判断画布形状是否填满和百分比

<body>
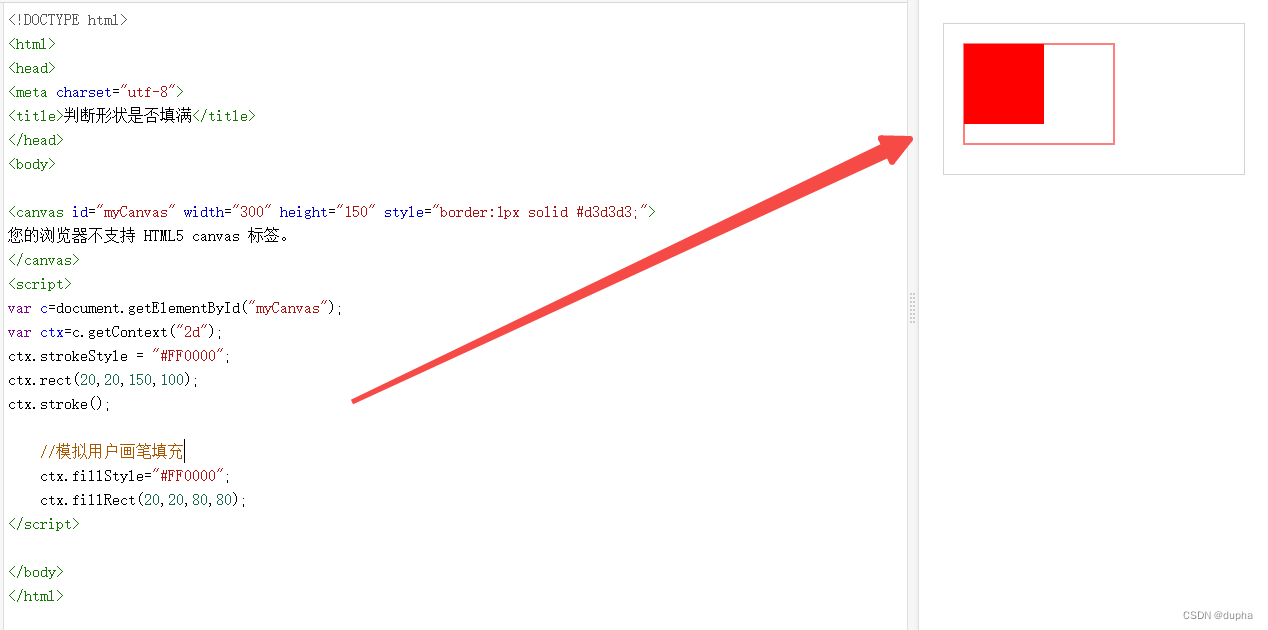
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.strokeStyle = "#FF0000";
ctx.rect(20,20,150,100);
ctx.stroke();
//模拟用户画笔填充
ctx.fillStyle="#FF0000";
ctx.fillRect(20,20,80,80);
//获取画布中数据
/*
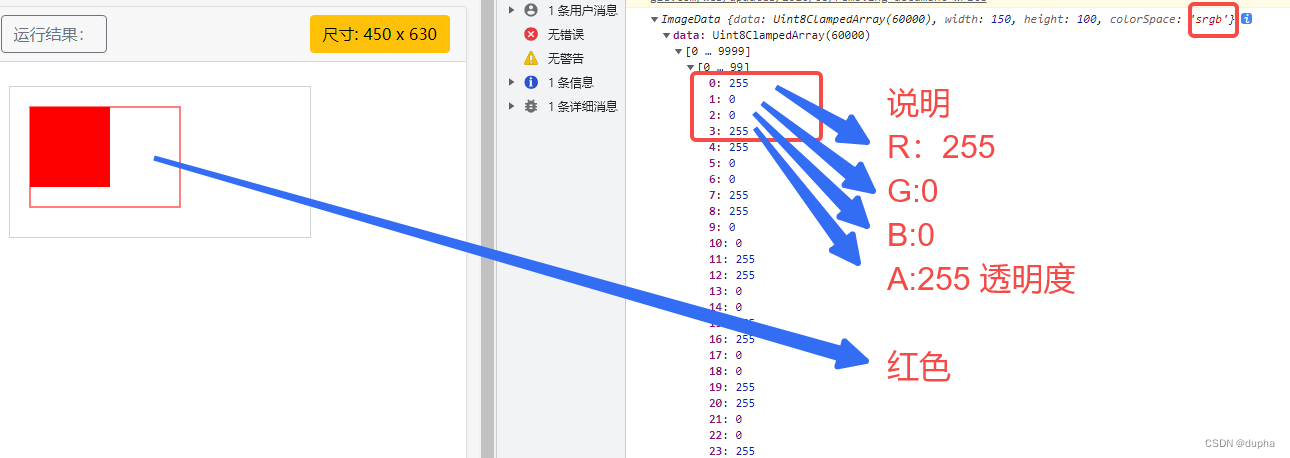
* 对于 ImageData 对象中的每个像素,都存在着四方面的信息,即 RGBA 值:
R - 红色(0-255)
G - 绿色(0-255)
B - 蓝色(0-255)
A - alpha 通道(0-255; 0 是透明的,255 是完全可见的)
*/
var imgData=ctx.getImageData(20,20,150,100);
</script>

在绘制完成后,使用ctx.getImageData()方法获取画布的像素数据 返回格式:Uint8ClampedArray。
遍历像素数据,判断每个像素的颜色值是否等于画笔的颜色。如果相等,则说明该像素是由画笔绘制的;
如果不相等,则说明该像素不是由画笔绘制或者用户没有填充满。
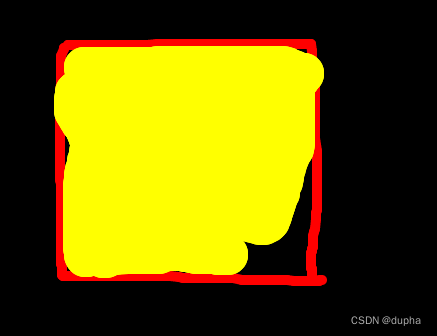
根据遍历的结果,可以判断出画笔是否铺满整个画布。 不好理解的话,直接看最下面(尾部)图片后再来看

类似于这样,其中A是255

以下是一个示例代码:
// 获取绘图上下文和绘图目标
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.strokeStyle = "#FF0000";
ctx.rect(20,20,150,100);
ctx.stroke();
//模拟用户画笔填充
ctx.fillStyle="#FF0000";
ctx.fillRect(20,20,80,80);
//获取画布中数据 获取像素数据
/*
* 对于 ImageData 对象中的每个像素,都存在着四方面的信息,即 RGBA 值:
R - 红色(0-255)
G - 绿色(0-255)
B - 蓝色(0-255)
A - alpha 通道(0-255; 0 是透明的,255 是完全可见的)
*/
var imgData=ctx.getImageData(20,20,150,100);
let data = imageData.data;
// 遍历像素数据,判断画笔是否铺满整个画布
let isFull = true;
for (let i = 0; i < data.length; i += 4) {
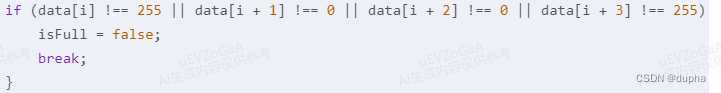
if (data[i] !== 255 || data[i + 1] !== 0 || data[i + 2] !== 0 || data[i + 3] !== 255) {
isFull = false;
break;
}
}
// 判断结果输出
console.log(isFull ? '已铺满' : '未铺满');
在上述示例代码中,假设画笔的颜色为红色(RGB值为255,0,0),则遍历像素数据时判断每个像素的RGB值是否都为红色,如果存在其他颜色,则说明画布未被铺满。
填充像素数据如下:

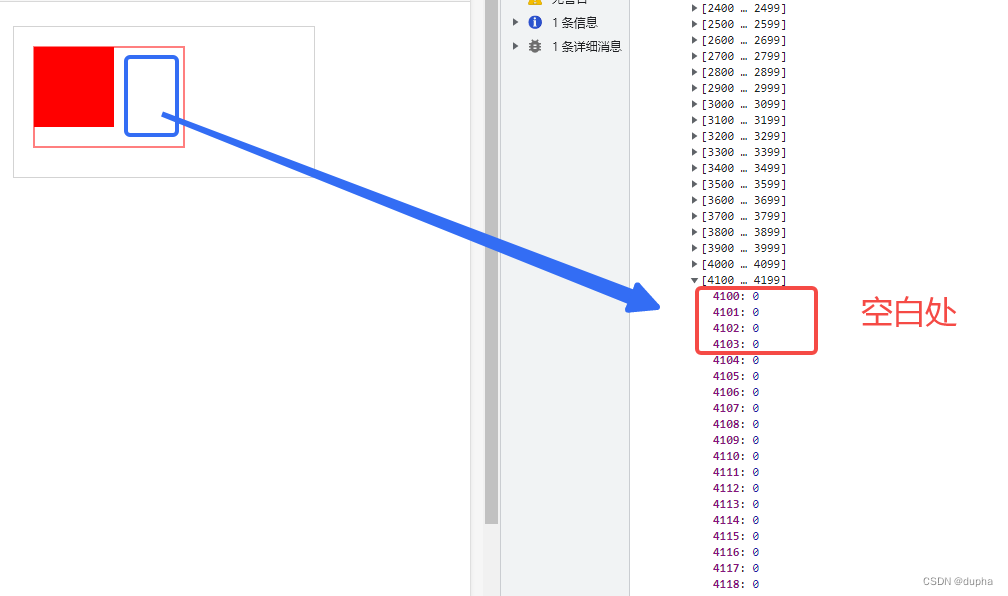
未填充地方如下:

百分比判断:
比方说这个正方形,通过if (data[i] !== 255 || data[i + 1] !== 0 || data[i + 2] !== 0 || data[i + 3] !== 255) 判断像素数据
当满足用户画笔的进行计数,和总共点数比例,即可得出百分比
如:
//满足用户在该形状中所画的图像数据点
let drawCount = 0; //满足的像素点
let total = data.length/4; //总共像素点
if (!(data[i] !== 255 || data[i + 1] !== 0 || data[i + 2] !== 0 || data[i + 3] !== 255)){
drawCount++;
}
//在区域形状内,用户画的比例
console.log((drawCount / total)*100+'%' )
判断canvas形状是否铺满,判断玩家在canvas形状中是否填满,判断玩家涂形状百分比