Box是一个提供了一种快速、简便的方式来对其子元素进行层叠布局的布局组件。
一、什么是Box?
二、如何使用Box?
三、Box中的contentAlignment属性
四、使用Modifier在Box内进行更复杂的布局
一、什么是Box?
在Compose中,Box是一个简单的布局组件,它将其子组件堆叠在一起,可以覆盖或者并列显示。子组件可以选择填充全部空间,或者按需要排列。对于需要覆盖或者重叠显示的组件,Box是一种快速且有效的解决方案。
二、如何使用Box?
Box的使用非常简单。以下是一个基本的使用示例:
@Preview
@Composable
fun box(){
Box(
modifier = Modifier
.size(200.dp)
.background(Color.Red),
contentAlignment = Alignment.Center
){
Text(text = "Hello from Compose", color = Color.White, fontSize = 20.sp)
}
}
在这个例子中,我们创建了一个大小为200.dp的Box,背景颜色为红色。然后,在Box内部,我们将一个白色的文字组件置于中心位置。
三、Box中的contentAlignment属性
Box中的contentAlignment属性决定了子元素在Box内的位置。你可以选择左、右、顶、底,或者中心对齐,如上述示例所示。默认情况下,子元素会填充整个Box的空间。
四、使用Modifier在Box内进行更复杂的布局
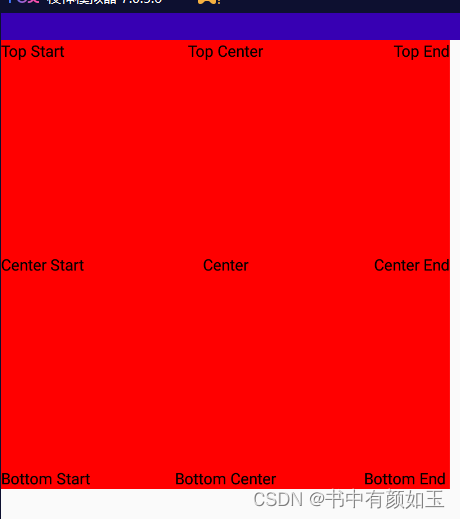
使用Modifier,你可以在Box内进行更复杂的布局。例如,使用.align()函数,你可以选择把子元素放在Box的任何一个角落。以下是一个例子:
@Preview
@Composable
fun box(){
Box(
modifier = Modifier
.size(400.dp)
.background(Color.Red),
contentAlignment = Alignment.Center
){
Text(text = "Top Start", modifier = Modifier.align(Alignment.TopStart))
Text(text = "Top Center", modifier = Modifier.align(Alignment.TopCenter))
Text(text = "Top End", modifier = Modifier.align(Alignment.TopEnd))
Text(text = "Center Start", modifier = Modifier.align(Alignment.CenterStart))
Text(text = "Center", modifier = Modifier.align(Alignment.Center))
Text(text = "Center End", modifier = Modifier.align(Alignment.CenterEnd))
Text(text = "Bottom Start", modifier = Modifier.align(Alignment.BottomStart))
Text(text = "Bottom Center", modifier = Modifier.align(Alignment.BottomCenter))
Text(text = "Bottom End " , modifier = Modifier.align(Alignment.BottomEnd))
}
}
在这个例子中,我们创建了一个背景色为红色的Box,并在其中添加了9个文本组件,它们被分别放置在Box的不同的位置。
在Android Jetpack Compose中,Box是一个非常重要的布局组件,用于快速实现各种复杂的布局。我希望这篇文章能帮助你更深入地理解Box,以及如何在你的Compose应用中有效地使用它。
在你的Compose旅程中,如果有任何疑问,欢迎在评论区留言。我会尽我所能来解答你的问题。谢谢你阅读这篇文章,我们下次再见!
祝你编程愉快!