问题目录(持续更新!)
- 0,页面初始化
- 1, v-if 与 v-for 同时使用报错的问题
- 2, 页面传参注意事项
- 3, Vue路由this.$router.push转跳同一个页面不刷新
- 4,NavigationDuplicated: Avoided redundant navigation to current location(路由跳转到当前页面报错)
- 5,vue富文本图片超出
- 6,css背景图片变量使用
- 7,css中数值计算
- 8,行内样式多个动态变量书写,逗号隔开
0,页面初始化
<template>
<div class="book">
</div>
</template>
<script>
export default {
name: "book",
data(){
return{
}
},
mounted() {
},
methods:{
}
}
</script>
<style scoped lang="less">
.book{
}
</style>
1, v-if 与 v-for 同时使用报错的问题
1.当在一个标签中,同时出现v-for和v-if的时候,会极大的消耗性能,并且vue会报错
2.使用v-for的时候,key缺少也会报错
解决方法:多加一个层级标签
<div v-for="(item, index) in boxlist" :key="index">
<div class="nevbox" v-if="index < 3">
</div>
</div>
2, 页面传参注意事项
params 传参注意事项,当页面刷新了是获取不到参数值
//前提:这个组件对应的路由配置
{
//组件路径
path: '/admin',
//组件别名
name: 'admin',
//组件名
component: Admin,
}
//传参
this.$router.push({name:"Admin",params:{ nevId: type}});
//接收参
let nevId = this.$route.params.nevId;
query 传参,用 query 传参可以解决页面刷新参数消失问题
//传参
this.$router.push({name:"/admin",query:{nevId:type, name:item.name}})
//或者
this.$router.push(`/admin?nevId=${type}&orderId=${id}`);
//接收参
let nevId = this.$route.query.nevId;
3, Vue路由this.$router.push转跳同一个页面不刷新
- 可以在父组件中对 标签(路由视图)绑定一个key,来给每个节点做一个唯一标识,这样就会更新DOM
<el-container>
<header></header>
<el-main >
<router-view :key="$route.fullPath"></router-view>
</el-main>
<footer></footer>
</el-container>
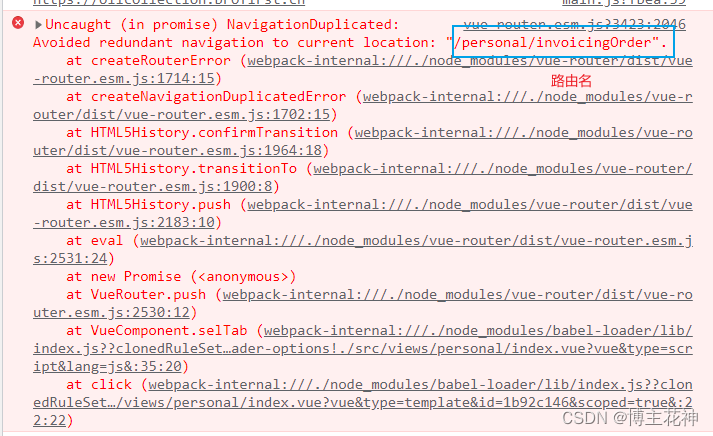
4,NavigationDuplicated: Avoided redundant navigation to current location(路由跳转到当前页面报错)
- 不影响使用,但属于警告
- 只需要在你的router.js也就是路由配置文件下,添加上即可
- 注意Router是你实例化的路由对象,版本不同有可能是VueRouter

//获取原型对象上的push函数
const originalPush = Router.prototype.push
//修改原型对象中的push方法
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
5,vue富文本图片超出
- 将拿到的富文本做一下处理
this.richText = res.data.data.replace(/\<img/gi,`<img style="width:100%;" mode="widthFix"`);
6,css背景图片变量使用
background-image: url("~@/assets/img/ic_image7.png");
background-size: 100% 100%;
7,css中数值计算
height: calc(100vh - 78px);
8,行内样式多个动态变量书写,逗号隔开
- keybottonm和Keydibu是data中设置的变量
:style="{'padding-bottom':keybottonm+'rpx','bottom':Keydibu+'px'}"