简介:CSS中的var(变量)是CSS3中的新特性,用于定义可重用的值,类似于编程语言中的变量;它允许您在整个CSS文件中定义一个值,并在需要时使用该值。这样可以使CSS更加灵活和易于维护;classList.toggle()方法,使用详细,下面有实例说明。
这里使用var变量和classList.toggle()方法来实现一个切换主题背景的功能,
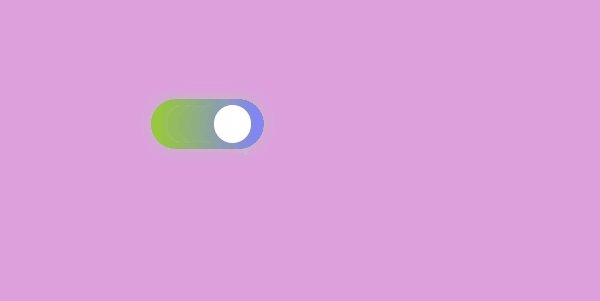
效果如下:

一、首先定义html元素,并设置样式;
<body>
<div class="index_box">
<div class="btn_circle"></div>
</div>
</body>
html,
body {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
//这里使用css的var定义变量: --dark-plum-bg , white是默认值
body {
background-color: var(--dark-plum-bg, white);
}
//这里定义一个类名,然后给变量--dark-plum-bg赋值
//哪个元素有该类名且调用了该类名下的自定义属性,哪个元素效果就会生效
.dom-style {
--dark-pink-bg: pink;
--dark-plum-bg: plum;
}
//拥有这个类名,元素就会向右移动40px(按钮里面的圆)
.mode-switch-off {
transform: translate(40px);
}
.index_box {
width: 90px;
height: 40px;
line-height: 40px;
background-image: linear-gradient(to right, yellowgreen, #8080ff);
border-radius: 20px;
display: flex;
align-items: center;
box-sizing: border-box;
padding: 0px 10px;
box-shadow: 0px 0px 12px silver;
.btn_circle {
width: 30px;
height: 30px;
background-color: white;
border-radius: 20px;
transition: all 0.3s linear;
}
}二、准备好文本和样式后,然后使用JS控制按钮和主题色变化;
这里获取到按钮元素后,添加一个点击事件
document.querySelector(".index_box").addEventListener("click", function () {
这里获取按钮里面的白色元素,
通过classList.toggle()方法判断该元素是否有mode-switch-off这个类名,
如果有就移除,没有就就添加
this.querySelector(".btn_circle").classList.toggle("mode-switch-off");
最后还是通过classList.toggle()方法判断body元素是否有dom-style类名,
有的话自然就会变成该元素下的背景色
document.body.classList.toggle("dom-style");
})三、这里的classList.toggle()方法大家可能比较陌生,这里介绍一下该方法的含义和使用详细;
classList.toggle() 方法,介绍:
1、classList.toggle() 是 JavaScript 中用于切换 HTML 元素类名的方法。
2、它可以添加类名,删除类名或者在类名存在时删除它,不存在时添加它,通俗点讲就是,使用该方法时,元素有该类名就移除,没有就添加。
这里举个简单的实例,使用方法如下:
实例1:
1、首先,获取需要操作的 HTML 元素:
let element = document.getElementById("example");2、然后,使用 toggle() 方法来切换类名:
element.classList.toggle("active");3、这将在类名 "active" 存在时删除它,在不存在时添加它。
实例2:
1、这里假设我们有一个按钮,点击它时可以切换它的样式。首先,我们需要在 CSS 中定义两个类名,一个是默认样式,一个是激活样式:
CSS:
.btn { background-color: #ccc; color: #000; }
.btn.active { background-color: #000; color: #fff; }2、然后,我们需要在 HTML 中添加一个按钮:
HTML:
<button id="myBtn" class="btn">Toggle</button>3、最后,在 JavaScript 中添加事件监听器,当按钮被点击时调用 toggle() 方法来切换类名:
JS:
let btn = document.getElementById("myBtn");
btn.addEventListener("click", function() { this.classList.toggle("active"); });4、现在,每次点击按钮时,它的样式都会切换。
实例2效果:

说到这,我们再回到上面通过var变量切换背景的案例,这样就比较容易理解。