<!-- 准备容器 -->
<div id='root'>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{adress}}</h2>
</div>
<script>
const vm= new Vue({
el: '#root',
data: {
name:'Jhon',
adress:'street 10'
},
});
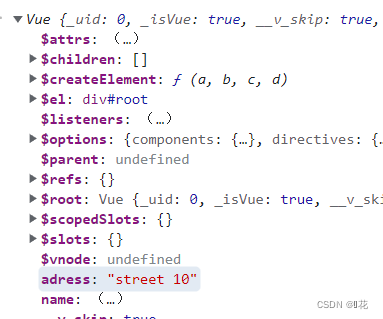
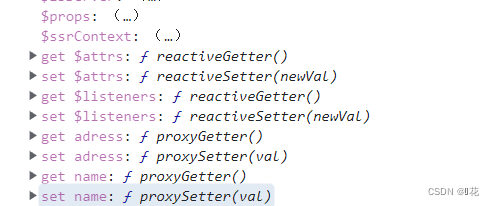
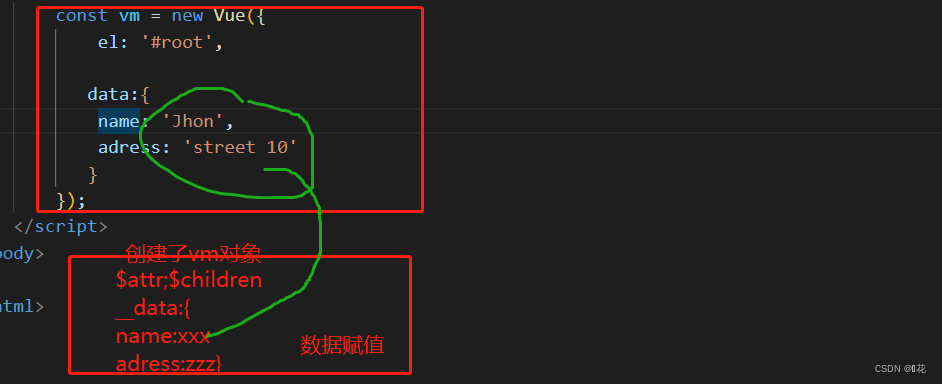
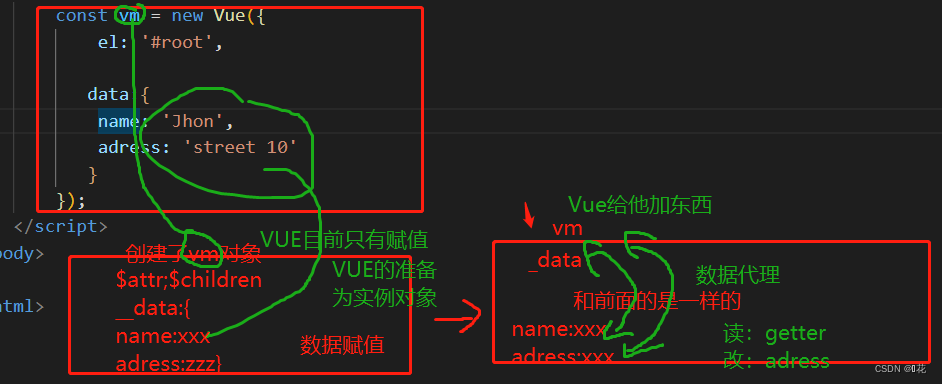
</script>vm上有我们加上的属性,可以看到有...,经过前面的学习我们知道是通过 Object.defineProperty的get和set读和改的


这就是数据代理,通过name读的是data的name,改的也是data的name
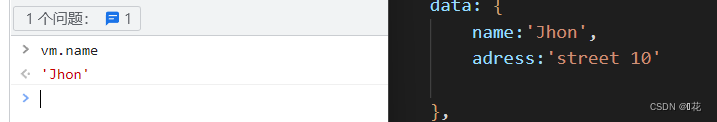
如果有人读取name,那么getter工作,将data.name给的
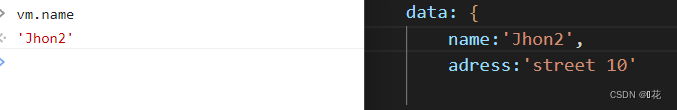
如果有人通过vm改变name,那么setter工作,将改变的值赋给data.name
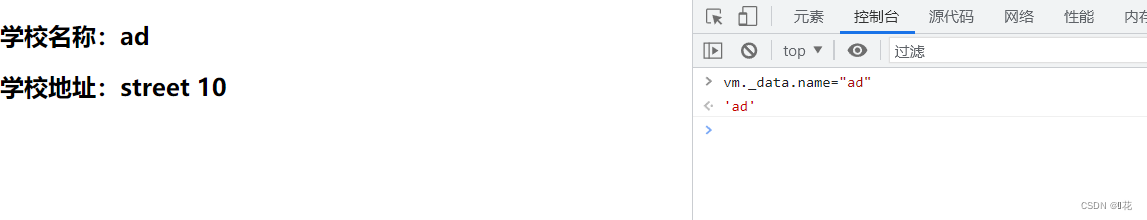
验证:get vm读取date.name属性


set:vm设置 data.name(如何观察到data的数据——目前的data是局部变量 无法访问)
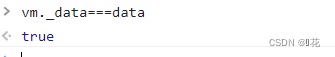
但是vm里面有一个属性:_data 与vue实例里面的data有关系
let data = {
name: 'Jhon',
adress: 'street 10'
}
const vm = new Vue({
el: '#root',
// data:data 触发对象简写形式
data
});vm._data=options.data {options是配置项} =data {外面定义的变量}


直接改的data的数据,然后data数据引起页面的变化

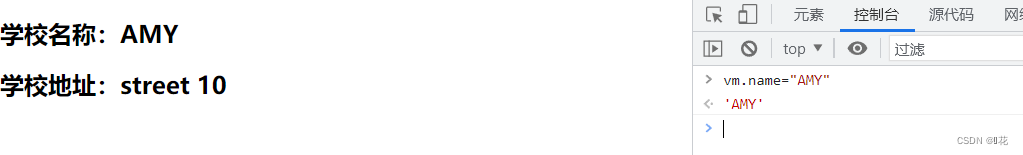
验证vm修改data.name

vm.data===》setter====》data-----页面变化

在{{}}可以通过实例属性访问

数据代理:通过vm.name---与_data.name变化通过setter
修改_data.name等于页面上的{{name}}全部发生改变,所以Vue需要监测_date中的数据是否发生改变。数据劫持

Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
Vue中数据代理的好处
更加方便的操作data中的数据
基本原理:
通过Object.defineProperty()把data对象中的所有属性添加到vm上。为每一个添加到vm上的属性,都指定一个getter和setter.。在getter和setter内部去操作(读/写)data对应的属性












![[附源码]Python计算机毕业设计Django校园生活服务平台](https://img-blog.csdnimg.cn/587e1d627b304762a9fd34450271f0ef.png)