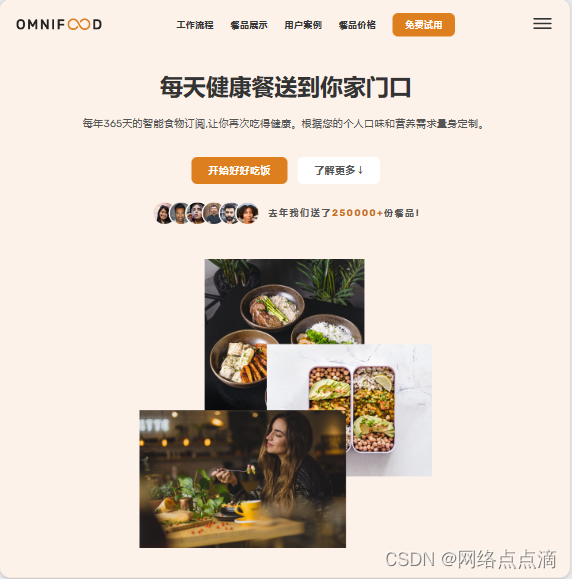
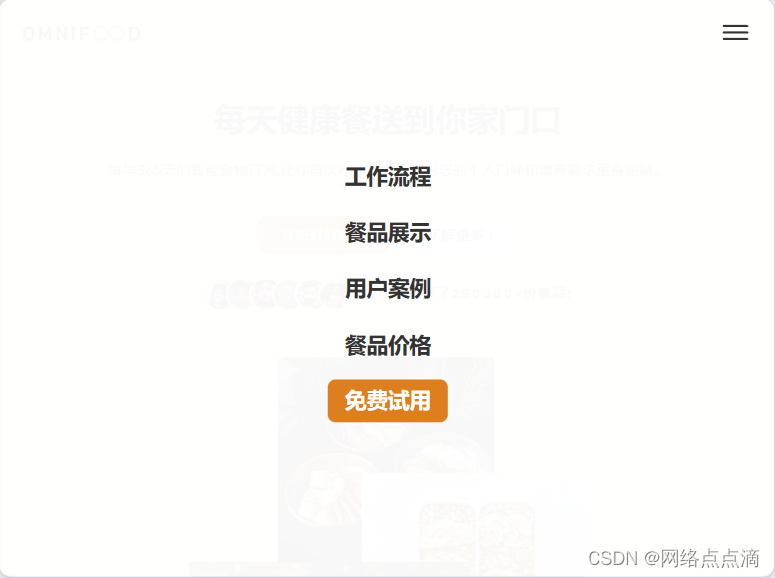
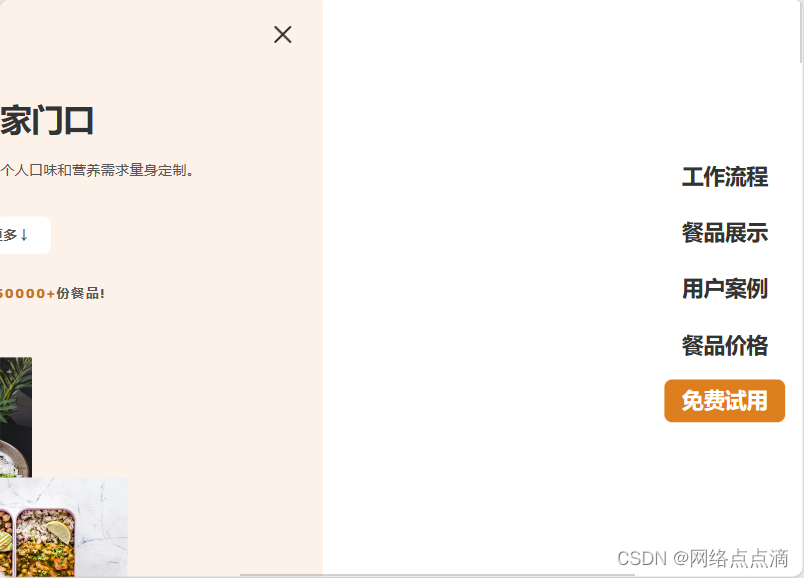
本节课我们建立一个移动导航,如下图所示

首先添加这个button
<button class="btn-mobile-nav">
<ion-icon class="icon-mobile-nav" name="menu-outline"></ion-icon>
<ion-icon class="icon-mobile-nav" name="close-outline"></ion-icon>
</button>
.btn-mobile-nav {
border: none;
background: none;
cursor: pointer;
}
.icon-mobile-nav {
width: 4.8rem;
height: 4.8rem;
color: #333;
}

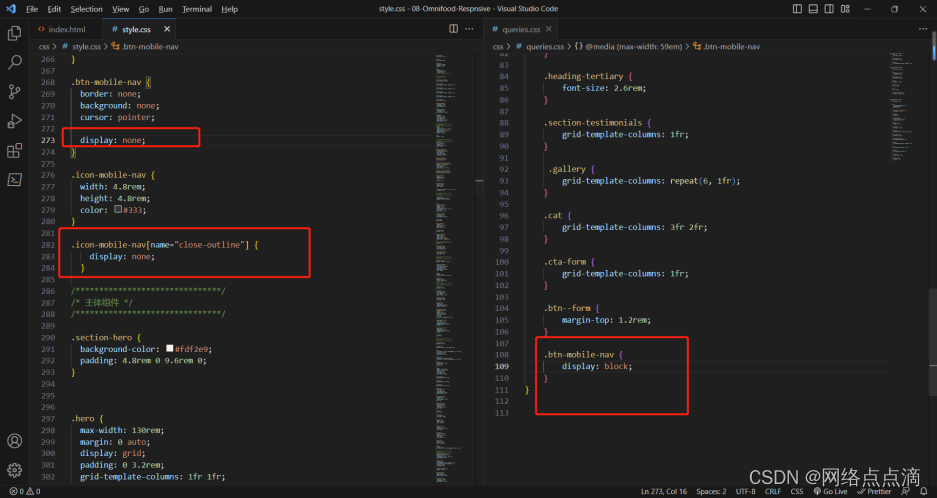
● 然后通过选择器的方式,默认不显示X
.icon-mobile-nav[name="close-outline"] {
display: none;
}

● 之后通过这样的方式来让移动设备上才会显示这样图标


.main-nav {
background-color: rgba(255, 255, 255, 0.97); #给导航添加背景
position: absolute; #让导航脱离文档流
top: 0;
left: 0; #表示将元素的顶部和左侧都与其父元素的顶部和左侧对齐
width: 100%; #占据页面整个宽度
height: 100vh; #占据整个页面高度
display: flex; #flex布局
align-items: center; #使得导航居中
justify-content: center; #垂直也居中
}
.main-nav-list {
flex-direction: column; #让导航垂直摆放
gap: 4.8rem; #添加间距
}
.main-nav-link:link, .main-nav-link:visited {
font-size: 3rem; #字体搞大一点
}
}

目前简单的我们就写到这里,后面我们再添加Javascript实际这个功能;
但是默认的情况下,我们还是通过 opacity:0;将页面归为全透明

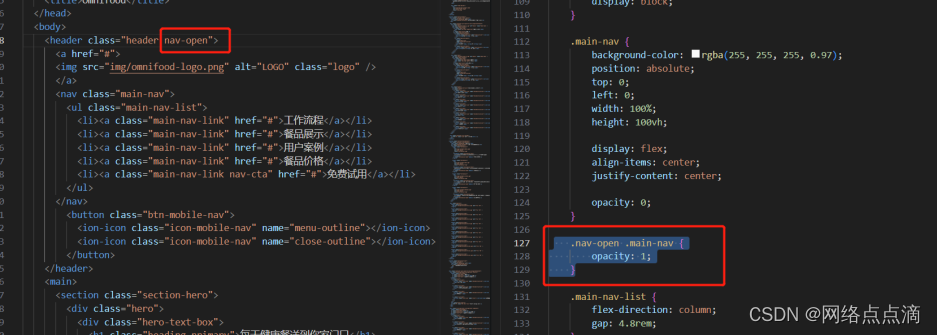
.nav-open .main-nav {
opacity: 1;
}

● 和之前的手风琴一样,默认情况下,是全部透明的,导航将不可见,如果加上nav-open这个class类的话,导航将可见,这个取决去我们点击旁边的按钮通过JS来实现,后面我们会讲解;
● 之后我们来添加动画效果,除此之外,通过透明度的方式并不能真正的将导航隐藏
transition: all 0.5s ;
opacity: 0;
pointer-events: none; #表示该元素不会响应鼠标事件,比如点击、悬停等
visibility: hidden; #表示该元素在页面上不可见,但是仍然占据着页面布局中的
位置和空间。这个属性通常用于隐藏某个元素,但是希望它仍然存在于页面中,以便后续操作。与 display: none; 不同的是,display: none; 会将元素从页面中完全移除,不再占据任何空间。
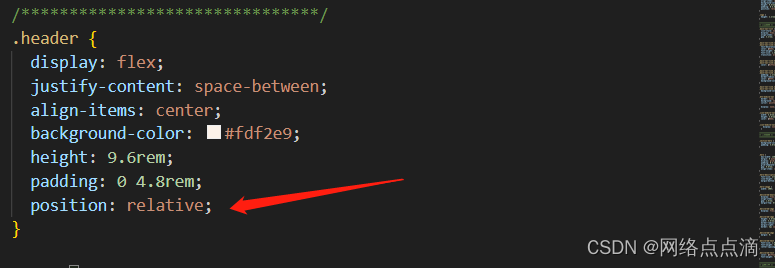
● 同样,在导航出现的时候我们需要把这些参数加上
opacity: 1;
pointer-events: auto;
visibility: visible;
● 但是这里还有一个问题,我们希望打开的时候这三个杠消失,X图标出现

.nav-open .icon-mobile-nav[name="close-outline"] {
display: block;
}
.nav-open .icon-mobile-nav[name="menu-outline"] {
display: none;
}


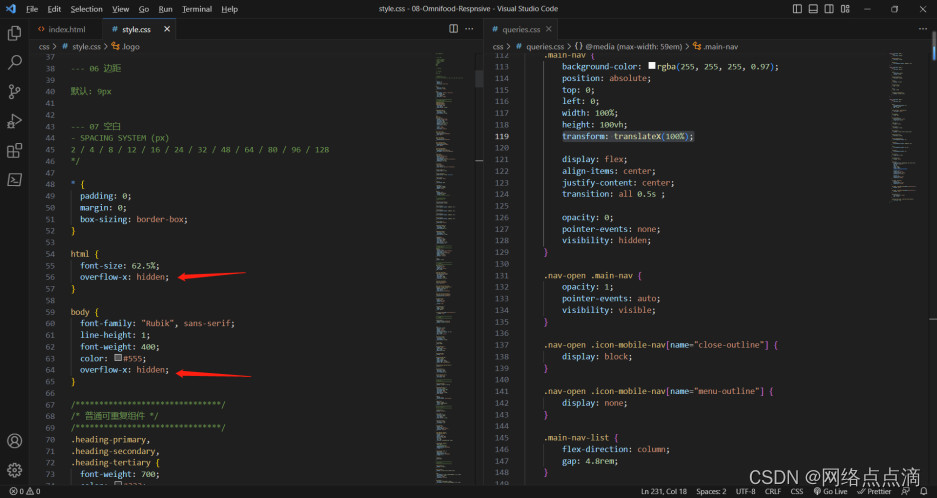
● 除此之外,我们还可以做一个动效的效果,使得导航出现的时候,有从右侧滑出的效果;
● 首先将导航移除屏幕
transform: translateX(100%);

● 接着我们让其完全移出



.nav-open .main-nav {
opacity: 1;
pointer-events: auto;
visibility: visible;
transform: translateX(0);
}

这样当打开的时候就会产生一个从右到左边的动画
● 最后我们可以加上一个动画过渡
transition: all 0.5s ease-in;
##ease-in 表示动画开始时速度较慢,然后逐渐加速到最大值。这种过渡函数通常用于需要突出动画结束时的效果,比如弹出菜单或者弹窗。
##ease-out 表示动画开始时速度较快,然后逐渐减速到结束。这种过渡函数通常用于需要突出动画开始时的效果,比如下拉刷新或者下拉加载更多。
##除了这两种过渡函数,还有一种常用的过渡函数是 ease-in-out,表示动画开始时速度较慢,然后逐渐加速到最大值,再逐渐减速到结束。这种过渡函数通常用于需要平滑过渡的动画,比如滚动动画、渐变动画等。













![[Web程序设计]实验: 开发工具使用](https://img-blog.csdnimg.cn/64376f14477d4d2aa56025f41f766e97.jpeg)