环境搭建
1.项目工具
本项目涉及到的工具都有在云盘提供,自行下载即可
- JDK8
- IDEA2021
- Tomcat8.5
- MySQL的客户端工具SQLYog
- …
2.项目搭建
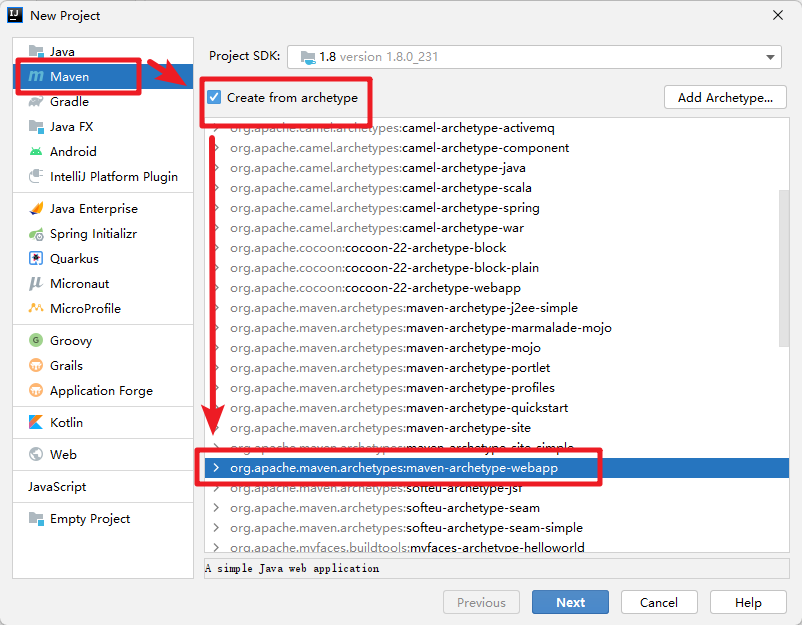
通过IDEA创建maven项目。勾选脚手架工具。选择maven-archetype-webapp

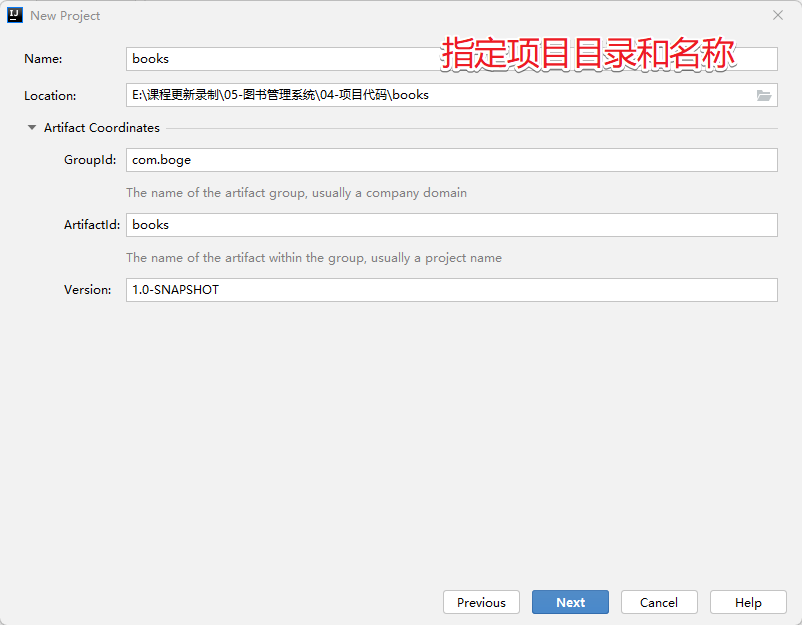
设置项目的基础信息

3.基本配置
3.1 JDK配置
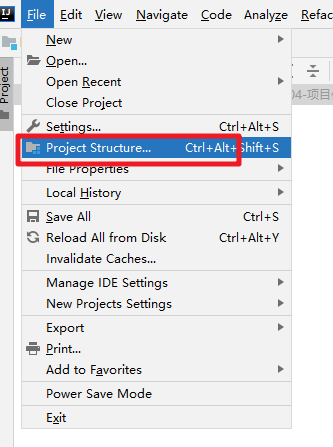
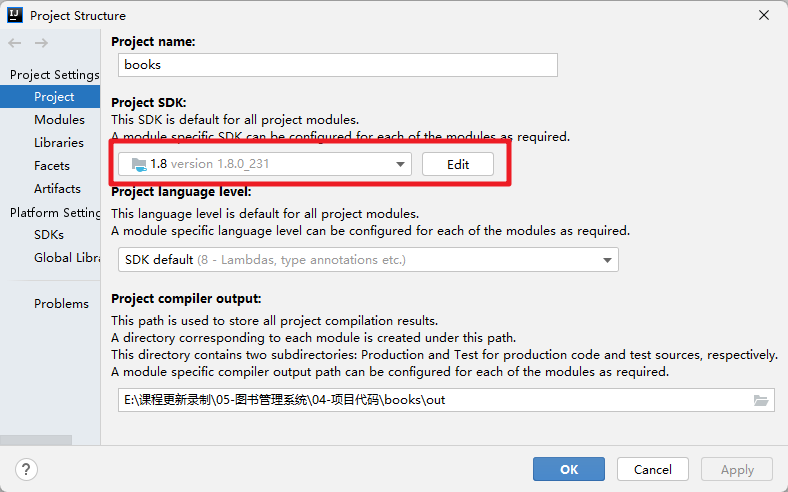
JDK使用的是JDK8。我们也需要配置下:在File中选择 Project Structure

然后指定JDK版本即可

3.2 Maven配置
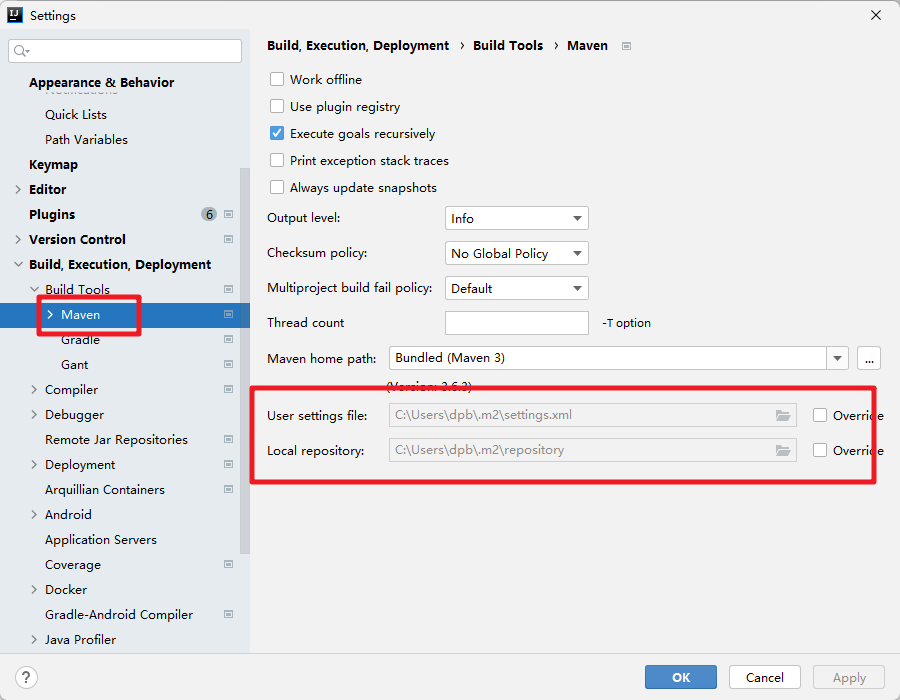
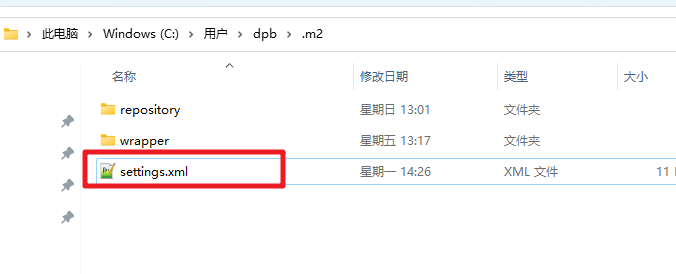
Maven会管理我们的相关jar包依赖。需要去中央仓库下载相关的jar。但是中央仓库在国外。下载速度很慢。这时我们需要添加下阿里云的镜像地址。我们先找到Maven的配置信息

然后把提前给大家准备的settings.xml文件放到该目录下即可

3.3 Tomcat配置
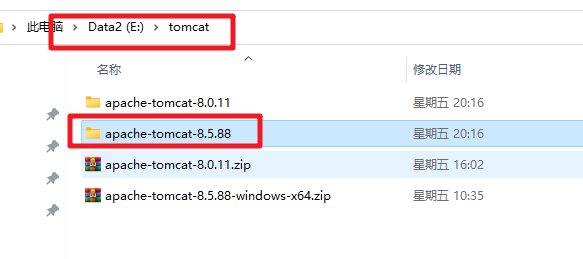
Tomcat是我们的基础Web环境。先通过提供的Tomcat压缩文件。在本地解压缩一个Tomcat环境。我就在E盘的Tomcat目录下放了一个Tomcat8.5的环境。

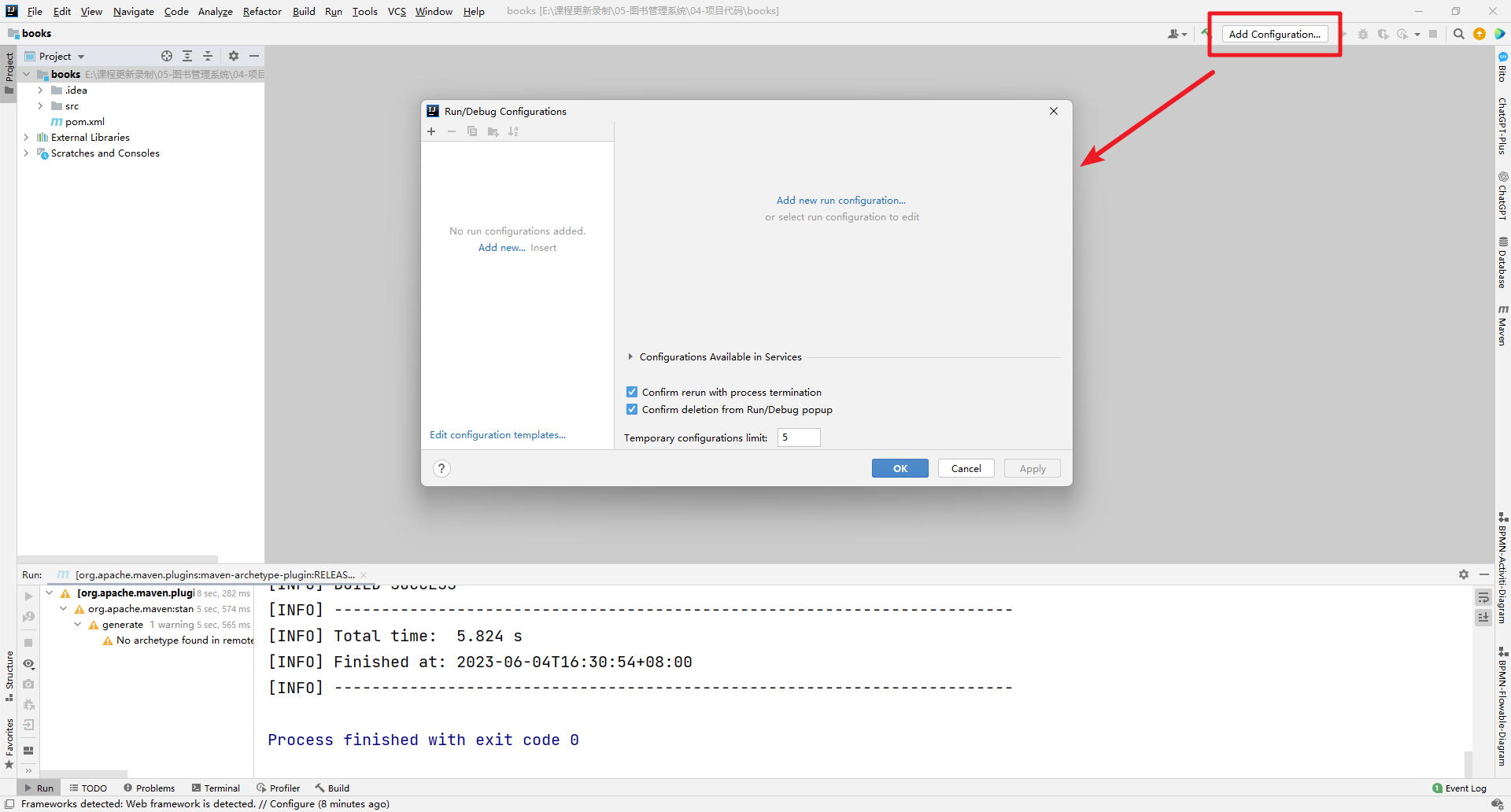
然后在IDEA中配置Tomcat,点击下图中的Add Configuration 弹出下面的窗口。

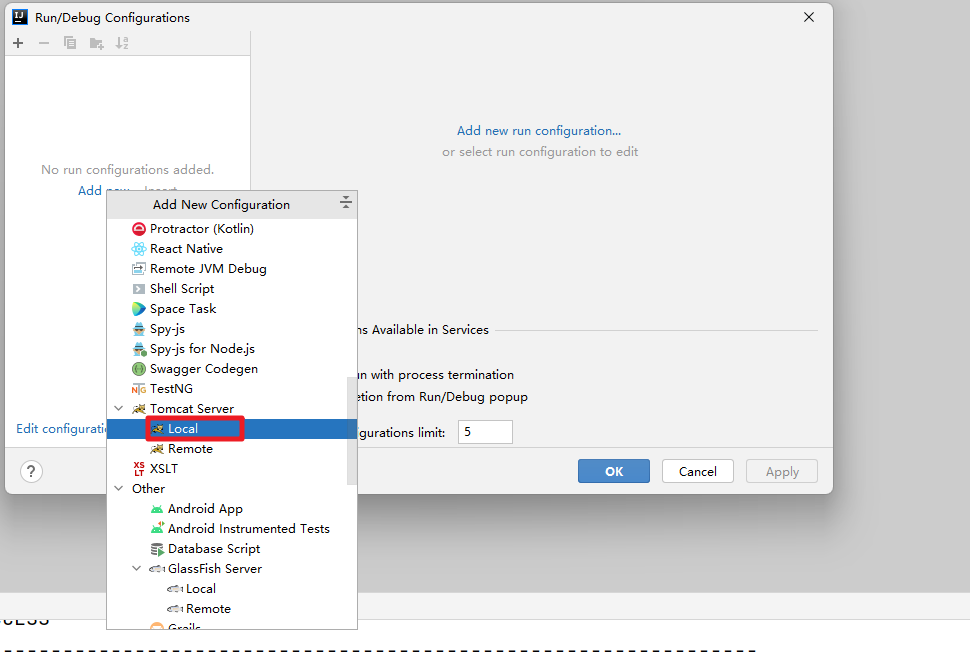
然后点击左侧的Add new ...

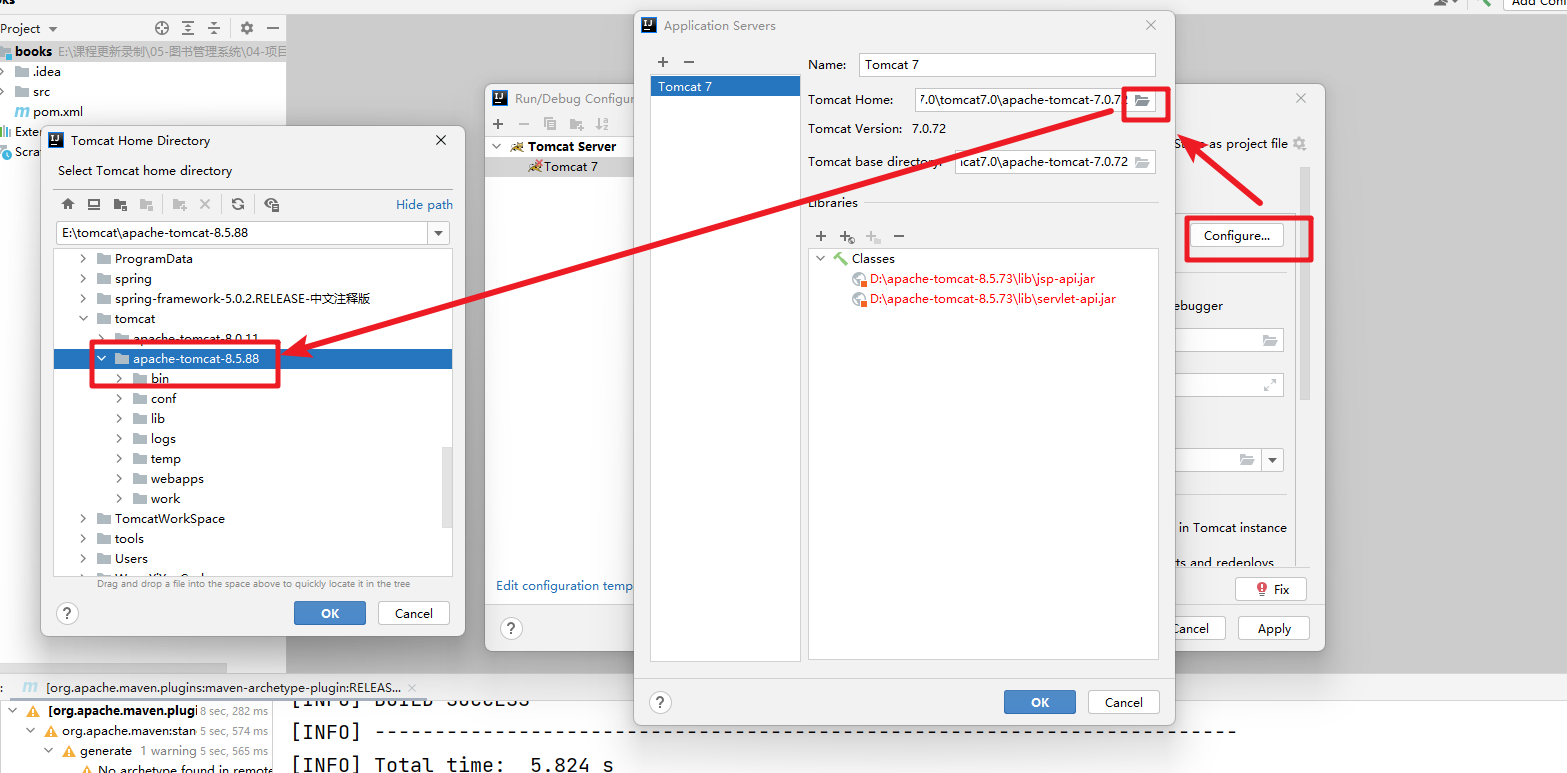
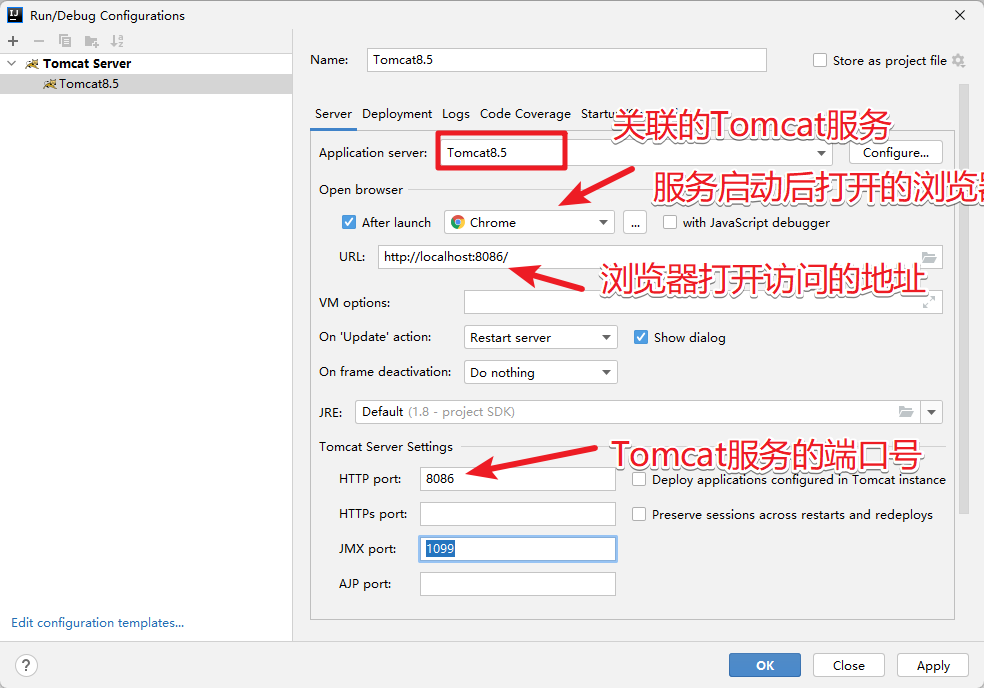
得到下面的窗口。然后配置Tomcat8的环境

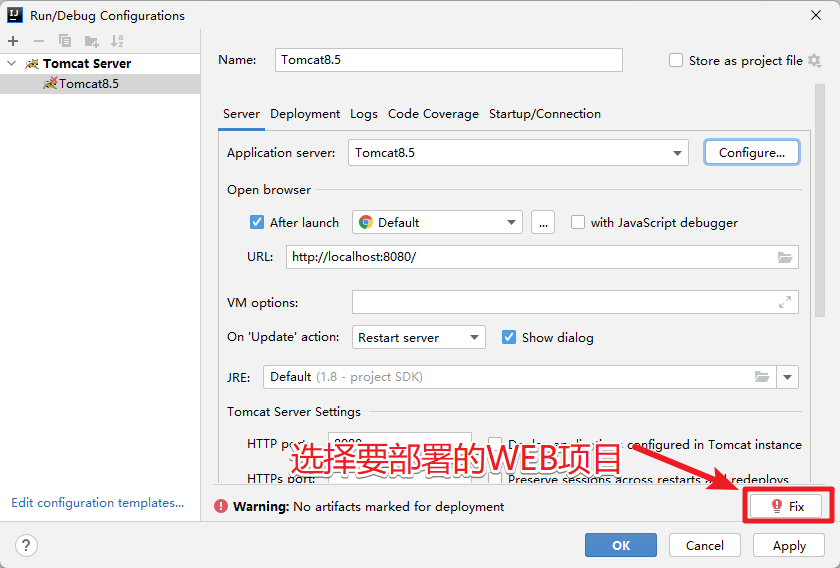
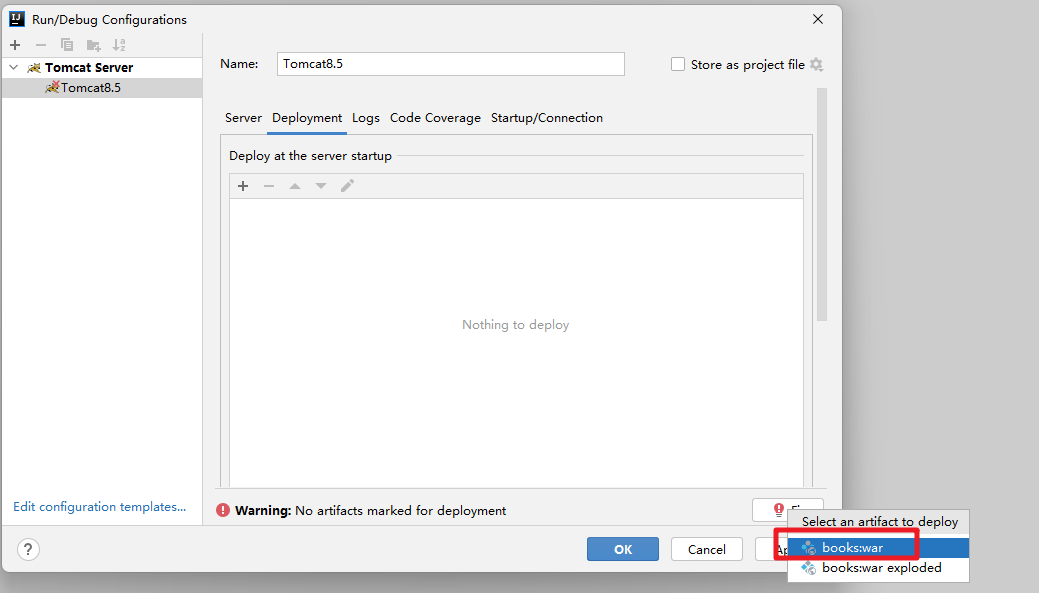
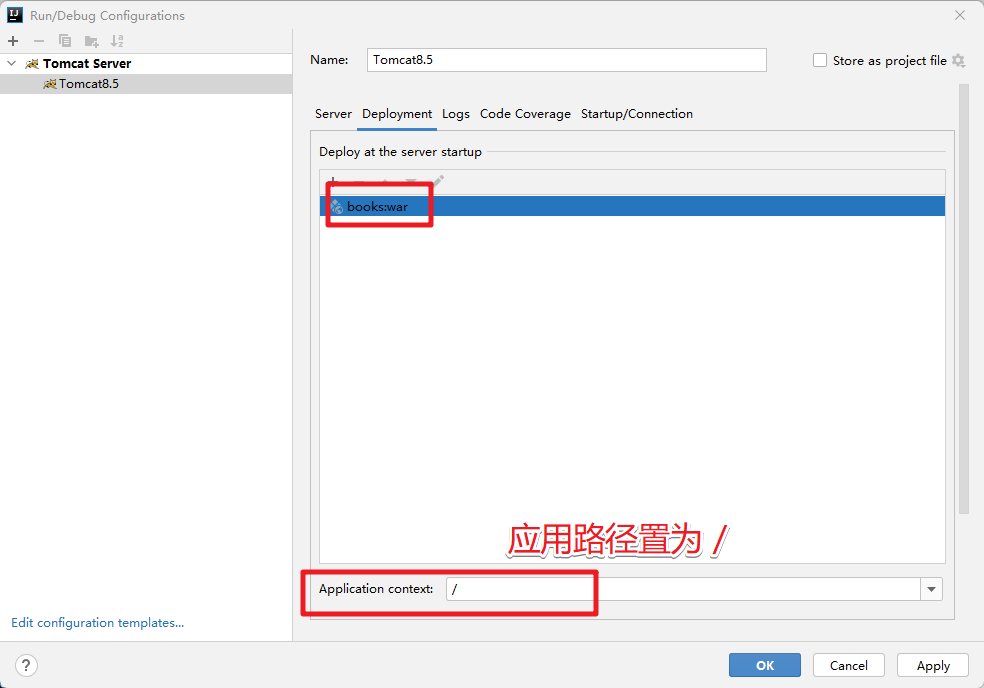
然后需要选择下需要部署的项目


把项目的应用路径统一设置为/

Tomcat服务界面介绍

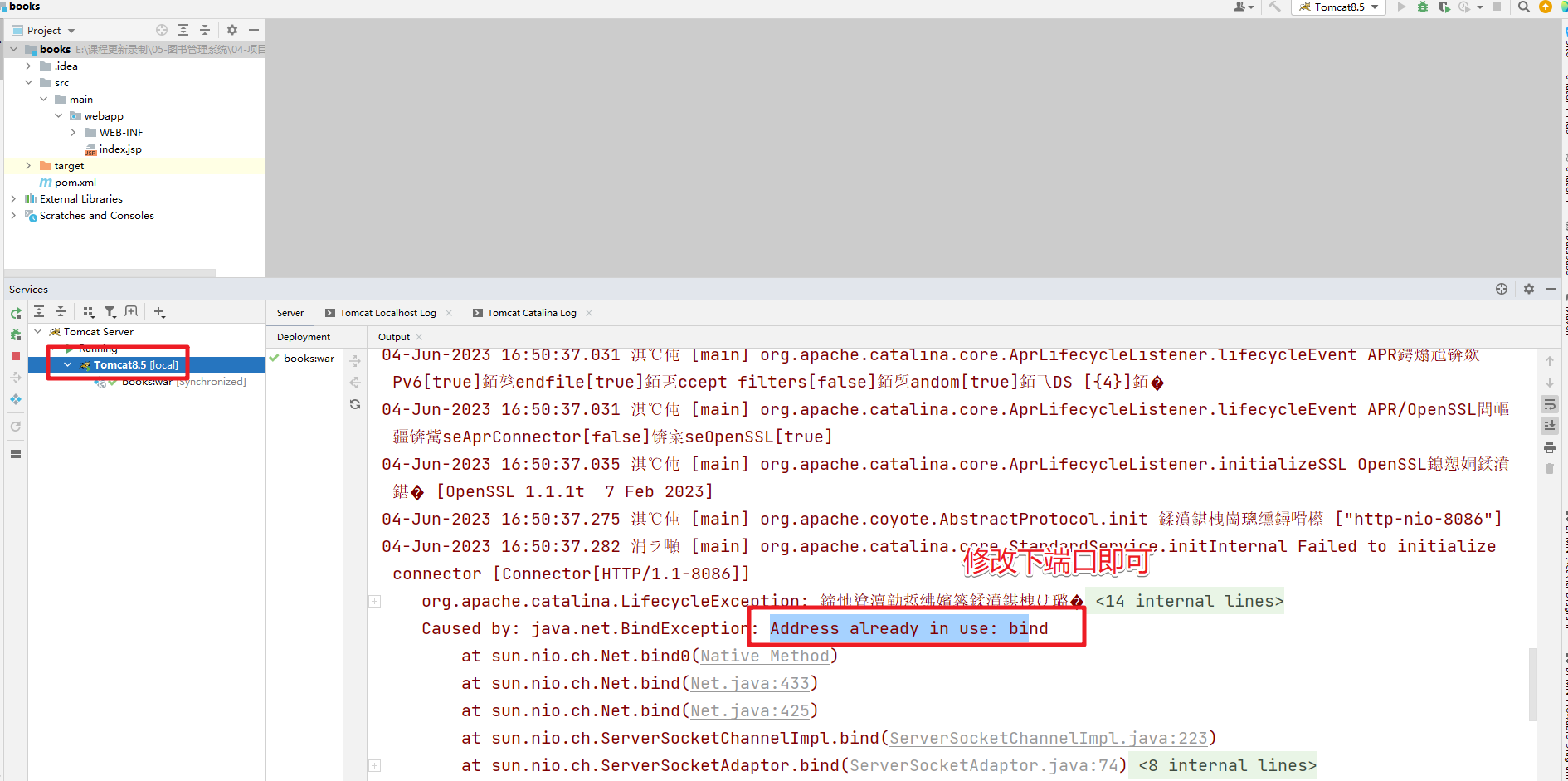
启动Tomcat服务出现端口被占的情况。我们修改端口即可

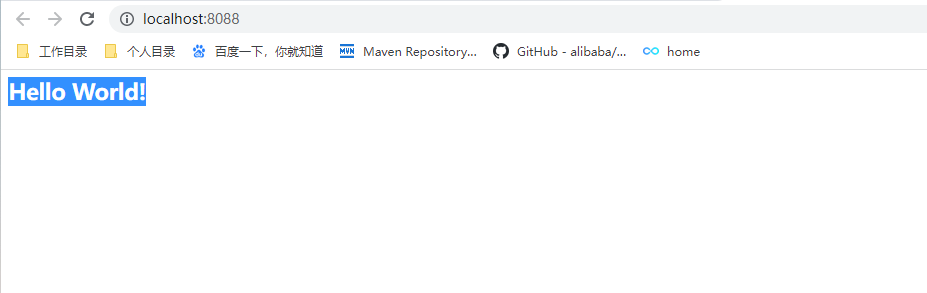
看到如下的界面。表示Tomcat配置成功

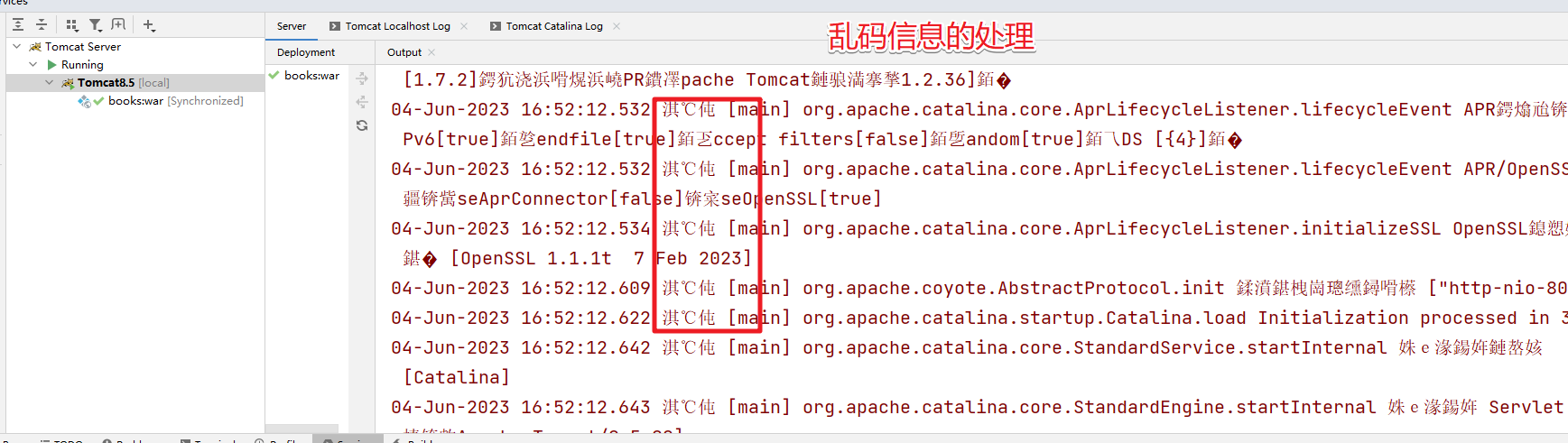
启动Tomcat在控制台看到的乱码情况,我们只需要调整下配置文件中的编码方式

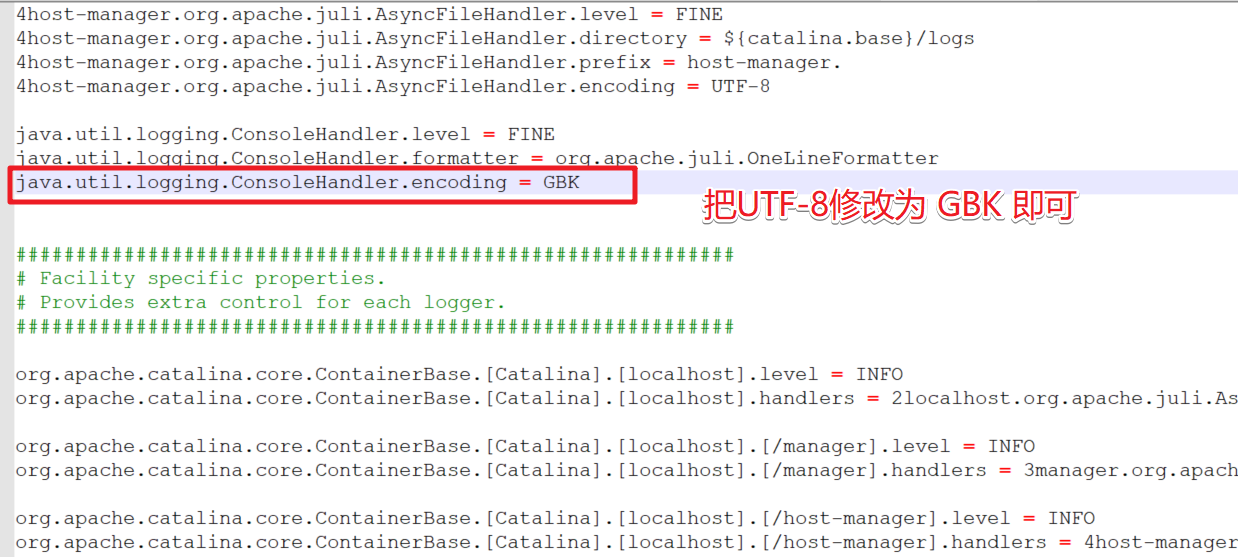
调整logging.properties中的如下编码方式为GBK即可

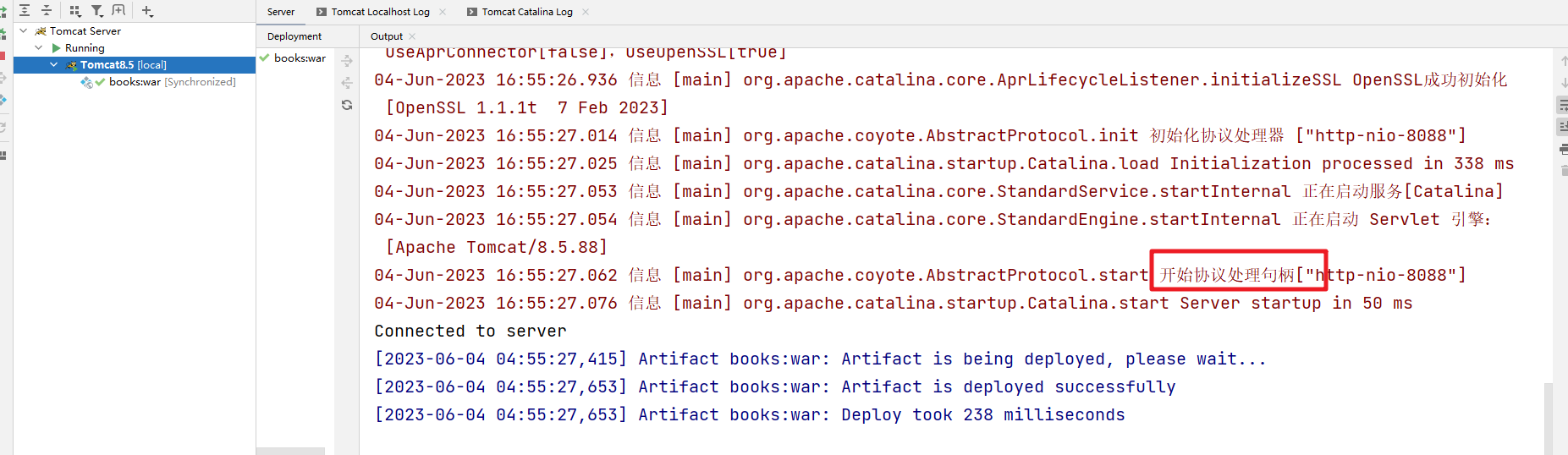
搞定

4.项目结构
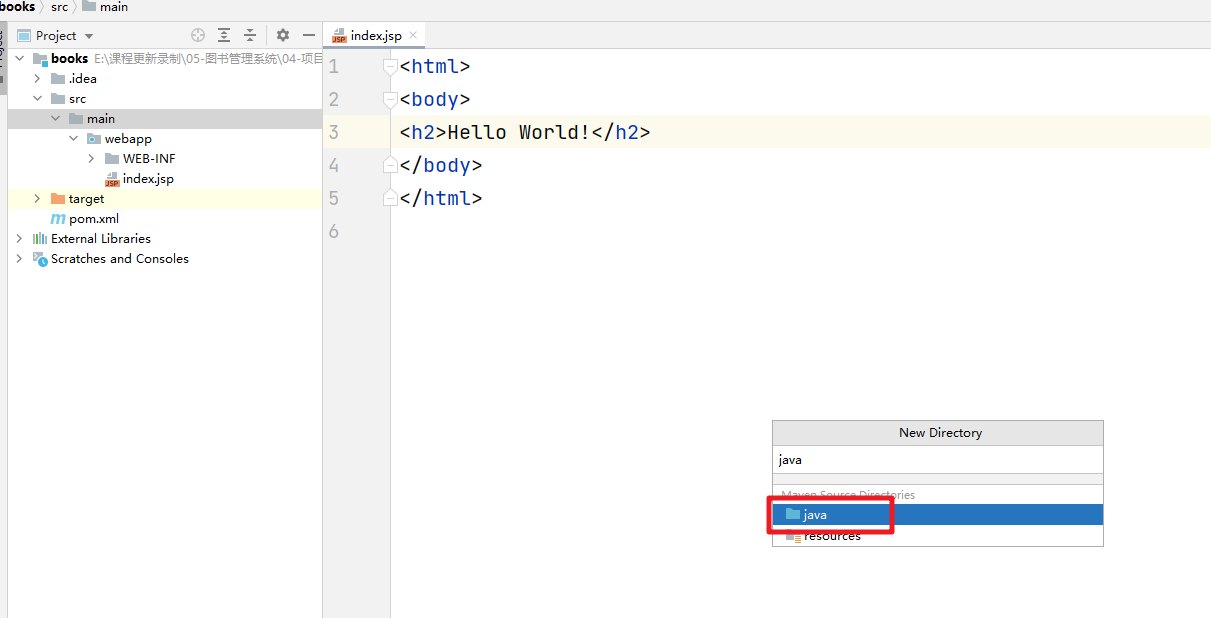
项目是一个Maven项目。所以我们需要创建相关的目录结构。比如java 和 resources


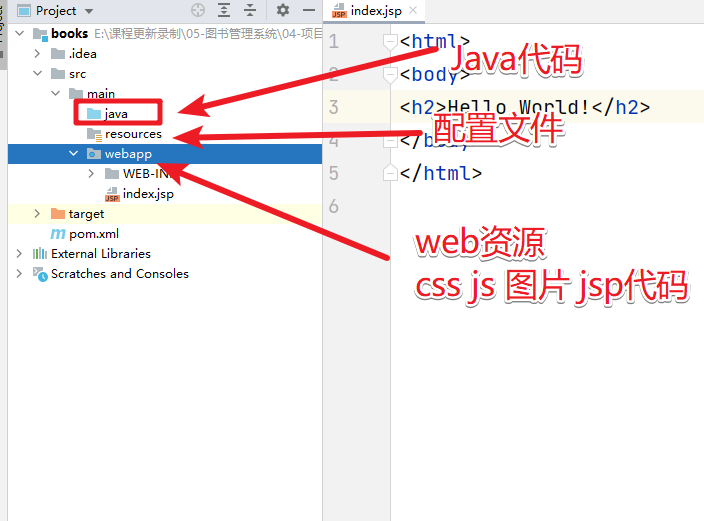
项目结构介绍
- java:存放相关的java代码
- resources: 存放相关的配置文件
- webapp:web资源【图片、css、js、jsp文件】
- target:运行时的编译目录
- pom.xml:maven的核心文件,我们需要添加的相关的依赖都是在该文件中配置的

5.添加依赖
然后我们可以在pom.xml中添加如下的相关依赖
<dependencies>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.19</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<!-- 通过Apache DBUtils来完成数据库的操作 -->
<dependency>
<groupId>commons-dbutils</groupId>
<artifactId>commons-dbutils</artifactId>
<version>1.6</version>
</dependency>
<!-- 前端页面模板使用的是JSP 那么jstl标签库是必须的 -->
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl-api</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
<dependency>
<groupId>org.glassfish.web</groupId>
<artifactId>jstl-impl</artifactId>
<version>1.2</version>
</dependency>
<!-- 添加JSON数据的管理工具 FastJSON -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.80</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<scope>test</scope>
</dependency>
</dependencies>
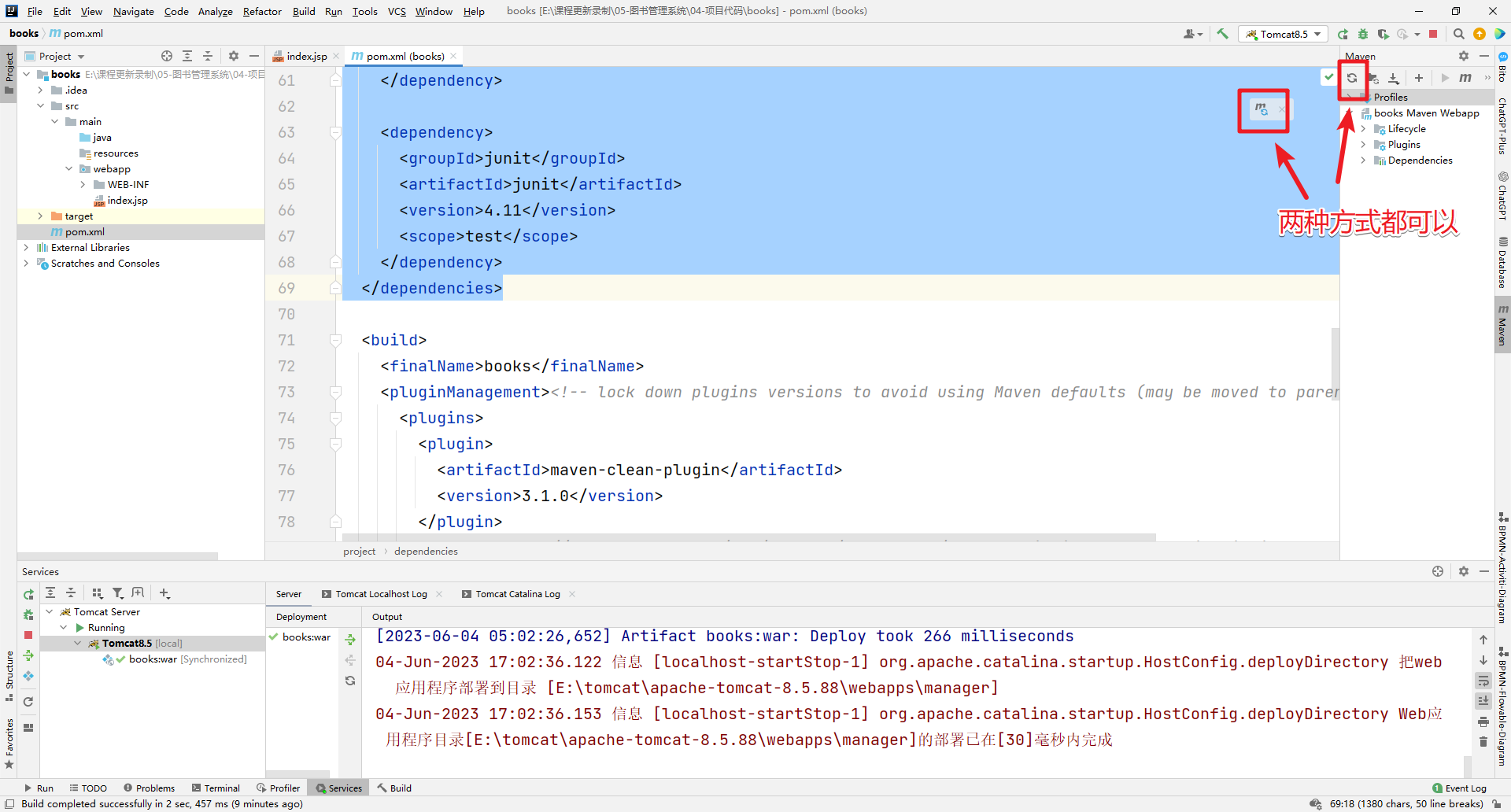
注意添加了依赖后我们一定要加载依赖

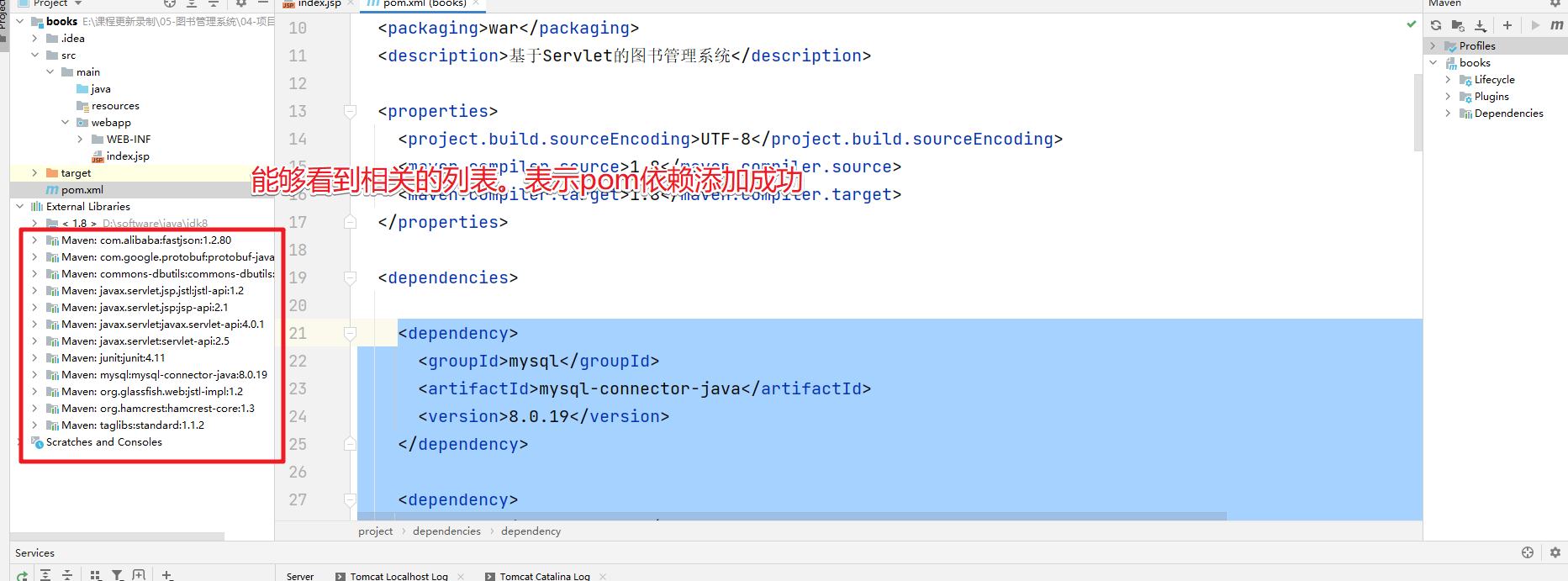
看到下面信息表示添加成功

6.整合静态资源
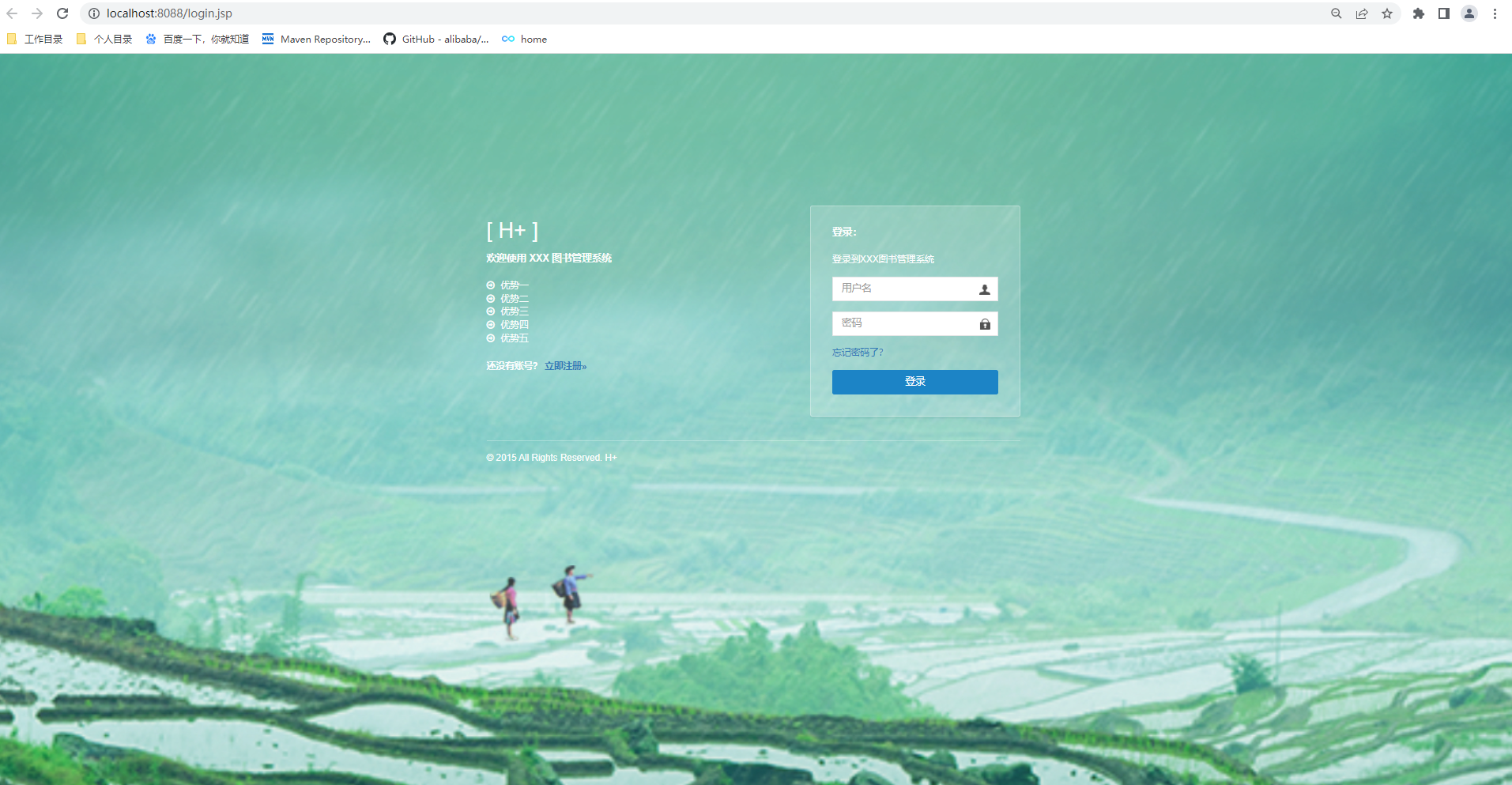
6.1 整合登录页面
前端页面展示这块我们就通过已经准备好的页面静态文件来实现,我们先把相关的文件导入进去。先来看看页面效果。
登录页面效果:

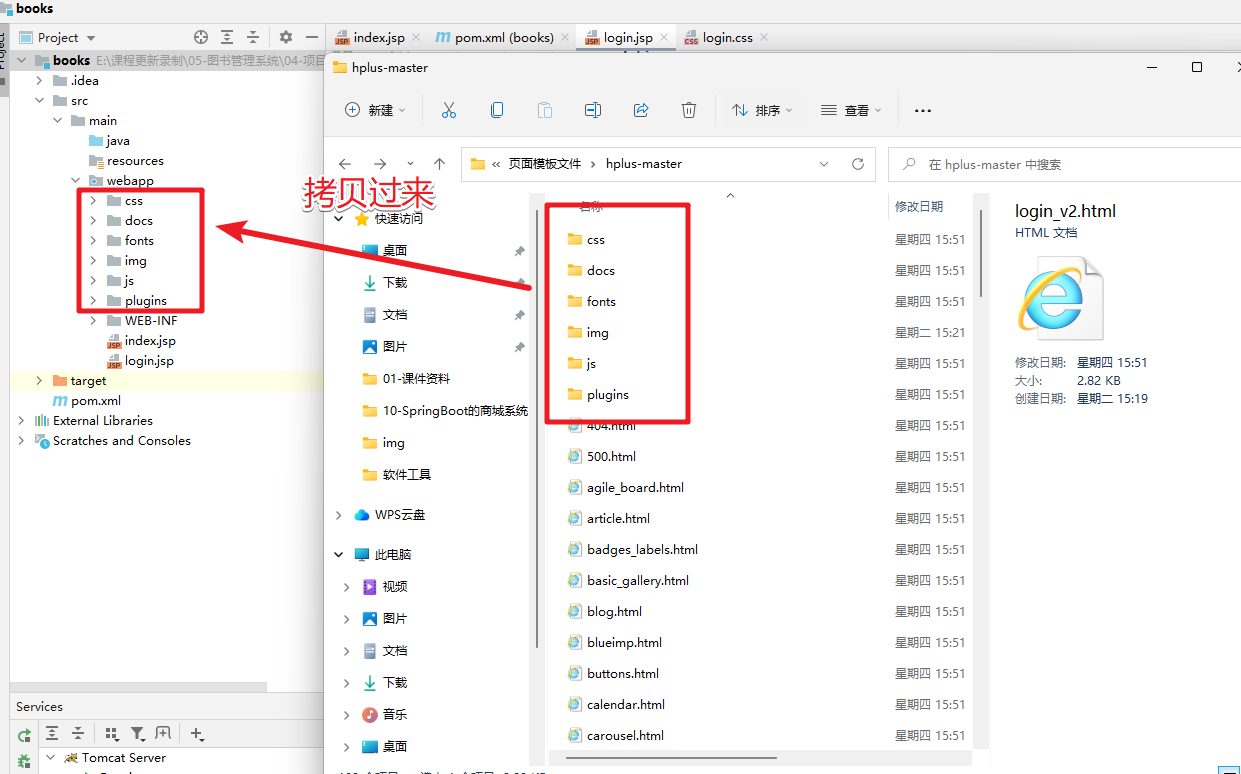
首先我们需要拷贝相关的静态资源文件
- css
- js
- 图片
- 插件

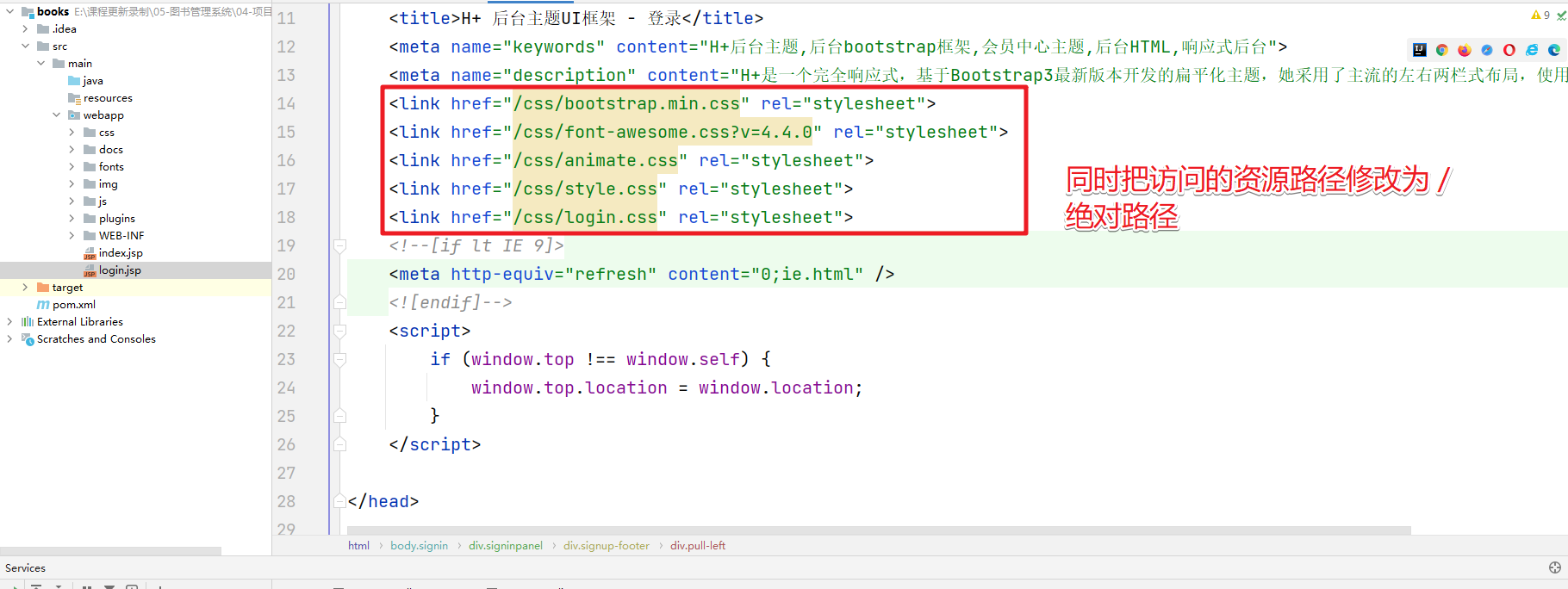
然后在webapp目录下创建login.jsp文件。然后把静态资源文件中的login-v2.html中的HTML代码拷贝到login.jsp文件中。

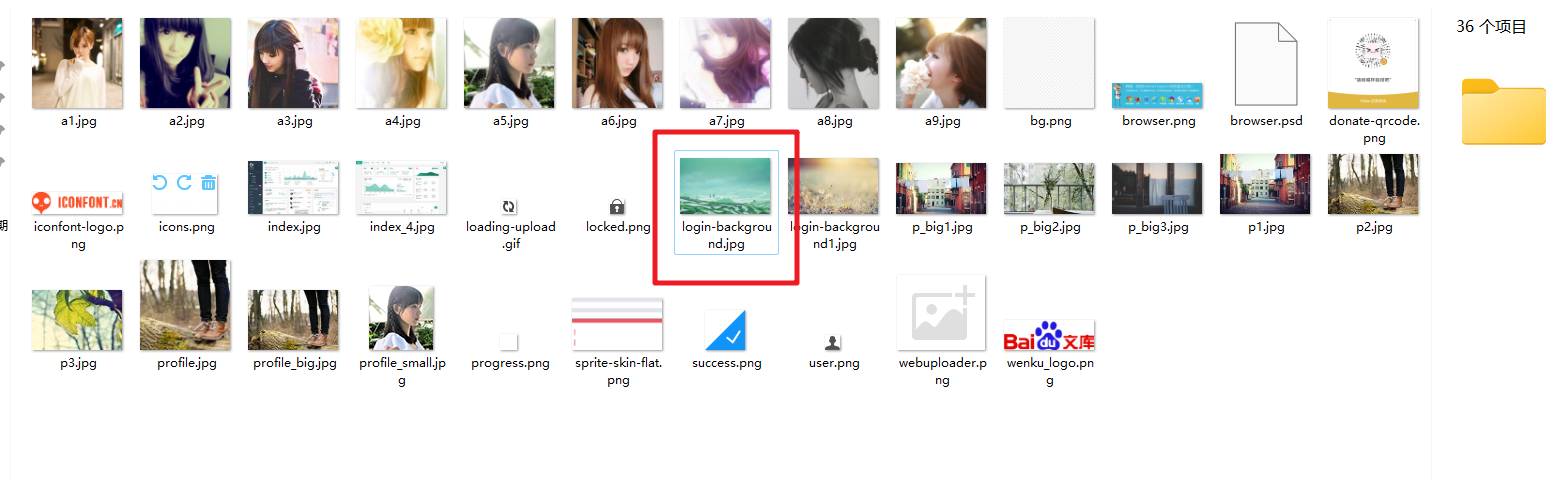
如果要修改登录页面的背景图片。你只需要添把更新的图片保存到webapp/img目录中。同时覆盖文件名login-background.jpg

然后搞定!
6.2 整合首页页面
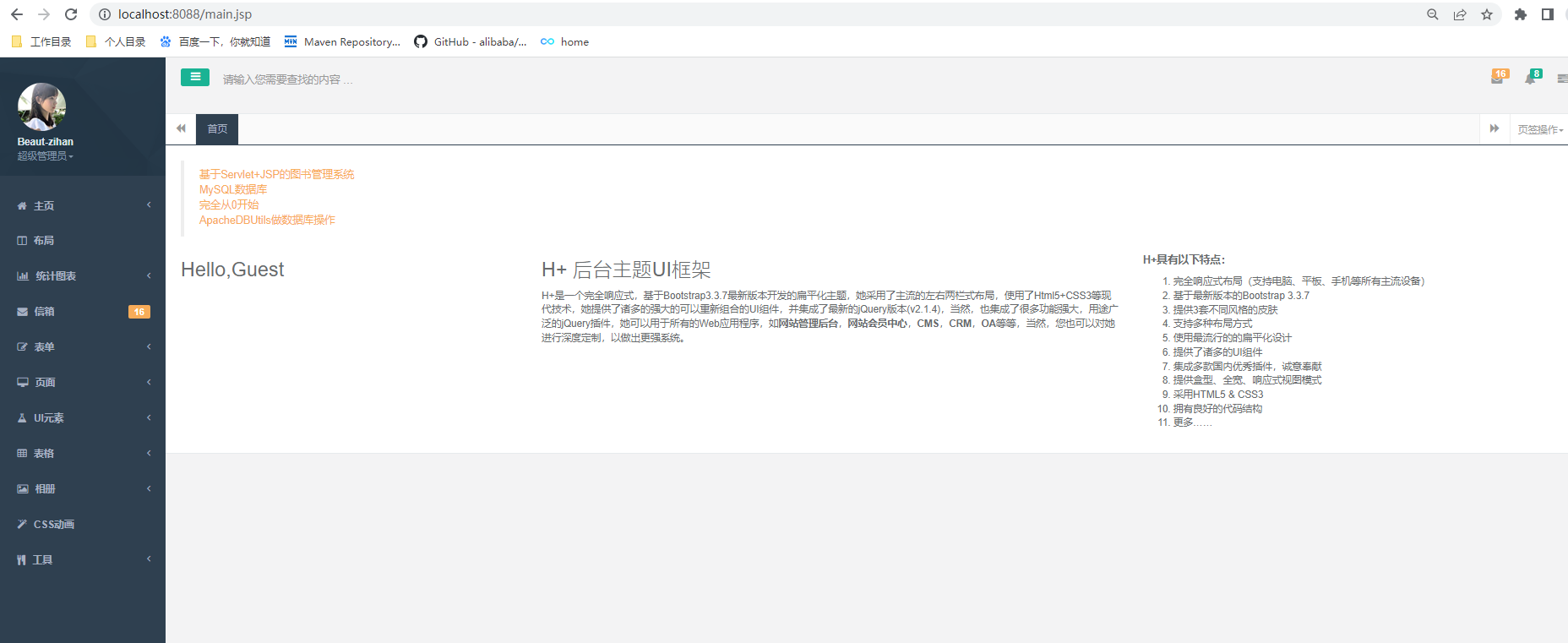
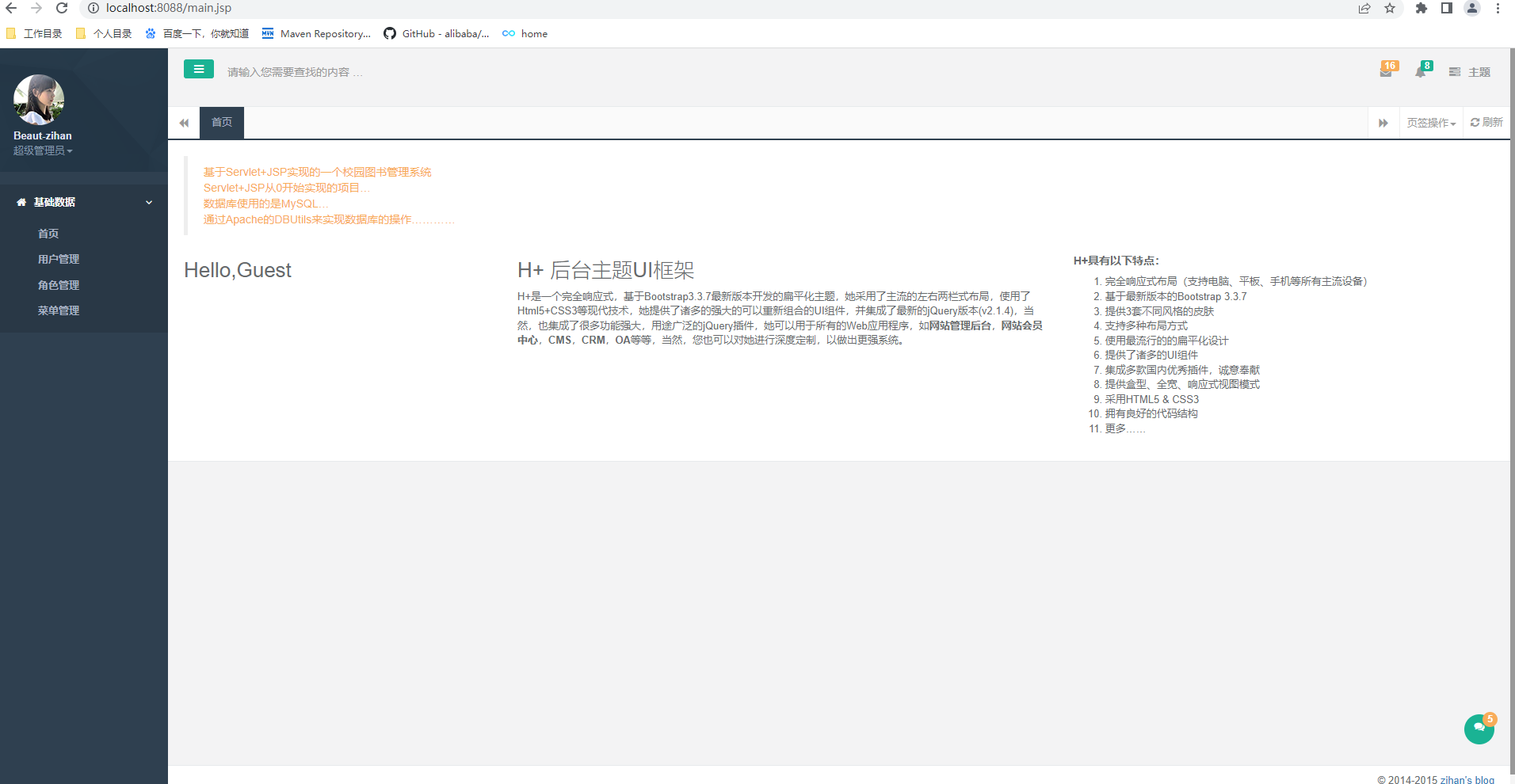
先来看下主页面的布局效果

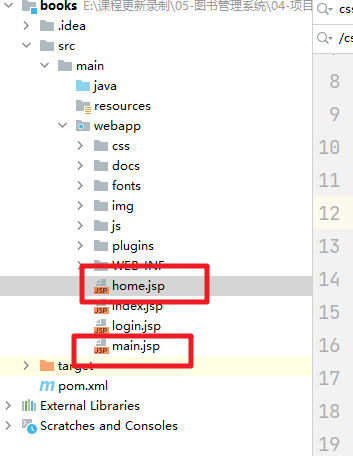
然后我们需要在webapp目录下创建两个jsp文件[main.jsp、home.jsp]

然后分别把模板资源中的index.html中的代码拷贝到main.jsp中。然后把index_v2.html中的资源拷贝到home.jsp中。同时修改main.jsp中对首页资源的访问从原来的index_v2.html修改为home.jsp即可.
 搞定!
搞定!