响应式原理及其重要性
Vue.js是一种现代化的JavaScript框架,其响应式原理是Vue.js最为核心的特性之一。所谓Vue.js的响应式原理,指的是Vue.js能够自动追踪数据的变化,从而实现数据驱动视图的更新。
在Vue.js中,当数据发生变化时,Vue.js会自动检测这些变化,并更新绑定了这些数据的视图。这种响应式的特性,使得Vue.js可以轻松地开发大规模、复杂的交互式应用程序,而不必手动处理DOM元素的变化。
实际上,Vue.js的响应式原理是基于观察者模式和数据劫持来实现的。当数据变化时,Vue.js会自动检测到变化并派发更新,然后重新渲染视图。这个过程全部由Vue.js框架自动完成,无需进行额外的操作。
因此,Vue.js的响应式原理对于Vue.js的开发非常重要。它不仅让开发人员可以专注于业务逻辑的开发,还大幅提高了Vue.js应用的性能和可维护性。同时,Vue.js的响应式原理也是Vue.js框架与其他框架(比如React, Angular等)相比的一个重要优势。
概述本文的内容
以下是使用表格的方式来总结概述本文的内容:
| 章节 | 内容 |
|---|---|
| 引言 | 介绍Vue.js响应式原理及其重要性 |
| 数据劫持 | 解释什么是数据劫持;Vue如何实现数据劫持;示例说明 |
| 依赖收集 | 解释什么是依赖收集;Vue如何实现依赖收集;示例说明 |
| 派发更新 | 解释什么是派发更新;Vue如何实现派发更新;示例说明 |
| 响应式原理运作流程 | 介绍Vue响应式原理运作流程;示意图说明 |
| computed和watch的实现 | 解释computed和watch的概念;Vue响应式原理如何实现computed和watch; 示例说明 |
| 总结 | 总结Vue响应式原理的重要性和用途;提供一些Vue响应式原理应用的场景和建议 |
这张表格可以将文章的主要内容进行简洁明了的总结,方便读者了解本文所涉及的主题和关键内容。
II. 数据劫持
解释什么是数据劫持
数据劫持是指在Vue.js中,在给一个对象设置某个属性时,Vue.js会自动在该属性上挂载一个getter和setter,用来追踪该属性的变化。这个过程也被称为“侦测变化”或“响应式系统”。
当数据发生变化时,Vue.js会自动检测到变化,并触发相应的回调函数来更新视图。这样,开发人员无须手动监听数据的变化,从而大幅提高了Vue.js应用的开发效率和可维护性。
在Vue.js中,每个组件实例都有一个关联的Watcher列表,Watcher会在即将设置数据的属性时被添加进来。当属性被修改时,Watcher就会监听到属性变化,从而触发视图更新。
总之,数据劫持是Vue.js实现响应式数据绑定的核心机制,它使用getter和setter实现了数据的自动追踪变化,是Vue.js框架实现自动化DOM更新的重要手段之一。
Vue如何实现数据劫持
Vue.js通过Object.defineProperty()方法对数据进行拦截,实现数据劫持。
具体来说,当Vue.js创建一个组件时,它会对组件中的data对象进行遍历。对于data对象中的每个属性,Vue.js会使用Object.defineProperty()方法将该属性挂载到该对象的原型上,并添加getter和setter方法。
getter方法会在获取该属性值时被调用,setter方法会在修改该属性值时被调用。在setter方法中,Vue.js会对新值和旧值进行比较,如果新值与旧值不同,就会通知Watcher进行视图的更新,使得DOM元素与数据模型保持同步。
需要注意的是,Vue.js的数据劫持机制只针对对象和数组等复杂类型数据。对于基本类型数据,由于数据是被复制而不是被引用,因此它们不能实现数据劫持。
总之,Vue.js通过Object.defineProperty()对数据进行劫持,使得数据的变化能够被自动检测并追踪,从而实现了数据驱动视图的更新。
示例说明
假设我们有以下Vue组件实例:
<template>
<div>{{ message }}</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello World'
}
}
}
</script>
在上面的代码中,我们定义了一个名为message的属性,并将它的初始值设置为’Hello World’。由于使用了Vue.js的数据劫持,当修改message的值时,视图会实时更新。
例如,在组件中添加一个按钮,点击按钮后message的值将会被修改:
<template>
<div>
<div>{{ message }}</div>
<button @click="updateMessage">Update Message</button>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello World'
}
},
methods: {
updateMessage() {
this.message = 'Hello Vue.js'
}
}
}
</script>
在updateMessage方法中,我们更改了message的值。由于使用了Vue.js的数据劫持,每次message的值改变时,视图都会自动更新,从而使得DOM元素保持与数据模型的同步。
总之,这个示例说明了Vue.js如何通过数据劫持实现自动更新视图。无论在何时,只要数据发生变化,相关的组件就会立即被更新,使得Vue.js应用程序保持高度响应性。
II. 依赖收集
解释什么是依赖收集
依赖收集是指在Vue.js的响应式系统中,每当一个属性的getter方法被调用时,就会将该属性与当前组件实例建立关联,并将该组件实例添加到该属性的依赖列表中。当该属性被修改时,Vue.js就会通知依赖列表中的所有组件实例,使得它们能够响应属性变化并更新自身的视图。
换句话说,依赖收集是Vue.js实现响应式数据绑定的重要机制之一,它能够自动地检测一个组件实例与数据模型之间的关系,并进行关联保存。同时,它还能够自动地更新组件之间的依赖关系,使得Vue.js应用程序具有高度的灵活性和扩展性。
需要注意的是,依赖收集只是在getter方法中建立依赖关系,当数据被修改时,实际的更新是在setter方法中进行的。同时,由于Vue.js的数据劫持只针对属性,因此只有被挂载到组件实例上的属性才会进行依赖收集。
总之,依赖收集是Vue.js实现响应式数据绑定的一个重要机制,它能够自动地建立组件实例与数据模型之间的关联,并进行依赖管理和更新,从而使得Vue.js应用程序具有高度的响应性和可维护性。
Vue如何实现依赖收集
Vue.js的依赖收集机制是基于Watcher对象的。每当一个Vue.js组件实例被创建时,都会创建一个与该组件实例相关联的Watcher对象。Watcher对象用于统一管理组件的依赖关系和更新过程。
具体来说,当一个Vue.js组件实例中使用了某个带有getter和setter方法的属性时,Vue.js会在getter方法中建立依赖关系。例如,一个组件中使用了message属性:
export default {
data() {
return { message: 'Hello World' }
},
mounted() {
console.log(this.message) // 在getter方法中访问message属性
}
}
在getter方法中访问message属性时,Vue.js会添加一个Watcher对象到该属性的依赖列表中。同时,该Watcher对象会与当前组件实例建立关联,并保存在组件实例的watcher列表中。
当该属性被修改时,Vue.js会自动通知依赖列表中所有的Watcher对象,使得它们能够更新自身的视图。
需要注意的是,由于Vue.js只会在getter方法中建立依赖关系,因此当一个属性没有被使用时,它的依赖关系就不会被建立,Watcher对象也不会被创建。这样可以避免不必要的性能消耗,提高应用程序的速度和效率。
总之,Vue.js通过Watcher对象实现了依赖收集机制,能够自动地建立组件实例与数据模型之间的关系,并进行依赖管理和更新,从而使得Vue.js应用程序具有高度的响应性和可维护性。
示例说明
假设有以下Vue组件:
<template>
<div>{{ message }}</div>
</template>
<script>
export default {
data() {
return { message: 'Hello World' }
},
mounted() {
console.log(this.message) // 在getter方法中访问message属性
}
}
</script>
在组件中,我们使用了message属性并在mounted钩子函数中访问了该属性。
当Vue.js创建该组件实例时,会自动创建一个与该组件实例关联的Watcher对象。当getter方法中访问message属性时,Vue.js会把该Watcher对象添加到message属性的依赖列表中。
如果message属性被修改,例如:
this.message = 'Hello Vue.js'
Vue.js会自动通知该属性的所有Watcher对象进行更新,并刷新组件的视图。
总之,这个示例说明了Vue.js如何使用Watcher对象实现依赖收集,从而实现响应式数据绑定。Vue.js能够自动建立组件与数据模型之间的关系,并在属性发生变化时自动更新组件的视图,使得应用程序具有更高的响应性和可维护性。
IV. 派发更新
解释什么是派发更新
派发更新是指在Vue.js的响应式系统中,当某个数据发生变化时,Vue.js会自动通知相关的Watcher对象进行更新,并重新渲染视图。
具体来说,当一个Vue.js组件实例中的某个数据发生变化时,Vue.js会调用该数据的setter方法,并通知所有与该数据相关的Watcher对象进行更新。同时,Vue.js会标记组件为脏组件,并在下一次tick时重新渲染组件的视图。在重新渲染期间,Vue.js会执行patch算法,比较新旧视图之间的差异,并进行DOM更新。
需要注意的是,Vue.js的更新并不是同步的,而是异步的。这是因为Vue.js使用了异步更新队列,对多次数据变化进行了合并,从而减少了DOM操作次数,提高了性能和效率。
总之,派发更新是Vue.js实现响应式数据绑定的一个重要机制,它能够自动地检测数据变化并通知相关的Watcher对象进行更新,从而保证组件以最小的性能开销和最快的速度保持与数据模型的同步。
Vue如何实现派发更新
Vue.js实现派发更新的机制是基于异步更新队列的。
当Vue.js检测到数据发生变化时,会调用数据的setter方法,并通知与该数据相关的Watcher对象进行更新。同时,Vue.js会把该Watcher对象推入异步更新队列中。
异步更新队列会在下一次tick时执行,执行前会对多次数据变化进行合并,从而减少DOM操作次数,提高性能和效率。在异步更新队列执行时,Vue.js会对每个Watcher对象进行处理,并调用Watcher对象的update()方法。在update()方法中,Vue.js会调用Watcher对象的回调函数,并重新计算Watcher对象的值。如果计算结果不同于上一次计算结果,Vue.js就会调用Watcher对象的回调函数更新视图。
需要注意的是,由于异步更新队列的存在,Vue.js更新并不是同步的,而是异步的。这意味着在某些情况下,Vue.js可能需要在下一个tick中才能更新组件的视图。例如:
this.message = 'Hello Vue.js' // 修改数据
console.log(this.$el.textContent) // 不会立即更新,可能仍然是旧值
this.$nextTick(() => {
console.log(this.$el.textContent) // 下一个tick时更新,是新值
})
在上面的示例中,即使修改了数据,但在下一个tick之前,调用this.$el.textContent可能仍然是旧值。因此我们通过调用this.$nextTick()方法可以在下一个tick时等待Vue.js更新完毕。
总之,Vue.js通过异步更新队列实现了派发更新的机制,能够自动地通知Watcher对象进行更新,并重新渲染组件的视图。Vue.js的更新机制是异步的,这有助于减少DOM操作次数,提高性能和效率。
示例说明
假设有以下Vue组件:
<template>
<div>{{ message }}</div>
</template>
<script>
export default {
data() {
return { message: 'Hello World' }
},
methods: {
updateMessage() {
this.message = 'Hello Vue.js'
}
}
}
</script>
在组件中,我们定义了一个message属性和一个updateMessage方法,用于更新message属性。
当我们调用updateMessage方法时,例如:
this.updateMessage()
Vue.js会调用message属性的setter方法,并通知与该属性相关的Watcher对象进行更新。同时,Vue.js会把该Watcher对象推入异步更新队列中。
在下一个tick时,异步更新队列会执行,Vue.js会对每个Watcher对象进行处理,调用Watcher对象的update()方法,并重新计算Watcher对象的值。由于message属性已经发生变化,Vue.js会调用与该属性相关的Watcher对象的回调函数,更新组件的视图。
最终,组件的视图会被更新为新的值"Hello Vue.js"。
总之,这个示例说明了Vue.js如何通过异步更新队列实现派发更新的机制。在数据变化时,Vue.js会自动地通知相关的Watcher对象进行更新,并重新渲染组件的视图。由于更新是异步的,Vue.js能够高效地处理多次数据变化,并减少DOM操作次数,从而提高应用程序的性能和效率。
V. 响应式原理运作流程

介绍Vue响应式原理运作流程
Vue.js的响应式原理是通过数据劫持和发布-订阅模式来实现的。具体来说,Vue.js会通过数据劫持监听数据的变化,一旦数据发生变化,就会触发相应的订阅者更新视图。
下面是Vue.js响应式原理运作流程的详细步骤:
1. 初始化阶段
在初始化Vue.js实例时,Vue.js会对数据进行劫持,即将数据转化为响应式数据。在数据转化为响应式数据后,Vue.js会为该数据对象创建一个Dep对象,用于存储与该数据相关的所有订阅者。
2. 模板编译阶段
在模板编译阶段,Vue.js会解析DOM模板,生成render函数,并在render函数中访问响应式数据的属性。在访问属性时,Vue.js会自动调用该属性的getter方法,并在Dep对象中添加当前Watcher对象作为订阅者。
同时,在访问属性后,Vue.js还会为该属性的每个getter方法创建一个Watcher对象,并将该Watcher对象添加到该属性的Dep对象中。这样,当该属性的值发生变化时,Dep对象会通过发布-订阅模式通知所有与该属性相关的Watcher对象进行更新。
3. 数据修改阶段
当某个响应式数据的值发生变化时,首先会触发该数据的setter方法,并在setter方法中通知所有与该数据相关的Dep对象进行更新。
每个Dep对象通知更新时,会遍历该对象的所有订阅者,即Watcher对象,并调用Watcher对象的update()方法。在update()方法中,Watcher对象会计算最新的值,并调用回调函数进行更新。
最后,更新完成后,Vue.js会重新渲染受影响的DOM节点,完成整个更新流程。
总之,Vue.js的响应式原理是基于数据劫持和发布-订阅模式实现的。Vue.js会将数据转化为响应式数据,在访问属性时自动添加订阅者,并在数据发生变化时,自动通知所有订阅者进行更新。这种机制是自动化的,能够提高开发的效率和应用程序的性能。
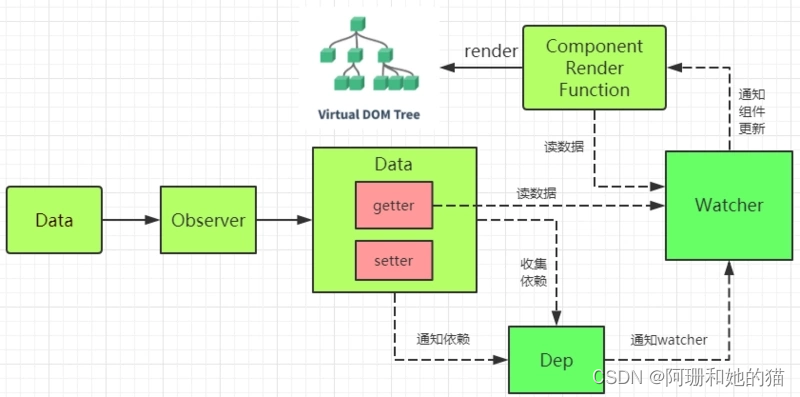
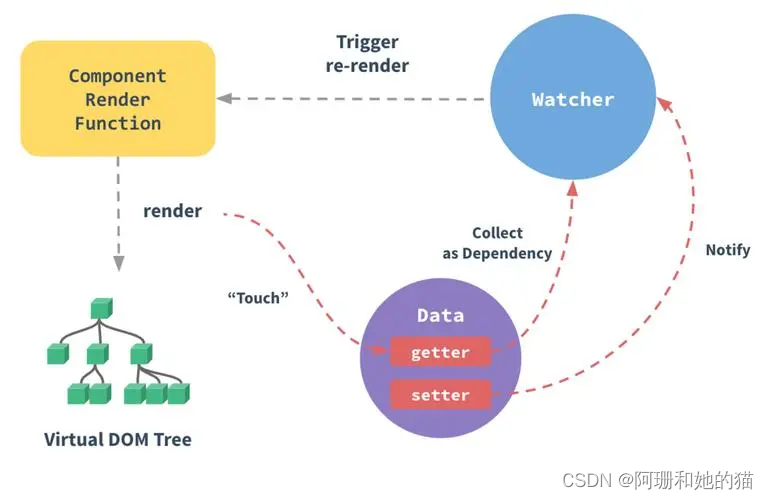
示意图说明

VI. computed和watch的实现
解释computed和watch的概念
computed和watch是Vue.js中用于监视数据变化的两个重要概念,它们有着不同的作用和运作方式。
1. computed
computed是一个计算属性,用于计算派生数据,即根据其他数据计算而来的数据。computed的核心思想是缓存,即只有在相关数据发生变化时才会重新计算。
在Vue.js中,我们可以通过computed属性来定义计算属性,在计算属性的定义中,我们可以通过this关键字访问组件实例中的其他数据属性和方法。计算属性会自动缓存计算结果,并在相关的依赖发生变化时进行更新。
例如:
<template>
<div>{{ fullName }}</div>
</template>
<script>
export default {
data() {
return {
firstName: 'John',
lastName: 'Doe'
}
},
computed: {
fullName() {
return `${this.firstName} ${this.lastName}`
}
}
}
</script>
在上面的示例中,我们定义了一个计算属性fullName,它根据firstName和lastName这两个数据属性计算而来,只有在这两个数据属性发生变化时才会重新计算。
2. watch
watch是一个观察者,用于监听特定数据的变化,并在回调函数中进行响应。watch的核心思想是观察,即在特定数据发生变化时进行响应。
在Vue.js中,我们可以通过watch属性来定义一个观察者,然后在观察者的回调函数中进行响应。watch观察的数据可以是组件实例中的任何数据属性,也可以是其他对象中的数据属性。观察者的回调函数会在观察的数据发生变化时被调用,并传入新值和旧值两个参数。
例如:
<template>
<div>{{ message }}</div>
</template>
<script>
export default {
data() {
return { count: 0 }
},
watch: {
count(newCount, oldCount) {
this.message = `count从${oldCount}变为${newCount}`
}
}
}
</script>
在上面的示例中,我们定义了一个观察者,用于监听count数据属性的变化,在count发生变化时,在回调函数中更新message数据属性。
总之,computed和watch是Vue.js中用于监视数据变化的两个重要概念。computed适用于需要根据其他数据计算而来的数据,并在相关依赖发生变化时进行更新。watch适用于需要监听特定数据变化,并在数据发生变化时进行响应的场景。
Vue响应式原理如何实现computed和watch
Vue.js的响应式原理是通过数据劫持和发布-订阅模式来实现的,而computed和watch则是在这个基础上衍生出来的功能。
1. computed原理
在computed的实现中,Vue.js会为每个计算属性创建一个Watcher对象,在计算属性的getter方法中,Watcher对象会完成对计算属性的计算,并缓存计算结果。
如果在计算属性的依赖发生了变化,那么Watcher对象会重新计算计算属性的值,并将新值和旧值进行比较。如果新值和旧值不同,那么Watcher对象会通知相关的依赖进行更新。同时,Watcher对象会缓存计算属性的新值,以便下次获取计算属性时可以直接获取缓存值。
2. watch原理
在watch的实现中,Vue.js会为每个观察者对象创建一个Watcher对象,在观察者对象的回调函数中,Watcher对象会完成对观察者的响应。
当观察的数据发生变化时,Watcher对象会重新计算观察者的值,并将新值和旧值进行比较。如果新值和旧值不同,那么Watcher对象会调用观察者对象的回调函数进行响应。同时,Watcher对象会缓存观察者的新值,以便下次进行比较。
综上所述,computed和watch的实现都依赖于Vue.js的响应式原理,即数据劫持和发布-订阅模式。在computed的实现中,Vue.js会为计算属性创建Watcher对象,并在getter方法中完成计算属性的计算和缓存。在watch的实现中,Vue.js会为观察者对象创建Watcher对象,并在观察者的回调函数中完成响应。无论是computed还是watch,Watcher对象都将负责完成对计算属性或观察者的监视和更新。
VII. 总结
总结Vue响应式原理的重要性和用途
Vue.js的响应式原理是Vue.js框架的核心之一,具有以下重要性和用途:
| 重要性和用途 | 描述 |
|---|---|
| 响应式数据 | Vue.js能够自动地将数据转化为响应式数据,能够高效地处理多次数据变化,并减少DOM操作次数,从而提高应用程序的性能和效率 |
| 双向绑定 | Vue.js通过数据劫持实现了双向绑定,当数据发生变化时,自动更新视图,并且当视图发生变化时,也会同步更新数据 |
| 数据驱动 | Vue.js采用了数据驱动的思想,开发者只需要关注数据层面的逻辑,通过模板指令和组件,轻松实现复杂的页面逻辑 |
| 组件化开发 | Vue.js推崇组件化开发,组件可以实现高复用性,灵活性和封装性,增加了代码的可读性和可维护性 |
| 高效渲染 | Vue.js采用了虚拟DOM的技术,能够高效地渲染视图,避免了大量的DOM操作 |
| 插件扩展 | Vue.js提供了插件机制,允许开发者轻松地扩展框架的功能,在增加代码复杂度的同时,也提高了开发者的开发效率和代码质量 |
综上所述,Vue.js的响应式原理是Vue.js框架的重要组成部分,能够实现双向绑定,数据驱动,高效渲染和插件扩展等功能,使得Vue.js成为一款高效、灵活和易用的前端开发框架。
提供一些Vue响应式原理应用的场景和建议
Vue.js的响应式原理是Vue.js框架的核心之一,能够实现双向绑定,数据驱动,高效渲染等功能,可以应用于众多场景。
以下是一些Vue响应式原理应用的场景和建议:
1. 表单处理
Vue.js的双向绑定能够自动更新视图和数据,非常适合于表单处理。通过v-model指令,我们可以将表单元素与数据属性进行双向绑定,从而实现数据的动态更新和视图的自动渲染。
2. 动态组件
Vue.js的组件化开发能够实现高复用性、灵活性和封装性,非常适合于动态组件的开发。通过v-bind指令和动态组件,我们可以动态地切换不同的组件,并根据数据属性的不同进行渲染,从而实现动态组件的效果。
3. 路由处理
Vue.js的路由处理能够实现单页面应用程序(SPA)的开发,让用户可以通过URL进行路由跳转,同时利用Vue.js的响应式原理,实现页面的自动渲染。通过vue-router,我们可以实现路由的配置和跳转,并根据参数的不同进行页面的渲染和更新。
4. 状态管理
Vue.js的响应式原理能够实现组件之间的数据共享和状态管理,非常适合于大型应用程序的开发。通过Vuex状态管理库,我们可以实现组件之间的状态共享和更新,从而减少了代码复杂度和提高了可维护性。
总之,Vue.js的响应式原理可以应用于众多场景,包括表单处理、动态组件、路由处理和状态管理等,有助于提高应用程序的效率、可维护性和性能。建议在实际开发中,充分利用Vue.js的响应式原理,合理运用Vue.js的特性,提高开发效率和代码质量。