文章目录
- Object spread syntax(对象扩展语法)
- Promise.prototype.finally()
- Asynchronous Iteration(异步迭代):
- Rest/Spread Properties(剩余和扩展属性):
- RegExp named capture groups(正则表达式命名捕获组)
- Promise.prototype.catch()参数可以省略
以下是JavaScript ES9引入的一些新特性。每个特性都有助于简化开发过程、提高代码效率,并提供更强大的功能。
JavaScript ES9(也称为ES2018)
Object spread syntax(对象扩展语法)
const obj1 = { a: 1, b: 2 };
const obj2 = { c: 3, ...obj1 };
console.log(obj2); // { c: 3, a: 1, b: 2 }
可以使用…语法将一个对象的属性扩展到另一个对象中,并创建一个新对象。
Promise.prototype.finally()
fetch('https://api.example.com/data')
.then(response => response.json())
.finally(() => {
console.log('Fetch request completed.');
});
finally()方法在Promise被解决或拒绝后,无论如何都会执行。它允许你指定在Promise结束时必须执行的清理逻辑。
Asynchronous Iteration(异步迭代):
async function fetchData() {
const urls = ['https://api.example.com/data1', 'https://api.example.com/data2'];
for await (const response of fetchAsync(urls)) {
console.log(response);
}
}
async function* fetchAsync(urls) {
for (const url of urls) {
yield await fetch(url).then(response => response.json());
}
}
异步迭代允许在处理异步数据源时使用for-await-of循环,可以便捷地处理一系列异步操作。
Rest/Spread Properties(剩余和扩展属性):
const { x, y, ...rest } = { x: 1, y: 2, z: 3, a: 4 };
console.log(x); // 1
console.log(y); // 2
console.log(rest); // { z: 3, a: 4 }
剩余和扩展属性让你能够从对象中提取特定属性,并将其余的属性放入一个单独的对象中。
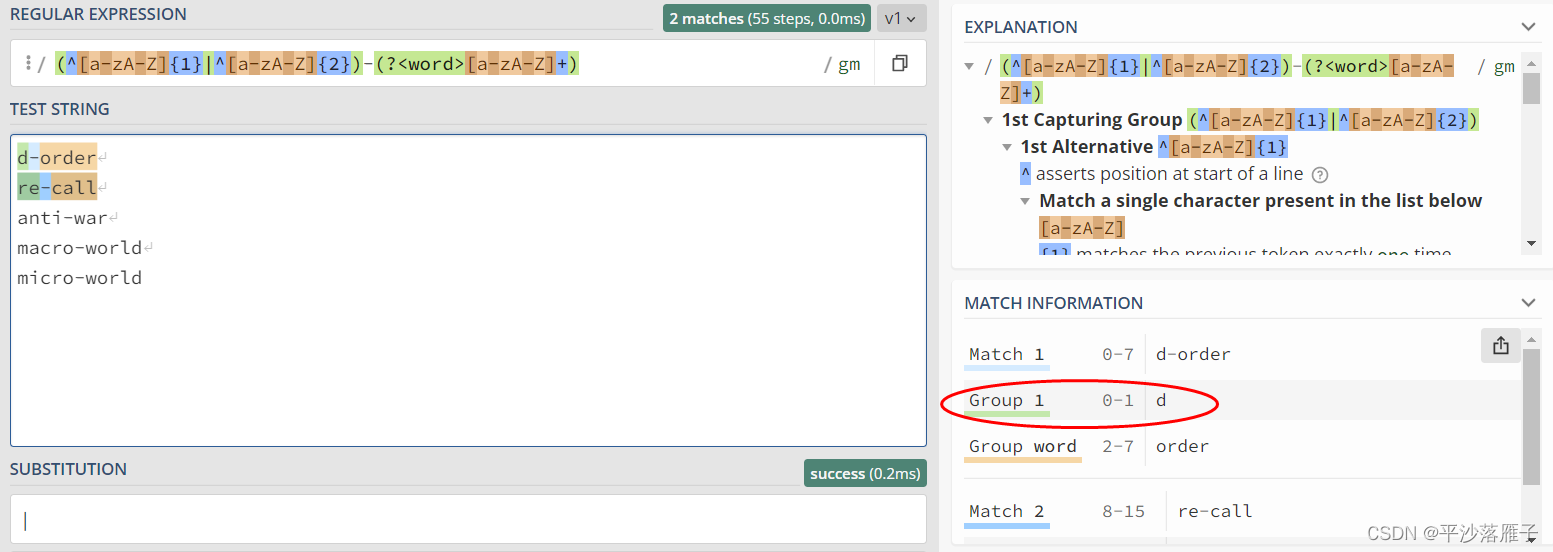
RegExp named capture groups(正则表达式命名捕获组)
const regex = /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/;
const match = regex.exec('2023-06-25');
console.log(match.groups.year); // 2023
console.log(match.groups.month); // 06
console.log(match.groups.day); // 25
正则表达式现在支持命名捕获组,可以使用语法为捕获组命名,并通过.groups属性访问捕获的结果。
Promise.prototype.catch()参数可以省略
fetch('https://api.example.com/data')
.then(response => response.json())
.catch(() => {
console.log('An error occurred.');
});
在ES9中,可以在catch()方法中省略错误参数,如果不需要访问错误对象,可以直接定义一个空的catch块。