一、原始需求的诞生
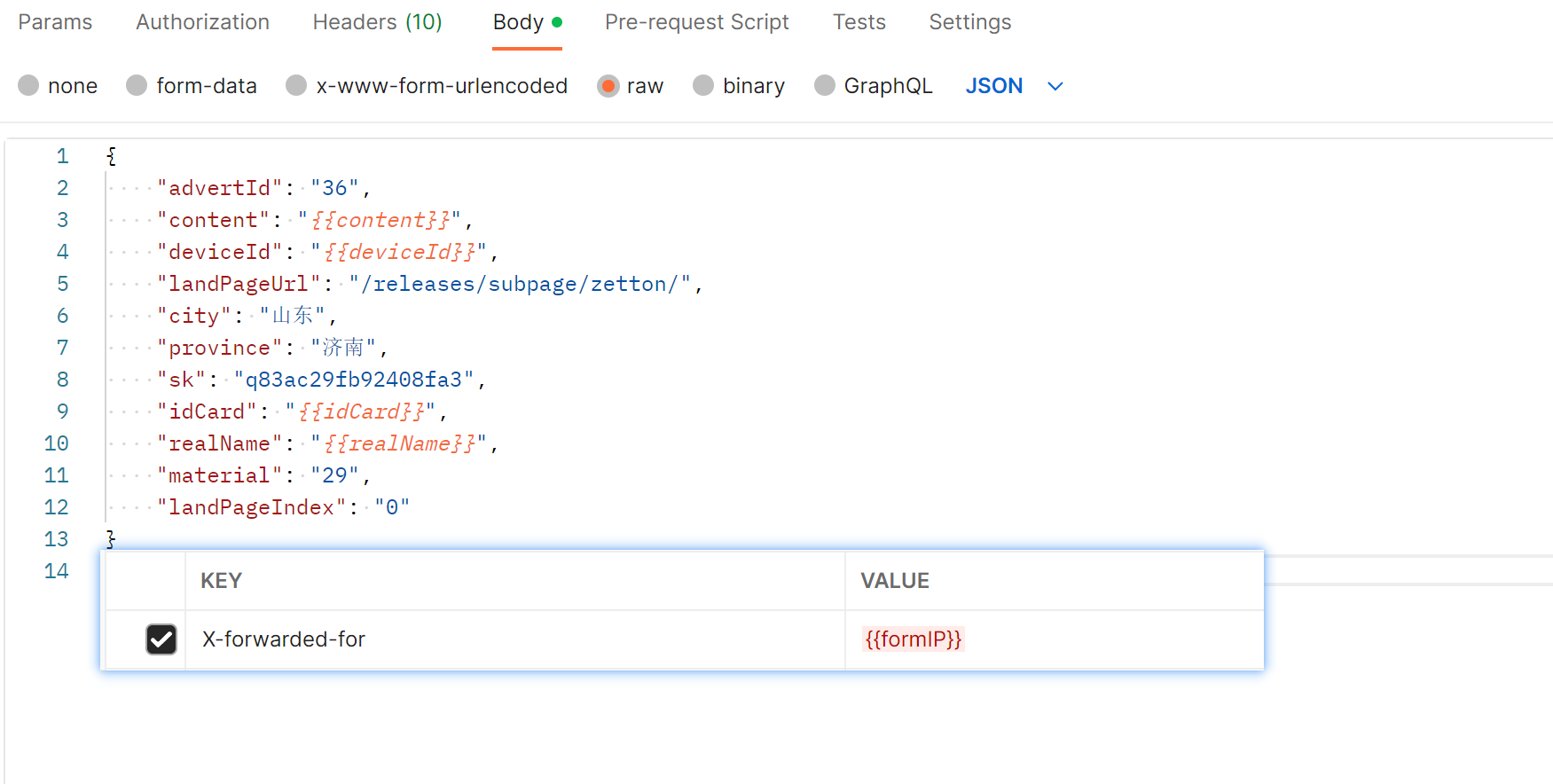
在测试的过程中,需要大量的表单。于是我选择了通过postman发送表单提交的接口来造数据。

如上图所示,表单提交接口所需的参数以及请求体中需模拟的IP地址。参数为 {{}} 的表示需要不同的实参,至于原因就不在这里赘述了。如何找到数据呢?还能够贴合心意?
我想到了线上的表单提交用户,这样也不用担心身份证校验的问题,且数据的随机性大。

通过对线上日志的观察,筛选关键字后正好有所需要的日志,但是关键却藏在了 req{} 后面。这样需求就可以明确了:截取日志中 req{} 里的json,并提取出需要的字段存为文件。
二、实现
1、提取日志文件

根据关键字搜索日志后,使用阿里云日志下载功能将所需的日志下载保存在 submit.csv
2、提取csv中所需要的字段content
使用 with open() 函数打开csv文件并读取字段后存在列表中
with open("submit.csv", encoding='utf-8') as submit_file:
reader = csv.DictReader(submit_file)
column = [row["content"] for row in reader]
打印查看结果

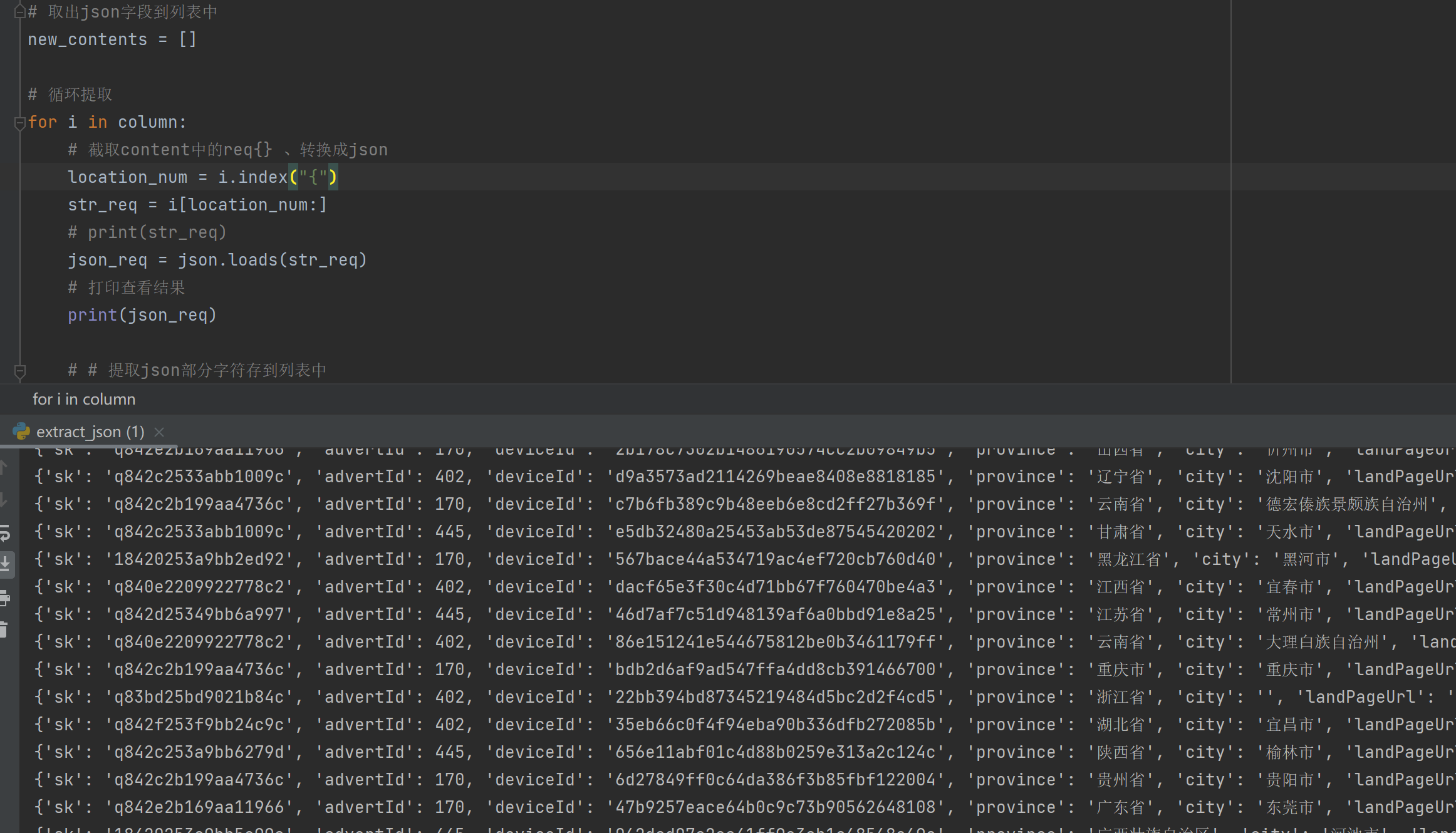
3、截取content中的json,并进行类型转换
使用python中的index()函数定位 req{} 的位置,然后进行截取并存在列表中。
# 循环提取
for i in column:
# 截取content中的req{} 、转换成json
location_num = i.index("{")
str_req = i[location_num:]
# print(str_req)
json_req = json.loads(str_req)
打印查看结果

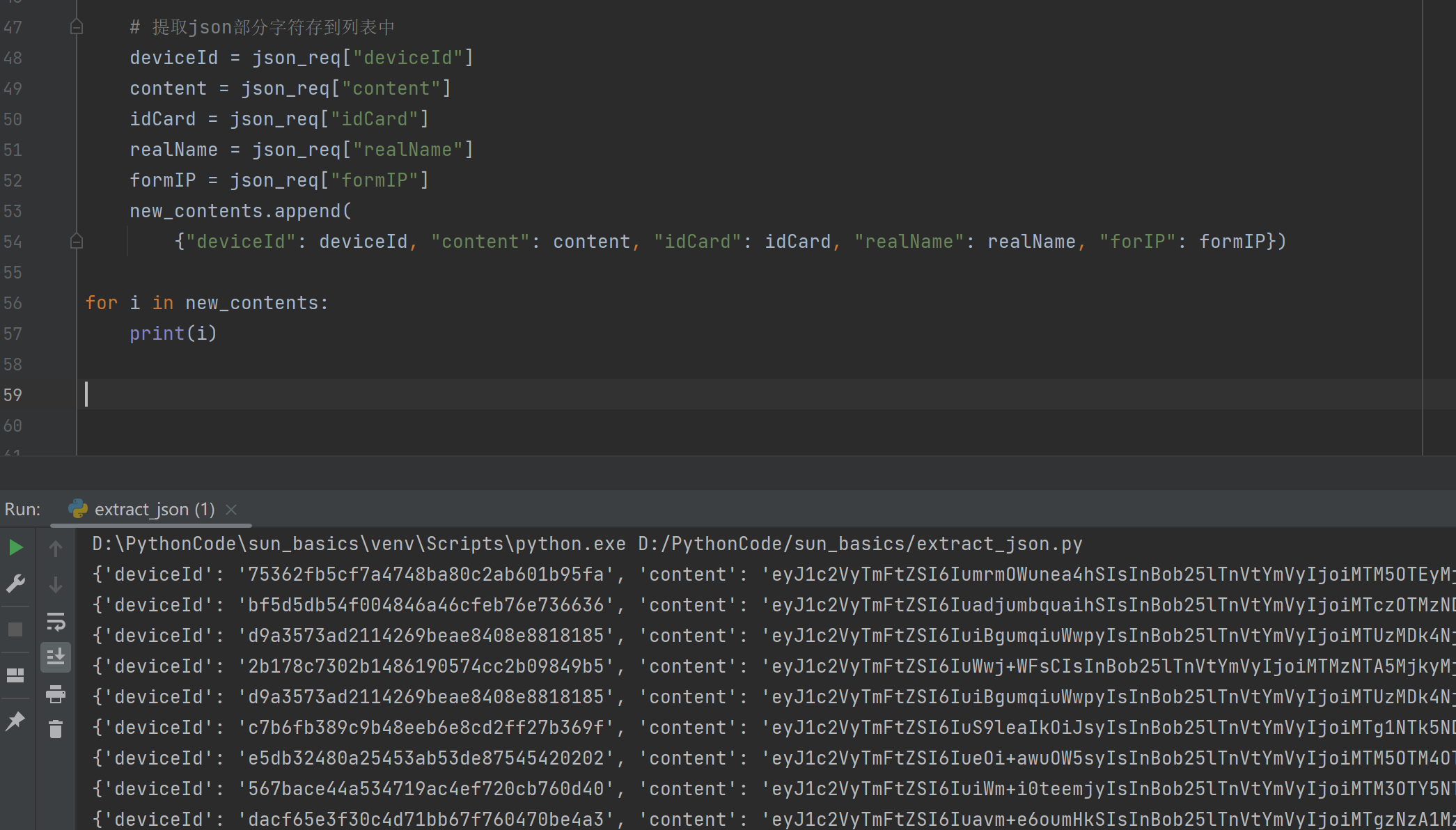
4、将取出的json_req中所需的字段以字典的形式保存
# 提取json部分字符存到列表中
deviceId = json_req["deviceId"]
content = json_req["content"]
idCard = json_req["idCard"]
realName = json_req["realName"]
formIP = json_req["formIP"]
new_contents.append(
{"deviceId": deviceId, "content": content, "idCard": idCard, "realName": realName, "forIP": formIP})
打印查看结果

5、将列表写入文件中
使用 with open() 函数打开csv文件并将字段写入在csv文件中
# 写入csv文件
with open("submitV3.csv", "a+", newline="\n", encoding="utf-8") as submitV3_file:
writer = csv.writer(submitV3_file)
writer.writerow([deviceId, content, idCard, realName, formIP])
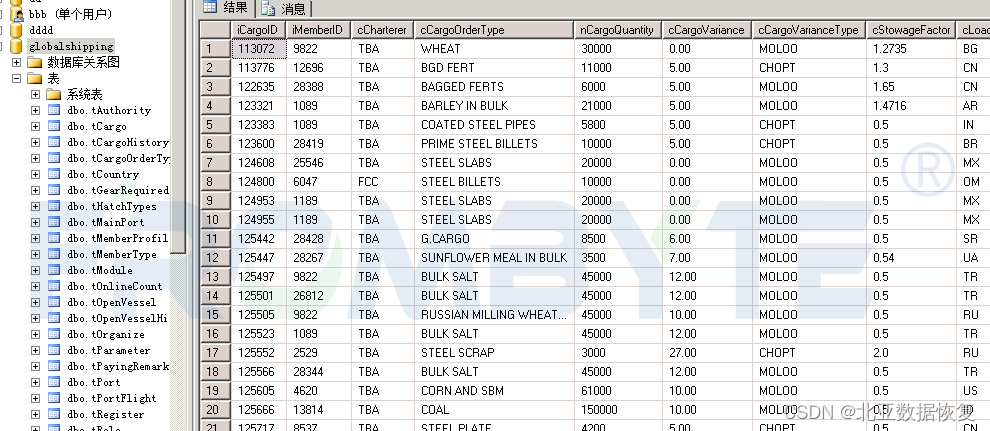
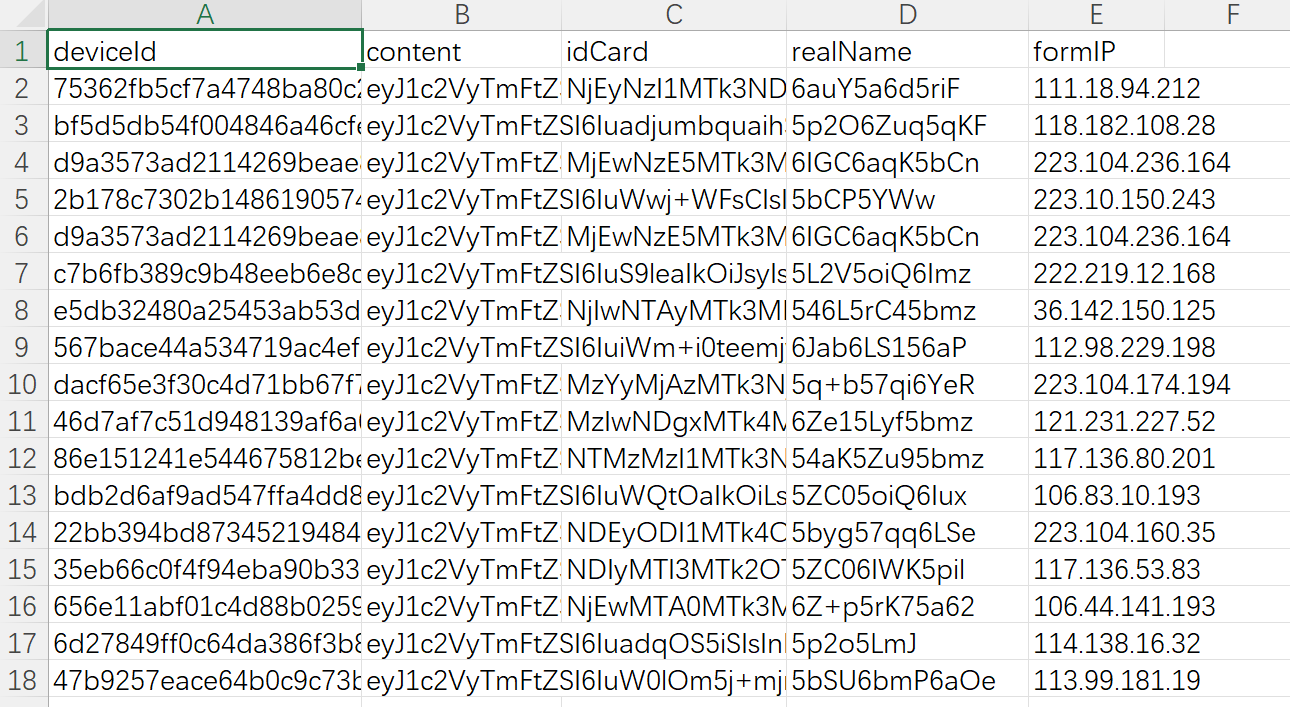
最后得到文件 submitV3.csv ,如下图:

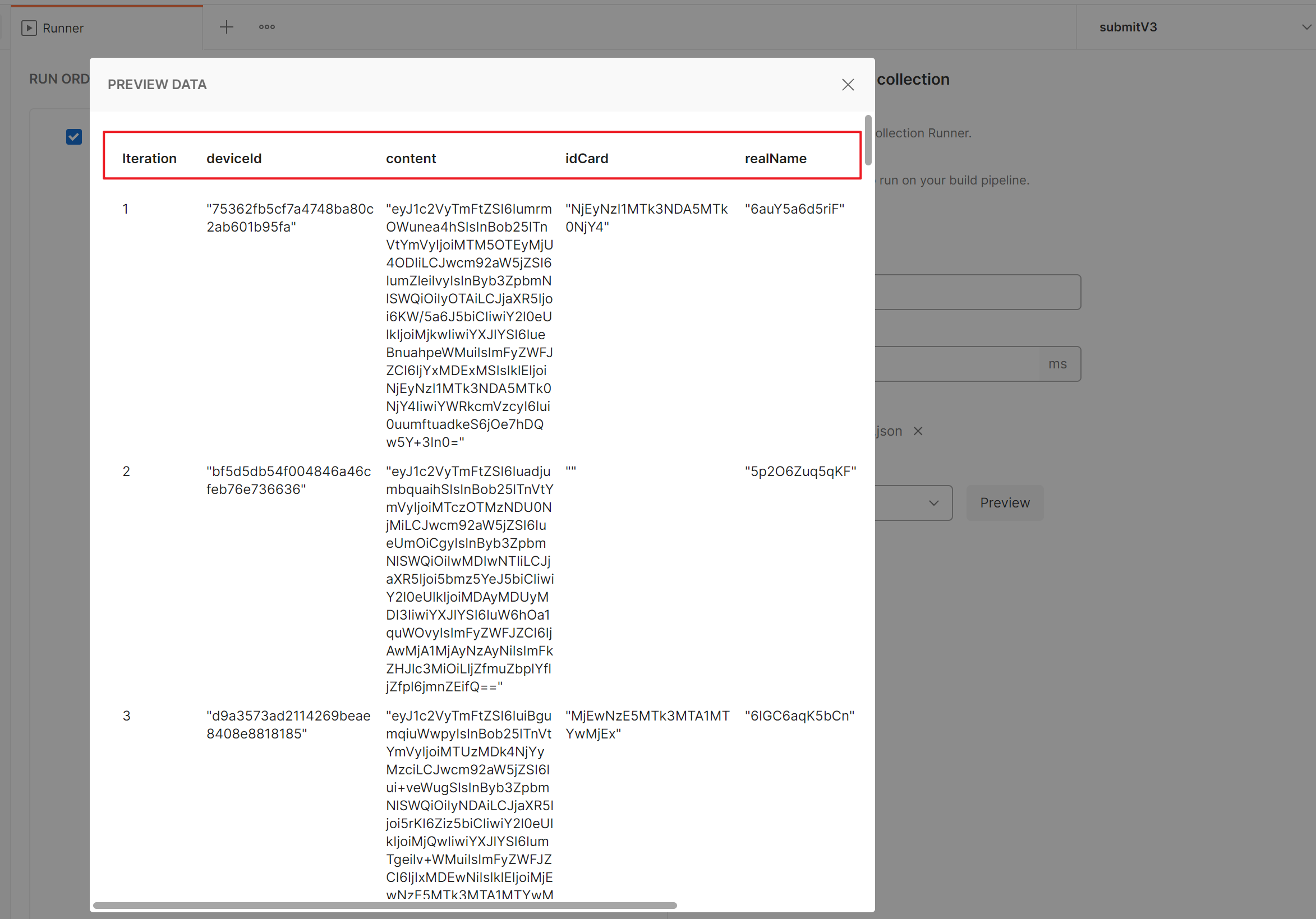
使用文件在postman中进行参数化运行,参数取值符合使用要求:

四、需求优化
1、idCard为空
提取数据后,发现有部分数据没有idCard,此类日志是由电商类表单提交产生,不需要身份证,所以值为空。所以为了用起来方便,需要进行一个判断的改进。
# if len(json_req['idCard']) == 0:
if json_req['idCard']:
…………
else:
……………
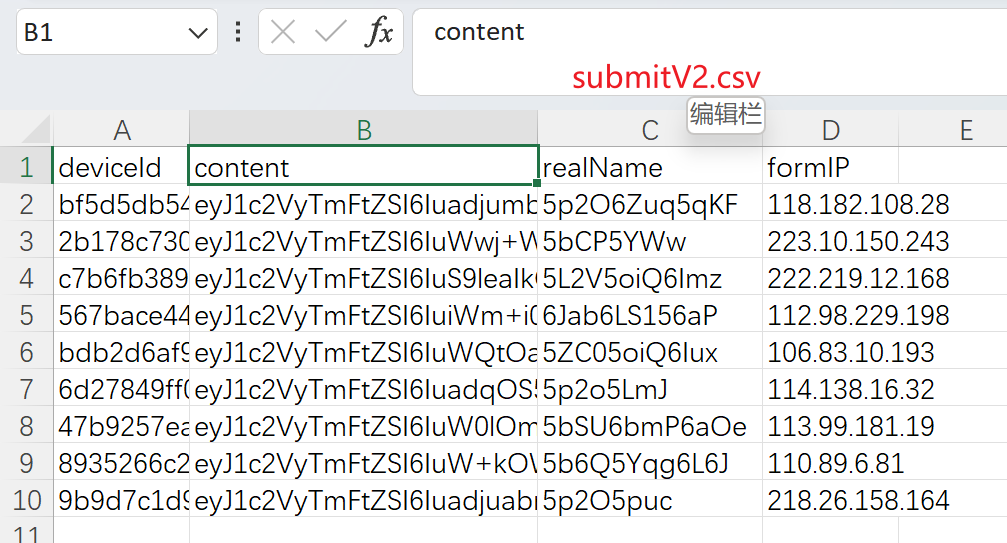
只需要判断idCard是否为空既可筛选出两种表单的值。如图,V2的数据不包含idCard。

2、后续
此次工具完成后发现使用场景较少且不够智能,后续的发展方向:1、直接使用阿里云日志sdk提取文件。2、postman 不需要手工操作。3、模拟使用算法的情况下数据的提交。