前言
web自动化遇到shadowDOM你会操作吗?
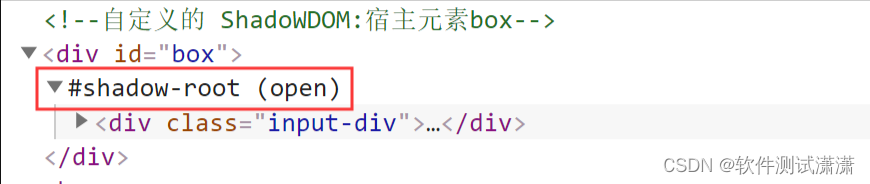
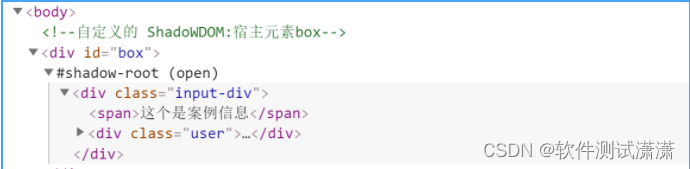
之前在做web自动化的时候,发现页面上有些元素,在selenium中无法通过xpath来定位,各种原因找了半天都没找到解决方案,最后发现元素在一个叫做shadow-root的节点下面,如下所示:

问题:shadow-root是什么?为什么下面的节点在selenium无法通过xapth来定位?
shadowDOM介绍
可以看成一个隐藏的DOM。它是一个独立的DOM树,具有自己的元素和样式,与原始文档DOM完全隔离。
ShadowDOM 必须附在一个HTML元素中,存放shadowDOM的元素,我们可以把它称为宿主元素。
在HTML5中有很多的标签样式都是通过shadowDOM来实现的。
比如:日期选择框,音频播放标签,视频播放标签都自带了样式;
这边以音频播放标签audio为例:在html文件中写入一个audio标签,页面上显示出来的内容就会出现一个音频播放器,如下图:
<audio src="file/123.mp3" controls="controls"></audio>
页面效果:

我们没有给aduio标签做任何的css样式设置,那么上面播放器样式是怎么实现的呢?
答案就是浏览器在解析audio标签的时候,会自动在audio下添加一个shadowDOM(这个播放器的样式都是在这里设置的),而audio就是这个shadowDOM的宿主标签,shadowDOM中封装好了所有内容和样式,只要定义一个宿主标签就能显示shadowDOM中的所有内容。
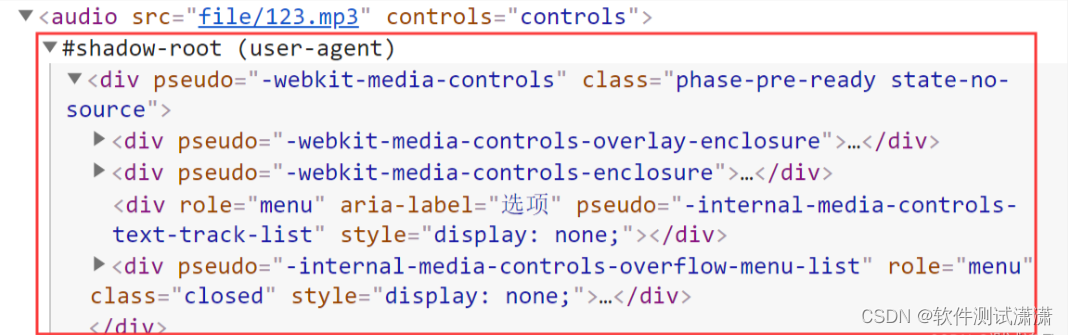
我们按F12打开浏览器的调试工具,点击audio标签,就能看到如下信息:

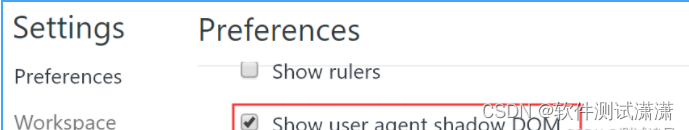
注意:需要调试工具中勾选显示浏览器设置的shadowDOM节点,看能看到如上信息(默认看不到浏览器的shadowDOM),如下:

通过上面的案例我们大致的了解了一下shadowDOM的作用,它其实就是浏览器提供的一种“封装”功能,提供了一种强大的技术去隐藏一些实现细节,前面列举的几个html5中的元素就是这样来做的。
现在有部分项目的前端页面,开发人员也使用了这一技术来进行封装,当然自己封装的shadowDOM,在使用F12调试工具打开的时候,是可以清楚的的看到内部的节点和样式和代码的。
shawomDOM中的节点操作
关于shawomDOM中的节点,selenium中并没有提供相关操作的方法,我们要操作的话就只能通过JS代码来实现,接下来给大家演示一个案例:需求:修改 shawom-root下span标签中的元素内容为 666
实现步骤:
1、先定位到shadow-root的宿主节点(此处为id=box的div)
2、切换到shadow-root中
3、然后再选择shadow-root下的span标签
难点:selenuim中只能选择到宿主标签,无法选择到shadow-root
解决思路:JS来实现
1、js实现代码如下:

2、selenium中通过js实现代码如下:
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get(url="http:127.0.0.1:5000/test")
js = 'document.getElementById("box").shadowRoot.children[0].children[0].innerText=666'
res = driver.execute_script(js)
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
【软件测试技术交流(资料分享)】:320231853(备注C)![]() http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=rS49sB1dBN6wjk4SbxAjX80YS65Zy8TH&authKey=tlP2KE7Sut5Dq7EvwkG55B%2B0sWc5WpLYbuRGFftTLHed0FB22lskhUs4Dnw6hQRP&noverify=0&group_code=320231853
http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=rS49sB1dBN6wjk4SbxAjX80YS65Zy8TH&authKey=tlP2KE7Sut5Dq7EvwkG55B%2B0sWc5WpLYbuRGFftTLHed0FB22lskhUs4Dnw6hQRP&noverify=0&group_code=320231853

生命不息,奋斗不止。每一份努力都不会被辜负,只要坚持不懈,终究会有回报。珍惜时间,追求梦想。不忘初心,砥砺前行。你的未来,由你掌握!
生命短暂,时间宝贵,我们无法预知未来会发生什么,但我们可以掌握当下。珍惜每一天,努力奋斗,让自己变得更加强大和优秀。坚定信念,执着追求,成功终将属于你!
只有不断地挑战自己,才能不断地超越自己。坚持追求梦想,勇敢前行,你就会发现奋斗的过程是如此美好而值得。相信自己,你一定可以做到!