一、前言
记录qt使用图片打开、查看和关闭等操作
实现点击按键,打开选择的指定位置图片,有缩放显示,并可以点击放大按键放大图片,放大后图片自适应电脑窗口大小,大于窗口尺寸会根据最大宽和高缩放,小于窗口尺寸就按原比例居中显示出来。
二、环境
windows
qt5.7
三、正文
场景一:
调用指定位置图片,并以缩略图形式显示
QString place=qApp->applicationDirPath()+"/picture/"+str+".png";
QFileInfo fileInfo(place);
if(fileInfo.isFile()){//图片文件存在
QImage *img=new QImage;
img->load(place);
ui->label_PIC->setPixmap(QPixmap::fromImage(*img));
ui->label_PIC->setScaledContents(true);//让图片填充满QLabel
delete img;//必须释放内存,否则运行一段时间内存爆满程序崩溃
//双击表格查看缩略图的详情
connect(ui->pushButton,&QPushButton::clicked,[=](){
showmaxpic(place);//刷新放大后的缩略图
});
}
else{//文件不存在
ui->label_PIC->setText("位置图片丢失,请查看程序根目录picture下是否存在相关图片文件!");
}对应点击后放大图片,我的桌面分辨率是1280*1024的
//显示缩略图全屏图片
void MessageBox8::showmaxpic(QString place)
{
//qDebug()<<place;
QWidget *picshow=new QWidget;//无this,为新建界面
picshow->setWindowFlags(Qt::FramelessWindowHint);
picshow->setWindowModality(Qt::ApplicationModal);
picshow->setAttribute(Qt::WA_DeleteOnClose);//若是关闭界面,则彻底释放资源
picshow->resize(1280,1024);
//显示双击的缩略图放大图片
QLabel *pic=new QLabel(picshow);//在picshow上面新建控件
QImage *img=new QImage;
img->load(place);
int size_w = 1280;//展示框宽
int size_h = 1024;//展示框高
int width = img->width(); //实际图片宽
int height = img->height();//实际图片高
int scaleWidth = size_w;//最终计算图片宽度
int scalHeight = size_h;//最终计算图片高度
if(width > size_w){//图片本身宽度大于展示框宽度,等比例缩放
scaleWidth = size_w;
scalHeight = scaleWidth *height /width;
// qDebug() << scalHeight << scaleWidth;
if(scalHeight > size_h){//缩放后高度大于展示框,根据展示框高度等比例缩放
scalHeight = size_h;
scaleWidth = scalHeight * width/height;
}
pic->resize(scaleWidth,scalHeight);
pic->move((size_w-scaleWidth)/2,(size_h-scalHeight)/2);
}
else if(height > size_h){//图片本身高度大于展示框,等比例缩放
scalHeight = size_h;
scaleWidth = scalHeight * size_w/height;
// qDebug() << scalHeight << scaleWidth;
if(scaleWidth > size_w){//缩放后宽度大于展示框,根据展示框宽度等比例缩放
scaleWidth = size_w;
scalHeight = scaleWidth *height /width;
}
pic->resize(scaleWidth,scalHeight);
pic->move((size_w-scaleWidth)/2,(size_h-scalHeight)/2);
}
else{//符合展示框高度和宽度,可以直接使用
pic->resize(width,height);
pic->move((size_w-width)/2,(size_h-height)/2);
}
img->scaled(pic->size(),Qt::KeepAspectRatio);//设置图片模式//Qt::IgnoreAspectRatio//Qt::KeepAspectRatio
pic->setScaledContents(true);//使能图片缩放填充QLabel模式
pic->setPixmap(QPixmap::fromImage(*img));
delete img;//必须释放内存,否则运行一段时间内存爆满程序崩溃
// pic->setAlignment(Qt::AlignCenter);//将图片放在label中心,用缩放了就不需要了
//返回按键
QPushButton *button_cancel=new QPushButton(picshow);
//右上角有一个小按键点击退出
// button_cancel->resize(61,61);
// button_cancel->move(1840,10);
// button_cancel->setStyleSheet("border-image: url(:/PIC/icon/放大.png);");
//全屏按键点击退出
button_cancel->resize(1280,1024);
button_cancel->move(0,0);
button_cancel->setStyleSheet("border-image: url(:/PIC/icon/透明.png);");
connect(button_cancel,&QPushButton::clicked,[=](){picshow->close();});
picshow->show();
}效果:
缩略图:

放大图:

边上一圈蓝色是我的电脑背景,为了对比露出上下白边,图片分辨率是2560*1550的,按照等比例缩放后全部显示在1280*1024的界面中,没有失调比例
场景二:
缩略图显示一样,指定label之后,直接setScaledContents(true);填充满label,虽然失调比例但是能看全图像
之后点击按键放大全屏显示图像,入口函数与上面不同,直接传入的是QImage图片数据
//显示缩略图全屏图片
void dynamictest04A::showmaxpic(QImage *img)
{
//qDebug()<<place;
QWidget *picshow=new QWidget;//无this,为新建界面
picshow->setWindowFlags(Qt::FramelessWindowHint);
picshow->setWindowModality(Qt::ApplicationModal);
picshow->setAttribute(Qt::WA_DeleteOnClose);//若是关闭界面,则彻底释放资源
picshow->resize(1280,1024);
//显示双击的缩略图放大图片
QLabel *pic=new QLabel(picshow);//在picshow上面新建控件
int size_w = 1280;//展示框宽
int size_h = 1024;//展示框高
int width = img->width(); //实际图片宽
int height = img->height();//实际图片高
int scaleWidth = size_w;//最终计算图片宽度
int scalHeight = size_h;//最终计算图片高度
if(width > size_w){//图片本身宽度大于展示框宽度,等比例缩放
scaleWidth = size_w;
scalHeight = scaleWidth *height /width;
// qDebug() << scalHeight << scaleWidth;
if(scalHeight > size_h){//缩放后高度大于展示框,根据展示框高度等比例缩放
scalHeight = size_h;
scaleWidth = scalHeight * width/height;
}
pic->resize(scaleWidth,scalHeight);
pic->move((size_w-scaleWidth)/2,(size_h-scalHeight)/2);
}
else if(height > size_h){//图片本身高度大于展示框,等比例缩放
scalHeight = size_h;
scaleWidth = scalHeight * size_w/height;
// qDebug() << scalHeight << scaleWidth;
if(scaleWidth > size_w){//缩放后宽度大于展示框,根据展示框宽度等比例缩放
scaleWidth = size_w;
scalHeight = scaleWidth *height /width;
}
pic->resize(scaleWidth,scalHeight);
pic->move((size_w-scaleWidth)/2,(size_h-scalHeight)/2);
}
else{//符合展示框高度和宽度,可以直接使用
pic->resize(width,height);
pic->move((size_w-width)/2,(size_h-height)/2);
}
img->scaled(pic->size(),Qt::KeepAspectRatio);//设置图片模式//Qt::IgnoreAspectRatio//Qt::KeepAspectRatio
pic->setScaledContents(true);//使能图片缩放填充QLabel模式
pic->setPixmap(QPixmap::fromImage(*img));
// pic->setAlignment(Qt::AlignCenter);//将图片放在label中心,用缩放了就不需要了
//返回按键
QPushButton *button_cancel=new QPushButton(picshow);
//右上角有一个小按键点击退出
// button_cancel->resize(61,61);
// button_cancel->move(1840,10);
// button_cancel->setStyleSheet("border-image: url(:/PIC/icon/放大.png);");
//全屏按键点击退出
button_cancel->resize(1280,1024);
button_cancel->move(0,0);
button_cancel->setStyleSheet("border-image: url(:/PIC/icon/透明.png);");
connect(button_cancel,&QPushButton::clicked,[=](){picshow->close();});
picshow->show();
}核心部分就是scaled函数设置,还有就是label尺寸要适应缩放后的图片尺寸
QImage QImage::scaled(const QSize &size, Qt::AspectRatioMode aspectRatioMode = Qt::IgnoreAspectRatio, Qt::TransformationMode transformMode = Qt::FastTransformation) const
Returns a copy of the image scaled to a rectangle defined by the given size according to the given aspectRatioMode and transformMode.
返回按给定aspectRatioMode和transformMode将图像缩放到由给定大小定义的矩形的副本

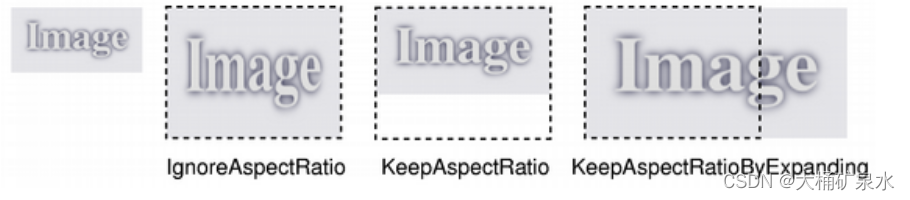
If aspectRatioMode is Qt::IgnoreAspectRatio, the image is scaled to size. 图像按比例缩小。
If aspectRatioMode is Qt::KeepAspectRatio, the image is scaled to a rectangle as large as possible inside size, preserving the aspect ratio.图像被缩放到一个尽可能大的矩形内尺寸,保持高宽比。
If aspectRatioMode is Qt::KeepAspectRatioByExpanding, the image is scaled to a rectangle as small as possible outside size, preserving the aspect ratio.图像被缩放到一个尽可能小的矩形尺寸,保持高宽比。
If the given size is empty, this function returns a null image.如果给定的大小为空,则此函数返回空图像。
See also isNull() and Image Transformations.
效果:
缩略图:

放大图:
同上
不超过尺寸放大图

一个200*200尺寸的图标
四、结语
温故而知新