一 搭建微信小程序前端环境
1.1 申请小程序测试号
申请地址:微信公众平台
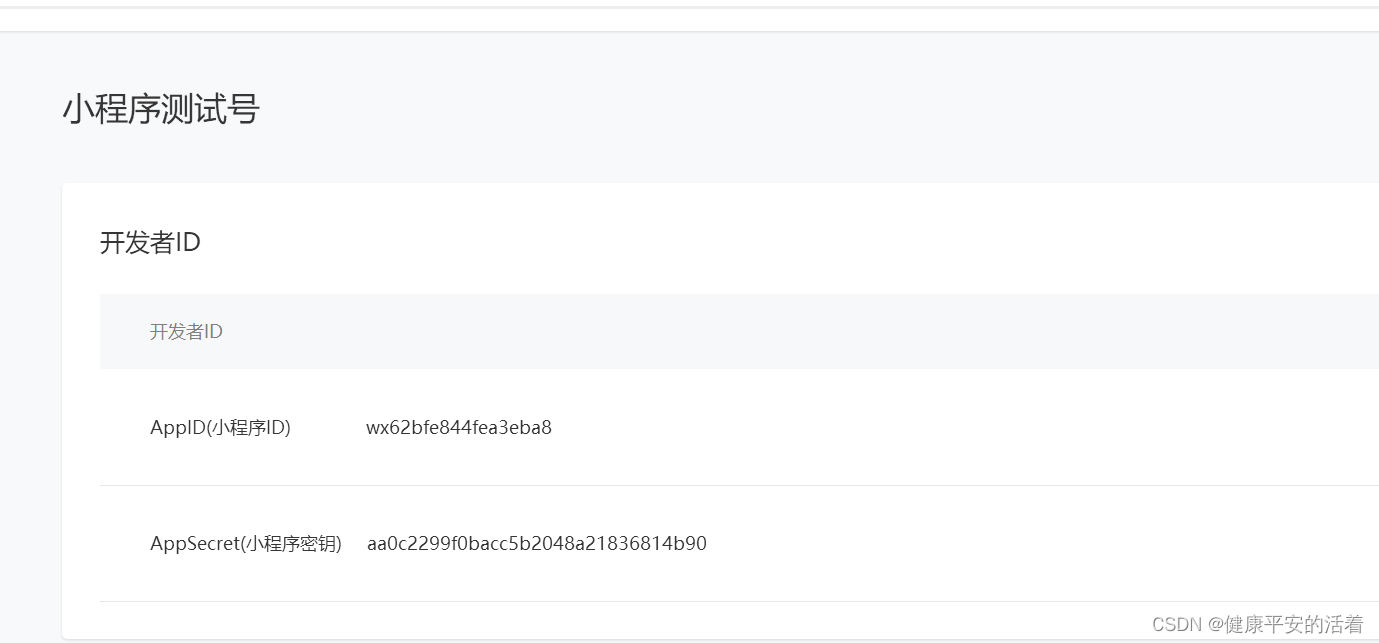
使用微信扫描二维码进行申请,申请成功之后,进入界面,获取小程序ID和秘钥 。
AppID(小程序ID) wx62bfe844fea3eba8
AppSecret(小程序密钥) aa0c2299f0bacc5b2048a21836814b90

1.2 安装微信web开发者工具
1.2.1 下载开发者工具和安装

下载后进行安装:

进行运行启动:出现这样的二维码,然后进行扫码

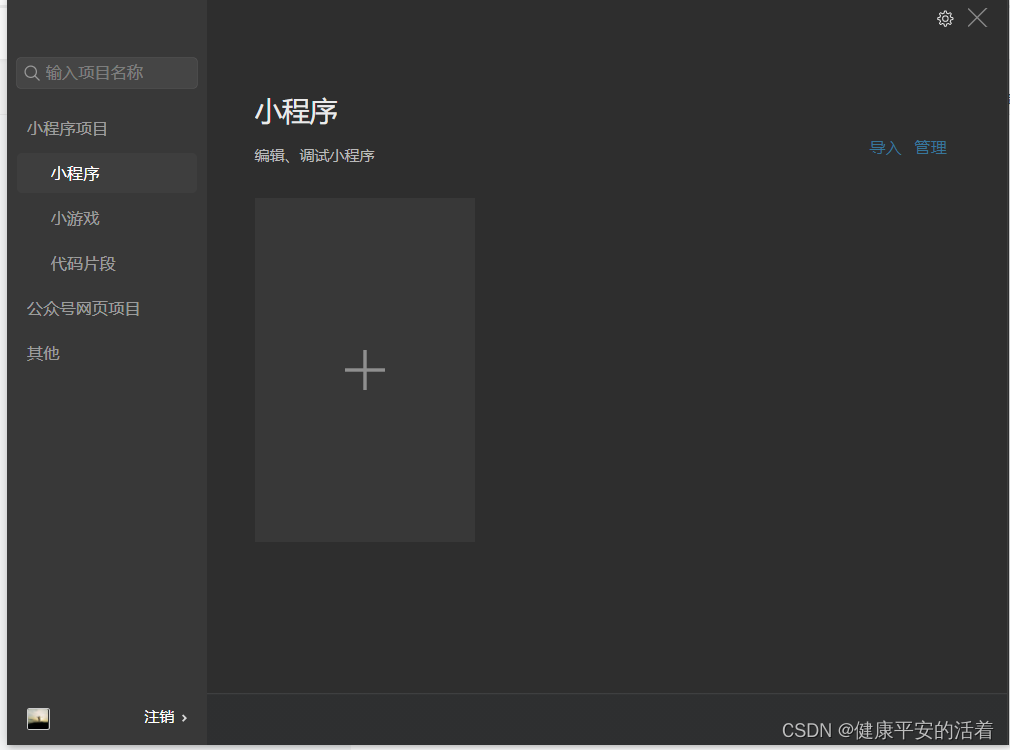
扫描之后,如下图

新建一个小程序项目:

然后跳转到此:

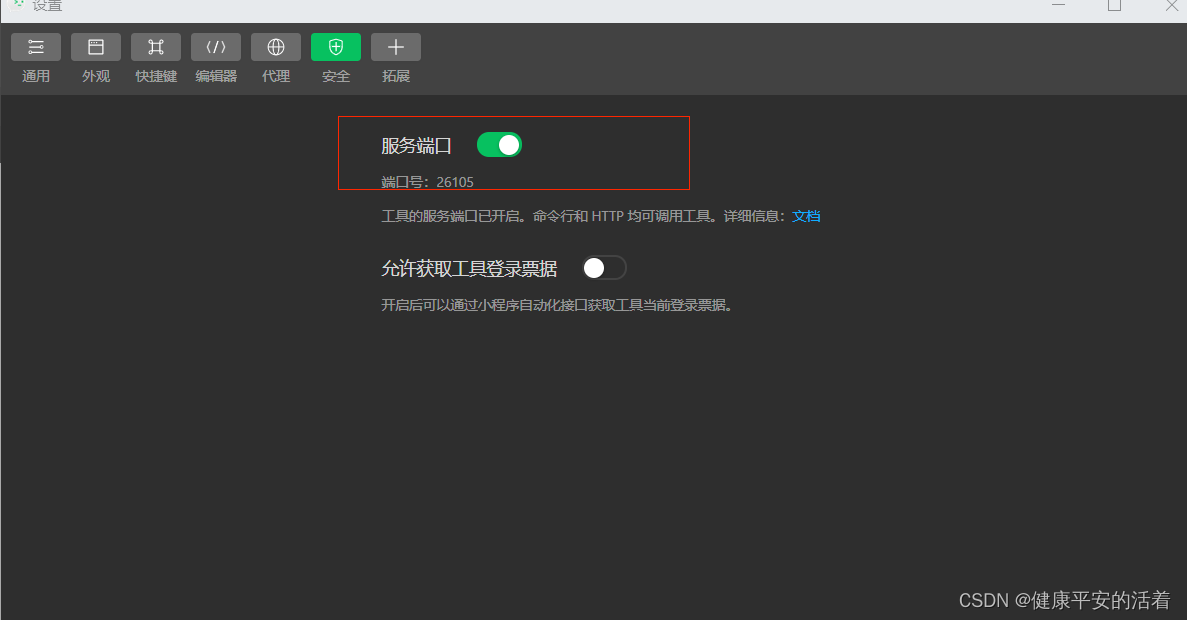
进行设置 安全端口打开:【设置-》安全设置】

1.3 Hbuilder的安装
1.3.1 下载HBuilder
下载地址:HBuilderX-高效极客技巧

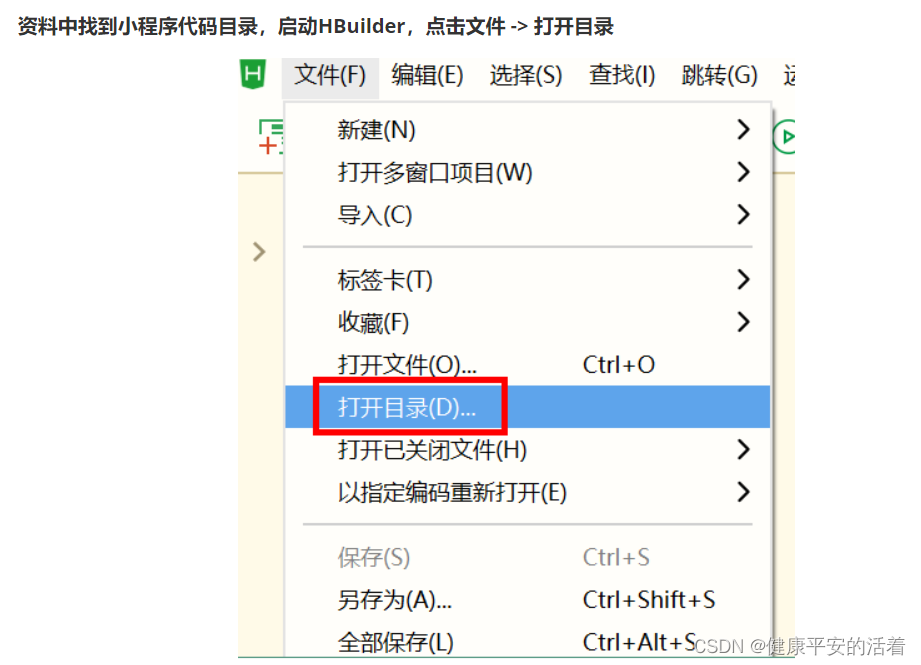
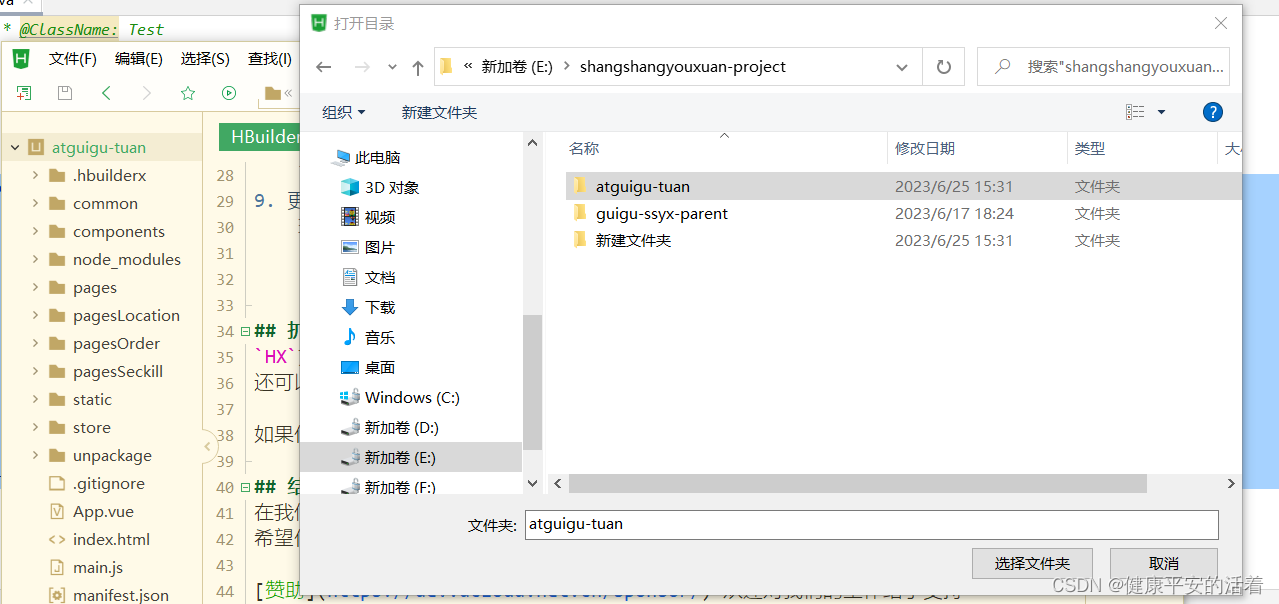
2.导入小程序前端代码:【文件-----》打开目录】

选择找到前端代码

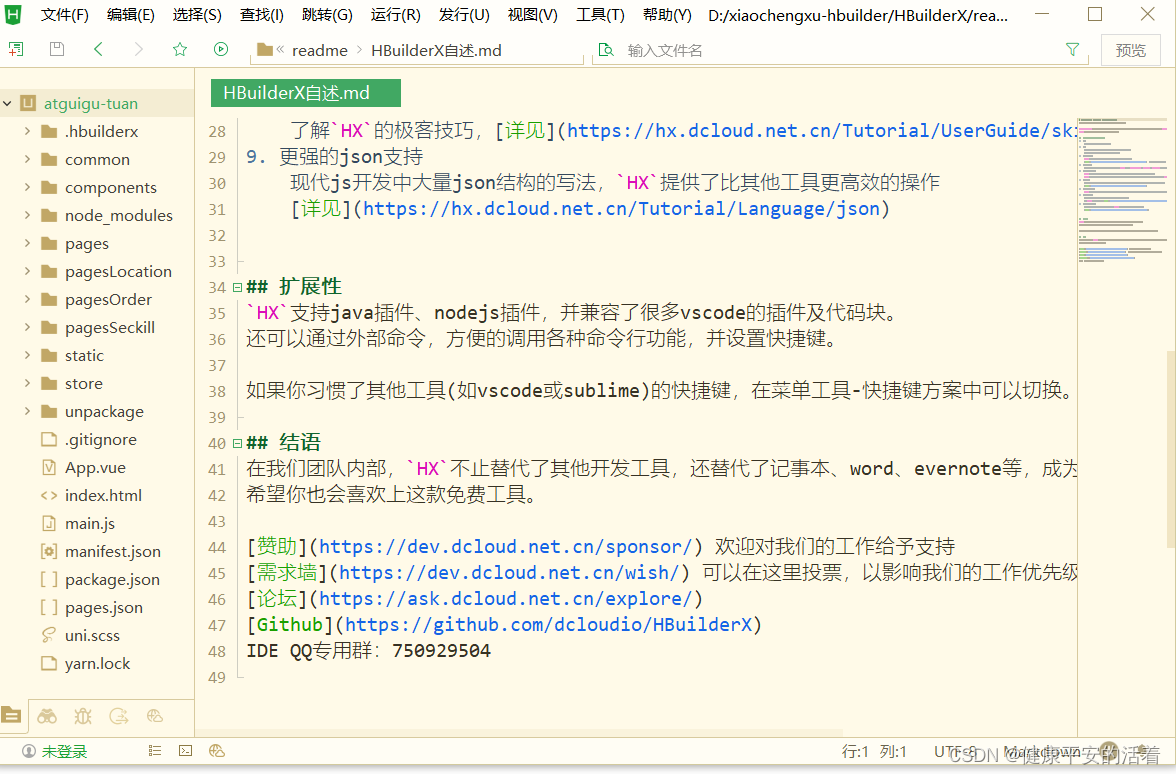
导入后结果:

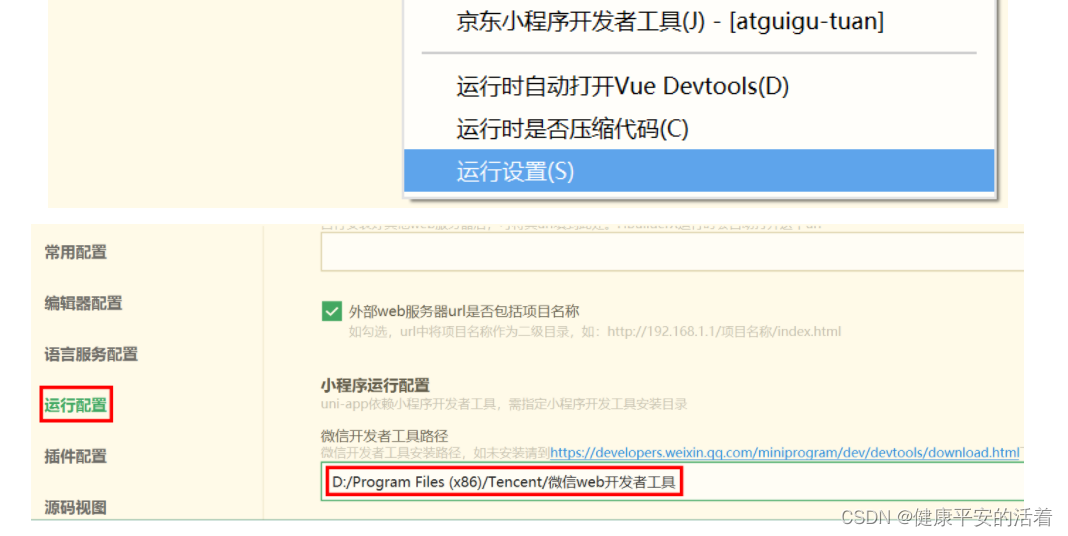
hbuilder的小程序配置

配置小程序的web开发
想要将当前项目运行到小程序,需要进行将 Hbuilder与微信开发者工具进行关联,所以需要在 Hbuilder 开发工具,“运行”->“运行到小程序模拟器”->“运行时设置”->“微信开发者工具路径”中进行路径设置

1.4 内网穿透的管理
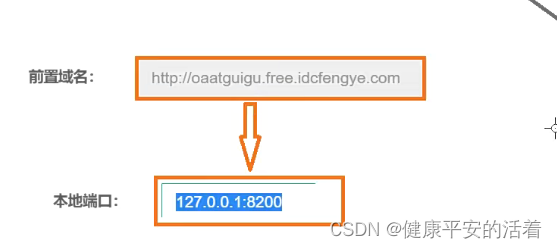
1.4.1 内网穿透的映射关系
通过外网域名,访问内部本地地址。

1.4.2 内网穿透的配置
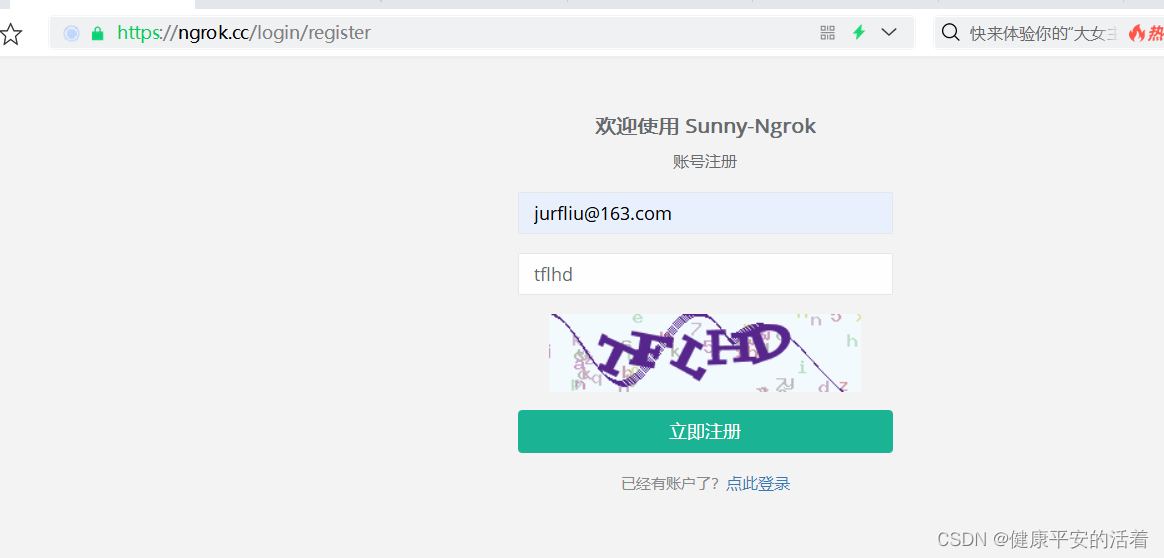
1.注册

2.登录

3.实名认证

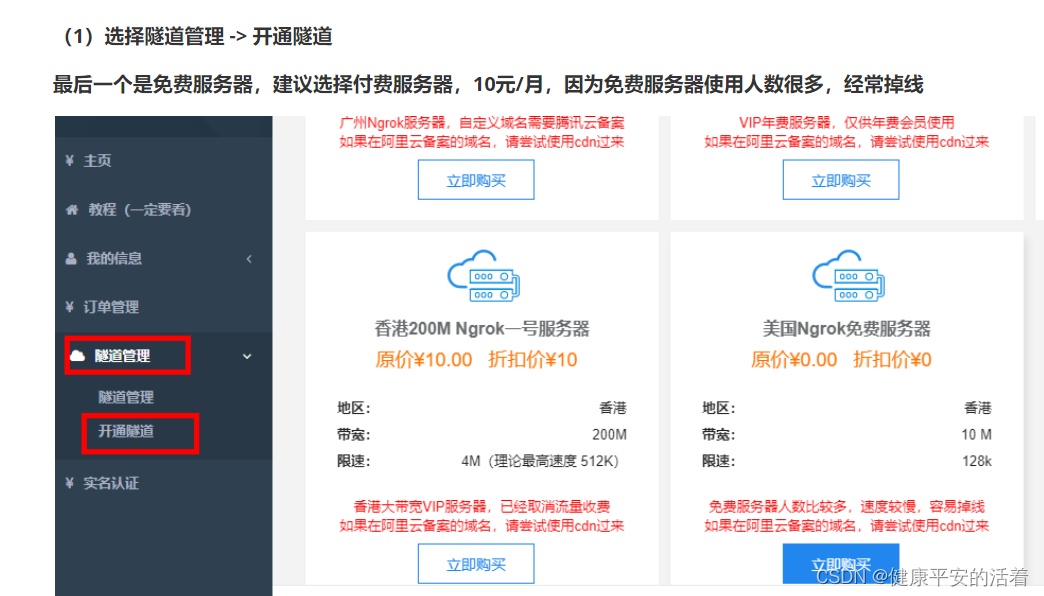
4.开通隧道



1.4.3 启动隧道
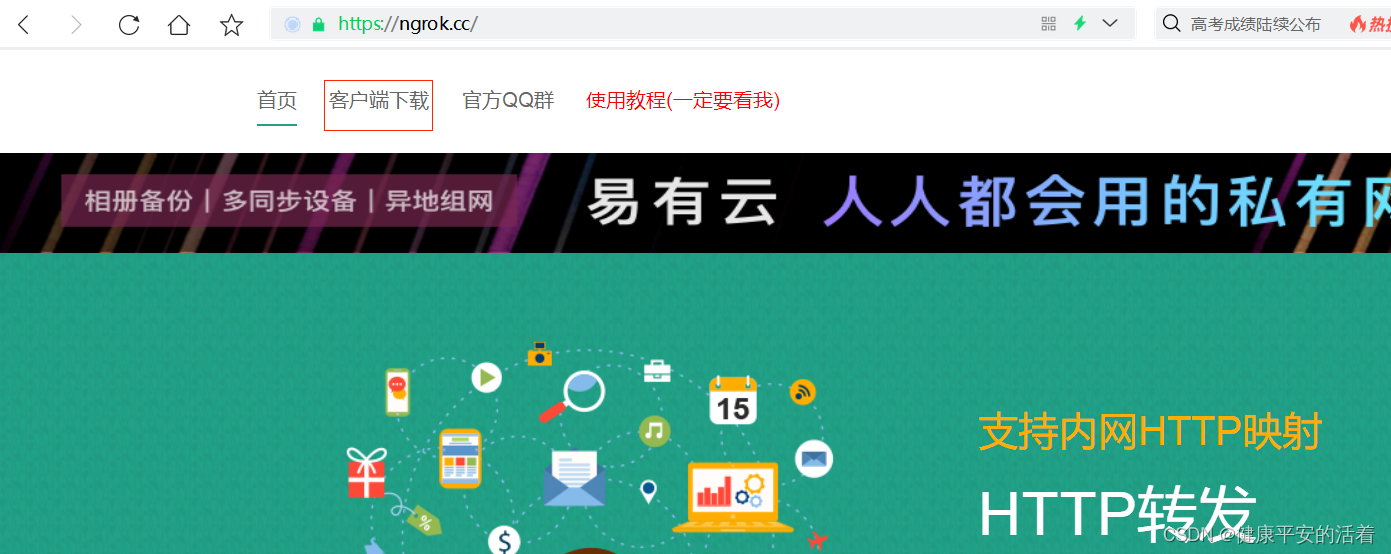
1.下载地址

2.选择版本
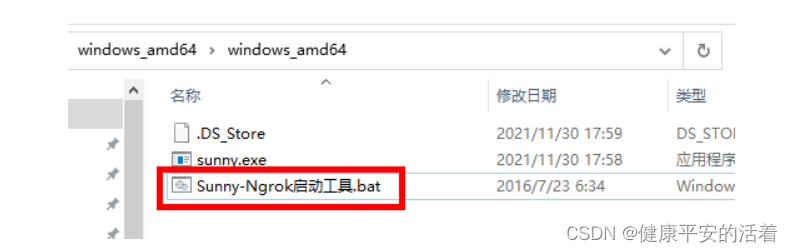
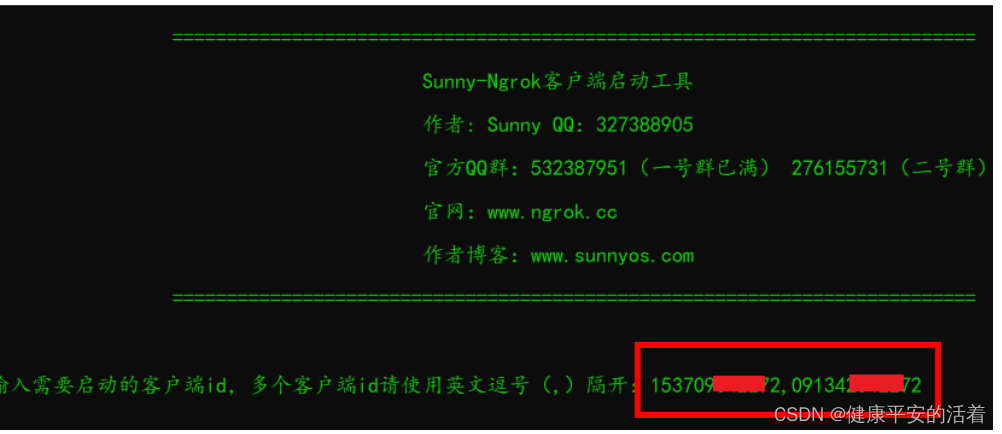
 (3)解压,找到bat文件,双击启动
(3)解压,找到bat文件,双击启动

(4)输入隧道id,多个使用逗号隔开,最后回车就可以启动,这里隧道id从开通隧道的地方进行获取。


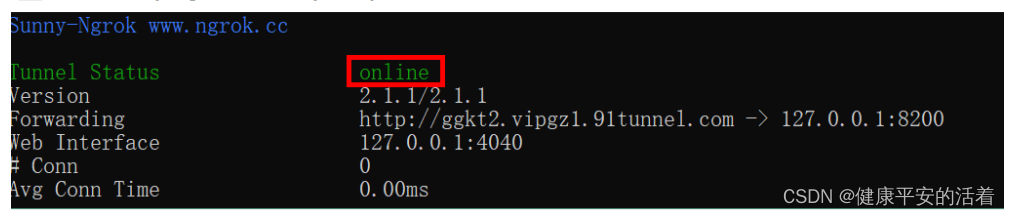
5.意思就是: http://ggkt2.vipgz1.91tunnel.com ----> 127.0.0.1:8200
 1.5 运行项目进行查看
1.5 运行项目进行查看
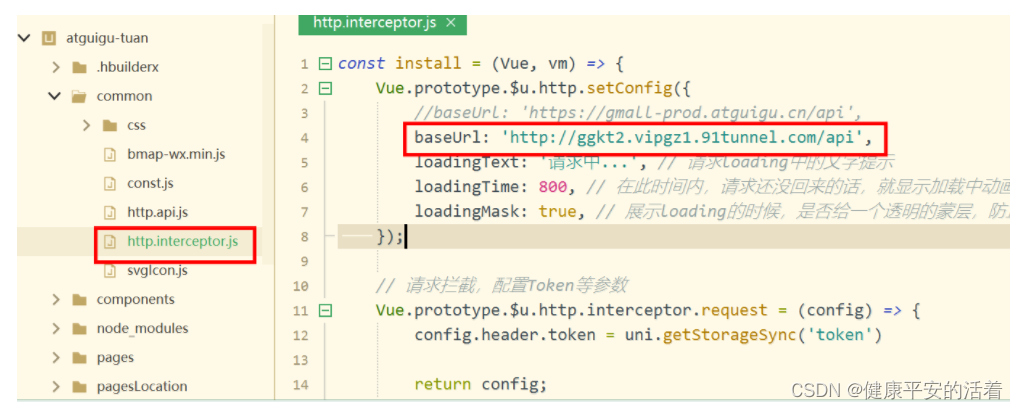
1.修改项目 common -> http.interceptor.js 文件中为内网穿透域名地址

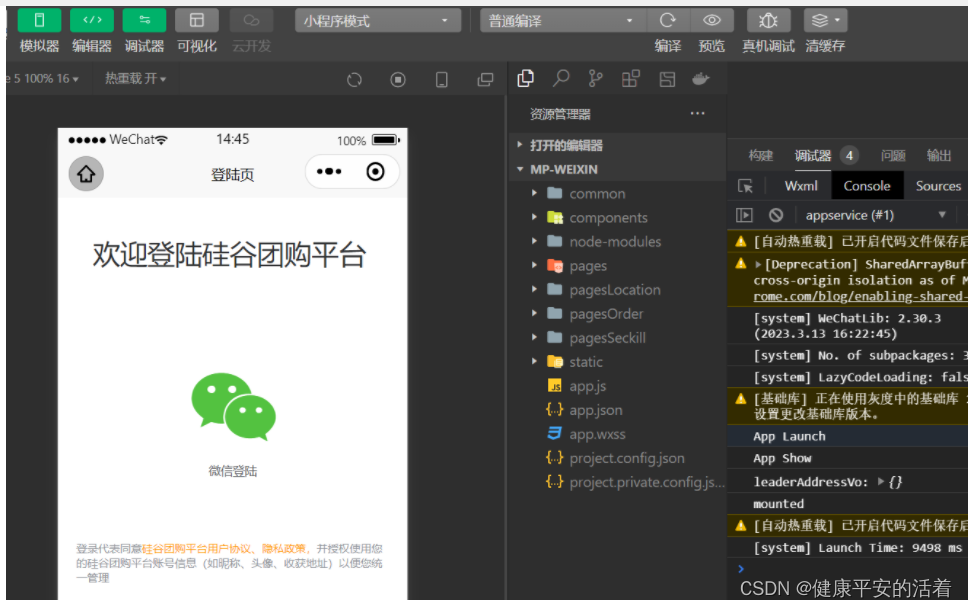
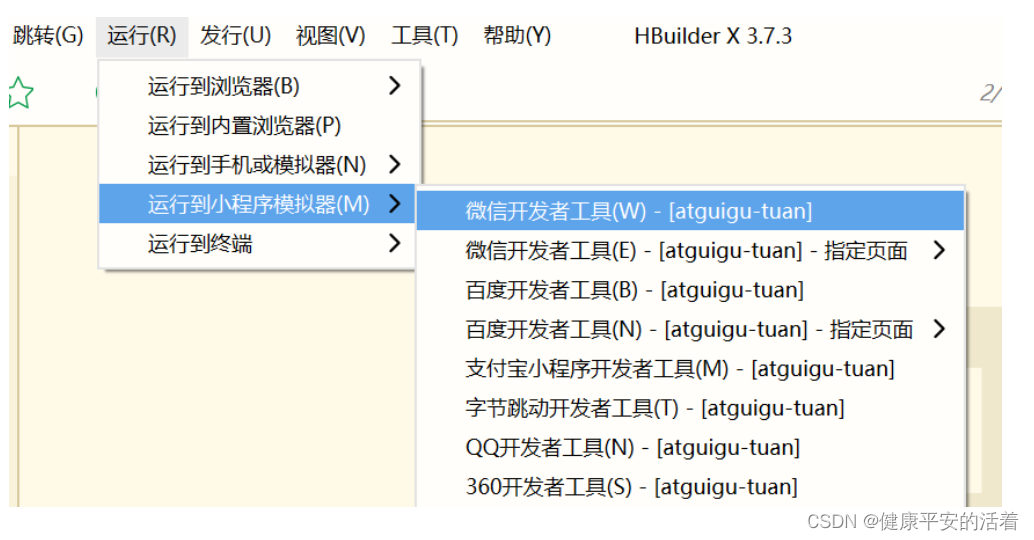
2.运行程序

3.自动跳转 手机模拟器