目录
- 1. 登录阿里云网站
- 2. 购买服务器
- 3. 获取服务器实例
- 4.开放服务器端口(重点)
- 5.传输项目到服务器(重点)
- 6.更新apt工具和安装nginx(重点)
- 7.配置nginx以及启动(重点)
1. 登录阿里云网站
阿里云网站

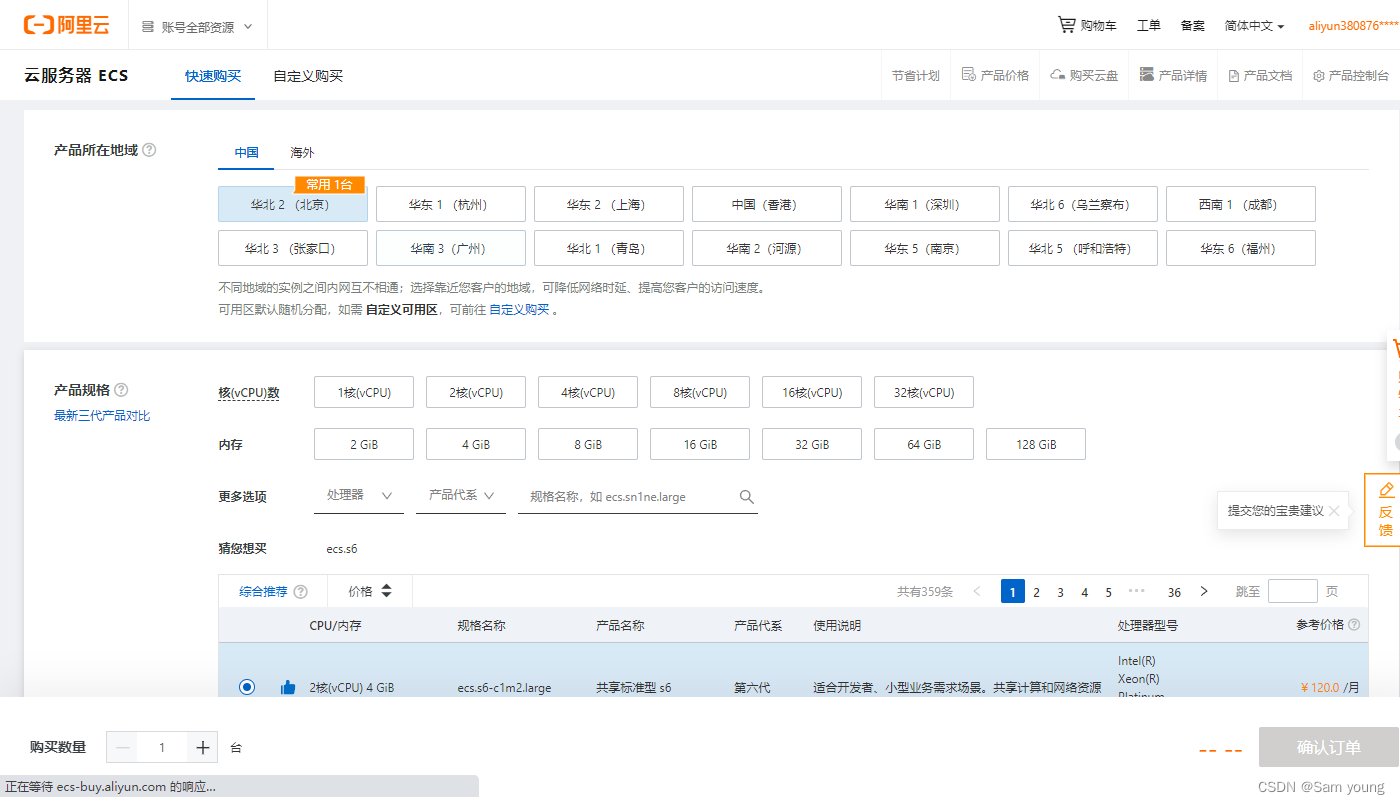
2. 购买服务器

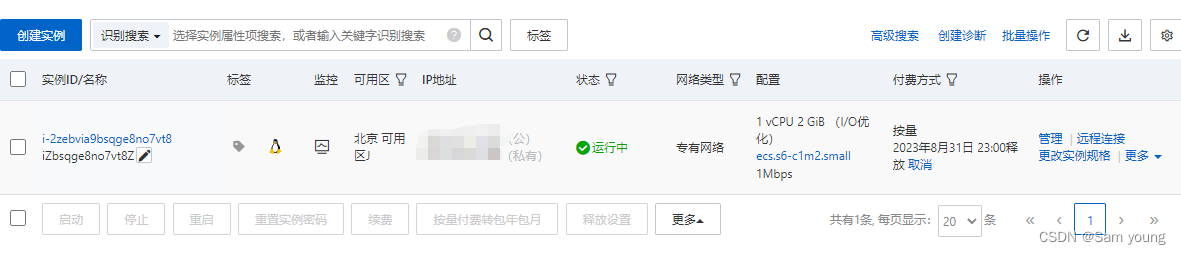
3. 获取服务器实例

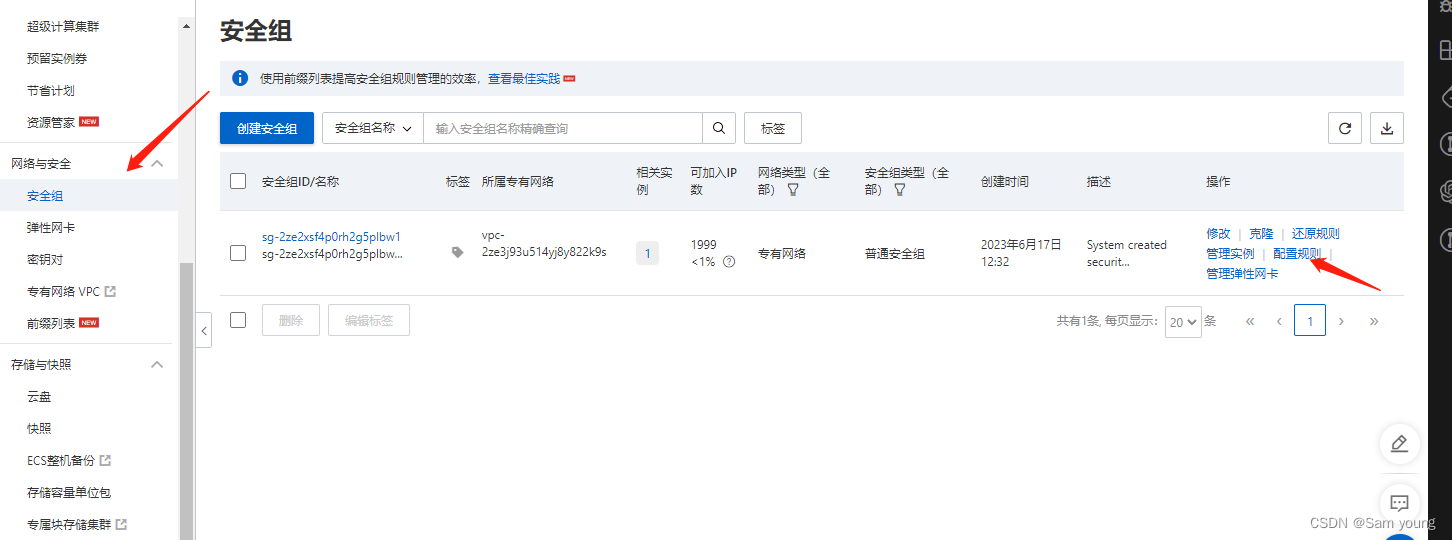
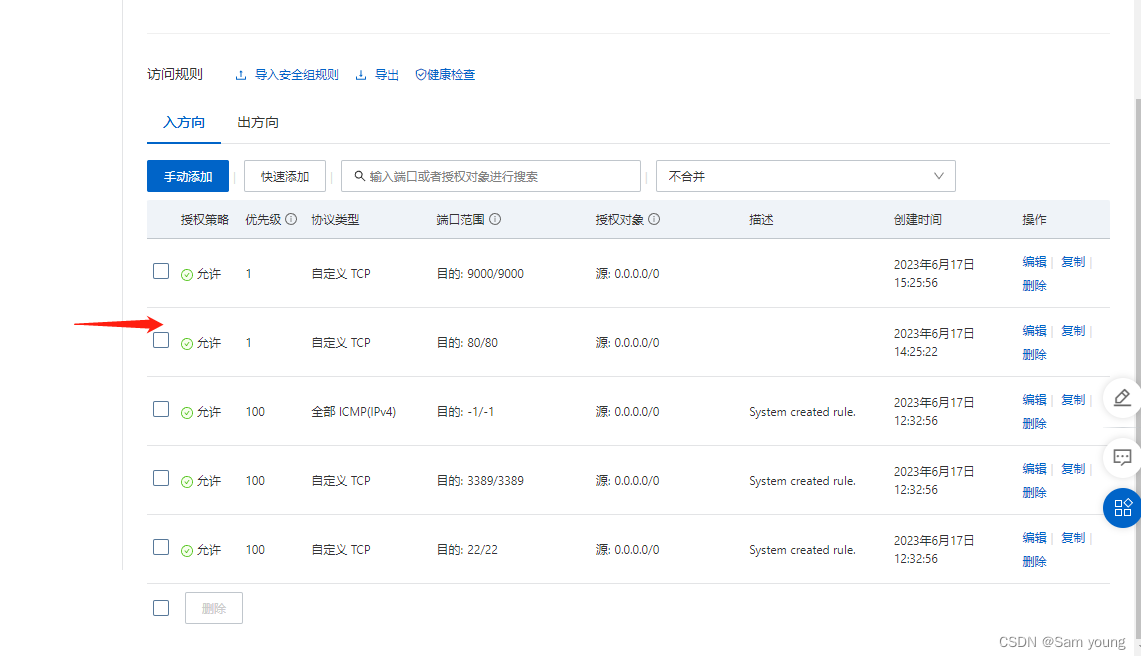
4.开放服务器端口(重点)
因为阿里云默认会拦截服务器的端口号,所以要手动开发


这里要开放80端口,作为服务器端口号处理,就直接访问公网ip就可以直接访问,假如开放其他端口也可以,列如9000,就访问ip+端口号就可以访问,例如
http://182.32.103.xxx:9000
还有一个端口号22,这里默认是开放的,如果没有,要手动添加,这个主要用于远程把数据文件传到服务器操作的
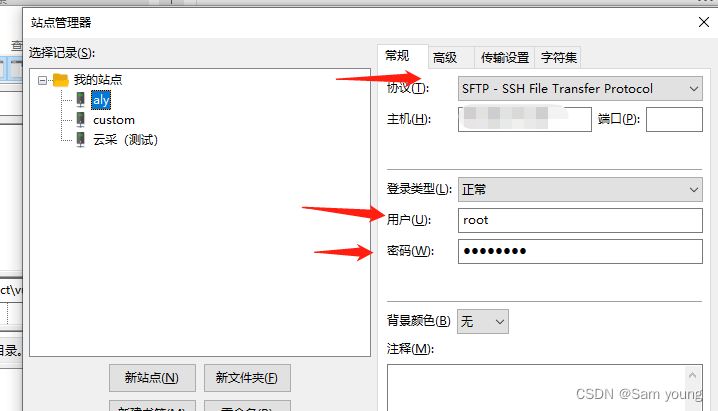
5.传输项目到服务器(重点)
这里我随便上传一个
html文件到服务器,这里使用filezilla

登录的账号密码就是服务器的账号密码

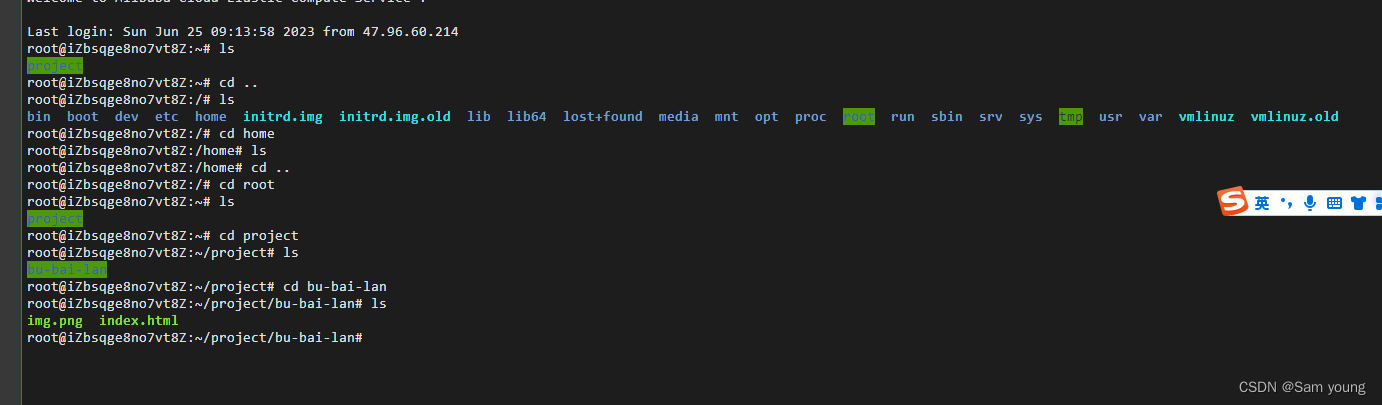
拖动文件,存放到位置
root/project/bu-bai-lan
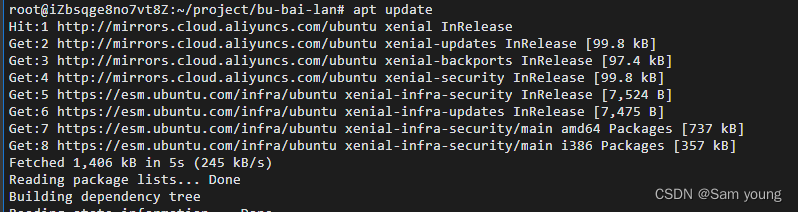
6.更新apt工具和安装nginx(重点)

apt update更新工具包

apt install nginx安装 nginx

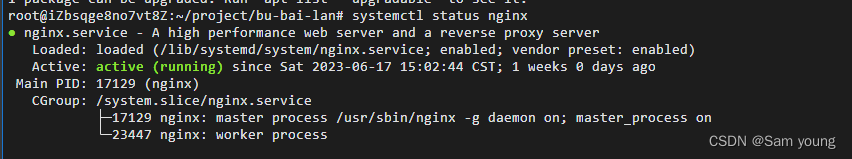
systemctl status nginx查看工作启动状态

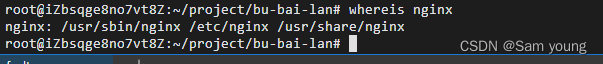
whereis nginx查看nginx的位置,一般安装在/etc/nginx,我们直接cd /ect/nginx
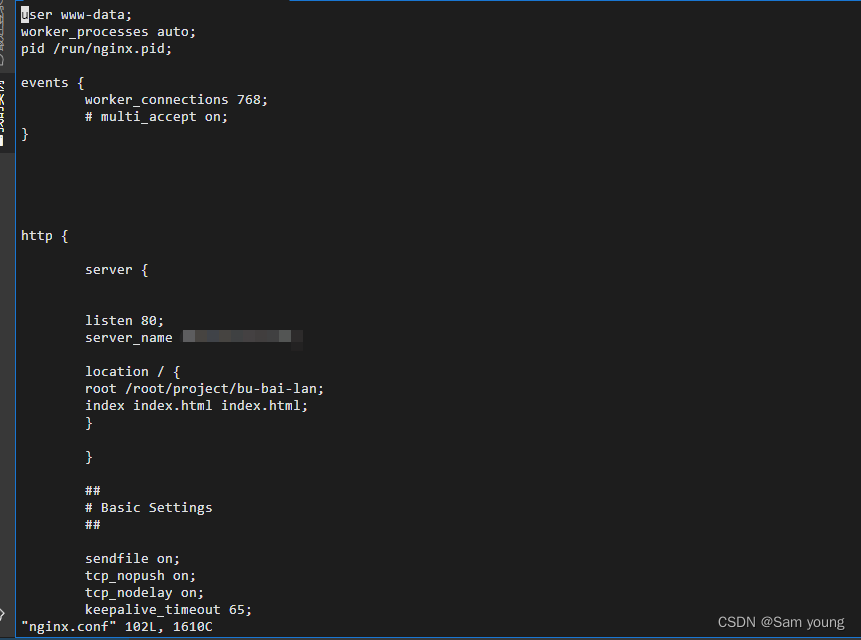
7.配置nginx以及启动(重点)
进入
/etc/nginx之后,要修改一下文件配置
输入vim nginx.conf进入编辑文件,按i进入编辑状态,按esc退出编辑状态,按:wq退出保存
这里要手动添加
server对象进去,注意放放到http里面,配置不详细说明,注意一下端口号是80,跟我们服务器里面开启的端口号要对应,不然会访问不了,root对应就是我们上传html项目的地址路径
操作保存之后,输入
nginx -s reload重启一下服务器
现在输入服务器的公网ip就可以访问,但是如果出现403服务器访问失败,就要设置权限
对于项目地址的路径设置权限
chmod -R 777 /root/project/bu-bai-lan/