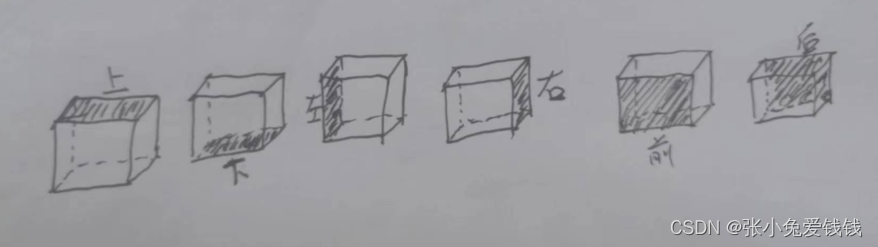
1. 术语:上、下,左、右、前、后

2. 魔方实物图
上:黄色
下:白色
左:蓝色
右:绿色
前:红色
后:橙色

3. 转法
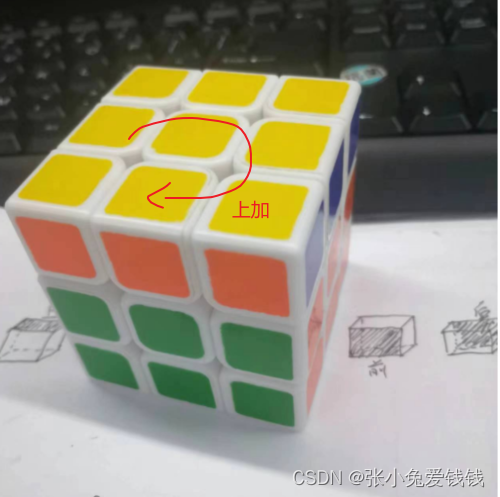
上加:上面顺时针转90
上减:下面逆时针转90
上2:上转180 (转180的话,顺时针,逆时针都是一样的)
4. 上加

5. 上减

6. 上 2

7. 开始玩, 第一步:铺好下面白色的,另外四边都是品字形的

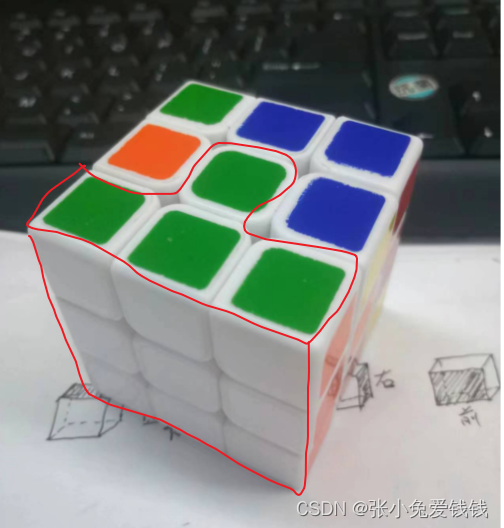
8. 铺中层:上加,右加,上减,右减,上减,前减,上加,前加
如果这个块颜色是反的,蓝色在上面,就需要重复两次该公式,然后就可以把位置摆好了,然后再用一次该公式就可以了,其它三个一样的方法,摆好中层


9. 顶十字:右减,上减,前减,上加,前加,右加

10. 顶大全:右-上-右+,上-右-上2,右+上2

11. 右+上2右-,上-右+上2,左-上+右-,上-左+

12. 大结局:把全弄好的一面放后面,前2上+左+,右-前2右+,左-上+前2